- Регистрация
- 04.11.2010
- Сообщения
- 2 382
- Благодарностей
- 916
- Баллы
- 113
- Настройка robots.txt
- Использование канонических URL
- Склейка доменов с www или без
- XML карта сайта
- Оптимизация Title и Descriptions
- Теги alt и title изображений
- Оптимизация тегов h1 - h6
- Уровень вложенности страниц
- Внутренние и внешние ссылки
- Микроразметка: schema.org и opengraph
- Качественный контент
- SSL-сертификат
Настройка Robots.txt
Robots.txt – текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем. Robots.txt не пустит поискового робота на страницы, которые вы хотите закрыть от индексации.

Как сделать robots.txt:
- В текстовом редакторе создайте файл с именем robots.txt.
Важно! Все буквы в нижнем регистре; - Заполните файл в соответствии с правилами и вашими требованиями к индексированию сайта.
Важно! Кодировка файла должна быть UTF-8; - Загрузите файл в корневую директорию сайта.
Формат строки файла robots.txt:
Директива:[пробел]значение
Для корректной работы robots.txt необходимо, чтобы хотя бы одна директива Disallow была после каждого указания User-agent.
Директивы для robots.txt:
«User-agent:» – основная директива robots.txt. Используется для конкретизации поискового робота, которому будут даваться указания.
- User-agent: Googlebot – все команды, следующие после этой директивы, будут касаться исключительно индексирующего робота Google;
- User-agent: Yandex – адресат в этом случае - Яндекс;
- User-agent: * – обращение ко всем поисковикам.
«Disallow:» - директива запрета индексации в robots.txt. Запрещает поисковому роботу индексировать веб-ресурс целиком или какую-то его часть.
- Disallow: / – сайт не будет индексироваться
- Disallow: /forum – из индексации исключается папка «forum»
- Disallow: – весь сайт открыт для индексации
Команда запрещает роботу Яндекса индексировать всё, кроме раздела «forum»:
User-agent: Yandex
Allow: /forum
Disallow: /
На практике директива «Allow:» используется редко, поскольку поисковый бот применяет ее автоматически.
Спецсимволы * и $
При указании путей директив Allow и Disallow можно использовать спецсимволы * и $, чтобы задать определенные регулярные выражения.
- Спецсимвол * – означает любую, в том числе пустую, последовательность символов.
Disallow: /support/*.html – запрещает индексировать все страницы .html в директории support.
По умолчанию к концу каждого правила, описанного в файле robots.txt, приписывается спецсимвол *. Строки «Disallow: /example» и «Disallow: /example*» поисковый бот воспримет как идентичные. Чтобы отменить * на конце правила, можно использовать спецсимвол $.
Disallow: /example$ – запрещает «/example», но не запрещает «/example.html».
«Sitemap:» - директива, указывающая индексирующему роботу путь к файлу карты сайта. Помогает поисковому роботу быстрее проиндексировать Карту сайта, чтобы страницы веб-сайта быстрее попали в поисковую выдачу.
User-agent: *
Sitemap: http://example.com/sitemap.xml
Сгенерировать файл robots.txt для вашего сайта можно с помощью сервиса PR-CY.
Существуют другие директивы, предназначенные для конкретных поисковых систем.
Например, директива «Host:», которую использует робот Яндекса, чтобы определить основное зеркало сайта.
Подробнее о дополнительных директивах Яндекса, их синтаксисе и функционале читайте в Яндекс.Помощи.
Об особенностях взаимодействия поискового робота Google с файлом robots.txt читайте в справочных материалах Google.
Проверьте файл robots.txt на наличие ошибок с помощью сервиса Яндекса.
Канонические URL
Иногда одна страница сайта может быть доступна по нескольким адресам:
- site.ru/statya1
- site.ru/blog/statya1
- site.ru/1/1
- Вхождение материала сразу в несколько категорий;
- Некорректная настройка CMS.
Атрибут link указывает поисковому роботу основную версию документа. Это нужно для того, чтобы:
- ссылочный вес корректно передавался на нужную версию сайта;
- контент, доступный по нескольким URL, индексировался и ранжировался правильно;
- не попасть под санкции поисковиков из-за дублей.
<link rel="canonical" href="http://site.ru/statya1"/>
где http://site.ru/statya1 - URL страницы, который должен быть основным.
Важно! Обязательно указывайте полный адрес с http:// и доменом.
