- Регистрация
- 07.12.2012
- Сообщения
- 35
- Благодарностей
- 57
- Баллы
- 18
Приветствую всех web-мастеров и... С наступающим!
Сегодня в рамках Второго Конкурса статей от Zennolab я покажу вам, как генерировать и обновлять продающие страницы, прикручивая их к вашим сайтам или интернет магазинам с помощью ZennoPoster.
Кому будет полезен данный способ?
Тем, кто работает по модели СРА, тем, кто держит свои интернет магазины, тем, кому нужно быстро генерировать много однотипных страниц или обновлять их содержимое, дорвейщикам и прочим.
Начнемс
Самым востребованным клиентом сейчас является покупатель в онлайн магазинах. Почти все магазины уже перешли на витринный формат представления контента. Что такое витрина? Это страница, на которой одинаковыми блоками представлены сразу несколько товаров(а чаще - десятков товаров). И сделано это по простой причине - чем больше красивых элементов есть на странице, тем выше вероятность того, что посетитель "зацепится" глазом и превратится в покупателя.
Итак, у витрины блоки чаще всего однотипны. Что сейчас должен был подумать умелый пользователь ZennoPoster? Правильно, раз блоки одинаковые, их формирование можно автоматизировать. И это одна из фишек данной статьи. Один блок витрины чаще всего отражает необходимый минимум параметров конкретного товара - изображение(самое важное для восприятия при беглом скроллинге большой простыни из товаров), цену(ну а куда же без нее, это потенциальная возможность завлечь скидкой) и тайтл - название товара. Значит и наша витрина будет содержать этот необходимый минимум.
Почему здесь мы говорим именно про нашу витрину? А потому, что на источнике-магазине, этих параметров может быть изначально больше и они могут быть "не в тему". Но имея в руках ZennoPoster мы сами будем решать, что переносить с исходной страницы, а что нет. Ведь далеко не всегда конечный магазин, на котором непосредственно будет совершена покупка, имеет идеальную структуру.
Чтобы клиента заинтересовать, надо красиво и удобно оформить продающий лендинг(посадочную страницу). Способы привлечения трафика на нашу страницу описывать не будем, т.к. цель данной статьи - демонстрация автоматизации и смекалки.
Возьмем реальный кейс, который я использовал в прошлом году. Сейчас он и по ныне актуален, особенно с учетом даты проведения конкурса!
1. Есть сайт сайт ixi.ua, который встречается в партнерке SalesDoubler(украинский трафик). Интерфейс у него прямо скажем печальный и с точки зрения Usability веб-дизайна он слабо настраивает пользователя на покупку.
2. Есть грядущее событие - Новый Год! И все девушки хотят быть красивыми снегурочкам)
3. Что делаем мы? Мы хотим продавать наряды для снегурочек, заманивая красотой сайта, а куплю-продажу-доставку по прежнему будут выполнять владельцы магазина, а мы получать свою комиссию.
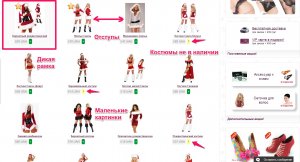
Итак, он крайне вялый с точки зрения продающей витрины. Да и фильтр сделан убого: нельзя выбрать несколько параметров, они взаимосбрасывающиеся. Давайте рассмотрим на скриншоте конкретно мои замечания к юзабилити каталога товаров.
И пользователю вовсе не хочется на все это кликать, да и кликать то по сути некуда - кнопка добавления в корзину непонятной формы, да еще и выровненная по центру. Части нарядов на первой странице уже нет в наличии. А это потенциальные клики в "некуда". Смотрится убого. А мы хотим нашу комиссию!
И, следовательно, нам нужен красивый дизайн. Заказывать продающий лендинг или верстать самому - дорого и долго. А ведь и он может "не пойти". Значит нам нужно быстро(!) достать несколько вариантов дизайна и их оттестировать. Начать можно и с одного. Мы можем одолжить дизайн у кого-нибудь. Для этого есть чудесный сайт TemplateMonster и плагин ScrapBook для FireFox(привет движку Zenno).
