- Регистрация
- 04.11.2010
- Сообщения
- 2 382
- Благодарностей
- 916
- Баллы
- 113
-Ошибки в разметке HTML и CSS
-Корректность кодировки
-404 Not Found
-Скорость загрузки страниц
Технический аудит выявляет программные и технические неполадки на сайте. От них зависит функционирование ресурса, его продвижение в поисковиках и удовлетворенность пользователей. Рассмотрим основные моменты.

Макаке не нравится, как работает твой сайт
Ошибки в разметке HTML и CSS
Ошибки в HTML и CSS приводят к неправильному отображению страниц сайта, потере позиций в поисковой выдаче и даже попаданию под фильтр поисковиков.

HTML и CSS мем
Самые распространенные ошибки в HTML и CSS:
Отправить код для проверки сервисами можно по ссылке, загрузить из файла или скопировать текст кода в соответствующее поле.

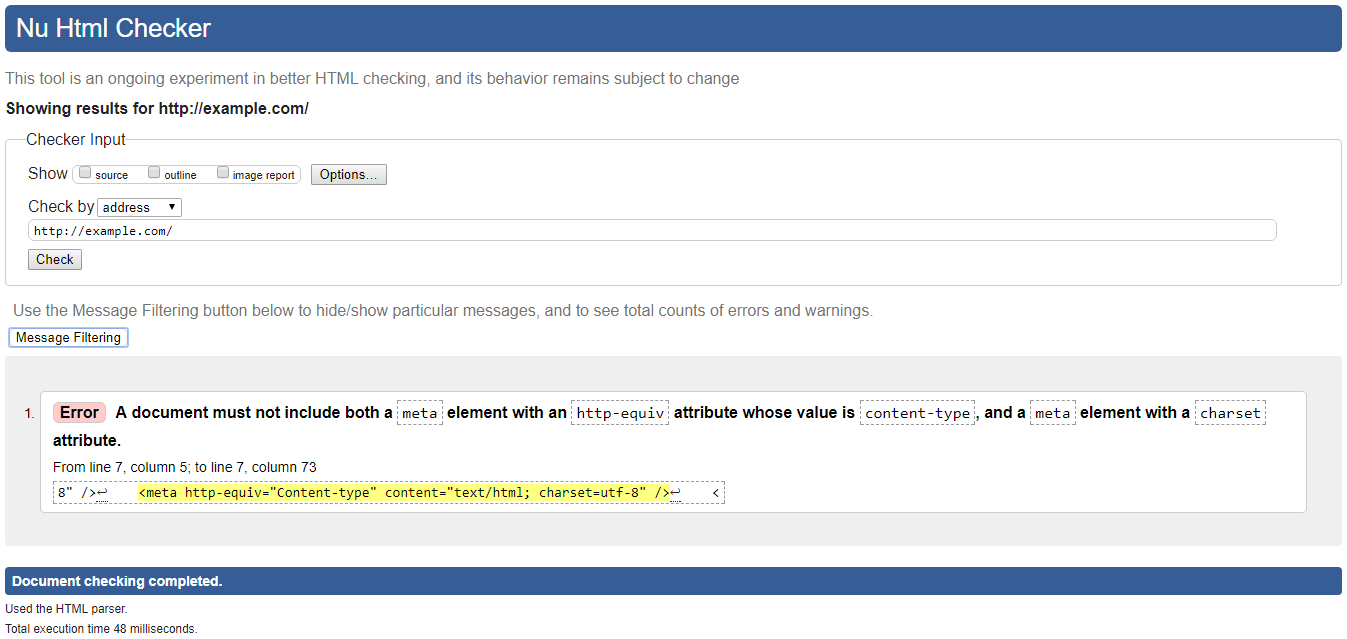
Скриншот результата анализа в HTML Validator
Корректность кодировки
Из-за некорректной кодировки контент сайта может отображаться неправильно. Помимо того, что посетителям это не понравится, сайт не проиндексируется или попадет под фильтр поисковиков.

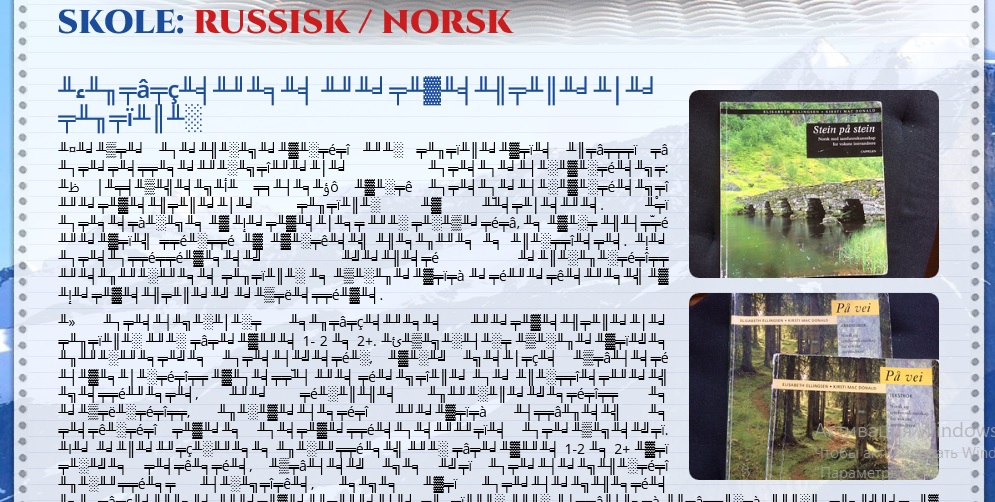
Пример неправильной кодировки на сайте
Чтобы узнать кодировку, посмотрите ответы сервера в специальных сервисах.
О кодировке сообщает строка Content-Type.
Content-Type: text/html; charset=utf-8
— говорит о том, что у вас кодировка UTF-8.
Далее проверьте, соответствует ли кодировка, которую отправляет сервер, реальной кодировке сайта. Откройте исходный код страницы сайта и найдите строку, содержащую слово charset внутри тега head.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
— на странице сайта используется кодировка UTF-8.
Если такой строчки нет, вставьте строку с кодировкой между открывающим и закрывающим тегом head, чтобы указать кодировку сайта в файле шаблона сайта,.
Кодировки Windows-1251 и UTF-8 правильно отображают сайт и поддерживают кириллические символы.
404 Not Found
Страница ошибки 404 отображается, когда посетитель сайта пытается попасть в несуществующую часть ресурса. Если у вас много страниц с ошибкой 404, ваш сайт будет раздражать пользователей и упадет в выдаче.

Нужная вам страница находится в другом замке
Почему пользователи попадают на несуществующую страницу:
Оптимизация страницы 404 происходит в два этапа:
1. Сделайте так, чтобы пользователи не попадали на несуществующую страницу
Проверьте сайт на «битые» ссылки — внутренние и внешние.
Для этого можно использовать панели вебмастеров Яндекс и Google, бесплатную программу Xenu's Link Sleuth или плагин для WordPress Broken Link Checker, если используется соответствующая CMS. Используйте сразу несколько средств, чтобы наверняка найти все нерабочие ссылки.
Определите, что делать с каждой из «битых» ссылок:
Чтобы страница удалилась из индекса, сервер при обращении к ней должен возвращать ошибку 404. Если страница существует, но не должна участвовать в поисковой выдаче, закройте ее от индексации правилами robots.txt или мета-тегом noindex.
При следующем обходе сайта роботом запросы на удаление будут выполнены, а страницы исчезнут из результатов поиска.
2. Создайте оригинальную страницу 404 Not Found
Если пользователь попадет на несуществующую страницу, сервер покажет страницу 404 по умолчанию. В лучшем случае, это краткое пояснение, что пользователь "не туда попал" и реклама вашего хостера. Скорее всего, пользователь покинет сайт, увидев такую страницу. Оригинальная страница 404 поможет удержать посетителя на сайте.