Использовать канонические URL полезно, когда есть много страниц с похожим содержанием, например, интернет-магазины. Если у вас есть продукт разных цветов с одинаковыми описаниями на отдельных страницах, вы можете выбрать самый популярный вариант в качестве канонической версии. Другие цвета будут по-прежнему доступны пользователям, но вес с внешних ссылок на них будет перенаправляться на канонический URL-адрес.
Подробнее о канонических URL читайте в справке Google и блоге Яндекса.
Склейка доменов с www или без
Технически, домены с www и без www - это два разных ресурса, поисковые системы индексируют и ранжируют их отдельно, а ссылки будут иметь разный вес. Это может грозить:
- понижением в поисковой выдаче;
- фильтром, потому что поисковик может принять один сайт за дубликат другого;
- проблемами с авторизацией на сайте и другим функционалом, использующим cookie.
В примере рассмотрен этот вариант.
Как указать основное зеркало для Yandex и Google
Для Yandex:
- Откройте/создайте в корне вашего сайта файл robots.txt;
- Добавьте строку
где site.com - основное зеркало вашего сайта.
Обработка информации ботом Яндекса займет около 2-3 недель. Ускорить учет новых указаний можно в Яндекс.Вебмастере.
Инструментарий Яндекс.Вебмастера позволяет изменить регистр, с которым сайт будет отображаться в поисковой выдаче. Это поможет увеличить CTR.
Важно!#1 Директива Host должна содержать указание на протокол HTTPS, если зеркало доступно только по защищенному каналу (Host: https://site.com).
Важно!#2 В файле robots.txt необходимо использовать только Punycode для кириллических доменов.
Для Google:
- Авторизуйтесь/зарегистрируйтесь в Google Search Console;
- Добавьте ваш сайт, подтвердите права, если не сделали это ранее;
- Нажмите на значок шестеренки и выберите "Настройки сайта";
- Укажите нужный вариант в разделе "Основной домен".
301 редирект
Важно! Приступайте к этому пункту только когда боты поисковых систем обработают информацию об основных зеркалах, иначе ваш сайт может полностью выпасть из поисковой выдачи.
- Откройте/создайте в корне вашего сайта файл .htaccess
- Добавьте строки кода
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
XML карта сайта
Sitemap.xml — файл с информацией о страницах сайта, подлежащих индексированию. Файл сообщает роботам поисковых систем:
- какие страницы сайта нужно индексировать;
- как часто обновляется информация на страницах;
- индексирование каких страниц наиболее важно.

Поисковый робот может не найти некоторые страницы или неверно определить их важность: проблемными обычно становятся динамически создаваемые страницы или страницы, к которым ведет длинная цепочка ссылок. Файл Sitemap решает эти проблемы.
Как создать Sitemap.xml
Онлайн-сервисы для генерации Sitemap.xml:
Mysitemapgenerator
Xml-sitemaps
Gensitemap
Бесплатные версии онлайн-сервисов имеют ограничения в инструментарии, количестве страниц или количестве генераций за определенный промежуток времени.
ПО для генерации Sitemap.xml:
A1 Sitemap Generator
Sitemap Writer Pro
По большей части, программы платные, но в них больше функций, чем в онлайн-сервисах.
Для большинства популярных CMS есть готовые решения:
- WordPress – Google XML Sitemaps;
- Drupal – XML sitemap;
- Joomla – Xmap;
- DLE – функция встроена в движок;
- phpBB – Sitemap FX.
Требования к файлу Sitemap:
- Файл должен располагаться на том же домене, что и сайт, для которого он составлен и указывать только на страницы этого домена;
- При обращении к файлу сервер должен возвращать HTTP-статус с кодом 200 OK;
- Файл может содержать не более 50 000 URL, а размер в несжатом виде не должен превышать 10 Мб. Если Sitemap не удовлетворяет этим требованиям, разбейте его на несколько отдельных файлов и укажите их в файле индекса Sitemap;
- В файле необходимо использовать кодировку UTF-8;
- Ссылки в файле Sitemap должны указывать на страницы, находящиеся в том же каталоге или его подкаталогах, что и сам файл Sitemap.
http://www.example.com/catalog/sitemap.xml
то он не может включать в себя ссылки на страницы
http://www.example.com/index.html
или
http://www.example.com/etc/page.html.
Ссылки, указанные в файле Sitemap, должны использовать тот же протокол, по которому доступен файл Sitemap.
Если файл Sitemap находится на
http://www.example.com/sitemap.xml,
то он не может содержать ссылки типа
https://www.example.com/page.html и ftp://www.example.com/file.doc.
Чтобы сообщить поисковым системам, где находится Sitemap.xml, используйте директиву "Sitemap:" для robots.txt:
sitemap: http://example.com/sitemap.xml
Проверить на ошибки готовый файл Sitemaps.xml можно анализатором Яндекса.
Оптимизация Title и Descriptions
Title
Тег title содержит описание заголовка сайта и дает понять поисковой системе, что на странице. Из текста title формируется текст ссылки в поисковой выдаче. При расшаривании с социальных сетях описание страницы по ссылке также берется из title. Тег title помещается в контейнер <head>:
<head>
<title>Заголовок</title>
</head>
Каким должен быть тег title:
- Текст тега отражает суть страницы.
- Включает ключевые слова, но не более 2-3.
- Не содержит лишних слов.
Плохо:
<title>Кожаные сумки, рюкзаки из кожи – удобно и элегантно :: Купить кожаную сумку в нашем магазине</title>
Хорошо:
<title>Кожаные сумки, рюкзаки – купить кожаную сумку в Москве</title>
- Легко читается.
Плохо:
<title>Купить кроссовки кеды Рибок Reebok детские для детей Москва</title>
Хорошо:
<title>Купить детские кроссовки в Москве - Reebok</title>
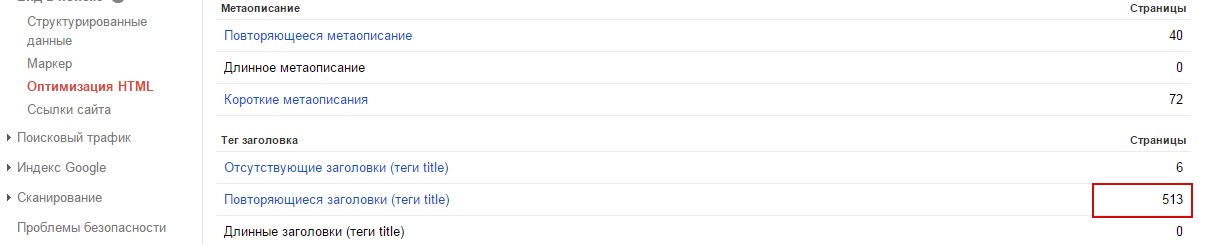
- Уникален внутри сайта и среди конкурирующих ресурсов
Найти дубли title можно в Search Console Google:

- Содержит от 50 до 150 символов
- Не совпадает с h1
При составлении заголовка сайта учитывайте требования Яндекс к описаниям сайтов.
Description
Мета-тег description — это краткое описание страницы. Играет наибольшую роль в формировании сниппета в поисковой выдаче. Размещается в html сайта внутри тега <head>:
<head>
<meta name="description" content="Описание страницы сайта." />
</head>
Как составить Description
Для description действуют те же правила, что и для title, за исключением двух моментов:
- Ключевые слова в Description

- Длина Description
Название и теги Alt и Title изображений
Название изображений
Оно влияет на выдачу в поиске по картинкам.
- Название файла изображения рекомендуется писать только на латинице, чтобы избежать проблем с отображением названия файла;
- Если изначально название файла было на кириллице, транслитерируйте его, согласно правилам. Для этого можно воспользоваться сервисом Translit;
- Давайте файлам изображений подробные, информативные названия без спама и малопонятных символов.
kupit-sumki-ryukzaki-nedorogo-adidas.jpg – спам ключевыми словами;
IMG436432.jpg – неинформативно.
Хорошо:
sumka-adidas-originals-black-1.jpg;
sumka-adidas-originals-black-front.jpg.
Alt
Атрибут alt содержит текстовую альтернативу изображения. Используются в случаях, когда браузер не отображает фотографию: отображение отключено в настройках браузера, низкая скорость интернет-соединения и др. Приложения для озвучивания контента веб-страниц используют этот текст для описания изображений.

Пример применения атрибута alt в изображениях на сайте Texterra.ru
Alt влияет на ранжирование и релевантность сайта в поиске и на попадание изображений в поисковую выдачу по картинкам.
Текст в alt должен содержать максимально точное описание изображения и одно ключевое слово, которое не расходится с контекстом. Из-за спама ключевиками в теге изображение может выпасть из поиска по картинкам, а весь сайт — из поисковой выдачи.
Плохо:
<img src="girl.jpg" alt=""/> - пустой атрибут alt;
<img src="girl.jpg" alt="девушка"/> - неинформативно;
<img src="girl.jpg" alt="фото девушка в купальнике красивая стройная девочка стройняшка красотка секси на пляже блондинка пляж ницца франция смотреть бесплатно без регистрации и смс"/> - спам;
Хорошо:
<img src="girl.jpg" alt="красивая девушка на пляже"/>
Title изображений
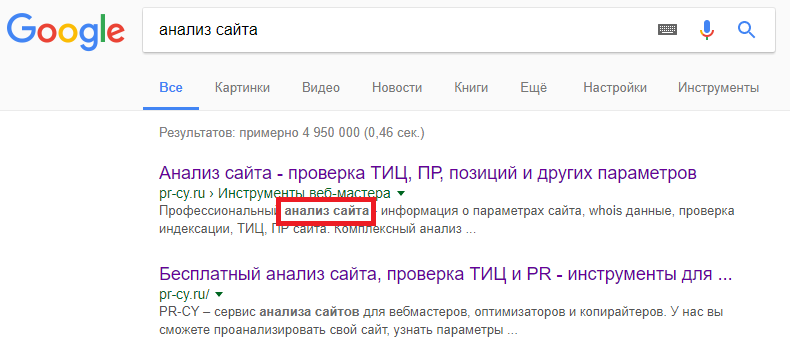
Содержимое атрибута title выводится в белом прямоугольнике, когда пользователь наводит курсор на изображение.

Title "Кот гимнаст"
Title влияет на оптимизацию лишь косвенно - через поведенческие факторы. Просматривать картинки на сайте приятнее, когда есть возможность узнать, что на них изображено. Особенно если это не всегда понятно.
Требования к тексту атрибута title те же, что и к alt, кто того, что наличие ключевых слов в нем роли не играет.
В продолжении материала о самостоятельном SEO-аудите сайта:
- Оптимизация тегов H (h1-h6)
- Уровень вложенности страниц и количество внутренних ссылок
- Исходящие ссылки
- Анкоры
- Микроразметка (schema.org и opengraph)
- Наличие скрытого контента display:none
- Объем и уникальность контента на каждой странице
- Ключевые слова
- Тошнота
- SSL-сертификат
Оптимизация тегов h1 - h6
Тег заголовка h1 и подзаголовков h2 - h6 формируют иерархическую структуру документа. Воспринимать информацию и находить нужное легче в материале, который поделен на разделы и подразделы. h1 - самый важный элемент релевантности после title.
- На странице должен быть один заголовок первого уровня h1
Google терпим к страницам с двумя h1 в блогах, новостных сайтах и прочих контентных сайтах, где первый — имя сайта, второй — название статьи или другого контента.
- Соблюдайте иерархию заголовков
Google проще относится к иерархии и допускает использование заголовков более высокого уровня после заголовков уровнем ниже.
- Заголовок h1 не должен совпадать с title страницы
Важно! Пункт неприменим к новостным сайтам. Одинаковые h1, title страницы и текст ссылок на эту страницу - одно из условий попадания в Новости Google и Быстрые ссылки Яндекса.
- Текст заголовков не должен быть длинным. Рекомендуется от 10 до 50 символов
- h1 не должен содержать гиперссылок
Уровень вложенности (УВ) – это показатель положения веб-страницы в общей структуре сайта. Определяется по минимальному количеству переходов, которые нужно сделать, чтобы с главной страницы попасть на целевую. Главная страница сайта всегда имеет УВ 1. Все остальные страницы, на которые можно попасть с главной за один клик – УВ 2. И так далее. Рекомендуется уровень вложенности — не более 4.
Рекурсия
Высокий уровень вложенности влечет несколько проблем:
- Чем дальше страница от главной, тем меньший вес она получает;
- Высокая вложенность негативно сказывается на конверсии. Пользователю может надоесть много раз переходить по ссылкам в поисках нужной страницы;
- Существует мнение о том, что страницы с высокой вложенностью медленнее индексируются поисковыми роботами или не индексируются вовсе. В любом случае, это не проблема при наличии карты сайта.
- Создается страница, на которой размещаются ссылки на все остальные существующие страницы.
- Ссылка на эту страницу размещается на главной. В итоге все страницы сайта будут иметь УВ не более 3.
Внутренние и внешние ссылки
Внутренние ссылки
Это ссылки, которые направляют с одной страницы домена на другую страницу того же домена. Используются для организации навигации по сайту и позволяют поисковым роботам находить и индексировать страницы сайта.
Схема работы поискового робота с внутренними ссылками
Робот поисковой системы изучает страницу A, видит ссылки на страницы B и E и индексирует их. На страницы D и С, на которые ссылок нет, робот попасть не сможет и не проиндексирует их.
- Не дублируйте ссылки на одной странице, поисковики учитывают только одну ссылку на один материал;
- В новых материалах делайте ссылки на старые материалы, которые затрагивают ту же тему;
- Не проставляйте слишком большое количество ссылок с одного документа. Указывайте только те ссылки, которые будут полезны посетителям сайта;
- Комбинируйте использование анкорных и безанкорных ссылок.
Безанкорная ссылка: Попробуйте наш сервис генерации robots.txt: http://pr-cy.ru/robots/
Анкор - текст ссылки, который заключен внутри HTML тега <a>.
http://example.com/">АНКОР
- В тексте анкоров используйте ключевые слова, релевантные целевой странице. Воспользуйтесь генератором анкоров на нашем сайте.
- Не ссылайтесь на одну и ту же страницу с помощью одинаковых анкоров. Поисковики могут склеить такие ссылки, и смысл в их размещении потеряется;
- На продвигаемые страницы количество входящих ссылок должно быть больше, чем исходящих. Так они получат больший вес;
- Ссылка должна соответствовать контексту. Связывайте ссылками только близкие по теме материалы;
- Не собирайте много ссылок в одном месте, распределяйте их по контенту равномерно — 1 ссылка на 1000 символов;
- Ссылка тем ценнее, чем сложнее найти целевую страницу, если бы этой ссылки не было;
- «Хлебные крошки» помогут пользователям лучше ориентироваться на большом портале и улучшат перелинковку.
Пример «хлебных крошек» на кулинарном сайте
Используйте «хлебные крошки» только если на вашем сайте много контента, который размещен в иерархическом порядке, и не в качестве единственного способа навигации. .
Внешние ссылки
Это ссылки, которые ведут на другой сайт. Внешние ссылки рассматриваются поисковиками как рекомендация посетить сайт. Чем больше другие ресурсы ссылаются на ваш сайт и чем больше веса передают эти ссылки, тем выше он ранжируется в поисковой выдаче.
Увеличение ссылочной массы также имеет такие цели, как:
- наращивание трафика;
- продвижение сайта среди целевой аудитории с помощью тематических запросов;
- поиск и оценка потенциальных дополнительных сегментов целевой аудитории. Например, на сайте интернет-магазина по продаже товаров, сопутствующих вашему или в разделе торговой площадки с аналогичными вашему товарами.
Микроразметка
Основная функция микроразметки – помочь поисковым системам понять, какая именно информация публикуется на сайте.
Использование микроразметки помогает выделить сайт в поисковой выдаче и увеличить таким образом количество посетителей.
Schema.org
Это микроразметка с большой коллекцией схем, которые представляют собой теги HTML-кода.
Сниппет поисковой выдачи с использованием schema.org:
Сниппет поисковой выдачи с использованием schema.org
Без использования schema.org:
Сниппет поисковой выдачи без schema.org
Схема микроразметки включает в себя название типа объекта и описания его свойств. Типов и свойств великое множество, на сайте Schema.org все типы иерархически систематизированы.
Разметка Schema.org делается в два шага:
- Поместите описание определенного типа в контейнер с указанием схемы разметки:
- Сделайте разметку отдельных свойств с указанием на конкретное свойство схемы:
Инструменты внедрения микроразметки:
- Валидатор микроразметки в сервисе Вебмастер.
- Плагины к популярным системам управления сайтами.
- Schema.org creator.
- Официальная документация на русском языке
- Часто задаваемые вопросы Yandex
- Расширенные сниппеты Google
OpenGraph
Это стандарт микроразметки от Facebook, который служит для корректного отображения превью страницы в социальных сетях. Реализуется мета-тегами в контейнере head.
Основные теги OpenGraph:
- og:title – название материала;
- og:description – описание материала длиной до 295 знаков;
- og:image – ссылка на картинку, которая сопровождает материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
OpenGraph в ссылке на статью в Facebook
Пример реализации OpenGraph в HTML:
<head>
…
<meta property="og:title" content="Приятный баг для новых пользователей Google AdSense"/>
<meta property="og:description" content="Описание новой ошибки в системе Google AdSense "/>
">
<meta property="og:type" content="article"/>
<meta property="og:url" content= "http:// pr-cy.ru/news/p/5396" />
…
</head>
При репосте в Facebook это выглядит так:
Подробнее об обязательных и второстепенных тегах OpenGraph в официальной документации.
Контроль за разметкой OpenGraph можно вести сервисом отладки перепостов от Facebook.
Плагины для внедрения OpenGraph для Wordpress и Joomla.
Качественный контент
Контент - это текстовое, графическое и аудиовизуальное наполнение сайта. Современные алгоритмы поисковых систем позволяют определять качество контента при помощи поведенческих факторов пользователей.

Качество контента – превыше всего!
Основные требования к контенту:
Уникальность
Копирование текстов с других сайтов недопустимо, если это не цитата. Рерайт должен быть глубоким, использовать несколько источников, чтобы приблизиться по качеству к копирайту.
Уникальность текстов можно проверить сервисом Онлайн антиплагиат:
Смысловая нагрузка
Очистите тексты сайта от «воды», лишних вводных конструкций, канцеляризмов и сложных терминов. Всё это затрудняет восприятие информации. Текст должен быть полезным читателю, а информация должна легко находиться без использования функции поиска в браузере.
Очистить тексты от мусора поможет сервис Главред:
Грамотность
Комментарии излишни. Проверить орфографию текстов и целых веб-страниц можно сервисов Орфограф:
Оформление контента
Разбейте тексты на главы и абзацы, добавьте изображения. Неструктурированная черно-белая «простыня» текста крайне тяжела для восприятия.
Соответствие требованиям поисковых систем
Современные поисковые системы определяют релевантность контента не просто по количеству ключевиков, а по семантическим связям между словами в контент-блоках – абзацах, разделах, статьях и главах. Чем лучше контент раскрывает заявленную тему, тем более высокие позиции получает в выдаче. Текст должен быть в меру насыщен ключевыми словами из семантического ядра сайта.
Тошнота текста
Это показатель частоты появления одинаковых слов в контенте. «Академическая тошнота» рассчитывается по формуле:
T = [Кол-во ключевых слов]/[Общее кол-во слов] * 100%
Показатель тошнотности менее 2% ключевых слов может привести к игнорированию со стороны роботов поисковых систем и влечет проблемы с продвижением сайта. Показатель более 8% может быть расценен как спам и грозит фильтром. Оптимальный уровень 4-6%.
Понизить уровень тошнотности можно при помощи синонимов. Используйте сервисы по подбору синонимов:
Проверить уровень тошнотности текста можно бесплатными сервисами:
SSL-сертификат
Secure Sockets Layer – это протокол, который дает возможность установить защищенное соединение между интернет-ресурсом и браузером. SSL не дает сторонним образом вмешаться в соединение – перехватить данные, подделать или изменить.
Происходит это путем шифрования данных с использованием двух типов ключей – приватного и публичного. Скрытый приватный ключ хранится на сервере, а публичный предоставляется пользователю, который заходит на сайт. Соответствие приватного и публичного ключей обеспечивает посетителю безопасность использования сайта, на котором установлен SSL-сертификат. Сертификат особенно важен для сайтов, которые используют персональные данные пользователей и подразумевают онлайн-оплату товаров или услуг.
Посетители вашего сайта должны быть уверены в безопасности работы с ним!
SSL-сертификат позволяет использовать защищенный HTTPS-протокол. Это повышает уровень доверия посетителей к сайту. Это влияет на конверсию ресурса и на рост позиций в выдаче:
Заявление Google
Сайт с использованием протокола HTTPS:
С использованием протокола HTTP:
Три основных вида SSL-сертификатов:
1) Сертификат доверенного центра сертификации
Этот сертификат означает, что компания, которая использует сертификат предоставила центру сертификации свои полные данные – юридический адрес, контактные данные, ИНН, КПП, платежные реквизиты и прочие данные.
2) Сертификат недоверенного центра сертификации
Такие сертификаты выдают неизвестные центры сертификации и не гарантируют полной безопасности. Современные браузеры предупреждают пользователей, что на сайте установлен недоверенный сертификат и ресурс может использовать данные пользователя в своих целях.
3) Самосозданный сертификат
Этот сертификат может сделать любой владелец ресурса. Браузер не пустит пользователя без его согласия на сайт с таким сертификатом.
Подробнее о SSL-сертификатах и способах их получения в статье на Хабре.
Источник: pr-cy.ru и pr-cy.ru