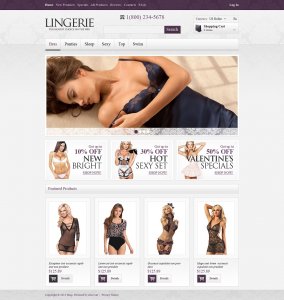
Ищем дизы витринного формата в нежных тонах с крупными картинками. Мне понравился вот этот. Демку можно пощелкать по ссылке.
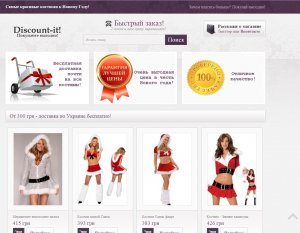
Ну и вот он тут, кому лень кликать:
Сразу оговорка - редактировать такие дизайны очень просто после сохранения через ScrapBook даже с минимальными знаниями HTML + CSS. Как? Просто вырезаете куски кода и смотрите, что изменилось после обновления локальной копии страницы. У меня было время и желания подтянуть шаблон до необходимого уровня. И я вырезал лишние скрипты, слайдеры, css. Вы можете ограничиться просто заменой нужных блоков. Не вижу смысла расписывать подробно, что конкретно я вырезал и где поправил CSS по одной простой причине - шаблонов миллионы и вероятность того, что у вас будет схожие куски кода - ничтожно мала. Поэтому важнее понять логику.
Как думать при создании продающей страницы
Меню нам нужно? Нет, у нас одна страница. Картинки у IXI маленькие - будем их делать больше, чтобы можно было что-то рассмотреть сразу на витрине. Кнопочки всех мастей - отлично, оставим, авось одна из них принесет нам посетителя! Как завлечь? Распишем в блоках хэдера всяких завлекалочек. Картинки со скидками(те, которых 3 горизонтальных) заменим на свои "фишки".
Итак, код вы вычистили и определились из чего у нас будет состоять карточка товара:
1. Картинка
2. Цена
3. Название
4. Ссылка для клика.
Значит все это мы и будем собирать со страниц исходного магазина с помощью ZennoPoster.
Я всегда стараюсь разбивать шаблоны на простые элементы. Поэтому шаблонов будет 2:
1. Сбор нужных нам страниц с магазина
2. Сбор данных с этих страниц
Т.к. тема у нас новогодняя, берем страницу новогодних костюмов - ссылка.
Сбор ссылок делает первый шаблон. На выходе мы получаем список ссылок в текстовом файле. Каждая ссылка - отдельный наряд для наших милых дам =)
Концепция шаблона генерации html страниц
Все помнят, что в зеннопостере переменная - некая универсальная сущность, которая может хранить файл, число, строку. И если мы привыкли, что строка - это пара предложений или ссылка, то расширяем наше понимание! Теперь строка - целый кусок html-кода нашей страницы. Какой кусок? Да те самые части страницы, которые не меняются при изменении содержимого списка товаров. А это шапка, футер(подвал) и css + все статичные изображения.
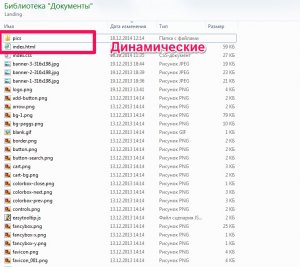
С точки зрения файлов мы будем менять только картинки и саму страницу. Остальное - не трогаем.
То есть мы поняли, что нам надо вычищать папку с картинками товаров, заливая новые, и менять код index.html.
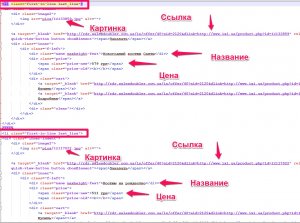
Давайте взглянем на код страницы. Сразу бросаются в глаза однотипные блоки товаров(здесь я поменял названия на русские, чтобы было понятнее). И в них же мы видим наши 4 параметра каждого из товаров, которые мы будем оборачивать в шаблонный кусок кода.
Фактически, мы зеннопостером будем записывать данные блоки в файл, вставляя в места, отмеченные стрелочками, собранные данные о товаре в виде обычных переменных.