Требования к странице 404:

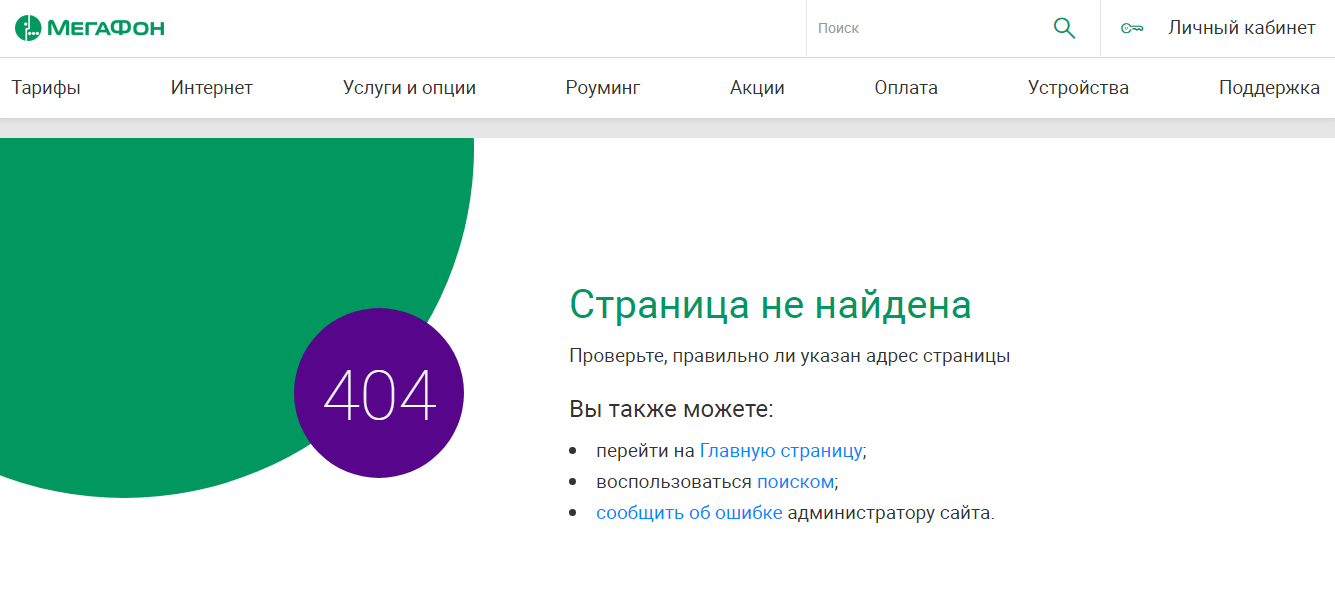
Страница 404 сайта «Мегафона»

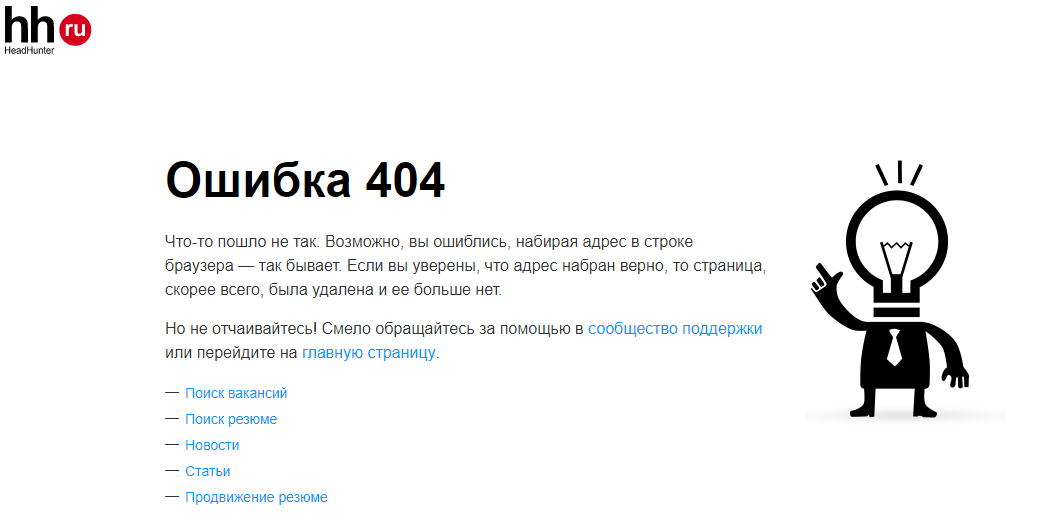
Страница 404 сайта «HeadHunter»

Страница 404 сайта «Евросети»

Смешная страница 404
Примеры оформления страницы ошибки 404: раз, два, три.
Чтобы указать серверу, куда перенаправлять пользователей, если возникает ошибка 404, используется директива ErrorDocument в файле .htaccess в корневой папке сайта:
ErrorDocument 404 http://example.com/404.html
Где http://example.com/404.html — адрес вашей оригинальной страницы 404.
Таким же способом с помощью файла .htaccess вы можете обрабатывать и другие ошибки сервера:
Низкая скорость загрузки страниц не нравится ни пользователям, ни поисковикам. Проверить скорость загрузки можно с помощью нашего сервиса. Оптимальная скорость загрузки сайта на десктопе — не более 3 секунд, на мобильных устройствах — 7-9 секунд.

Долгая загрузка изображения
Как увеличить скорость загрузки страницы:
1. Сократите размер кода CSS и JavaScript
Онлайн-сервисы для упрощения JavaScript и CSS удаляют из кода пробелы и комментарии, сокращая время его загрузки.
Советуем эти:
Размещайте CSS-файлы в начале страницы, а JS-файлы — перед закрывающим тегом body. До момента отображения контента страницы браузер должен загрузить только стили, а скрипты — в последнюю очередь. Так пользователь быстрее увидит содержимое страницы. Если стили тоже перенести в низ страницы, то разметка после загрузки будет не стилизована, до момента загрузки стилей это будет выглядеть некрасиво.
2. Уменьшите объем загружаемых страниц
Используйте сжатие gzip, это сократит время передачи файлов браузеру.
....
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
}
Nginx позволяет регулировать уровень сжатия от 1 до 9 строкой:
gzip_comp_level 5;
Оптимальный уровень — 5.
Для включения сжатия gzip в Apache убедитесь, что подключен модуль mod_deflate. Далее, добавьте в файл .htaccess следующие строки:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Проверить работоспособность и степень сжатия gzip вашего сайта можно с помощью сервиса GIDZipTest.
3. Оптимизируйте изображения
Оптимизируйте размер изображения под сайт. Не загружайте изображение на хостинг в разрешении 4000x3000, если отображаться оно будет в 800x600 без возможности увеличения по клику.
Бесплатные онлайн-сервисы для редактирования изображений:
Формат JPEG лучше всего подходит для фотографий. PNG лучше сжимает однотонные участки и градиенты, поддерживает прозрачность. Используйте его для иконок, иллюстраций и пр.
Добейтесь баланса между сжатием и качеством изображения. Используйте максимально возможное сжатие, но следите, чтобы не было излишней размытости, пикселизации или артефактов.
JPEG Оригинал
95 Кб
JPEG Сжатие
27 Кб


Примеры с разной степенью сжатия JPEG
Онлайн-сервисы для сжатия изображений:
Укажите ширину и высоту всех изображений. Браузер отображает страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для них. Укажите эти размеры, чтобы ускорить загрузку страницы и сделать ее удобной для пользователей.
В любой CMS можно указать желаемые ширину и высоту изображения в редакторе изображений. Если нет возможности использовать инструментарий CMS, задайте с помощью атрибутов width (ширина) и height (высота).
Пример:
<img src="photo.jpg" width="640" height="480">
С осторожностью используйте изображения для оформления сайта. Везде, где это возможно, вместо изображений пользуйтесь CSS для создания фона.
4. Включите кэш данных
Настройте сервер так, чтобы браузер пользователя кэшировал данные. При первом посещении сайта изображения, CSS- и JS-файлы сохранятся автоматически. В следующий раз браузер не потратит время на их загрузку.
Для веб-сервера на Nginx используется модуль expires в файле конфигурации:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
В строке location ~* \.(js|css|png|jpg|jpeg|gif)$ { перечисляются типы файлов, которые требуют кэширования. Допускается использование нескольких блоков для более гибкой настройки.
Строка expires 86400s; указывает, сколько будет храниться кэш. Можно указывать значения:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off; отключает ведение лога сообщений с 404 ошибкой для указанных типов файлов. Это помогает снизить нагрузку на сервер.
Настройка кэширования на серверах Apache происходит в файле конфигурации или в файле .htaccess. Поддерживается как модуль expires, так и альтернативный способ Cache-Control.
Expires:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 month"
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
</IfModule>
Строка ExpiresActive On включает кэширование.
Строка ExpiresDefault "access plus 2 month" устанавливает срок кэширования по умолчанию в 2 месяца.
Строки ExpiresByType image/gif "access plus 4 months" и ExpiresByType image/jpeg "access plus 4 months" задают срок кэширования 4 месяца для GIF- и JPEG-файлов.
Поддерживаются значения в:
<ifModule mod_headers.c>
<FilesMatch "\.(js|css)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
<FilesMatch "\.(ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2628000"
</FilesMatch>
<FilesMatch "\.(php|cgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
Этот код устанавливает время хранения JS- и CSS-файлов в кэше в 1 неделю, для файлов с расширением .ico, .gif, .jpg, .jpeg и .png - 1 месяц, а для .php и .cgi - запрещает кэширования.
Для Cache-Control время хранения файлов можно задать только в секундах. Самые популярные значения:
Везде, где возможно, избавьтесь от редиректов, чтобы посетители сайта сразу направлялись на нужную страницу. Редирект увеличивает время загрузки страницы, а поисковые системы могут расценить множественные перенаправления как проблемы на сайте.

Едем коротким путем
Использование редиректа оправдано в случаях, если адреса страниц меняются по техническим причинам, для склейки доменов с www и без www и для перенаправления на мобильную версию сайта.
6. Уменьшите количество запросов к серверу
Объедините все файлы JavaScript в один. О том, как это сделать, читайте тут.
Внимание! При обнаружении в JavaScript-файле ошибки браузер прекращает обработку этого файла. Поэтому, перед объединением всех файлов в один убедитесь в их полной работоспособности.
Чтобы обнаружить ошибки в JS, воспользуйтесь консолью веб-браузера. В Firefox и Chrome она есть по умолчанию.
В Firefox нажмите правой кнопкой в окне браузера, в контекстном меню выберите пункт «Исследовать элемент». Появится панель, в которой мы можем исследовать и отлаживать наш код. Рядом со вкладкой «Инспектор» есть вкладка «Консоль», она то нас и интересует. Переключитесь на нее, обновите страницу, и вы увидите все ошибки JavaScript.
В Chrome консоль вызывается из контекстного меню или клавишей F12.
Объедините мелкие графические элементы сайта в CSS-спрайты.

Пример sprite sheet
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. Благодаря CSS можно отображать каждый элемент отдельно.
Подробнее об использовании CSS-спрайтов читайте здесь.
Источник: pr-cy.ru
-Корректность кодировки
-404 Not Found
-Скорость загрузки страниц
-Сократите размер кода CSS и JavaScript
-Уменьшите объем загружаемых страниц
- Оптимизируйте изображений
-Включите кэш данных
-Избавьтесь от лишних редиректов
- Уменьшите количество запросов к серверу
-Уменьшите объем загружаемых страниц
- Оптимизируйте изображений
-Включите кэш данных
-Избавьтесь от лишних редиректов
- Уменьшите количество запросов к серверу
Технический аудит выявляет программные и технические неполадки на сайте. От них зависит функционирование ресурса, его продвижение в поисковиках и удовлетворенность пользователей. Рассмотрим основные моменты.
Макаке не нравится, как работает твой сайт
Ошибки в разметке HTML и CSS
Ошибки в HTML и CSS приводят к неправильному отображению страниц сайта, потере позиций в поисковой выдаче и даже попаданию под фильтр поисковиков.
HTML и CSS мем
Самые распространенные ошибки в HTML и CSS:
- используется не рекомендованный тег;
- не рекомендованные символы в ссылках;
- не указан обязательный атрибут;
- не закрыт тег;
Отправить код для проверки сервисами можно по ссылке, загрузить из файла или скопировать текст кода в соответствующее поле.
Скриншот результата анализа в HTML Validator
Корректность кодировки
Из-за некорректной кодировки контент сайта может отображаться неправильно. Помимо того, что посетителям это не понравится, сайт не проиндексируется или попадет под фильтр поисковиков.
Пример неправильной кодировки на сайте
Чтобы узнать кодировку, посмотрите ответы сервера в специальных сервисах.
О кодировке сообщает строка Content-Type.
Content-Type: text/html; charset=utf-8
— говорит о том, что у вас кодировка UTF-8.
Далее проверьте, соответствует ли кодировка, которую отправляет сервер, реальной кодировке сайта. Откройте исходный код страницы сайта и найдите строку, содержащую слово charset внутри тега head.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
— на странице сайта используется кодировка UTF-8.
Если такой строчки нет, вставьте строку с кодировкой между открывающим и закрывающим тегом head, чтобы указать кодировку сайта в файле шаблона сайта,.
Кодировки Windows-1251 и UTF-8 правильно отображают сайт и поддерживают кириллические символы.
404 Not Found
Страница ошибки 404 отображается, когда посетитель сайта пытается попасть в несуществующую часть ресурса. Если у вас много страниц с ошибкой 404, ваш сайт будет раздражать пользователей и упадет в выдаче.
Нужная вам страница находится в другом замке
Почему пользователи попадают на несуществующую страницу:
- страница перемещена или удалена, но осталась в индексе поисковика и пользователь получил на нее ссылку в выдаче;
- страница перемещена или удалена, но на ресурсе остались внутренние ссылки на нее;
- страница перемещена или удалена, но на нее ссылаются сторонние ресурсы;
- опечатка в адресной строке браузера.
Оптимизация страницы 404 происходит в два этапа:
1. Сделайте так, чтобы пользователи не попадали на несуществующую страницу
Проверьте сайт на «битые» ссылки — внутренние и внешние.
Для этого можно использовать панели вебмастеров Яндекс и Google, бесплатную программу Xenu's Link Sleuth или плагин для WordPress Broken Link Checker, если используется соответствующая CMS. Используйте сразу несколько средств, чтобы наверняка найти все нерабочие ссылки.
Определите, что делать с каждой из «битых» ссылок:
- Если ошибку выдает сайт по внешней коммерческой ссылке, свяжитесь с рекламодателем и сообщите, что его сайт не работает;
- Если страница по ссылке была перемещена, настройте 301 редирект;
- Если целевая страница внутренней ссылки удалена, удалите ссылку или заполните несуществующую страницу контентом. О том, как оформить страницу 404 — ниже.
Чтобы страница удалилась из индекса, сервер при обращении к ней должен возвращать ошибку 404. Если страница существует, но не должна участвовать в поисковой выдаче, закройте ее от индексации правилами robots.txt или мета-тегом noindex.
При следующем обходе сайта роботом запросы на удаление будут выполнены, а страницы исчезнут из результатов поиска.
2. Создайте оригинальную страницу 404 Not Found
Если пользователь попадет на несуществующую страницу, сервер покажет страницу 404 по умолчанию. В лучшем случае, это краткое пояснение, что пользователь "не туда попал" и реклама вашего хостера. Скорее всего, пользователь покинет сайт, увидев такую страницу. Оригинальная страница 404 поможет удержать посетителя на сайте.
Требования к странице 404:
- Оригинальная страница 404 должна соответствовать дизайну и идее вашего сайта. Пользователь должен понять, что попал именно на ваш сайт;
Страница 404 сайта «Мегафона»
- Страница 404 не должна быть «тупиковой». Разместите на ней ссылки на основные разделы, поиск по сайту, ссылки на группы в соцсетях;
Страница 404 сайта «HeadHunter»
- Пользователь должен понять, почему он попал на несуществующую страницу. Добавьте небольшое текстовое пояснение, справочную информацию, живой чат с техподдержкой пользователей или форму обратной связи.
Страница 404 сайта «Евросети»
- Смешные изображения, видеоролики, интересные интерактивные элементы помогают сгладить разочарование от попадания на страницу 404.
Смешная страница 404
Примеры оформления страницы ошибки 404: раз, два, три.
Чтобы указать серверу, куда перенаправлять пользователей, если возникает ошибка 404, используется директива ErrorDocument в файле .htaccess в корневой папке сайта:
ErrorDocument 404 http://example.com/404.html
Где http://example.com/404.html — адрес вашей оригинальной страницы 404.
Таким же способом с помощью файла .htaccess вы можете обрабатывать и другие ошибки сервера:
- 401 ошибка (ErrorDocument 401 http://example.com/page.html) — требуется авторизация;
- 403 ошибка (ErrorDocument 403 http://example.com/page.html) — доступ запрещен;
- 500 ошибка (ErrorDocument 500 http://example.com/page.html) — внутренняя ошибка сервера.
Низкая скорость загрузки страниц не нравится ни пользователям, ни поисковикам. Проверить скорость загрузки можно с помощью нашего сервиса. Оптимальная скорость загрузки сайта на десктопе — не более 3 секунд, на мобильных устройствах — 7-9 секунд.
Долгая загрузка изображения
Как увеличить скорость загрузки страницы:
1. Сократите размер кода CSS и JavaScript
Онлайн-сервисы для упрощения JavaScript и CSS удаляют из кода пробелы и комментарии, сокращая время его загрузки.
Советуем эти:
Размещайте CSS-файлы в начале страницы, а JS-файлы — перед закрывающим тегом body. До момента отображения контента страницы браузер должен загрузить только стили, а скрипты — в последнюю очередь. Так пользователь быстрее увидит содержимое страницы. Если стили тоже перенести в низ страницы, то разметка после загрузки будет не стилизована, до момента загрузки стилей это будет выглядеть некрасиво.
2. Уменьшите объем загружаемых страниц
Используйте сжатие gzip, это сократит время передачи файлов браузеру.
- По умолчанию конфигурационный файл Nginx называется nginx.conf и расположен в каталоге /usr/local/nginx/conf, /etc/nginx или /usr/local/etc/nginx. Для включения сжатия gzip в Nginx, добавьте в этот файл эти строки:
....
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
}
Nginx позволяет регулировать уровень сжатия от 1 до 9 строкой:
gzip_comp_level 5;
Оптимальный уровень — 5.
Для включения сжатия gzip в Apache убедитесь, что подключен модуль mod_deflate. Далее, добавьте в файл .htaccess следующие строки:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Проверить работоспособность и степень сжатия gzip вашего сайта можно с помощью сервиса GIDZipTest.
3. Оптимизируйте изображения
Оптимизируйте размер изображения под сайт. Не загружайте изображение на хостинг в разрешении 4000x3000, если отображаться оно будет в 800x600 без возможности увеличения по клику.
Бесплатные онлайн-сервисы для редактирования изображений:
Формат JPEG лучше всего подходит для фотографий. PNG лучше сжимает однотонные участки и градиенты, поддерживает прозрачность. Используйте его для иконок, иллюстраций и пр.
Добейтесь баланса между сжатием и качеством изображения. Используйте максимально возможное сжатие, но следите, чтобы не было излишней размытости, пикселизации или артефактов.
JPEG Оригинал
95 Кб
JPEG Сжатие
27 Кб
Примеры с разной степенью сжатия JPEG
Онлайн-сервисы для сжатия изображений:
Укажите ширину и высоту всех изображений. Браузер отображает страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для них. Укажите эти размеры, чтобы ускорить загрузку страницы и сделать ее удобной для пользователей.
В любой CMS можно указать желаемые ширину и высоту изображения в редакторе изображений. Если нет возможности использовать инструментарий CMS, задайте с помощью атрибутов width (ширина) и height (высота).
Пример:
<img src="photo.jpg" width="640" height="480">
С осторожностью используйте изображения для оформления сайта. Везде, где это возможно, вместо изображений пользуйтесь CSS для создания фона.
4. Включите кэш данных
Настройте сервер так, чтобы браузер пользователя кэшировал данные. При первом посещении сайта изображения, CSS- и JS-файлы сохранятся автоматически. В следующий раз браузер не потратит время на их загрузку.
Для веб-сервера на Nginx используется модуль expires в файле конфигурации:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
В строке location ~* \.(js|css|png|jpg|jpeg|gif)$ { перечисляются типы файлов, которые требуют кэширования. Допускается использование нескольких блоков для более гибкой настройки.
Строка expires 86400s; указывает, сколько будет храниться кэш. Можно указывать значения:
- в секундах - s;
- часах - h;
- днях - d;
- месяцах - m;
- навсегда - max.
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off; отключает ведение лога сообщений с 404 ошибкой для указанных типов файлов. Это помогает снизить нагрузку на сервер.
Настройка кэширования на серверах Apache происходит в файле конфигурации или в файле .htaccess. Поддерживается как модуль expires, так и альтернативный способ Cache-Control.
Expires:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 month"
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
</IfModule>
Строка ExpiresActive On включает кэширование.
Строка ExpiresDefault "access plus 2 month" устанавливает срок кэширования по умолчанию в 2 месяца.
Строки ExpiresByType image/gif "access plus 4 months" и ExpiresByType image/jpeg "access plus 4 months" задают срок кэширования 4 месяца для GIF- и JPEG-файлов.
Поддерживаются значения в:
- Годах — years, year
- Месяцах — months, month
- Неделях — weeks, week
- Днях — days, day
- Часах — hours, hour
- Минутах — minutes, minute
- Секундах — seconds
<ifModule mod_headers.c>
<FilesMatch "\.(js|css)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
<FilesMatch "\.(ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2628000"
</FilesMatch>
<FilesMatch "\.(php|cgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
Этот код устанавливает время хранения JS- и CSS-файлов в кэше в 1 неделю, для файлов с расширением .ico, .gif, .jpg, .jpeg и .png - 1 месяц, а для .php и .cgi - запрещает кэширования.
Для Cache-Control время хранения файлов можно задать только в секундах. Самые популярные значения:
- Одна минута: max-age=60;
- Один час: max-age=3600;
- Один день: max-age=86400;
- Одна неделя: max-age=604800;
- Один месяц: max-age=2628000;
- Один год: max-age=31536000.
Везде, где возможно, избавьтесь от редиректов, чтобы посетители сайта сразу направлялись на нужную страницу. Редирект увеличивает время загрузки страницы, а поисковые системы могут расценить множественные перенаправления как проблемы на сайте.
Едем коротким путем
Использование редиректа оправдано в случаях, если адреса страниц меняются по техническим причинам, для склейки доменов с www и без www и для перенаправления на мобильную версию сайта.
6. Уменьшите количество запросов к серверу
Объедините все файлы JavaScript в один. О том, как это сделать, читайте тут.
Внимание! При обнаружении в JavaScript-файле ошибки браузер прекращает обработку этого файла. Поэтому, перед объединением всех файлов в один убедитесь в их полной работоспособности.
Чтобы обнаружить ошибки в JS, воспользуйтесь консолью веб-браузера. В Firefox и Chrome она есть по умолчанию.
В Firefox нажмите правой кнопкой в окне браузера, в контекстном меню выберите пункт «Исследовать элемент». Появится панель, в которой мы можем исследовать и отлаживать наш код. Рядом со вкладкой «Инспектор» есть вкладка «Консоль», она то нас и интересует. Переключитесь на нее, обновите страницу, и вы увидите все ошибки JavaScript.
В Chrome консоль вызывается из контекстного меню или клавишей F12.
Объедините мелкие графические элементы сайта в CSS-спрайты.
Пример sprite sheet
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. Благодаря CSS можно отображать каждый элемент отдельно.
Подробнее об использовании CSS-спрайтов читайте здесь.
Источник: pr-cy.ru