- Регистрация
- 09.07.2015
- Сообщения
- 357
- Благодарностей
- 566
- Баллы
- 93
Привет, братишки. 
Не так давно мне поступила задача сделать разгадывание Geetest без использования сторонних сервисов.
У меня уже был опыт написания решения пазл-каптчи под TikTok, поэтому я не долго думая взялся и успешно выполнил задачу.
В моей статье я подробно расскажу вам как написать такой кубик для разгадывания Geetest каптчи на примере сайта eBay.
Погнали!
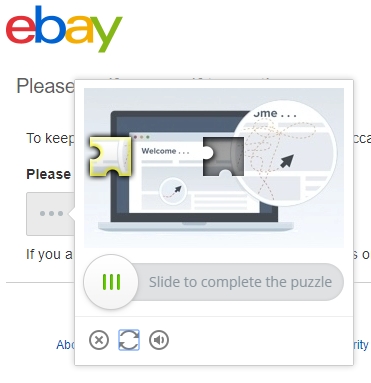
Итак, загружаем eBay и пытаемся поймать Geetest.

Нам необходимо определить крайнюю координату тёмного пазла по оси X, чтобы передвинуть ползунок в нужное место.
В этом нам помогут библиотеки от AForge.NET Framework:
Также не забываем прописать библиотеки в using:
Чтобы определить точные координаты тёмного пазла, нам нужно, чтобы фоновая картинка стала одноцветной, а пазл был четко выделен на ней. Таким образом AForge со 100%-ой вероятностью определит координаты углов пазла. Если так не сделать, то AForge найдет очень много лишних углов, которые нам абсолютно не нужны.
Для того, чтобы это провернуть нужно "найти разницу" между картинкой с тёмным пазлом, которую прислал нам Geetest, и такой же картинкой без тёмного пазла - "фоном".
К сожалению, Geetest нам присылает только картинку с тёмным пазлом, причем запутанную, поэтому дабы не усложнять себе жизнь, просто делаем скриншот из инстанса.
Теперь нам нужен "фон". Его мы можем получить, сложив пару одинаковых картинок с разным расположением тёмного пазла в любом графическом редакторе.
 +
+
 =
=

Картинки можно получить с помощью предыдущего кода.
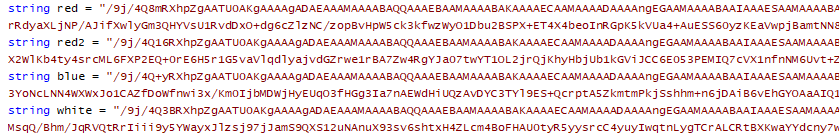
Теперь закидываем все фоновые картинки (на eBay их 4) в код, чтобы они не пылились у нас на жестком диске. Предварительно конвертируем их в Base64 с помощью любого онлайн сервиса.

P.S. Я сделал это так, но вы также можете хранить их в папке с шаблоном и загружать с помощью: System.Drawing.Bitmap image = (Bitmap)Bitmap.FromFile
Отлично! У нас загружена картинка и загружены фоны, но нужно определить какой из фонов выдал Geetest в конкретный момент времени.
У нас загружена картинка и загружены фоны, но нужно определить какой из фонов выдал Geetest в конкретный момент времени.
Для этого необходимо получить цвет "нулевого" пикселя каждого фона и с помощью логики определить какой сейчас фон подкинула каптча.
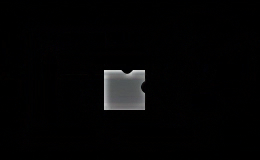
Наконец-то мы можем найти "разницу" между изображениями.
Для примера "разница" выглядит так:

После того как мы получили "разницу", мы можем определить точные координаты углов тёмного пазла.
Ура! Мы нашли ближнюю X координату тёмного пазла, а значит можем добавлять код для перемещения ползунка.
Мы нашли ближнюю X координату тёмного пазла, а значит можем добавлять код для перемещения ползунка.
Поздравляю! Мы реализовали кубик для решения Geetest каптчи. 
У платформы AForge много полезных фишек, поэтому её можно использовать и для других задач.
P.S. Шаблон гарантированно работает на версии 5.29.4 и движке Chrome. Также eBay иногда упрощает регистрацию, поэтому не всегда слёту удаётся поймать Geetest, но логику реализации я описал в статье, поэтому вы можете применять эти знания и на других сайтах.

Не так давно мне поступила задача сделать разгадывание Geetest без использования сторонних сервисов.
У меня уже был опыт написания решения пазл-каптчи под TikTok, поэтому я не долго думая взялся и успешно выполнил задачу.
В моей статье я подробно расскажу вам как написать такой кубик для разгадывания Geetest каптчи на примере сайта eBay.
Погнали!

Итак, загружаем eBay и пытаемся поймать Geetest.
Нам необходимо определить крайнюю координату тёмного пазла по оси X, чтобы передвинуть ползунок в нужное место.
В этом нам помогут библиотеки от AForge.NET Framework:
- Aforge
- Aforge.Math
- Aforge.Imaging
- Aforge.Video
Также не забываем прописать библиотеки в using:
Директивы using и общий код:
using System;
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
using AForge;
using AForge.Imaging;
using AForge.Imaging.Filters;
using AForge.Math;
using AForge.Math.Geometry;Чтобы определить точные координаты тёмного пазла, нам нужно, чтобы фоновая картинка стала одноцветной, а пазл был четко выделен на ней. Таким образом AForge со 100%-ой вероятностью определит координаты углов пазла. Если так не сделать, то AForge найдет очень много лишних углов, которые нам абсолютно не нужны.
Для того, чтобы это провернуть нужно "найти разницу" между картинкой с тёмным пазлом, которую прислал нам Geetest, и такой же картинкой без тёмного пазла - "фоном".
К сожалению, Geetest нам присылает только картинку с тёмным пазлом, причем запутанную, поэтому дабы не усложнять себе жизнь, просто делаем скриншот из инстанса.
Делаем скриншот картинки с тёмным пазлом:
HtmlElement he = instance.ActiveTab.GetDocumentByAddress("0").FindElementByAttribute("canvas", "class", "geetest_canvas_slice geetest_absolute", "regexp", 0); //Получаем элемент цветного пазла
he.SetAttribute("style", "opacity: 0; display: block;"); //Убираем цветной пазл с помощью редактирования атрибута style, чтобы он не мешал нам
int left = Convert.ToInt32(he.GetAttribute("left")); //Получаем координату элемента по left
int top = Convert.ToInt32(he.GetAttribute("top")); //Получаем координату элемента по top
long unixTime = (long)(DateTime.UtcNow - new DateTime(1970, 1, 1)).TotalMilliseconds; //Получаем UnixTime в миллисекундах
ZennoPoster.ImageProcessingCropFromScreenshot(instance.Port, project.Directory + "\\" + unixTime + ".jpg", left, top, he.Width, he.Height, "pixel"); //Делаем скриншот по координатам элемента и сохраняем в папку с шаблоном
System.Threading.Thread.Sleep(1000); //Небольшая пауза, чтобы система успела сохранить файл
System.Drawing.Bitmap image = (Bitmap)Bitmap.FromFile(project.Directory + "\\" + unixTime + ".jpg"); //Загружаем скриншот обратно в кодТеперь нам нужен "фон". Его мы можем получить, сложив пару одинаковых картинок с разным расположением тёмного пазла в любом графическом редакторе.
Картинки можно получить с помощью предыдущего кода.
Теперь закидываем все фоновые картинки (на eBay их 4) в код, чтобы они не пылились у нас на жестком диске. Предварительно конвертируем их в Base64 с помощью любого онлайн сервиса.
P.S. Я сделал это так, но вы также можете хранить их в папке с шаблоном и загружать с помощью: System.Drawing.Bitmap image = (Bitmap)Bitmap.FromFile
Отлично!
 У нас загружена картинка и загружены фоны, но нужно определить какой из фонов выдал Geetest в конкретный момент времени.
У нас загружена картинка и загружены фоны, но нужно определить какой из фонов выдал Geetest в конкретный момент времени.Для этого необходимо получить цвет "нулевого" пикселя каждого фона и с помощью логики определить какой сейчас фон подкинула каптча.
Получаем цвет:
HtmlElement he = instance.ActiveTab.GetDocumentByAddress("0").FindElementByAttribute("canvas", "class", "geetest_canvas_slice geetest_absolute", "regexp", 0);
he.SetAttribute("style", "opacity: 0; display: block;");
int left = Convert.ToInt32(he.GetAttribute("left"));
int top = Convert.ToInt32(he.GetAttribute("top"));
long unixTime = (long)(DateTime.UtcNow - new DateTime(1970, 1, 1)).TotalMilliseconds;
ZennoPoster.ImageProcessingCropFromScreenshot(instance.Port, project.Directory + "\\" + unixTime + ".jpg", left, top, he.Width, he.Height, "pixel");
System.Threading.Thread.Sleep(1000);
System.Drawing.Bitmap image = (Bitmap)Bitmap.FromFile(project.Directory + "\\" + unixTime + ".jpg");
return image.GetPixel(0,0);
Определяем и загружаем фон:
string color = String.Empty;
//Определяем фон
if (image.GetPixel(0,0).ToString().Contains("R=76")) color = red;
if (image.GetPixel(0,0).ToString().Contains("R=102")) color = red2;
if (image.GetPixel(0,0).ToString().Contains("R=155")) color = blue;
if (image.GetPixel(0,0).ToString().Contains("R=221")) color = white;
//Загружаем фон
byte[] imageBytes = Convert.FromBase64String(color);
var ms = new MemoryStream(imageBytes);
Bitmap sourceImage = new Bitmap(ms);Наконец-то мы можем найти "разницу" между изображениями.
Находим разницу между изображениями:
Difference filter = new Difference(image);
Bitmap image2 = filter.Apply(sourceImage);После того как мы получили "разницу", мы можем определить точные координаты углов тёмного пазла.
Определяем координаты углов:
SusanCornersDetector scd = new SusanCornersDetector(); //используем SusanCornersDetector для определения координат
List<IntPoint> corners = scd.ProcessImage(image2); //получаем список координат
List<int> L = new List<int>(); //создаём список для координат X
string rx = ".*(?=,)"; //условие для регулярки
foreach ( IntPoint corner in corners ) //цикл для проверки каждого пункта из списка corners
{
L.Add(Convert.ToInt32(Convert.ToString(Regex.Match(Convert.ToString(corner),rx)))); //загружаем в список L только координаты X
}
var minEven = L.Min(); //находим ближнюю X координату
Отключаем и удаляем изображения:
sourceImage.Dispose();
image.Dispose();
image2.Dispose();
File.Delete(project.Directory + "\\" + unixTime + ".jpg");Ура!
 Мы нашли ближнюю X координату тёмного пазла, а значит можем добавлять код для перемещения ползунка.
Мы нашли ближнюю X координату тёмного пазла, а значит можем добавлять код для перемещения ползунка.
Перемещаем ползунок:
Random rnd = new Random();
//находим и возвращаем цветной пазл на место
HtmlElement he_move = instance.ActiveTab.GetDocumentByAddress("0").FindElementByAttribute("canvas", "class", "geetest_canvas_slice geetest_absolute", "regexp", 0);
he_move.SetAttribute("style", "opacity: 1; display: block;");
//определяем координаты нахождения пазла
int left_move = Convert.ToInt32(he_move.GetAttribute("left"));
int top_move = Convert.ToInt32(he_move.GetAttribute("top"));
//находим ползунок и определяем его координату
HtmlElement he2_move = instance.ActiveTab.GetDocumentByAddress("0").FindElementByAttribute("div", "class", "geetest_slider_button", "regexp", 0);
int top2_move = Convert.ToInt32(he2_move.GetAttribute("top"));
instance.EmulationLevel = "Full"; //устанавливаем полную эмуляцию
instance.ActiveTab.DragDrop(left_move+28, top2_move+15, left_move+28, top2_move+15); //хватаем ползунок
instance.ActiveTab.FullEmulationMouseMove(left_move + minEven +22, top2_move + 17); //тащим на место тёмного пазла
System.Threading.Thread.Sleep(rnd.Next(500, 1000)); //небольшая рандомная пауза для эмуляции человеческого "прицеливания"
instance.ActiveTab.FullEmulationMouseClick("left", "click"); //отпускаем
У платформы AForge много полезных фишек, поэтому её можно использовать и для других задач.

P.S. Шаблон гарантированно работает на версии 5.29.4 и движке Chrome. Также eBay иногда упрощает регистрацию, поэтому не всегда слёту удаётся поймать Geetest, но логику реализации я описал в статье, поэтому вы можете применять эти знания и на других сайтах.
- Тема статьи
- Другое
- Номер конкурса статей
- Двенадцатый конкурс статей
Вложения
-
222 КБ Просмотры: 1 110
-
144,3 КБ Просмотры: 1 072
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование модератором:





