- Регистрация
- 04.11.2010
- Сообщения
- 2 382
- Благодарностей
- 916
- Баллы
- 113
Разбираем, зачем сейчас внедрять семантическую разметку Schema.Org для текстового контента, как это сделать и при чем тут Яндекс.

В статье:
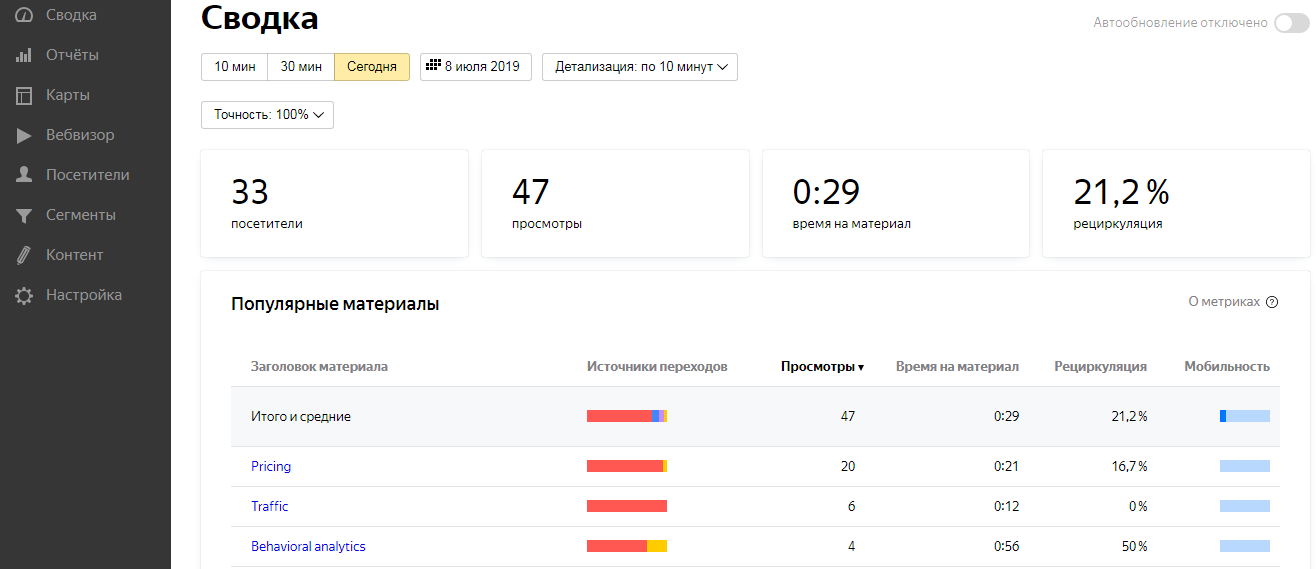
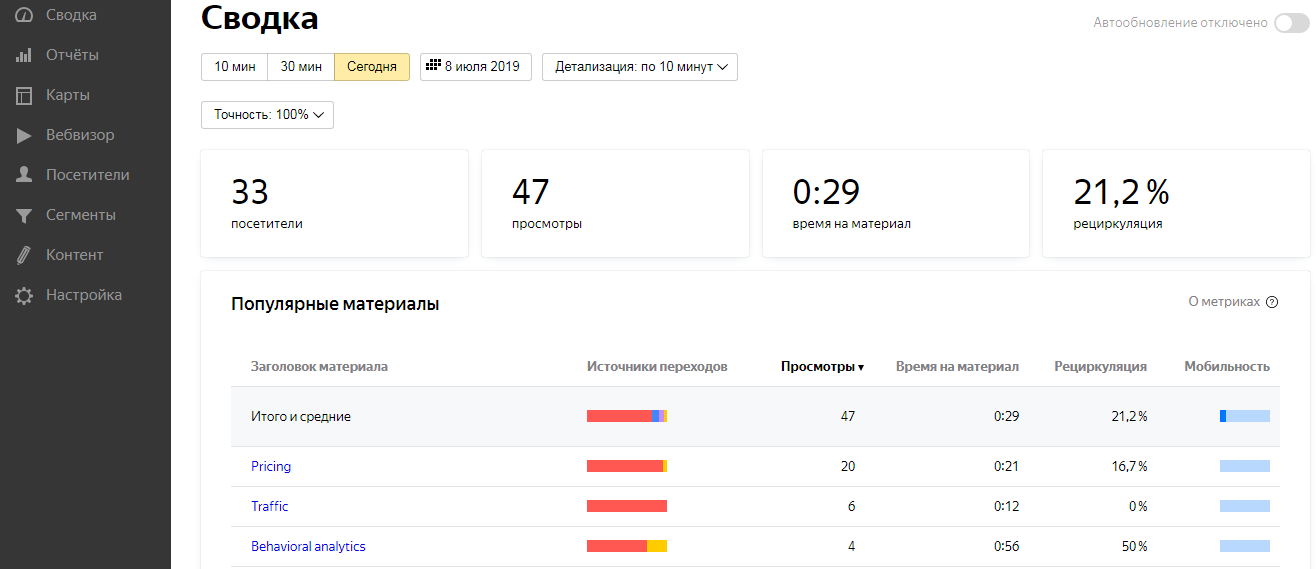
Яндекс добавил расширенные отчеты для контента в Яндекс.Метрику. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.

Пример отчета по контенту в Яндекс.Метрике
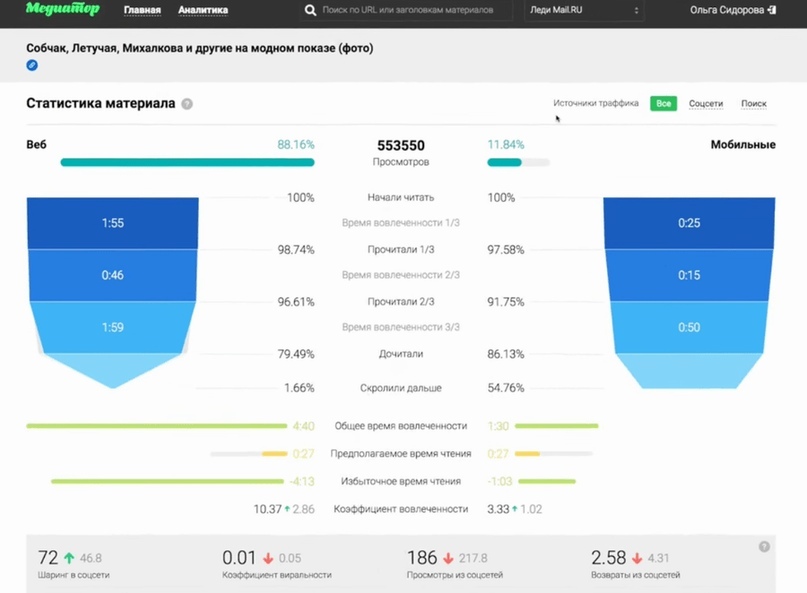
Отчеты полезны тем, кто занимается текстовым контентом: онлайн-изданиям, блогерам, порталам, корпоративным блогам. Раньше для таких данных приходилось пользоваться сторонними сервисами типа «Медиатора» от Mail.Ru Group или другими, как из нашей подборки. Теперь почти все эти данные есть в Метрике.

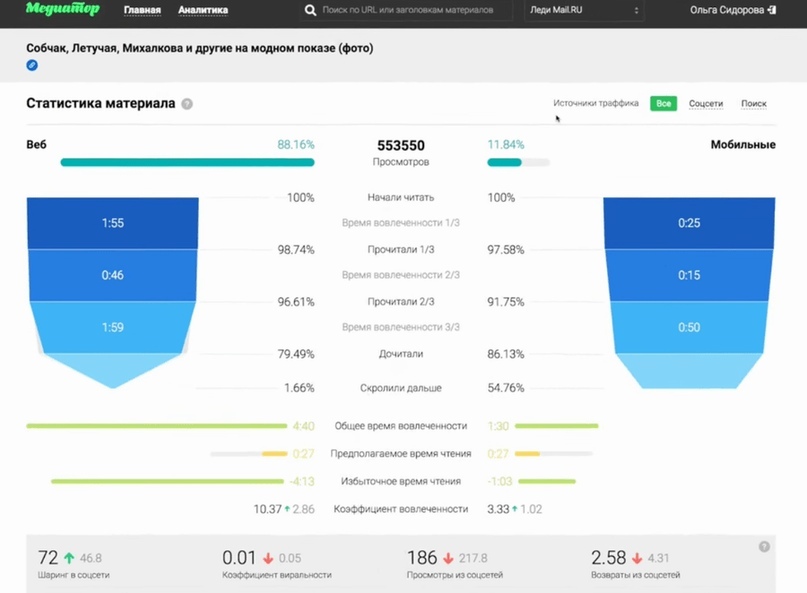
Статистика из сервиса «Медиатор»
Новые отчеты появятся в Метрике, когда вы настроите разметку и включите аналитику в настройках
Как включить отчеты по контенту
Как проверить счетчик
Разметка Schema.org обязательна для работы новых отчетов. Если вам нужны расширенные данные по чтению пользователями ваших статей, разметку нужно установить. Разберемся, как настроить ее именно для контентных текстовых страниц.
Почему без Schema.org отчетов не будет
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Набор словарей, которые используют веб-мастеры для разметки страниц. — это и есть Schema.org . Разметка сигнализирует поисковым системам о том, какой контент содержится на странице. Также с ее помощью у сайта может быть красивый структурированный сниппет в выдаче.

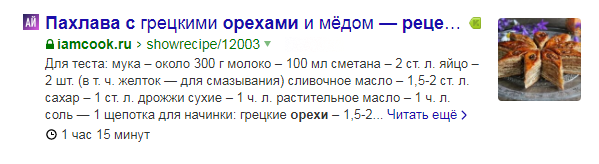
Сниппет с рецептом

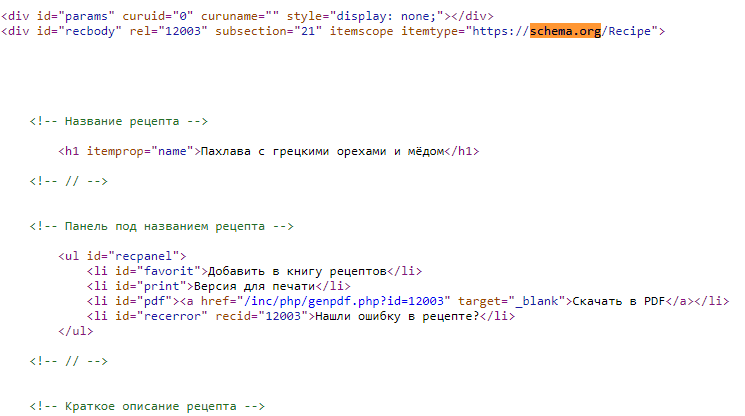
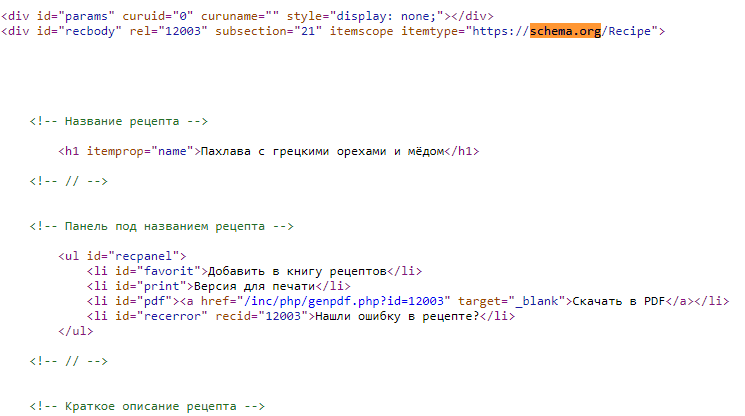
Фрагмент разметки Schema.org для рецепта
Благодаря разметке Метрика понимает, из чего состоит материал. Она использует информацию из разметки для анализа, чтобы графики по доскроллам, рейтинг популярных тем и прочее появились в отчетах.
Как настроить Schema.org для контента
Разметка требует трех шагов — обернуть в контейнер описание, указать схему разметки и разметить свойства. Для статей, новостей, рецептов, обзоров и других текстовых постов используют schema.org/Articleили schema.org/NewsArticle.
Article — общая разметка, подходящая всем текстовым материалам, NewsArticle — отдельная разметка для новостей или дополнительных материалов.
Что заполнять в разметке Schema.org для Метрики:
Идентификатор — identifier или mainEntityOfPage.
В отчете Метрики по контенту его не будет, но он нужен, чтобы Метрика могла различать материалы. У каждого материала должен быть свой идентификатор.
Заголовок — headline и alternativeHeadline.
Можно указать заголовки H1 и H2. Если они указаны оба, то в отчете появятся тоже оба через пробел. Если заголовок вообще не указан, для отчета Метрика возьмет значение из name.
Подборка модных нарядов в стиле бохо — лето 2019</h2>
Текст — articleBody, description или text.
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
Тематика — about.
Обозначьте ее ключевыми словами или хэштегами, чтобы Метрика собирала статистику по темам и выявляла самые популярные из них.
Дата публикации — datePublished и дата изменения dateModified.
Разметка поддерживает формат ISO 8601.
Автор — author или Person.
Если их несколько, укажите каждого в отдельном теге.
или
Каноническая ссылка — rel="canonical".
Укажите ее, если страница дублирует другую на этом же сайте.
Рубрика — BreadcrumbList, та же, что и для «хлебных крошек».
Рубрика может быть узкой и находиться внутри широкой темы. Определите несколько сущностей типа ListItem внутри класса, задайте им свойства itemListElement, которые описывают текущую и более широкие рубрики. Рубрикой данного материала будет считаться значение сущности с наибольшим position.
В разметке для статей и новостей есть и дополнительные свойства, которые тоже можно заполнить по желанию: ввести аудиторию текста, комментарии пользователей, отметить редактора, привести цитаты и прочее — все свойства указаны на странице. Для Метрики они не пригодятся, но могут попасть в сниппет по желаю поисковика.
Если не хочется заполнять самостоятельно
Используйте сервисы-помощники, чтобы экономить время на разметку. Если вам нужно разметить какую-то конкретную опубликованную статью, попробуйте сервис Web Code Tools. Не нужно заморачиваться с кодом, вставляйте данные в специальные поля, а сервис все сам оформит.

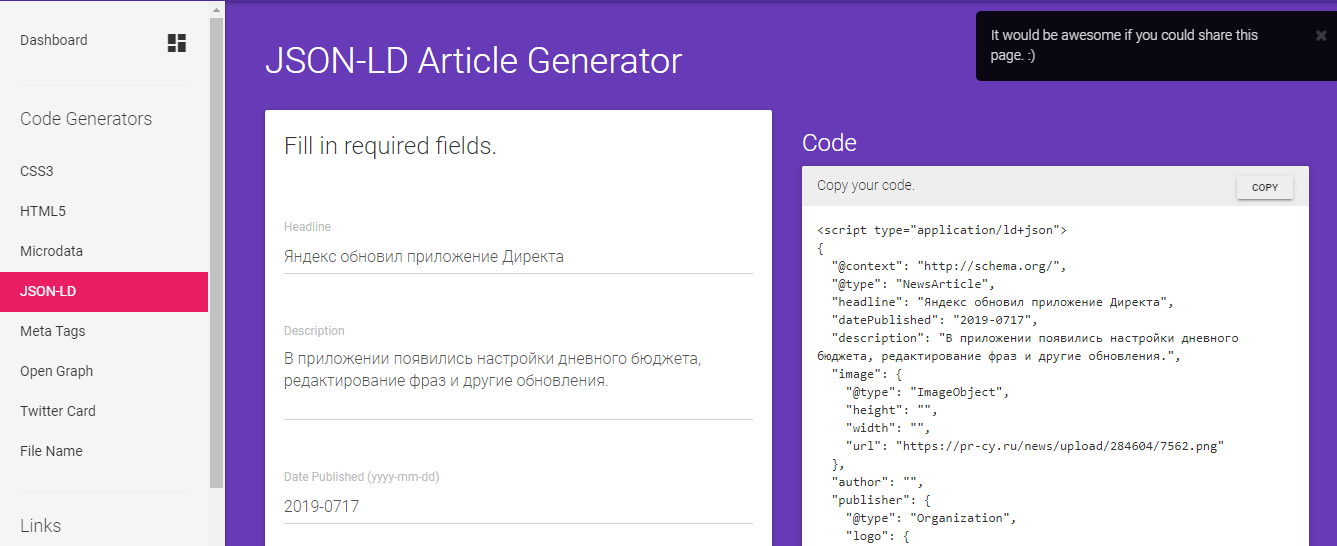
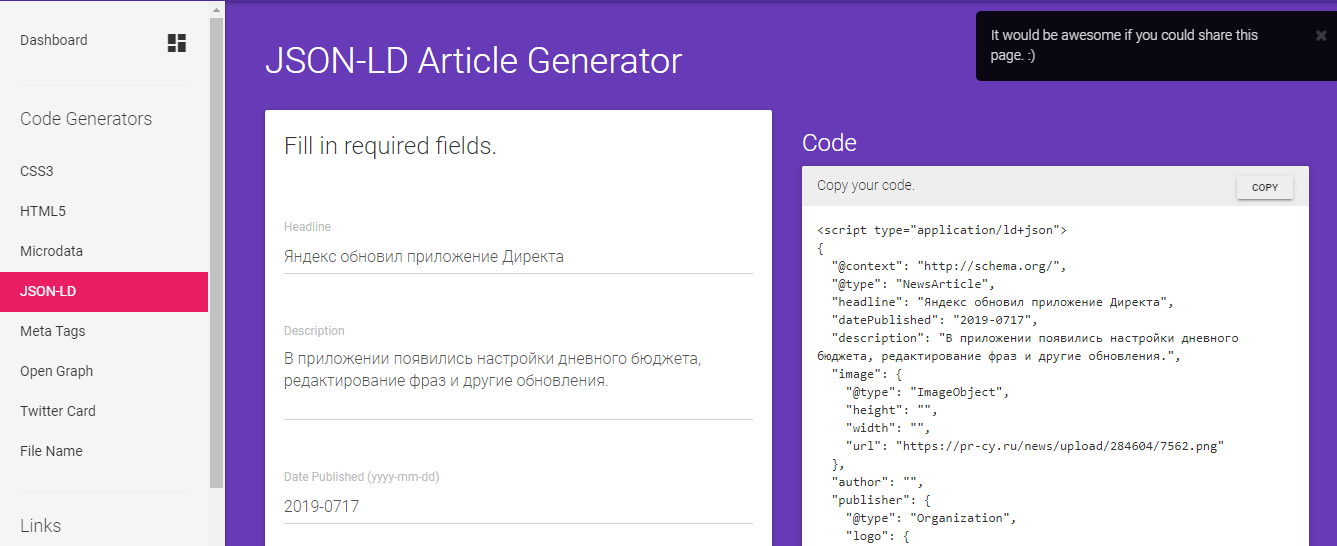
Работа сервиса Webcode
Дополнительные графы, которых нет в сервисе, придется добавить самостоятельно.
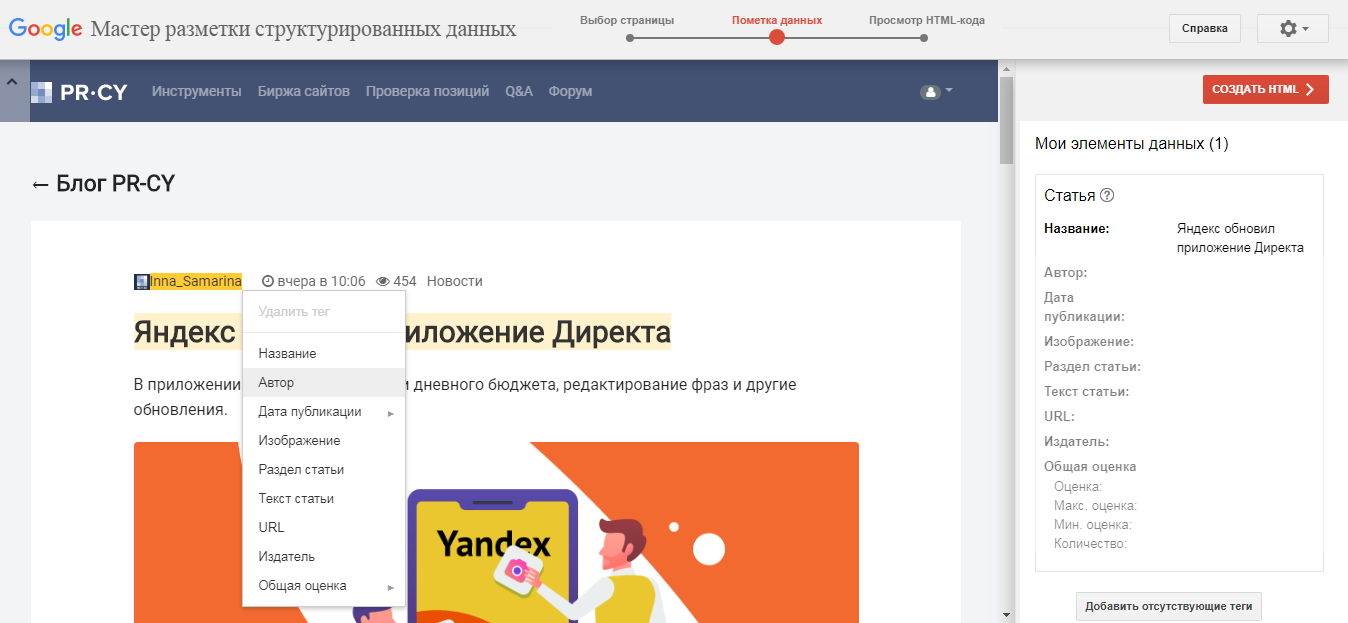
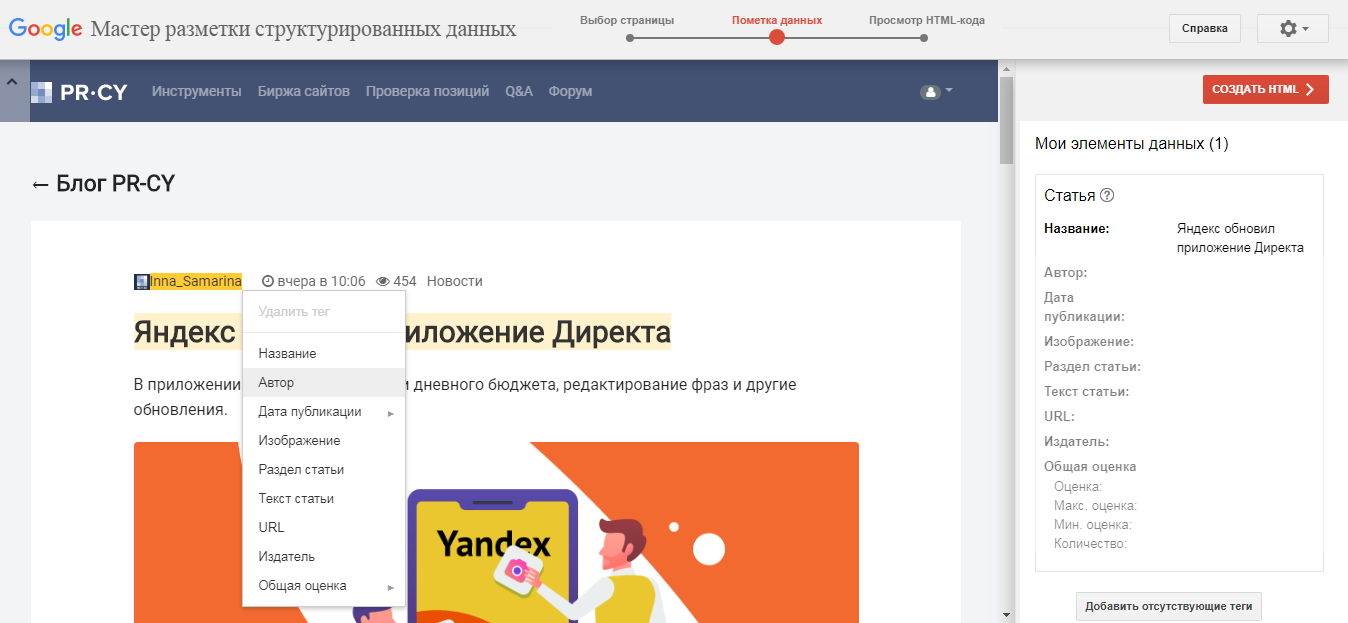
Похожим образом работает Мастер разметки от Google. Он позволяет работать со статьей и отмечать нужные теги прямо на странице:

Пример работы Мастера
Пример разметки Schema.org для статьи:
Как показать ботам больше контента
Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
Не злоупотребляйте разметкой машиночитаемой информации, иначе поисковики могут решить, что у вас для пользователей и роботов разный контент. Используйте тег в том случае, если разметить информацию по-другому нельзя.
После установки разметки, счетчика и настроек система начнет собирать данные, они появятся в Метрике через некоторое время.
Если вы решили установить разметку и для другого контента, вам может быть интересно руководство по микроразметке Schema.Org.
Источник: pr-cy.ru

В статье:
- Как настроить новые отчеты по контенту в Метрике
- Почему без Schema.org отчетов не будет
- Как настроить Schema.org для текстового контента
Яндекс добавил расширенные отчеты для контента в Яндекс.Метрику. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.

Пример отчета по контенту в Яндекс.Метрике
Отчеты полезны тем, кто занимается текстовым контентом: онлайн-изданиям, блогерам, порталам, корпоративным блогам. Раньше для таких данных приходилось пользоваться сторонними сервисами типа «Медиатора» от Mail.Ru Group или другими, как из нашей подборки. Теперь почти все эти данные есть в Метрике.

Статистика из сервиса «Медиатор»
Новые отчеты появятся в Метрике, когда вы настроите разметку и включите аналитику в настройках
Как включить отчеты по контенту
- Внедрите на страницы разметку Schema.org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно.
- Установите счетчик Метрики на страницы. Проверьте, чтобы версия кода Метрики была актуальной.
- Включите опцию «Контентная аналитика» в настройках счетчика.
Как проверить счетчик
Разметка Schema.org обязательна для работы новых отчетов. Если вам нужны расширенные данные по чтению пользователями ваших статей, разметку нужно установить. Разберемся, как настроить ее именно для контентных текстовых страниц.
Почему без Schema.org отчетов не будет
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Набор словарей, которые используют веб-мастеры для разметки страниц. — это и есть Schema.org . Разметка сигнализирует поисковым системам о том, какой контент содержится на странице. Также с ее помощью у сайта может быть красивый структурированный сниппет в выдаче.

Сниппет с рецептом

Фрагмент разметки Schema.org для рецепта
Благодаря разметке Метрика понимает, из чего состоит материал. Она использует информацию из разметки для анализа, чтобы графики по доскроллам, рейтинг популярных тем и прочее появились в отчетах.
Как настроить Schema.org для контента
Разметка требует трех шагов — обернуть в контейнер описание, указать схему разметки и разметить свойства. Для статей, новостей, рецептов, обзоров и других текстовых постов используют schema.org/Articleили schema.org/NewsArticle.
Article — общая разметка, подходящая всем текстовым материалам, NewsArticle — отдельная разметка для новостей или дополнительных материалов.
Что заполнять в разметке Schema.org для Метрики:
Идентификатор — identifier или mainEntityOfPage.
В отчете Метрики по контенту его не будет, но он нужен, чтобы Метрика могла различать материалы. У каждого материала должен быть свой идентификатор.
HTML:
<meta itemprop="identifier" content="123">Можно указать заголовки H1 и H2. Если они указаны оба, то в отчете появятся тоже оба через пробел. Если заголовок вообще не указан, для отчета Метрика возьмет значение из name.
HTML:
<h1 itemprop="headline">Стиль бохо входит в моду летом 2019</h1>
<h2 itemprop="alternativeHeadline">Текст — articleBody, description или text.
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
HTML:
<p itemprop="articleBody">
текст текст текст статьи
</p>Обозначьте ее ключевыми словами или хэштегами, чтобы Метрика собирала статистику по темам и выявляла самые популярные из них.
HTML:
<div itemprop="about">Мода</div>
<div itemprop="about" itemscope="" itemtype="https://schema.org/Thing">
<span itemprop="name">Одежда</span>
</div>Разметка поддерживает формат ISO 8601.
HTML:
<time itemprop="datePublished" datetime="2019-07-17T11:45:13+04:00">17.07.2019, 11:45</time>
<meta itemprop="dateModified" content="2019-07-18T08:21:11+04:00">Если их несколько, укажите каждого в отдельном теге.
HTML:
<div itemprop="author">Автор статьи</div>
HTML:
<div itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</div>Укажите ее, если страница дублирует другую на этом же сайте.
HTML:
<link rel="canonical" href="https://site.ru/page">Рубрика может быть узкой и находиться внутри широкой темы. Определите несколько сущностей типа ListItem внутри класса, задайте им свойства itemListElement, которые описывают текущую и более широкие рубрики. Рубрикой данного материала будет считаться значение сущности с наибольшим position.
HTML:
<ol itemscope="" itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho">
<span itemprop="name">Стиль бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
</ol>Если не хочется заполнять самостоятельно
Используйте сервисы-помощники, чтобы экономить время на разметку. Если вам нужно разметить какую-то конкретную опубликованную статью, попробуйте сервис Web Code Tools. Не нужно заморачиваться с кодом, вставляйте данные в специальные поля, а сервис все сам оформит.

Работа сервиса Webcode
Дополнительные графы, которых нет в сервисе, придется добавить самостоятельно.
Похожим образом работает Мастер разметки от Google. Он позволяет работать со статьей и отмечать нужные теги прямо на странице:

Пример работы Мастера
Пример разметки Schema.org для статьи:
HTML:
<htmi>
<link rel="canonical" href="https://www.site.ru/12341.html">
<ol itemscope="" "http:="" schema.org="" breadcrumblist"="">
<a href="/"></a>
<li><a href="/politics/">Мода</a></li>
<li><a href="/business/">Одежда</a></li>
<li><a href="/social/">Стиль</a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h1 itemprop="headline">Бохо снова в моде на лето 2019 года</h1>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Анна Захарова</span>
</span>
<time itemprop="datePublished" datetime="2019-05-11T12:15:10+04:00">11.05.2019, 12:15</time>
<meta itemprop="dateModified" content="2019-07-05T13:20:10+04:00">
<meta itemscope="" itemprop="mainEntityOfPage" itemtype="https://schema.org/WebPage" itemid="/fashion/bag.html">
<div itemprop="articleBody">
Сумки в стиле бохо снова в моде! Они идеально подходят для летних прогулок по улицам, походам в кафе и на пляж.
</div>
</article>
</htmi>Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
HTML:
<meta itemprop="about" content="Спорт">После установки разметки, счетчика и настроек система начнет собирать данные, они появятся в Метрике через некоторое время.
Если вы решили установить разметку и для другого контента, вам может быть интересно руководство по микроразметке Schema.Org.
Источник: pr-cy.ru