Вот они:
После того, как мы html код превратили в шаблон блока страницы он выглядит уже как показано ниже и универсален для любого количества однотипных блоков!
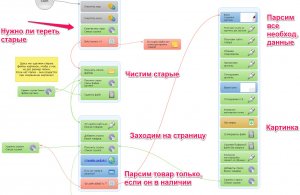
Теперь выстроим логику написания шаблона
1. Проверяем, есть ли в файле ссылки на товары
2. Раз ссылки есть - можно вычистить все старые картинки(у нас будут новые)
3. Заходим на страницу отдельного товара
4. Собираем цену, название, ссылку(оборачивая в партнерскую) и картинку
5. Упаковываем их в стандартный контейнер <li> элемента(скришшот с кодом выше)
6. Сохраняем как элемент списка полученный блок
7. Когда все блоки собраны выводим в файл сначала шапку сайта, потом все товары и закрываем футером(файлу даем расширение html).
Пишем шаблон, запускам..... И страница готова! Можно открыть в браузере index.html и наслаждаться =))
Простора для фантазии тоже море: через Zenno можно подрубить обрезку фото, наложение ватермарков, заливку результата по FTP на хостинг, обновление нескольких страниц сайта, заливка в CMS и многое другое.
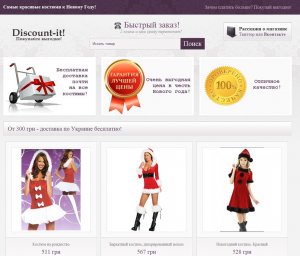
Поправив пару строк в CSS файле мы можем играться результатом:
Что же мы получаем в итоге, используя подобные шаблоны?
1. Нам не нужен контент-менеджер для обновления цена в интернет магазине(если он небольшой)
2. Нам не нужен мощный хостинг - все на голом HTML
3. Точно также можно обновлять сайты на любой CMS
4. Если цены или актуальность меняются каждый час - мы просто запускаем шаблон раз в час!
5. Такой магазинчик можно прикрутить к любому уже работающему сайту, не устанавливая модулей интернет-магазинов
6. Через Зенно возможно достичь полной автоматизации: сбор, чистка, публикация(заливка)
7. Как насчет дорвеев?))
Я использовал это так:
1. Заказывал VPS сервер для круглосуточной работы ZennoPoster здесь(рефка - http://bit.ly/1Erfr7J).
2. Ставил IIS и по сути все сгенерированные страницы сразу же оказывались на сайте, т.е. я только их перемещал в директорию IIS.
3. Давал объявления в Я.Директе
4. И собственно все это автономно работало =_)
П.С.: Вы всегда можете купить ZennoPoster по моей ссылке - http://www.zennolab.com/ru/products/zennoposter/pid/vawsan и рассчитывать на мою помощь в освоении данной чудесной программы! Для связи пишите в скайп vaionov.
Благодарю за внимание!
Скачать архив с шаблонами и с полной структурой лендинга можно тут.
Сегодня в рамках Второго Конкурса статей от Zennolab я покажу вам, как генерировать и обновлять продающие страницы, прикручивая их к вашим сайтам или интернет магазинам с помощью ZennoPoster.
Кому будет полезен данный способ?
Тем, кто работает по модели СРА, тем, кто держит свои интернет магазины, тем, кому нужно быстро генерировать много однотипных страниц или обновлять их содержимое, дорвейщикам и прочим.
Начнемс
Самым востребованным клиентом сейчас является покупатель в онлайн магазинах. Почти все магазины уже перешли на витринный формат представления контента. Что такое витрина? Это страница, на которой одинаковыми блоками представлены сразу несколько товаров(а чаще - десятков товаров). И сделано это по простой причине - чем больше красивых элементов есть на странице, тем выше вероятность того, что посетитель "зацепится" глазом и превратится в покупателя.
