- Регистрация
- 06.11.2018
- Сообщения
- 11 790
- Благодарностей
- 5 712
- Баллы
- 113
Теоретически, эмпирически вроде бы понятно.... но практически не понятно 
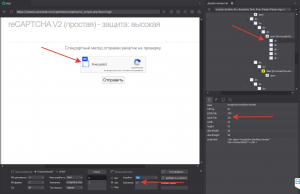
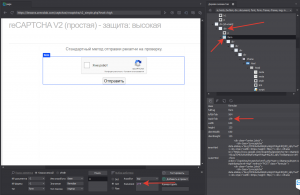
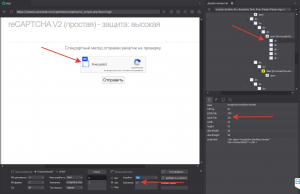
В общем движок хром , смотрю параметры элемента и вижу что topInTab = 201 , а top = 22 . topInTab совпадает с тем что можно померять мышкой, когда страница в самом вверху, а вот как посчитался top ума не приложу. 22 это как посчиталось ? и что вообще top показывает. Может знает кто ?


В общем движок хром , смотрю параметры элемента и вижу что topInTab = 201 , а top = 22 . topInTab совпадает с тем что можно померять мышкой, когда страница в самом вверху, а вот как посчитался top ума не приложу. 22 это как посчиталось ? и что вообще top показывает. Может знает кто ?