Итак, у витрины блоки чаще всего однотипны. Что сейчас должен был подумать умелый пользователь ZennoPoster? Правильно, раз блоки одинаковые, их формирование можно автоматизировать. И это одна из фишек данной статьи. Один блок витрины чаще всего отражает необходимый минимум параметров конкретного товара - изображение(самое важное для восприятия при беглом скроллинге большой простыни из товаров), цену(ну а куда же без нее, это потенциальная возможность завлечь скидкой) и тайтл - название товара. Значит и наша витрина будет содержать этот необходимый минимум.
Почему здесь мы говорим именно про нашу витрину? А потому, что на источнике-магазине, этих параметров может быть изначально больше и они могут быть "не в тему". Но имея в руках ZennoPoster мы сами будем решать, что переносить с исходной страницы, а что нет. Ведь далеко не всегда конечный магазин, на котором непосредственно будет совершена покупка, имеет идеальную структуру.
Чтобы клиента заинтересовать, надо красиво и удобно оформить продающий лендинг(посадочную страницу). Способы привлечения трафика на нашу страницу описывать не будем, т.к. цель данной статьи - демонстрация автоматизации и смекалки.
Возьмем реальный кейс, который я использовал в прошлом году. Сейчас он и по ныне актуален, особенно с учетом даты проведения конкурса!
1. Есть сайт сайт ixi.ua, который встречается в партнерке SalesDoubler(украинский трафик). Интерфейс у него прямо скажем печальный и с точки зрения Usability веб-дизайна он слабо настраивает пользователя на покупку.
2. Есть грядущее событие - Новый Год! И все девушки хотят быть красивыми снегурочкам)
3. Что делаем мы? Мы хотим продавать наряды для снегурочек, заманивая красотой сайта, а куплю-продажу-доставку по прежнему будут выполнять владельцы магазина, а мы получать свою комиссию.
Итак, он крайне вялый с точки зрения продающей витрины. Да и фильтр сделан убого: нельзя выбрать несколько параметров, они взаимосбрасывающиеся. Давайте рассмотрим на скриншоте конкретно мои замечания к юзабилити каталога товаров.
И пользователю вовсе не хочется на все это кликать, да и кликать то по сути некуда - кнопка добавления в корзину непонятной формы, да еще и выровненная по центру. Части нарядов на первой странице уже нет в наличии. А это потенциальные клики в "некуда". Смотрится убого. А мы хотим нашу комиссию!
И, следовательно, нам нужен красивый дизайн. Заказывать продающий лендинг или верстать самому - дорого и долго. А ведь и он может "не пойти". Значит нам нужно быстро(!) достать несколько вариантов дизайна и их оттестировать. Начать можно и с одного. Мы можем одолжить дизайн у кого-нибудь. Для этого есть чудесный сайт TemplateMonster и плагин ScrapBook для FireFox(привет движку Zenno).
Ищем дизы витринного формата в нежных тонах с крупными картинками. Мне понравился вот этот. Демку можно пощелкать по ссылке.
Ну и вот он тут, кому лень кликать:
Сразу оговорка - редактировать такие дизайны очень просто после сохранения через ScrapBook даже с минимальными знаниями HTML + CSS. Как? Просто вырезаете куски кода и смотрите, что изменилось после обновления локальной копии страницы. У меня было время и желания подтянуть шаблон до необходимого уровня. И я вырезал лишние скрипты, слайдеры, css. Вы можете ограничиться просто заменой нужных блоков. Не вижу смысла расписывать подробно, что конкретно я вырезал и где поправил CSS по одной простой причине - шаблонов миллионы и вероятность того, что у вас будет схожие куски кода - ничтожно мала. Поэтому важнее понять логику.
Как думать при создании продающей страницы
Меню нам нужно? Нет, у нас одна страница. Картинки у IXI маленькие - будем их делать больше, чтобы можно было что-то рассмотреть сразу на витрине. Кнопочки всех мастей - отлично, оставим, авось одна из них принесет нам посетителя! Как завлечь? Распишем в блоках хэдера всяких завлекалочек. Картинки со скидками(те, которых 3 горизонтальных) заменим на свои "фишки".
Итак, код вы вычистили и определились из чего у нас будет состоять карточка товара:
1. Картинка
2. Цена
3. Название
4. Ссылка для клика.
Значит все это мы и будем собирать со страниц исходного магазина с помощью ZennoPoster.
Я всегда стараюсь разбивать шаблоны на простые элементы. Поэтому шаблонов будет 2:
1. Сбор нужных нам страниц с магазина
2. Сбор данных с этих страниц
Т.к. тема у нас новогодняя, берем страницу новогодних костюмов - ссылка.
Сбор ссылок делает первый шаблон. На выходе мы получаем список ссылок в текстовом файле. Каждая ссылка - отдельный наряд для наших милых дам =)
Концепция шаблона генерации html страниц
Все помнят, что в зеннопостере переменная - некая универсальная сущность, которая может хранить файл, число, строку. И если мы привыкли, что строка - это пара предложений или ссылка, то расширяем наше понимание! Теперь строка - целый кусок html-кода нашей страницы. Какой кусок? Да те самые части страницы, которые не меняются при изменении содержимого списка товаров. А это шапка, футер(подвал) и css + все статичные изображения.
С точки зрения файлов мы будем менять только картинки и саму страницу. Остальное - не трогаем.
То есть мы поняли, что нам надо вычищать папку с картинками товаров, заливая новые, и менять код index.html.
Давайте взглянем на код страницы. Сразу бросаются в глаза однотипные блоки товаров(здесь я поменял названия на русские, чтобы было понятнее). И в них же мы видим наши 4 параметра каждого из товаров, которые мы будем оборачивать в шаблонный кусок кода.
Фактически, мы зеннопостером будем записывать данные блоки в файл, вставляя в места, отмеченные стрелочками, собранные данные о товаре в виде обычных переменных.
Вот они:
После того, как мы html код превратили в шаблон блока страницы он выглядит уже как показано ниже и универсален для любого количества однотипных блоков!
Теперь выстроим логику написания шаблона
1. Проверяем, есть ли в файле ссылки на товары
2. Раз ссылки есть - можно вычистить все старые картинки(у нас будут новые)
3. Заходим на страницу отдельного товара
4. Собираем цену, название, ссылку(оборачивая в партнерскую) и картинку
5. Упаковываем их в стандартный контейнер <li> элемента(скришшот с кодом выше)
6. Сохраняем как элемент списка полученный блок
7. Когда все блоки собраны выводим в файл сначала шапку сайта, потом все товары и закрываем футером(файлу даем расширение html).
Пишем шаблон, запускам..... И страница готова! Можно открыть в браузере index.html и наслаждаться =))
Простора для фантазии тоже море: через Zenno можно подрубить обрезку фото, наложение ватермарков, заливку результата по FTP на хостинг, обновление нескольких страниц сайта, заливка в CMS и многое другое.
Поправив пару строк в CSS файле мы можем играться результатом:
Что же мы получаем в итоге, используя подобные шаблоны?
1. Нам не нужен контент-менеджер для обновления цена в интернет магазине(если он небольшой)
2. Нам не нужен мощный хостинг - все на голом HTML
3. Точно также можно обновлять сайты на любой CMS
4. Если цены или актуальность меняются каждый час - мы просто запускаем шаблон раз в час!
5. Такой магазинчик можно прикрутить к любому уже работающему сайту, не устанавливая модулей интернет-магазинов
6. Через Зенно возможно достичь полной автоматизации: сбор, чистка, публикация(заливка)
7. Как насчет дорвеев?))
Я использовал это так:
1. Заказывал VPS сервер для круглосуточной работы ZennoPoster здесь(рефка - http://bit.ly/1Erfr7J).
2. Ставил IIS и по сути все сгенерированные страницы сразу же оказывались на сайте, т.е. я только их перемещал в директорию IIS.
3. Давал объявления в Я.Директе
4. И собственно все это автономно работало =_)
П.С.: Вы всегда можете купить ZennoPoster по моей ссылке - http://www.zennolab.com/ru/products/zennoposter/pid/vawsan и рассчитывать на мою помощь в освоении данной чудесной программы! Для связи пишите в скайп vaionov.
Благодарю за внимание!
Скачать архив с шаблонами и с полной структурой лендинга можно тут.
- Тема статьи
- Способы заработка
- Номер конкурса статей
- Второй конкурс статей
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование: