- Регистрация
- 12.03.2014
- Сообщения
- 264
- Благодарностей
- 272
- Баллы
- 63
Доброго времени суток, друзья!
Очень часто вижу, что многие начинающие Зенщики смотрят в сторону API & POST/GET и правильно делают. Ведь нет ничего лучше POST/GET для уменьшения жора ресурсов шаблонами, ну а API для того и сделано, что бы быстро получать конкретные результаты.
Примером я выбрал именно VK.COM потому что мне он привычней и понятней.
Для работы нам понадобится текстовый редактор и сниффер.
Текстовый редактор я использую Notepad ++, а сниффер – HTTP Analyzer. Все это легко гуглится, но если будут какие то проблемы с поиском, то смело пишите в личку, помогу.
Рассматривать текстовый редактор мы не будем, а вот на сниффере остановимся по подробнее.
Я не буду останавливаться на том, что Вы уже активировали данную программу удобным Вам способом или используете триальную версию. У меня уже активирована и поэтому выглядит окно именно так.
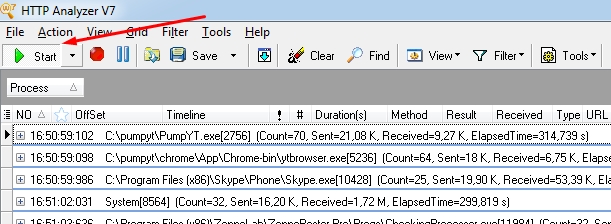
Изначально программа всегда запускается на стопе. Нам нужно ее запустить, нажав на Start:

Далее программа начнет перехватывать трафик и группировать его по приложениям. Поэтому я ее и использую. Так как удобней чем у того же фидлера и не нужны танцы с бубнами как с виршарком.
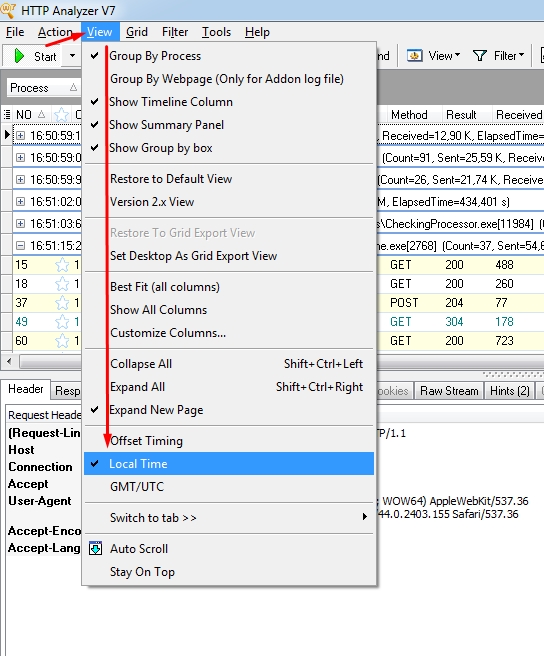
Есть один лайфхак – после первого запуска зайдите в Viewи выберите LocalTime:

Теперь каждый запрос будет отображаться во времени, что очень удобно.
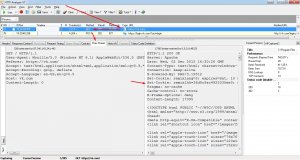
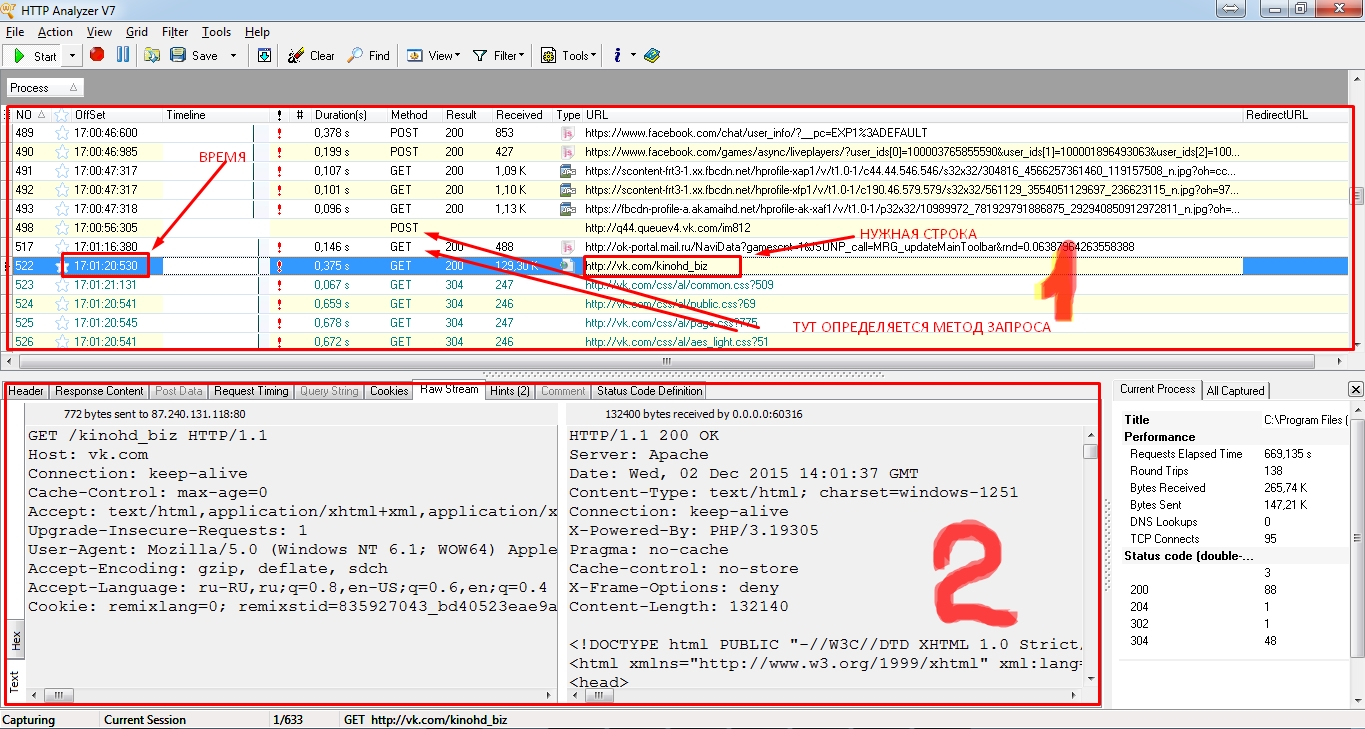
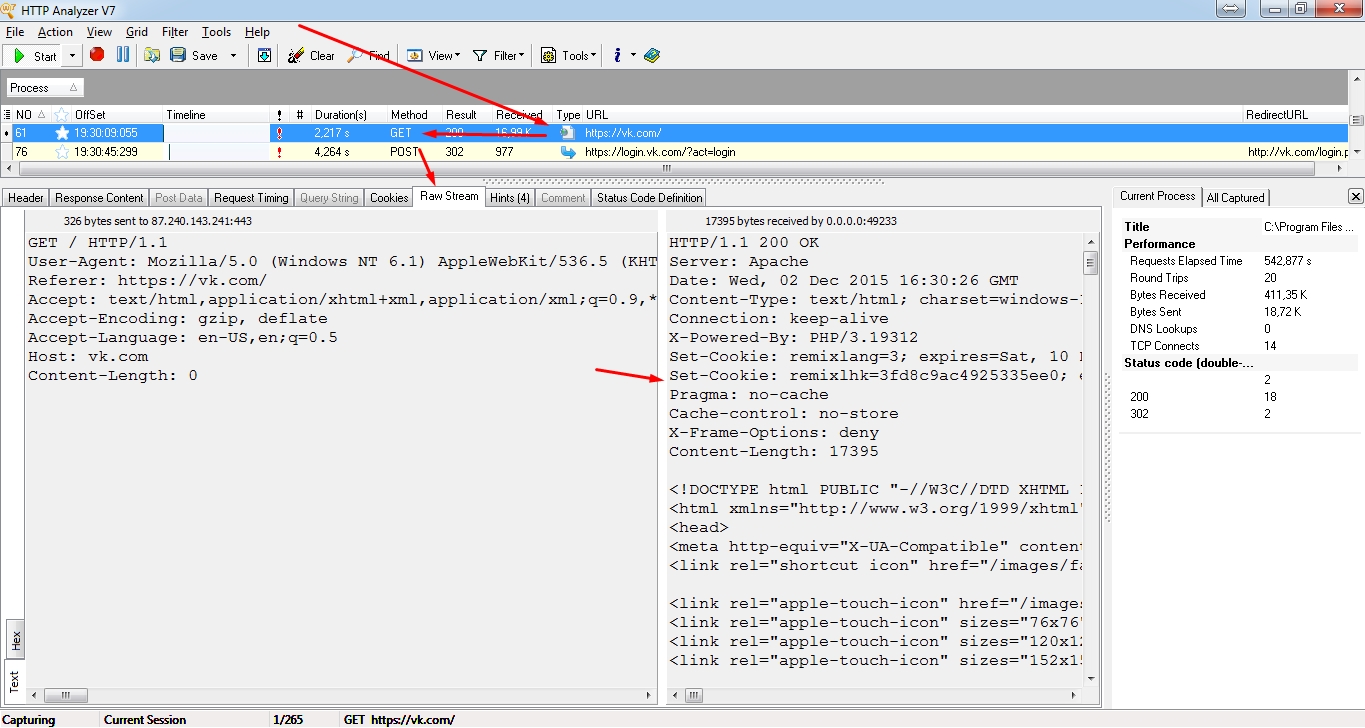
Теперь давайте рассмотрим более внимательно рабочую область программы:

В основном мы будем работать с двумя зонами, которые на картинке выше обозначаются 1 и 2 соответственно. Где показано время сделанного запроса, метод запроса так же указано на картинке.
В зоне 1 у нас время запроса, метод запроса и сам запрос, откуда мы его можем скопировать, но об этом позже.
В зоне 2 у нас будет слева то, что мы отправляем на сервер, а справа то, что получим в ответ от сервера.
Данную программу мы используем для работы с POST/GET запросами. Алгоритм тут простой – сделали в браузере нужное действие – посмотрели что перехватила программа.
Повторили тоже самое в шаблоне. Все. Ничего сложного.
Ну а дальше нужно набивать руку и глаз.
Теперь давайте разберемся как нам работать с API Vk.
Четкое и полное описание работы с API можно найти на сайте - https://vk.com/dev/main
Для работы с методами API нам нужно авторизоваться. Авторизуясь раз, мы получаем токен, который потом можем постоянно использовать для отдельно выбранного аккаунта (пока сами не сменим токен или не забанят аккаунт).
Лично я рекомендую всегда делать Клиентскую авторизацию для Standalone-приложений и мобильных клиентов, так как большинство методов требуют именно ее. Простейшие методы, такие как спарсить что то просто и в открытом доступе, не требует такой сложной авторизации. Да и делается она на много проще.
Вот таким запросом:
client_id и client_secret могут быть от Вашего приложения.
Можете использовать и мои данные, но сами понимаете, вероятность того что что то может пойти не так - огромная. Мало ли кто там в каких целях будет использовать это приложение?
Раз сделали, а потом не волнуетесь. Удобно же!
Вернемся к теме разговора.
Рассматривать мы будем именно клиентскую, так как она требует подтверждение прав от авторизованного аккаунта.
На примере авторизации в vk.com я Вам покажу как работать с HTTP Analyzer, обрабатывая запросы и куки.
Что бы начать с чем либо работать, изначально нужно понять точный порядок действий.
Для авторизации в ВК он будет такой:
1. Открываем vk.com
2. Вводим логин и пароль.
3. Вводим капчу при авторизации, если необходимо.
4. Отправляем данные логина и пароля на сервер ВК.
5. Проверяем - прошла ли авторизация на сервере.
Вроде ничего сложного. Начнем разбираться!
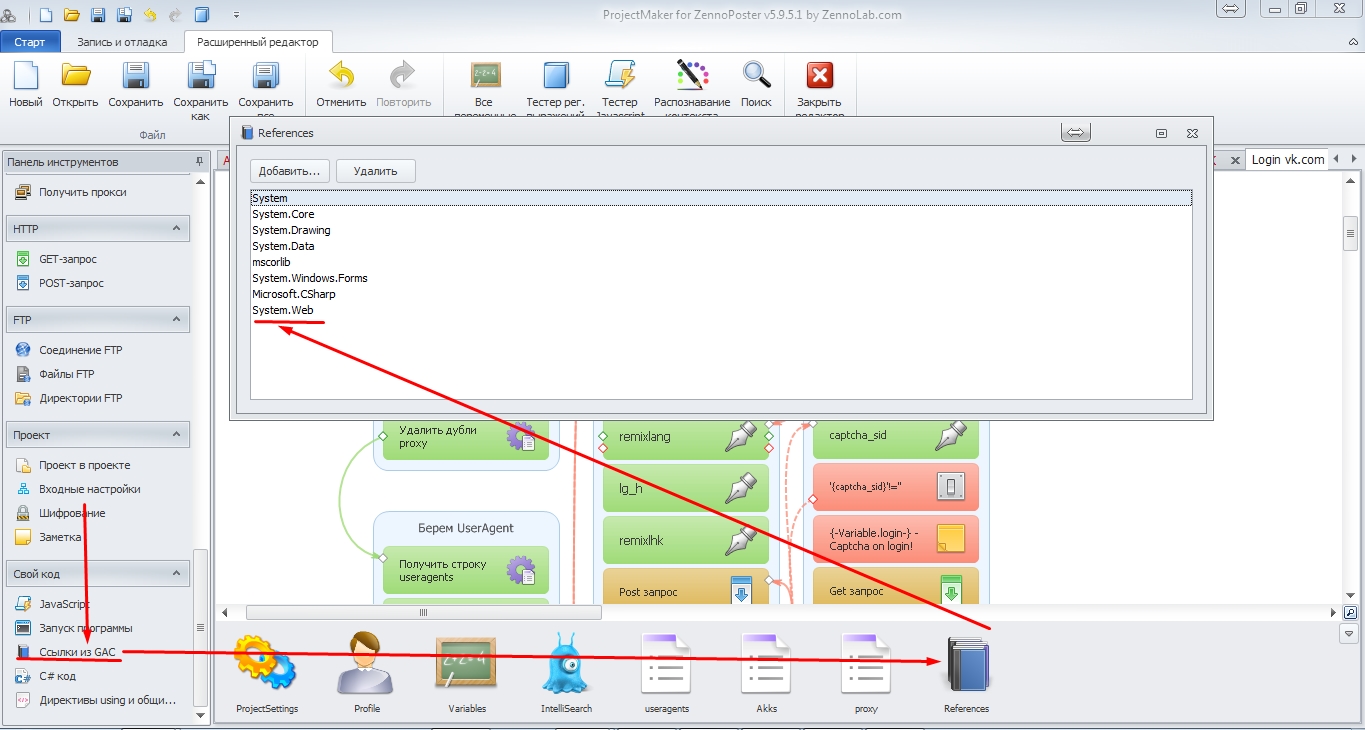
Первым делом в наш шаблон нужно добавить System.Web. Делается это так:
1. Переходите в расширенный редактор.
2. Ищите "Ссылки из GAC"
3. Добавляете (перетаскиваете) на панель внизу (смотрите скрин)
4. Дважды кликаете по появившемуся ярлыку с "книжками"
5. В всплывшем окне жмете "Добавить..." и в следующем вводите System.Web.
6. Выбираете под Вашу систему - 64 или 32 битную. Кликом выбираете.
Все.

Это делается для того, что бы можно было кириллические буквы перевести в читаемые сервером вк данные.
Делаем заготовки:
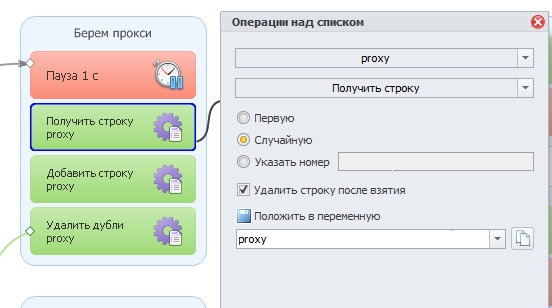
Тут мы берем прокси и помещаем в переменную {-Variable.proxy-}

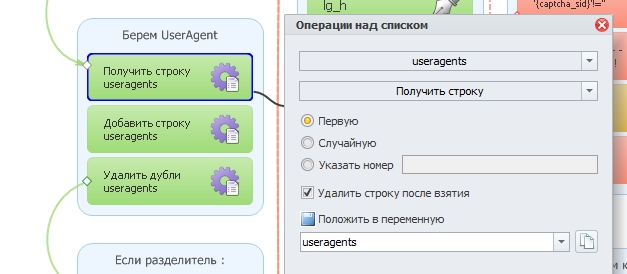
Здесь берем ЮзерАгента и помещаем в переменную {-Variable.useragents-}

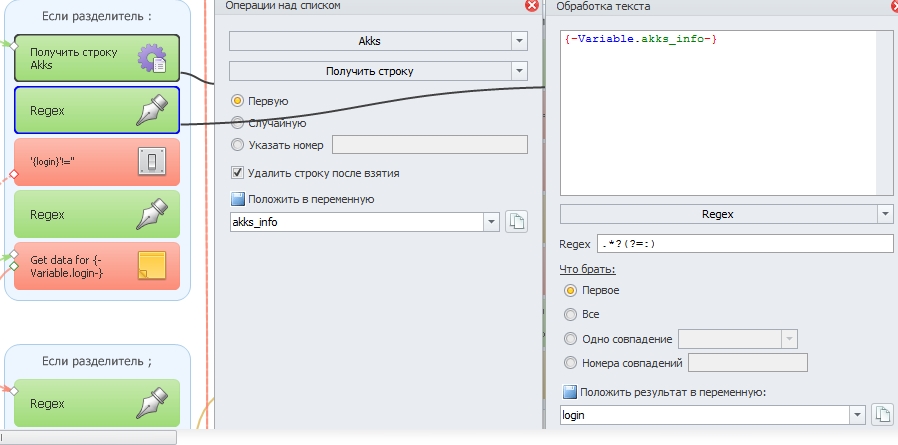
Потом нам нужно взять строчку с данными аккаунта и разделить на логин и пароль.
Работаю в основном с текстовыми данными, а не табличными, так как продают их именно в таком виде.
Далее есть проверка на разделитель, так как у разных продавцов бывает по разному. У кого то разделитель ":", а у кого то - ";"

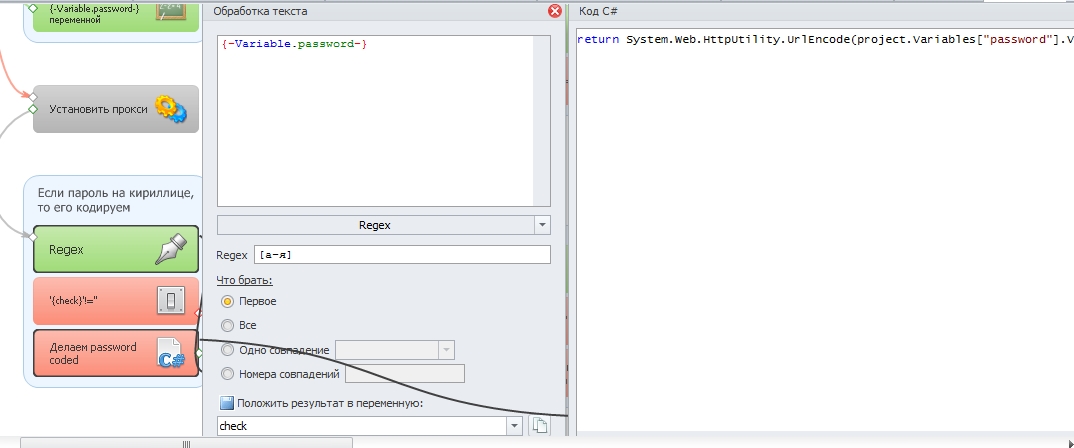
Следующим шагом устанавливаем прокси и смотрим нет ли русских букв в пароле:

Делаю я это через обработку текста с взятием регулярки [a-я] и проверяю, пустая ли переменная или нет.
Если не пуста, то кириллица есть и ее надо обработать.
Для этого использую сниппет C#:
Именно в кодировке windows-1251!
Все, на этом этап подготовки завершается и мы начинаем делать саму авторизацию через POST/GET.
Я делаю так:
1. Запускаю HTTP Analyzer
2. Проверяю его работоспособность обновлением страницы в браузере.
3. Удаляю куки и кэш в браузере
4. Произвожу необходимые мне действия (в нашем случае – перехожу на https://vk.com и совершаю авторизацию)
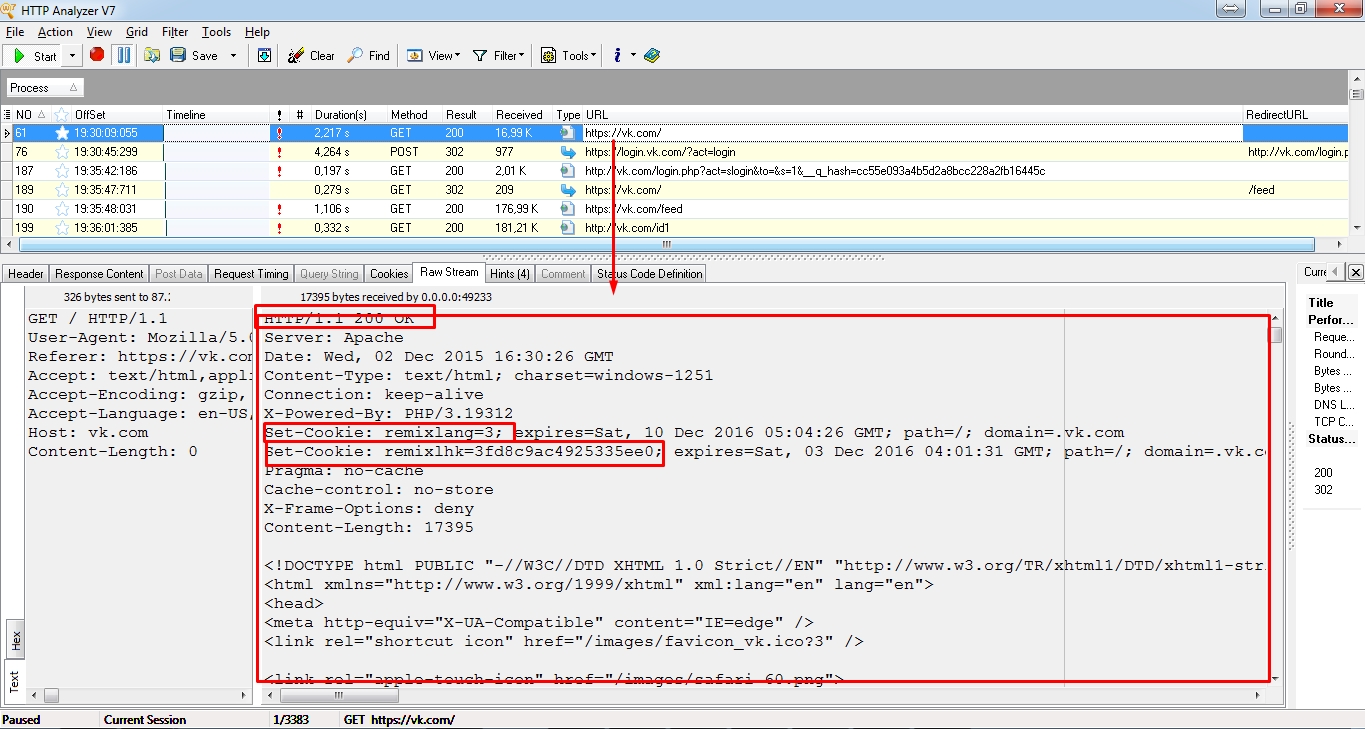
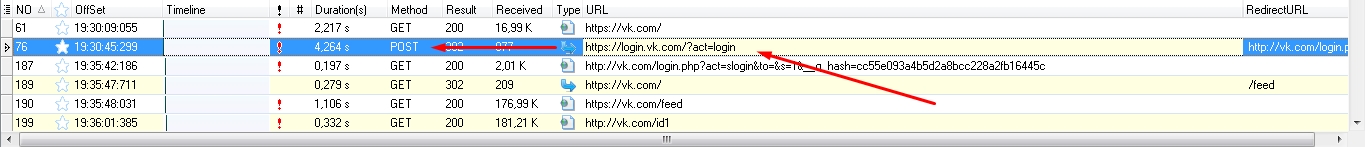
Вот что выдает Аналайзер:
 Кучу разной информации. Львиная доля нам не нужна.
Кучу разной информации. Львиная доля нам не нужна.
Вот тут и нужен навык отбирать то, что нам нужно, а то что нет – удалять.
На первых этапах не советую удалять, так как Вы можете случайно удалить то, что Вам будет необходимо, да и порой кой какие переменные и куки появляются при загрузке изображений. Это я сейчас не про ВК, а в общем о сайтах.
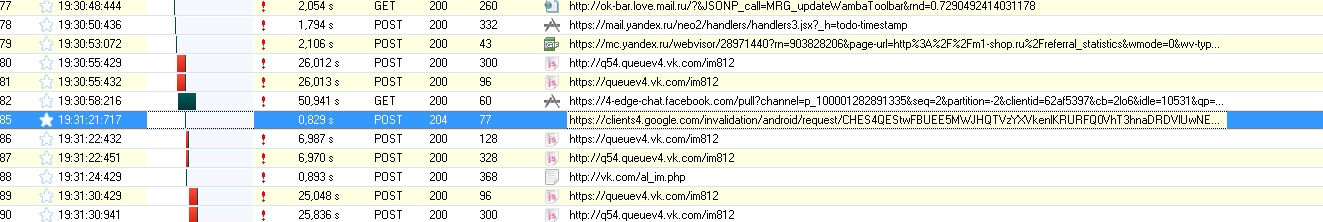
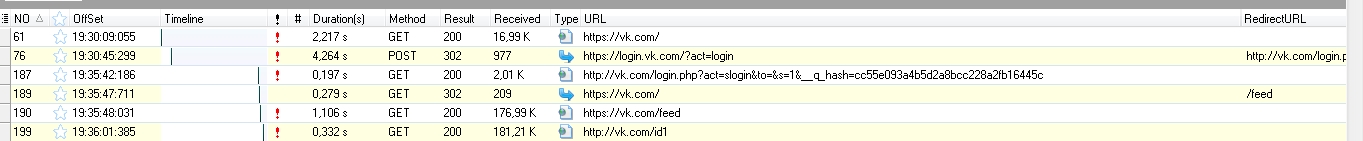
Вот что осталось после очистки не нужных строк (удалил всякие картинки и прочие не нужные джава скрипты):

В итоге у меня получилось 6 действий. Не было капчи и мы ее не разгадывали.
К сожалению, из тех акков, что у меня сейчас есть, не получилось поймать капчу на авторизации. да я и особо не старался. В шаблоне у меня этот момент есть и, те кто заинтересуются как решается капча, могут спокойно это там посмотреть.
Теперь покажу как это все берется, откуда и куда помещается:

Выделяем первую строку, простым нажатием левой кнопки мыши на нее.
Определяем какой это метод (смотрим какая запись находится в этой строке в столбце "Method"). В данном случае это GET. Затем идем в закладку RawStream, именно от туда все необходимые данные я, как правило, и беру.
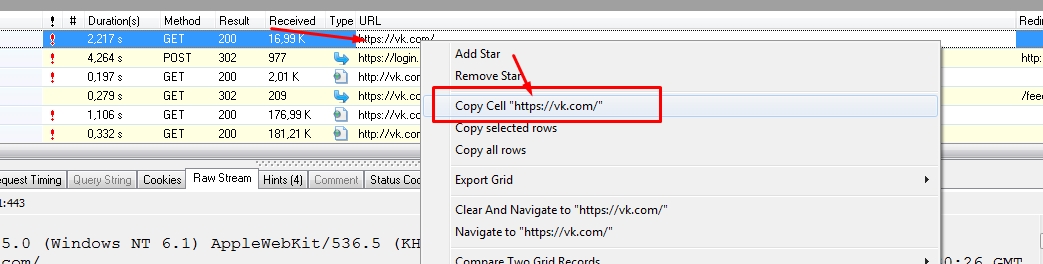
Дальше мы берем и копируем сам запрос и делается это так:

Нажимаем право кнопкой мыши на интересующую нас строку и в выпадающем меню выбираем «CopyCell».
К получится, что мы скопируем текст - https://vk.com/
Это очень удобно.
Теперь более подробно рассмотрим как и что мы добавляем в наш экшин.
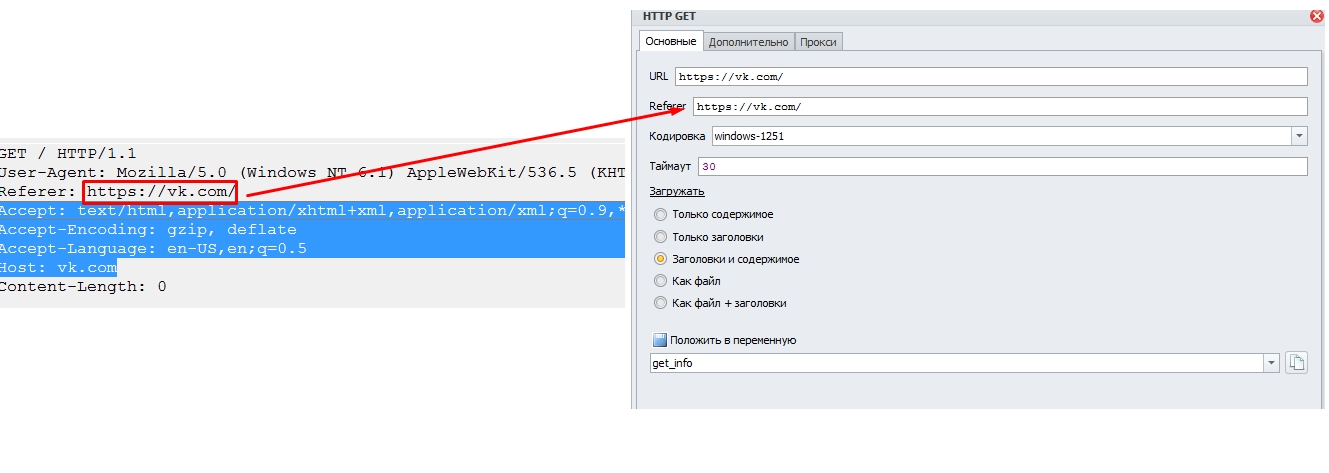
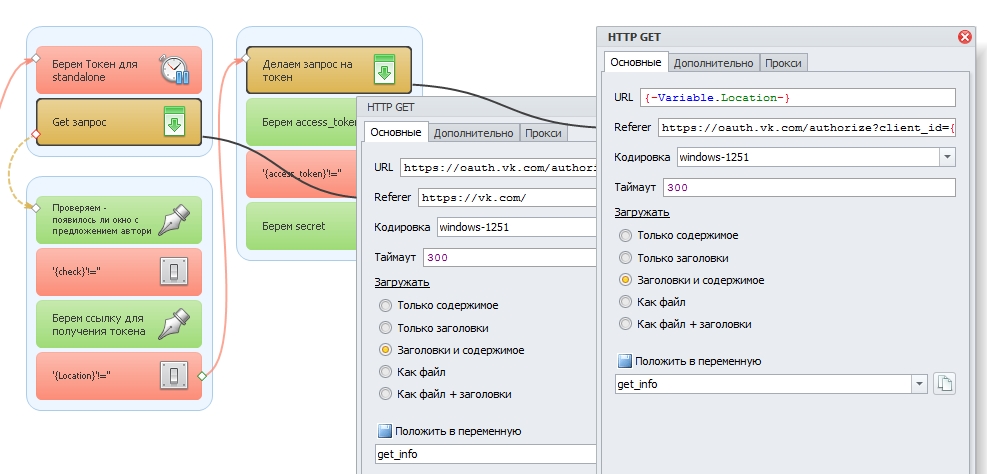
На картинке ниже, в левой стороне расположена часть из HTTP Analyzer'а – Закладка "RawStream", а справа экшин GET запроса из ПроджектМэйкера:

Тут мы это экшин заполняем следующим образом:
URL – мы вставляем то, куда хоти обратиться (в нашем случае это https://vk.com)
Referer – берем из RawStream (на картинке выделили данный момент)
Кодировка windows-1251 (так как работаем с Русскоязычной частью ВК)
Таймаут я советую ставить более 300 на проксях. На хороших или на своем IP можно оставить и 30.
Далее всегда выбираем в «Загружать» - Заголовки и содержимое, так как часто использую проверку - какой пришел ответ от сервера.
И объявляем переменную. Для GET запросов я всегда использую переменную {-Variable.get_info-}. Так понятнее для меня. Вы можете называть и обзывать ее как Вам угодно.
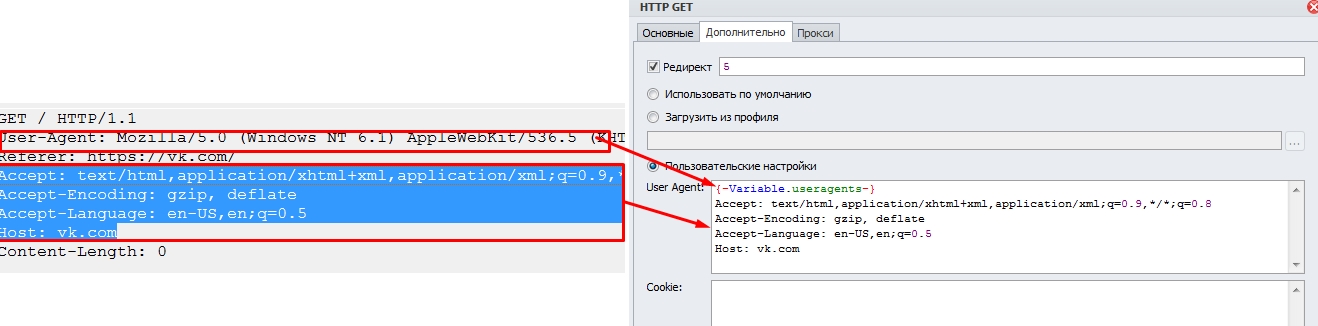
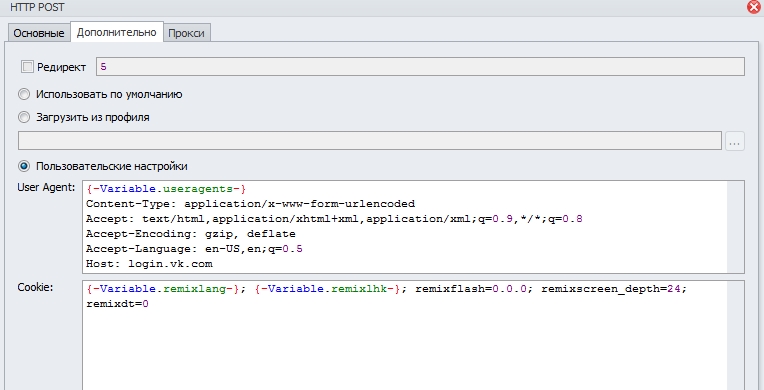
Следующая картинка будет из закладки «Дополнительно» того же экшина:

Ставим галочку Редирект, которая означает, что если там есть переход на следующую/другую странице, то он выполнит соответствующий запрос автоматически (по крайней мере я это так понимаю). Иногда нужно отключать! Но так, вообще полезная штука - сокращает кол-во запросов.
В поле UserAgent первой строчкой ставим нашу переменную {-Variable.useragents-}, так как мы ранее в эту переменную поместили данные нашего ЮзерАгента.
Далее вставляем выделенный синим текст. По сути, так делаем всегда, при составлении GET и POST запросов.
Дальше там уже появится строка с куками, но ее мы будем помещать в окно Cockie, что ниже.
Вообще я всегда делаю так:
1. Выделяю все (в программе HTTP Analyzer в закладке Raw Stream), что слева до первой строки и копирую в ProjectMaker в экшин (POST или GET) в закладку "Дополнительно".
2. Вставляю это все в поле UserAgent в закладке "Дополнительно" экшина.
3. В вставленном тексте нахожу строку начинающуюся с Cookie и вырезаю ее в поле ниже, которое так и называется "Cookie:".
4. Удаляю от туда "Cookie: " из текста и оставляю пока данные куков и возвращаюсь к ЮзерАгенту.
5. Удаляю там строку с ЮзерАгентом, так как вместо него у нас там стоит переменная.
6. Удаляем так же строку Content-Lenght
7. Cтроку с Refferer переносим в первую часть экшина - "Основные" и вставляем в соответствующее поле.
8. Удаляем начало - "Refferer: ".
Если в рефферере используются какие либо параметры, то используем соотвествующие этим параметрам наши переменные. Если таковые имеются. Если нет, то нужно найти заранее, взять и объявить такие переменные.
Так же поступаем и с Cookie. Все должно быть через переменные.
Теперь нам нужно посмотреть, что пришло в ответ.
Смотрим ответ в правой части RawStream:
 Как видим, тут мы уже получили наши первые куки.
Как видим, тут мы уже получили наши первые куки.
Вот тут то нам и пригодится текстовый редактор. Я беру все, что лежит в ответе на наш запрос и копирую в текстовый редактор, а просматриваю уже там.
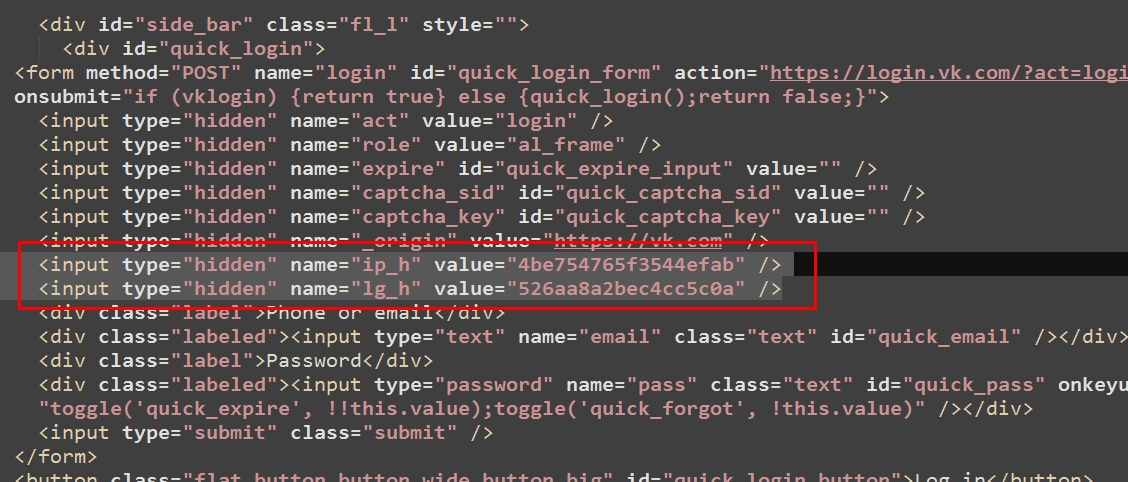
В общем нам тут интересны куки и еще две переменные:
 Всего мы ищем такие параметры - "ip_h", "remixlang", "lg_h" и "remixlhk". Для удобства я их называю так же - {-Variable.ip_h-}, {-Variable.remixlang-}, {-Variable.lg_h-}, {-Variable.remixlhk-}
Всего мы ищем такие параметры - "ip_h", "remixlang", "lg_h" и "remixlhk". Для удобства я их называю так же - {-Variable.ip_h-}, {-Variable.remixlang-}, {-Variable.lg_h-}, {-Variable.remixlhk-}
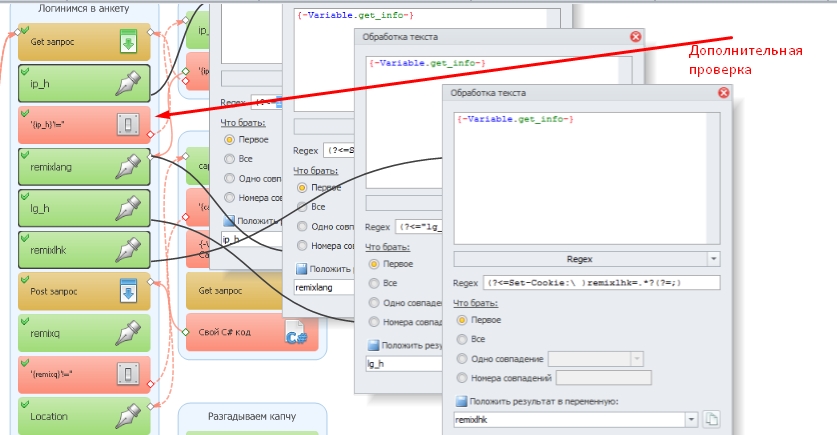
Вот так это будет выглядеть в шаблоне:

Так же делаю простенькую проверку – нашлось ли во ответе на GET запрос ip_h.
Если нет, значит что то не то с проксей или просто подзависло. Если нашлось то все в порядке.
В общем там, как правило все хорошо и те данные, что мы ищем, находятся.
Кстати, наличие remixlhk в данных, в свое время и послужило причиной того, что большинство софта работающего с ВК перестало работать. Именно поэтому, лучше иметь открытый шаблон для ЗенноПостера, где такие казусы быстро можно исправить.
Теперь нам нужно отправить на сервер данные для авторизации – логин и пароль.
Работаем со следующей строкой:

Как видим, это уже POST запрос и мы будем тогда использовать другой экшин.
Как и в предыдущем примере – копируем ячейку и это будет URL’ом нашего будущего POST запроса:

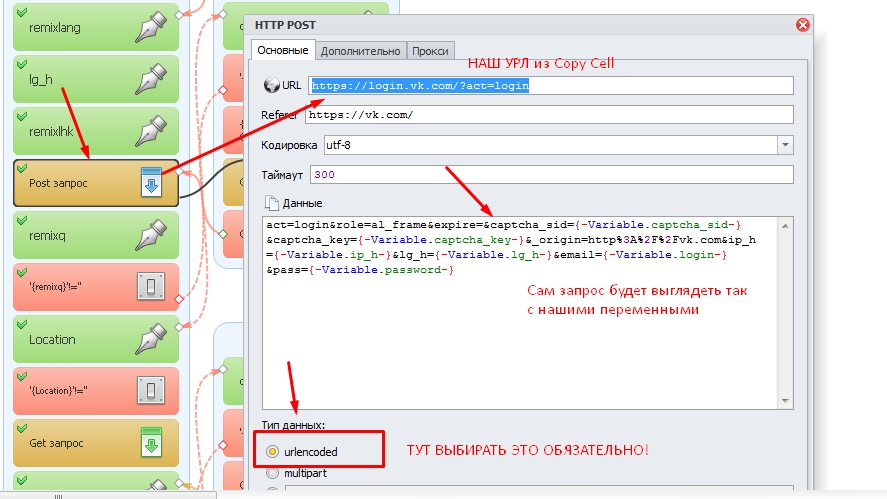
Все то же самое. Так же проставляем Рефферера обязательно!
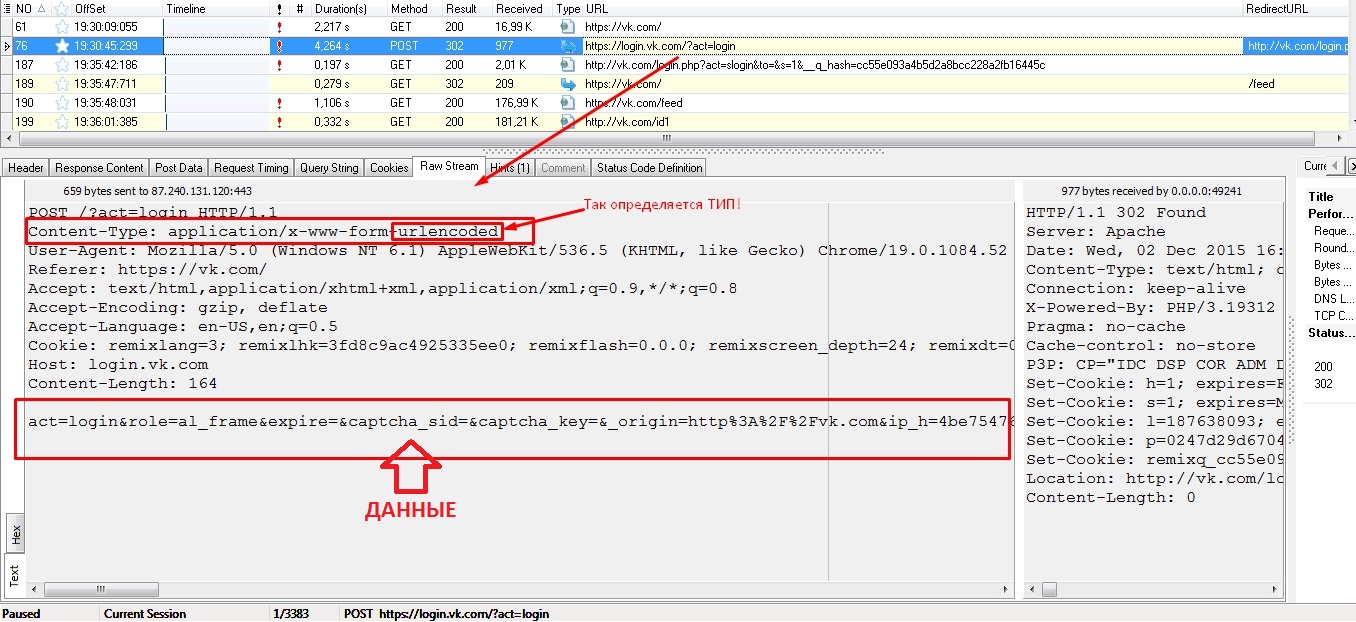
Данные берем так же из RawStream:

Content-Type: application/x-www-form-urlencoded определяет тип данных.
Именно поэтому urlencoded!
Данные выглядят так (на картинке выше в красном прямоугольнике и с текстовым указанием "ДАННЫЕ"):
Думаю углубляться не стоит как все мы это заменяем? С нашими переменными станет уже так:
Как правило я стараюсь называть переменные как и параметры в запросах - так проще потом вставлять.
Переменные начинающиеся с captcha – это то что мы берем, если есть капча.
В дополнительных настройках экшина у нас будет так:

Не ставил галку у редиректа, так как так и не разобрался, почему иногда не происходит корректный редирект в рамках POST запроса именно при авторизации.
Далее я проверяю наличие куков remixq_
Данные куки появляются при авторизации в аккаунте. Если не появились, значит что то пошло не так. Тогда проверяем на капчу. Если и капча не выскочила, то тут уже проблемы с самим аккаунтом.
Пример авторизации прилагаю.
Данный вид токена (при получение его для правильного standalone-приложения) дает доступ к абсолютно всем функциям, которые имеет аккаунт в вк. Этот вид токена я рекомендую всегда получать, что бы потом не сталкиваться с проблемой, когда упрощенного токена не хватает прав для задуманных Вами действий.
Для получения токена, нам необходимо получить куки, что мы уже имеем делать из первой части и всего два GET –запроса! Хотя, упрощенный - всего один экшин. =)

Давайте посмотрим первый запрос.
Запрос делаем без редиректа!
В URL вставляем строку:
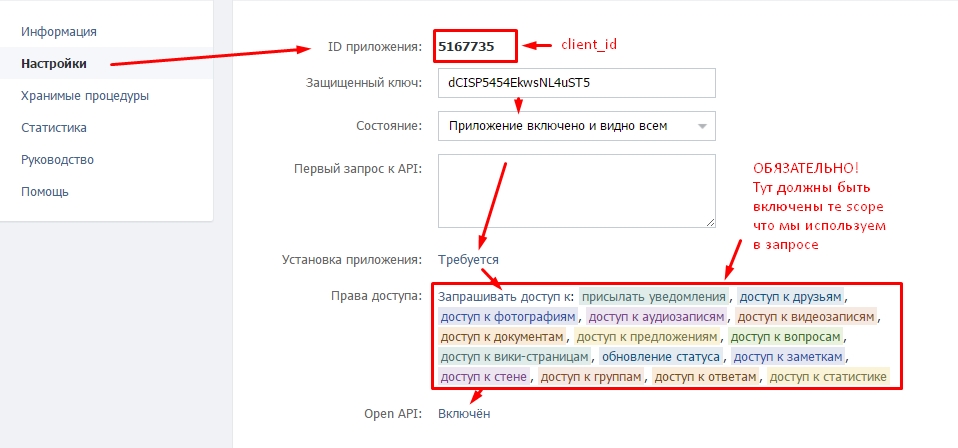
{-Variable.client_id-} - Это ID приложения, которое Вам нужно найти или самим создать тут:
https://vk.com/apps?act=manage
Ну или пользуйтесь моим, что я не советую.
Рекомендую создавать сами, так как не везде будут стоять те настройки, что нам нужны. Именно здесь мы делаем открытым приложением и включаем доступ к API, и устанавливаем необходимые права доступа
Настройки приложения можете посмотреть на этом скрине:

А права доступа расписаны здесь – https://vk.com/dev/permissions
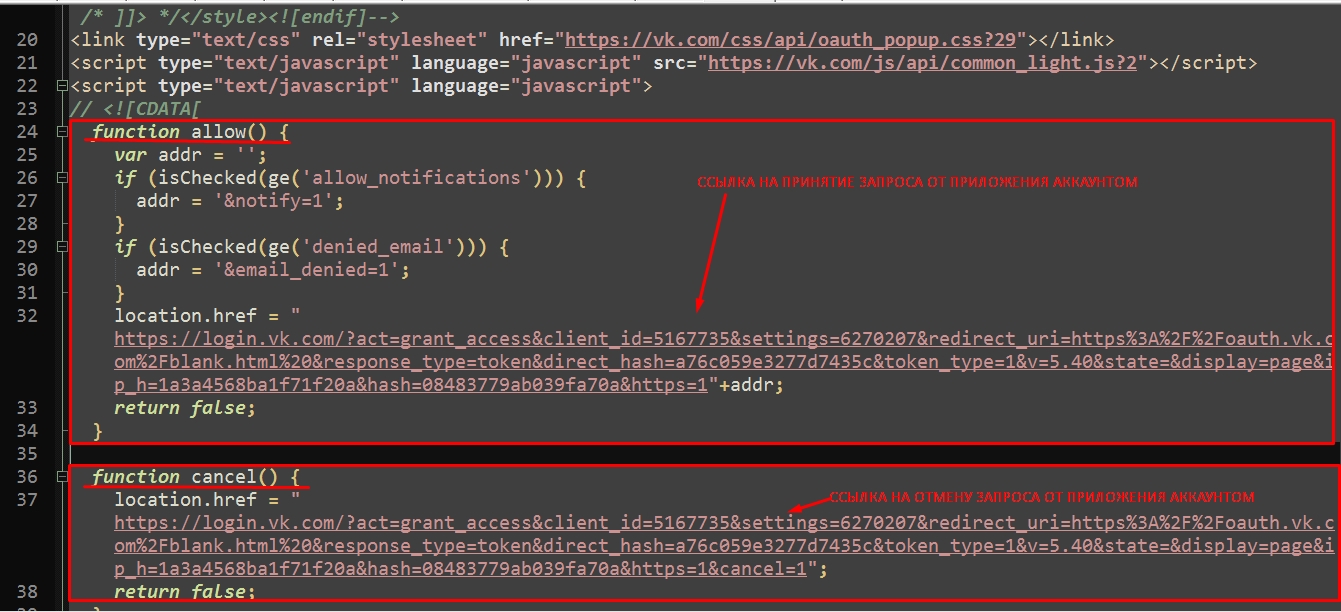
Если мы ничего не упустили, то в ответ на GET-запрос придет ссылка для получения токена.
Изначально я всегда проверяю – пришел ли правильный ответ. В данном случае я проверяю есть ли полученном ответе «grant_access_title».
Далее внимательно смотрим, что мы там получили:
 Это правильный ответ и тут имеются необходимые нам данные.
Это правильный ответ и тут имеются необходимые нам данные.
Далее мы парсим ссылку для подтверждения запроса, которую мы помещаем в переменную {-Variable.Location-}
И делаем последний запрос, так же без редиректа!

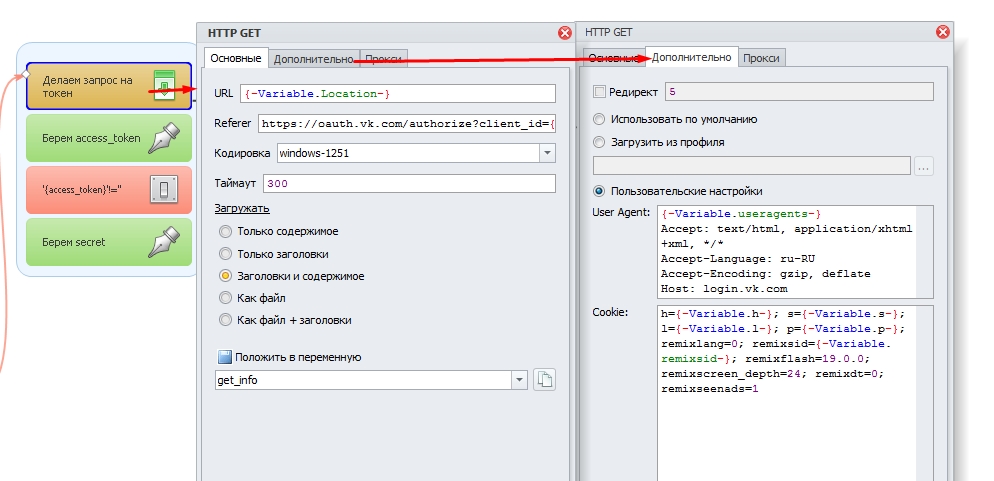
На скрине показан запрос и по вкладкам.
Обратите внимание, что у ВК практикуется такая тема, что на определенные действия используются определенные куки и не стоит, все куки пихать в запрос.
На некоторых запросах данный момент реально критичен!
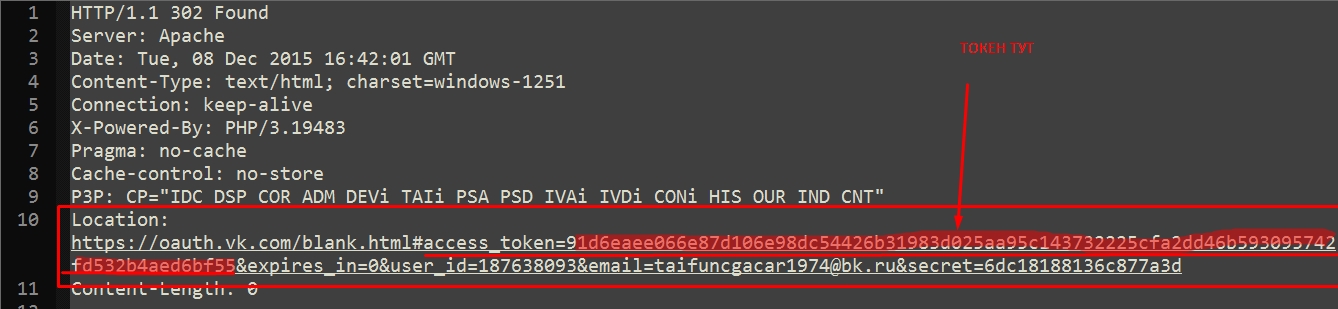
Если и в этот раз ничего не упустили и не напутали, то в ответе будет нужный нам токен:
 Отсюда мы его и парсим.
Отсюда мы его и парсим.
НА СКРИНЕ ПРИВЕДЕН ПРИМЕР С ПРАВАМИ НА «постинг без HTTPS»!
Отличается он тем, что в конце добавляется параметр – secret.
Более подробно прочитать можете тут - https://vk.com/dev/api_nohttps
Я же не беру такие токены, так как пока не было необходимости получать такой токен и что бы потом не генерировать переменную sig.
1. Запрашиваем сервер, куда будем загружать фотографию.
2. Загружаем фотографию.
3. Постим фотографию.
По сути любые действия с загрузками выглядят именно так – в три этапа. Принцип везде один и тот же. Если разберетесь с одним из самых сложных моментов – загрузкой фотографий, то сможете делать все!
И так вернемся к загрузке
Будем рассматривать на примере загрузки фотографии в фотоальбом какой либо группы. Для этого нам нужно кроме токена еще {-Variable.group_id-} и {-Variable.album_id-}
{-Variable.group_id-} – ID группы
{-Variable.album_id-} - ID фотоальбома в этой группе.
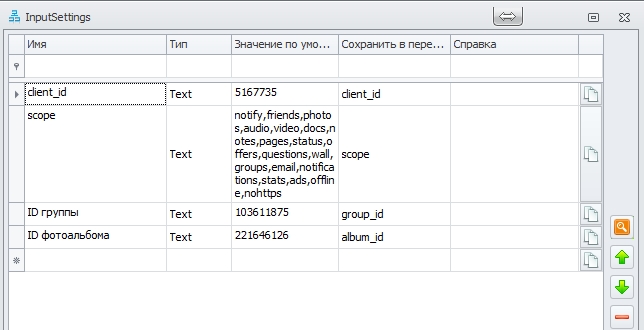
Где и как Вы их брать будете, я не буду рассматривать. В моем примере, данные переменные я ввожу в шаблон через InputSettings:

Плюс работы с API заключается в том, что для работы нам нет нужды ни в куках ни в юзерагентах.
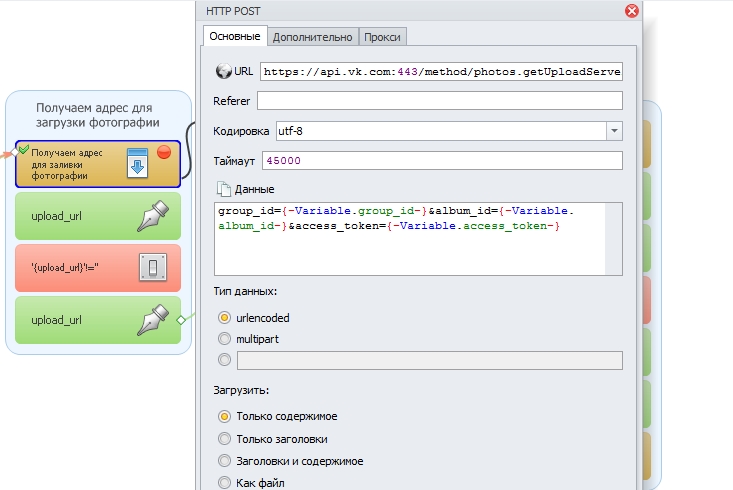
Первый запрос будет POST и выглядит он так:

В поле URL помещаем код:
Так как мы загружаем фотографию, то и используем Метод работы с фотографиями.
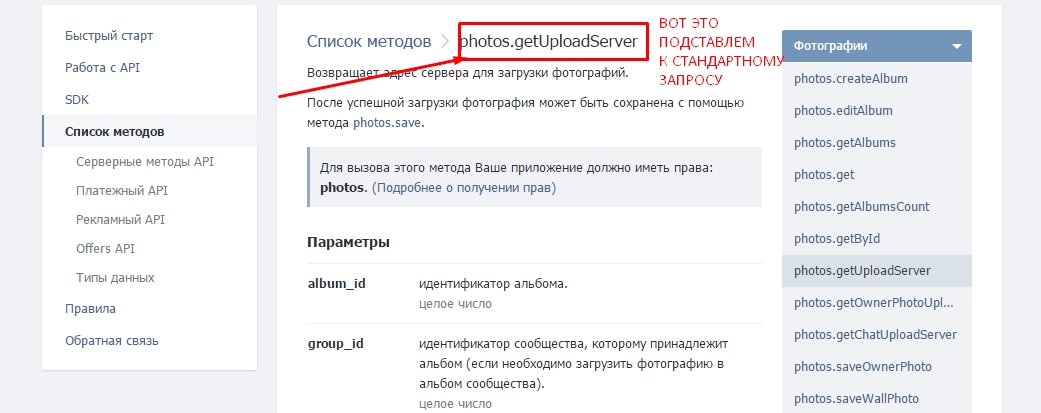
В частности - https://vk.com/dev/photos.getUploadServer
Со всеми возможными методами можно ознакомиться тут - https://vk.com/dev/methods
Запрос практически всегда формируется так - https://api.vk.com:443/method/ + выбранный метод.
Метод (какой текст присоединять к запросу) берем отсюда:

Данные будут такие:
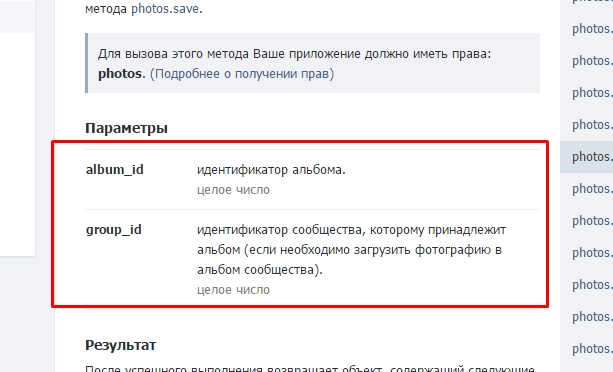
Откуда мы все это взяли? Все просто! Смотрим внимательно на описание метода и видем такую часть - Параметры:

В данном случае тут присутствуют такие параметры как album_id и group_id. Они обязательны и нужны для правильного формирования запроса.
Строка запроса формируется как – необходимые параметры соединенные через “&” и access_token в конце. Можно и версию API ставить.
В моем случае, album_id и group_id уже заданы, а access_token получен.
Где и как Вы будите брать album_id и group_id это уже решать Вам.
Тип данных – urlencode. Данный тип всегда используется, за исключением случаев, когда что то загружаем!
Так же напомню, что если сомневаетесь в типе данных, то посмотрите какой content-type используется.
В данном случае на скрине у меня почему то стоит загрузить – только содержимое.
Видимо ошибка, так как я использую всегда – Заголовки и содержимое, так удобнее – всегда можно проверить пришел ли ответ или он был пустой.
В общем при правильных данных и рабочем токене мы получим следующий ответ:
Рассматриваем данный ответ.
Есть указание – response и он не пустой.
"aid" и "mid" нас не интересуют это id фотоальбома группы и id анкеты, загружающей фотографию. Да, да. Везде все палится.
Нас тут интересует "upload_url", его мы и парсим, так же обрабатываем текст – заменяем "\/" на "/" все и помещаем в переменную {-Variable.upload_url-}
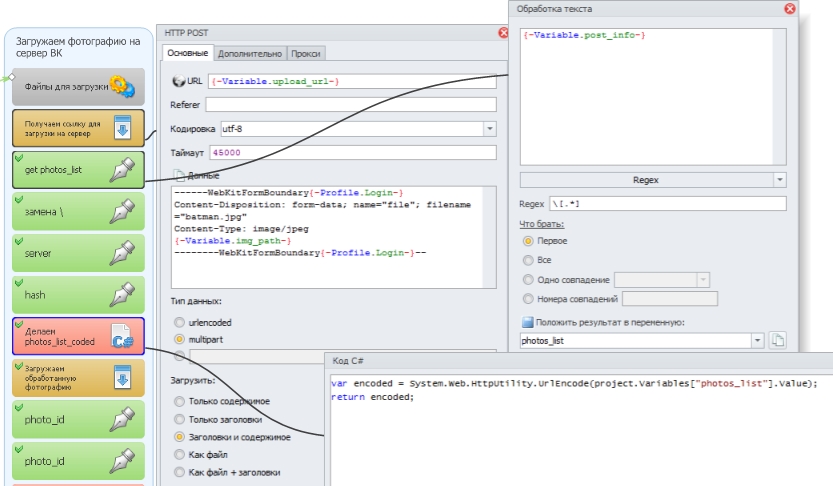
Далее приступаем к самому процессу загрузки, выглядит в виде шаблона он так:

Изначально нам нужно подготовить к загрузке фотографию. Я буду использовать фото на компьютере, поэтому беру строку с адресом где находится картинка.
В моем примере я ввел переменную с адресом картинки через входные настройки и он будет такой – D:\new.jpeg
Для начала воспользуемся стандартным экшином Загрузки, куда вставляем переменную с данными пути на компьютере до нашей картинки.
Следом мы делаем POST запрос:

В URL помещаем наш обработанные ранее "upload_url".
Тип данных уже будет – multipart, так как загружаем файл на сервер.
А в данных мы используем:
Взяли мы эти данные из HTTP Analyzer'а:

И перенесли по аналогии в POST запрос на ЗенноПостер.
Тут просто используется переменная пути до картинки на компьютере, потому что мы ее обработали в предыдущем экшине стандартной загрузки и подготовили к отправке на сервер ВК.
Если все передали правильно, то в ответ должен прейти такой ответ, но с Вашими данными:
Вот тут начинается самое интересное, без поллитры не разберёшься, если ты не кодер.
А статья моя ориентирована все таки на начинающих, поэтому попробую объяснить что к чему.
Из полученного ответа мы выпаршиваем следующие данные – “srever” и “hash”.
“aid” и “gid” нам не нужно парсить, так как это ID аккаунта и ID группы соответственно.
Особое внимание необходимо уделить параметру "photos_list". Выпаршиваем его от “{“ до “}” используя регулярку:
Далее нам нам надо убрать из этой переменной символ – “\”.
Используем стандартный экшин обработки текста и выполняем замену на пустой символ.
Должно получиться так:
И только после этого мы делаем UrlEncode для этой переменно используя код:
Теперь нам нужно сохранить данную фотографию.
Вы спросите, а что же мы делали до этого? Ну, как я понимаю. мы залили фотографию на сервер ВК, но он жадина и нам просто так не хочет отдавать ее URL-адрес.
И на сколько я помню, то тут можно загружать сразу скопром фотки.
Далее мы используем следующий POST запрос:

Тут мы уже используем другой метод – photos.save
Подробнее об этом методе тут - https://vk.com/dev/photos.save
Мы объявляем серверу ВК, что хотим сохранить то. что мы ранее ему отправили, как фотографию.
Использовать мы будет тут следующие параметры:
photos_list
group_id
album_id
caption
server
hash
access_token
В принципе все эти параметры мы уже получили и подготовили, кроме такого параметра как – caption.
Этот параметр очень интересный – это описание фотографии.
Если есть необходимость, можно туда что-нибудь вставить.
В данные экшина POST мы вставим следующий код:
Так как тут мы уже не загружаем ничего с компьютера, то используем тип данных – urlencode!
Если мы все сделали правильно и ничего не упустили, то получаем следующий ответ от ВК:
Данный ответ говорит о том, что мы все удачно загрузили и сервер нам отдал данные где теперь находится наша загруженная фотография/картинка.
Для помещения фотографии в фотоальбом нам нужно знать ID фотографии.
Тут эти данные в ответе эти данные представлены как - "pid". Его можно сразу спарсить и не мучиться.
У себя в шаблоне я сделал чуть по другому и выпаршивал из photo18348093_391292885, что по сути не правильно, так как требует больше действий. Но не суть.
Мы получили ID фотографии и можем смело идти и размещать фотографию в фотоальбоме группы.
Для этого мы используем следующий POST запрос с использованием метода - wall.post

Подробнее о методе вы можете прочитать тут - https://vk.com/dev/wall.post
Использовать мы будем следующие параметры от туда:
owner_id – это ID группы. Так как это группа, то перед ID ставим минус – “-“
from_group=1 – этот параметр говорит о том, что будет от лица группы
message – сюда мы можем поместить сообщение
attachments – самый главный параметр. Сюда можно через запятую поместить то. Что мы бы хотели прикрепить. Так как мы будем постить фотографию, то нам нужно сюда поставит данные фотографии в виде photo-{-Variable.group_id-}_{-Variable.photo_id-}
services – сервисы для кросспостинга.
Signed – подписан ли будет этот пост
access_token
В общем все про параметры расписано на их страницах, читайте внимательно и все будет понятно.
Данный запрос должен разместить фотографию в фотоальбоме группы.
Во всем этом деле нужно понять одно, что по сути тут все постится. Постится на стенку, постится фотография в качестве аватарки, постится фотография в качестве фотографи в фотоальбом. Все делается через постинг. Если Вы поймете этот момент, то с остальным у Вас не будет проблем.
Надеюсь я был последователен и ничего не упустил при описании работы с POST/GET и API VK
Если у Вас возникнут какие либо вопросы - задавайте, постараюсь ответить.
Спасибо, что дочитали до конца. =)
Очень часто вижу, что многие начинающие Зенщики смотрят в сторону API & POST/GET и правильно делают. Ведь нет ничего лучше POST/GET для уменьшения жора ресурсов шаблонами, ну а API для того и сделано, что бы быстро получать конкретные результаты.
Примером я выбрал именно VK.COM потому что мне он привычней и понятней.
Для работы нам понадобится текстовый редактор и сниффер.
Текстовый редактор я использую Notepad ++, а сниффер – HTTP Analyzer. Все это легко гуглится, но если будут какие то проблемы с поиском, то смело пишите в личку, помогу.
Рассматривать текстовый редактор мы не будем, а вот на сниффере остановимся по подробнее.
Общий вид рабочего окна сниффера HTTP Analyzer:

Я не буду останавливаться на том, что Вы уже активировали данную программу удобным Вам способом или используете триальную версию. У меня уже активирована и поэтому выглядит окно именно так.
Изначально программа всегда запускается на стопе. Нам нужно ее запустить, нажав на Start:
Далее программа начнет перехватывать трафик и группировать его по приложениям. Поэтому я ее и использую. Так как удобней чем у того же фидлера и не нужны танцы с бубнами как с виршарком.
Есть один лайфхак – после первого запуска зайдите в Viewи выберите LocalTime:
Теперь каждый запрос будет отображаться во времени, что очень удобно.
Теперь давайте рассмотрим более внимательно рабочую область программы:
В основном мы будем работать с двумя зонами, которые на картинке выше обозначаются 1 и 2 соответственно. Где показано время сделанного запроса, метод запроса так же указано на картинке.
В зоне 1 у нас время запроса, метод запроса и сам запрос, откуда мы его можем скопировать, но об этом позже.
В зоне 2 у нас будет слева то, что мы отправляем на сервер, а справа то, что получим в ответ от сервера.
Данную программу мы используем для работы с POST/GET запросами. Алгоритм тут простой – сделали в браузере нужное действие – посмотрели что перехватила программа.
Повторили тоже самое в шаблоне. Все. Ничего сложного.
Ну а дальше нужно набивать руку и глаз.
Теперь давайте разберемся как нам работать с API Vk.
Четкое и полное описание работы с API можно найти на сайте - https://vk.com/dev/main
Для работы с методами API нам нужно авторизоваться. Авторизуясь раз, мы получаем токен, который потом можем постоянно использовать для отдельно выбранного аккаунта (пока сами не сменим токен или не забанят аккаунт).
Лично я рекомендую всегда делать Клиентскую авторизацию для Standalone-приложений и мобильных клиентов, так как большинство методов требуют именно ее. Простейшие методы, такие как спарсить что то просто и в открытом доступе, не требует такой сложной авторизации. Да и делается она на много проще.
Вот таким запросом:
Код:
https://oauth.vk.com:443/token?grant_type=password&client_id=2274003&client_secret=hHbZxrka2uZ6jB1inYsH&username={-Variable.username-}&password={-Variable.password-}&captcha_key={-Variable.captcha_key-}&captcha_sid={-Variable.captcha_sid-}Можете использовать и мои данные, но сами понимаете, вероятность того что что то может пойти не так - огромная. Мало ли кто там в каких целях будет использовать это приложение?
Раз сделали, а потом не волнуетесь. Удобно же!
Вернемся к теме разговора.
Рассматривать мы будем именно клиентскую, так как она требует подтверждение прав от авторизованного аккаунта.
На примере авторизации в vk.com я Вам покажу как работать с HTTP Analyzer, обрабатывая запросы и куки.
POST-GET авторизация в vk.com
Лично я для работы с ВК выделяю отдельно ЮзерАгенты в файл, а так же работаю через прокси. Поэтому все мои шаблоны заточены под них. Прокси использую с привязкой по IP.Что бы начать с чем либо работать, изначально нужно понять точный порядок действий.
Для авторизации в ВК он будет такой:
1. Открываем vk.com
2. Вводим логин и пароль.
3. Вводим капчу при авторизации, если необходимо.
4. Отправляем данные логина и пароля на сервер ВК.
5. Проверяем - прошла ли авторизация на сервере.
Вроде ничего сложного. Начнем разбираться!
Первым делом в наш шаблон нужно добавить System.Web. Делается это так:
1. Переходите в расширенный редактор.
2. Ищите "Ссылки из GAC"
3. Добавляете (перетаскиваете) на панель внизу (смотрите скрин)
4. Дважды кликаете по появившемуся ярлыку с "книжками"
5. В всплывшем окне жмете "Добавить..." и в следующем вводите System.Web.
6. Выбираете под Вашу систему - 64 или 32 битную. Кликом выбираете.
Все.
Это делается для того, что бы можно было кириллические буквы перевести в читаемые сервером вк данные.
Делаем заготовки:
Тут мы берем прокси и помещаем в переменную {-Variable.proxy-}
Здесь берем ЮзерАгента и помещаем в переменную {-Variable.useragents-}
Потом нам нужно взять строчку с данными аккаунта и разделить на логин и пароль.
Работаю в основном с текстовыми данными, а не табличными, так как продают их именно в таком виде.
Далее есть проверка на разделитель, так как у разных продавцов бывает по разному. У кого то разделитель ":", а у кого то - ";"
Следующим шагом устанавливаем прокси и смотрим нет ли русских букв в пароле:
Делаю я это через обработку текста с взятием регулярки [a-я] и проверяю, пустая ли переменная или нет.
Если не пуста, то кириллица есть и ее надо обработать.
Для этого использую сниппет C#:
Код:
return System.Web.HttpUtility.UrlEncode(project.Variables["password"].Value, Encoding.GetEncoding("windows-1251"));Все, на этом этап подготовки завершается и мы начинаем делать саму авторизацию через POST/GET.
Я делаю так:
1. Запускаю HTTP Analyzer
2. Проверяю его работоспособность обновлением страницы в браузере.
3. Удаляю куки и кэш в браузере
4. Произвожу необходимые мне действия (в нашем случае – перехожу на https://vk.com и совершаю авторизацию)
Вот что выдает Аналайзер:
Вот тут и нужен навык отбирать то, что нам нужно, а то что нет – удалять.
На первых этапах не советую удалять, так как Вы можете случайно удалить то, что Вам будет необходимо, да и порой кой какие переменные и куки появляются при загрузке изображений. Это я сейчас не про ВК, а в общем о сайтах.
Вот что осталось после очистки не нужных строк (удалил всякие картинки и прочие не нужные джава скрипты):
В итоге у меня получилось 6 действий. Не было капчи и мы ее не разгадывали.
К сожалению, из тех акков, что у меня сейчас есть, не получилось поймать капчу на авторизации. да я и особо не старался. В шаблоне у меня этот момент есть и, те кто заинтересуются как решается капча, могут спокойно это там посмотреть.
Теперь покажу как это все берется, откуда и куда помещается:
Выделяем первую строку, простым нажатием левой кнопки мыши на нее.
Определяем какой это метод (смотрим какая запись находится в этой строке в столбце "Method"). В данном случае это GET. Затем идем в закладку RawStream, именно от туда все необходимые данные я, как правило, и беру.
Дальше мы берем и копируем сам запрос и делается это так:
Нажимаем право кнопкой мыши на интересующую нас строку и в выпадающем меню выбираем «CopyCell».
К получится, что мы скопируем текст - https://vk.com/
Это очень удобно.
Теперь более подробно рассмотрим как и что мы добавляем в наш экшин.
На картинке ниже, в левой стороне расположена часть из HTTP Analyzer'а – Закладка "RawStream", а справа экшин GET запроса из ПроджектМэйкера:
Тут мы это экшин заполняем следующим образом:
URL – мы вставляем то, куда хоти обратиться (в нашем случае это https://vk.com)
Referer – берем из RawStream (на картинке выделили данный момент)
Кодировка windows-1251 (так как работаем с Русскоязычной частью ВК)
Таймаут я советую ставить более 300 на проксях. На хороших или на своем IP можно оставить и 30.
Далее всегда выбираем в «Загружать» - Заголовки и содержимое, так как часто использую проверку - какой пришел ответ от сервера.
И объявляем переменную. Для GET запросов я всегда использую переменную {-Variable.get_info-}. Так понятнее для меня. Вы можете называть и обзывать ее как Вам угодно.
Следующая картинка будет из закладки «Дополнительно» того же экшина:
Ставим галочку Редирект, которая означает, что если там есть переход на следующую/другую странице, то он выполнит соответствующий запрос автоматически (по крайней мере я это так понимаю). Иногда нужно отключать! Но так, вообще полезная штука - сокращает кол-во запросов.
В поле UserAgent первой строчкой ставим нашу переменную {-Variable.useragents-}, так как мы ранее в эту переменную поместили данные нашего ЮзерАгента.
Далее вставляем выделенный синим текст. По сути, так делаем всегда, при составлении GET и POST запросов.
Дальше там уже появится строка с куками, но ее мы будем помещать в окно Cockie, что ниже.
Вообще я всегда делаю так:
1. Выделяю все (в программе HTTP Analyzer в закладке Raw Stream), что слева до первой строки и копирую в ProjectMaker в экшин (POST или GET) в закладку "Дополнительно".
2. Вставляю это все в поле UserAgent в закладке "Дополнительно" экшина.
3. В вставленном тексте нахожу строку начинающуюся с Cookie и вырезаю ее в поле ниже, которое так и называется "Cookie:".
4. Удаляю от туда "Cookie: " из текста и оставляю пока данные куков и возвращаюсь к ЮзерАгенту.
5. Удаляю там строку с ЮзерАгентом, так как вместо него у нас там стоит переменная.
6. Удаляем так же строку Content-Lenght
7. Cтроку с Refferer переносим в первую часть экшина - "Основные" и вставляем в соответствующее поле.
8. Удаляем начало - "Refferer: ".
Если в рефферере используются какие либо параметры, то используем соотвествующие этим параметрам наши переменные. Если таковые имеются. Если нет, то нужно найти заранее, взять и объявить такие переменные.
Так же поступаем и с Cookie. Все должно быть через переменные.
Теперь нам нужно посмотреть, что пришло в ответ.
Смотрим ответ в правой части RawStream:
Вот тут то нам и пригодится текстовый редактор. Я беру все, что лежит в ответе на наш запрос и копирую в текстовый редактор, а просматриваю уже там.
В общем нам тут интересны куки и еще две переменные:
Вот так это будет выглядеть в шаблоне:
Так же делаю простенькую проверку – нашлось ли во ответе на GET запрос ip_h.
Если нет, значит что то не то с проксей или просто подзависло. Если нашлось то все в порядке.
В общем там, как правило все хорошо и те данные, что мы ищем, находятся.
Кстати, наличие remixlhk в данных, в свое время и послужило причиной того, что большинство софта работающего с ВК перестало работать. Именно поэтому, лучше иметь открытый шаблон для ЗенноПостера, где такие казусы быстро можно исправить.
Теперь нам нужно отправить на сервер данные для авторизации – логин и пароль.
Работаем со следующей строкой:
Как видим, это уже POST запрос и мы будем тогда использовать другой экшин.
Как и в предыдущем примере – копируем ячейку и это будет URL’ом нашего будущего POST запроса:
Все то же самое. Так же проставляем Рефферера обязательно!
Данные берем так же из RawStream:
Content-Type: application/x-www-form-urlencoded определяет тип данных.
Именно поэтому urlencoded!
Данные выглядят так (на картинке выше в красном прямоугольнике и с текстовым указанием "ДАННЫЕ"):
Код:
act=login&role=al_frame&expire=&captcha_sid=&captcha_key=&_origin=http%3A%2F%2Fvk.com&ip_h=4be754765f3544efab&lg_h=526aa8a2bec4cc5c0a&email=79998015427&pass=yEWwLdH
Код:
act=login&role=al_frame&expire=&captcha_sid={-Variable.captcha_sid-}&captcha_key={-Variable.captcha_key-}&_origin=http%3A%2F%2Fvk.com&ip_h={-Variable.ip_h-}&lg_h={-Variable.lg_h-}&email={-Variable.login-}&pass={-Variable.password-}Переменные начинающиеся с captcha – это то что мы берем, если есть капча.
В дополнительных настройках экшина у нас будет так:
Не ставил галку у редиректа, так как так и не разобрался, почему иногда не происходит корректный редирект в рамках POST запроса именно при авторизации.
Далее я проверяю наличие куков remixq_
Данные куки появляются при авторизации в аккаунте. Если не появились, значит что то пошло не так. Тогда проверяем на капчу. Если и капча не выскочила, то тут уже проблемы с самим аккаунтом.
Пример авторизации прилагаю.
Получение AccessTokenVK.COM бессрочный
Данный вид токена (при получение его для правильного standalone-приложения) дает доступ к абсолютно всем функциям, которые имеет аккаунт в вк. Этот вид токена я рекомендую всегда получать, что бы потом не сталкиваться с проблемой, когда упрощенного токена не хватает прав для задуманных Вами действий.
Для получения токена, нам необходимо получить куки, что мы уже имеем делать из первой части и всего два GET –запроса! Хотя, упрощенный - всего один экшин. =)
Давайте посмотрим первый запрос.
Запрос делаем без редиректа!
В URL вставляем строку:
Код:
https://oauth.vk.com/authorize?client_id={-Variable.client_id-}&display=page&redirect_uri=https://oauth.vk.com/blank.html%20&scope={-Variable.scope-}&response_type=token&v=5.40https://vk.com/apps?act=manage
Ну или пользуйтесь моим, что я не советую.

Рекомендую создавать сами, так как не везде будут стоять те настройки, что нам нужны. Именно здесь мы делаем открытым приложением и включаем доступ к API, и устанавливаем необходимые права доступа
Настройки приложения можете посмотреть на этом скрине:
А права доступа расписаны здесь – https://vk.com/dev/permissions
Если мы ничего не упустили, то в ответ на GET-запрос придет ссылка для получения токена.
Изначально я всегда проверяю – пришел ли правильный ответ. В данном случае я проверяю есть ли полученном ответе «grant_access_title».
Далее внимательно смотрим, что мы там получили:
Далее мы парсим ссылку для подтверждения запроса, которую мы помещаем в переменную {-Variable.Location-}
И делаем последний запрос, так же без редиректа!
На скрине показан запрос и по вкладкам.
Обратите внимание, что у ВК практикуется такая тема, что на определенные действия используются определенные куки и не стоит, все куки пихать в запрос.
На некоторых запросах данный момент реально критичен!
Если и в этот раз ничего не упустили и не напутали, то в ответе будет нужный нам токен:
НА СКРИНЕ ПРИВЕДЕН ПРИМЕР С ПРАВАМИ НА «постинг без HTTPS»!
Отличается он тем, что в конце добавляется параметр – secret.
Более подробно прочитать можете тут - https://vk.com/dev/api_nohttps
Я же не беру такие токены, так как пока не было необходимости получать такой токен и что бы потом не генерировать переменную sig.
Загрузка Фотографии с AccessTokenв VK.COM
Загрузка фотографии в любое место проходит в три этапа:1. Запрашиваем сервер, куда будем загружать фотографию.
2. Загружаем фотографию.
3. Постим фотографию.
По сути любые действия с загрузками выглядят именно так – в три этапа. Принцип везде один и тот же. Если разберетесь с одним из самых сложных моментов – загрузкой фотографий, то сможете делать все!
И так вернемся к загрузке
Будем рассматривать на примере загрузки фотографии в фотоальбом какой либо группы. Для этого нам нужно кроме токена еще {-Variable.group_id-} и {-Variable.album_id-}
{-Variable.group_id-} – ID группы
{-Variable.album_id-} - ID фотоальбома в этой группе.
Где и как Вы их брать будете, я не буду рассматривать. В моем примере, данные переменные я ввожу в шаблон через InputSettings:
Плюс работы с API заключается в том, что для работы нам нет нужды ни в куках ни в юзерагентах.
Первый запрос будет POST и выглядит он так:
В поле URL помещаем код:
Код:
https://api.vk.com:443/method/photos.getUploadServerВ частности - https://vk.com/dev/photos.getUploadServer
Со всеми возможными методами можно ознакомиться тут - https://vk.com/dev/methods
Запрос практически всегда формируется так - https://api.vk.com:443/method/ + выбранный метод.
Метод (какой текст присоединять к запросу) берем отсюда:
Данные будут такие:
Код:
group_id={-Variable.group_id-}&album_id={-Variable.album_id-}&access_token={-Variable.access_token-}В данном случае тут присутствуют такие параметры как album_id и group_id. Они обязательны и нужны для правильного формирования запроса.
Строка запроса формируется как – необходимые параметры соединенные через “&” и access_token в конце. Можно и версию API ставить.
В моем случае, album_id и group_id уже заданы, а access_token получен.
Где и как Вы будите брать album_id и group_id это уже решать Вам.
Тип данных – urlencode. Данный тип всегда используется, за исключением случаев, когда что то загружаем!
Так же напомню, что если сомневаетесь в типе данных, то посмотрите какой content-type используется.
В данном случае на скрине у меня почему то стоит загрузить – только содержимое.
Видимо ошибка, так как я использую всегда – Заголовки и содержимое, так удобнее – всегда можно проверить пришел ли ответ или он был пустой.
В общем при правильных данных и рабочем токене мы получим следующий ответ:
Код:
HTTP/1.1 200 OK
Server: Apache
Date: Tue, 08 Dec 2015 18:48:37 GMT
Content-Type: application/json; charset=utf-8
Content-Length: 202
Connection: keep-alive
X-Powered-By: PHP/3.19487
Set-Cookie: remixlang=3; expires=Fri, 16 Dec 2016 03:12:22 GMT; path=/; domain=.vk.com
Pragma: no-cache
Cache-control: no-store
Content-Encoding: gzip
{"response":{"upload_url":"http:\/\/cs631229.vk.com\/upload.php?act=do_add&mid=187638093&aid=221646126&gid=103611875&hash=9a8b2772a9ceabc1821aee59faa2bc72&rhash=3c6d36c299672e7d8b3412029acef606&swfupload=1&api=1","aid":221646126,"mid":187638093}}Есть указание – response и он не пустой.
"aid" и "mid" нас не интересуют это id фотоальбома группы и id анкеты, загружающей фотографию. Да, да. Везде все палится.
Нас тут интересует "upload_url", его мы и парсим, так же обрабатываем текст – заменяем "\/" на "/" все и помещаем в переменную {-Variable.upload_url-}
Далее приступаем к самому процессу загрузки, выглядит в виде шаблона он так:
Изначально нам нужно подготовить к загрузке фотографию. Я буду использовать фото на компьютере, поэтому беру строку с адресом где находится картинка.
В моем примере я ввел переменную с адресом картинки через входные настройки и он будет такой – D:\new.jpeg
Для начала воспользуемся стандартным экшином Загрузки, куда вставляем переменную с данными пути на компьютере до нашей картинки.
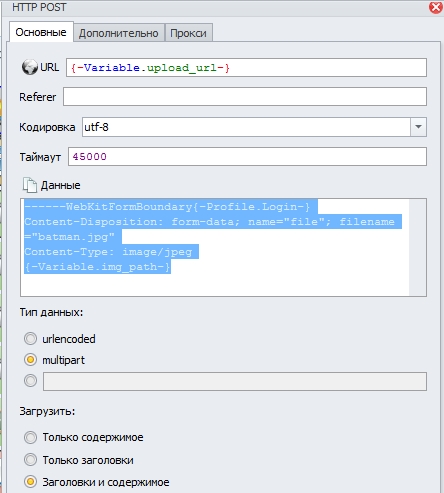
Следом мы делаем POST запрос:
В URL помещаем наш обработанные ранее "upload_url".
Тип данных уже будет – multipart, так как загружаем файл на сервер.
А в данных мы используем:
Код:
------WebKitFormBoundary{-Profile.Login-}
Content-Disposition: form-data; name="file"; filename="batman.jpg"
Content-Type: image/jpeg
{-Variable.img_path-}
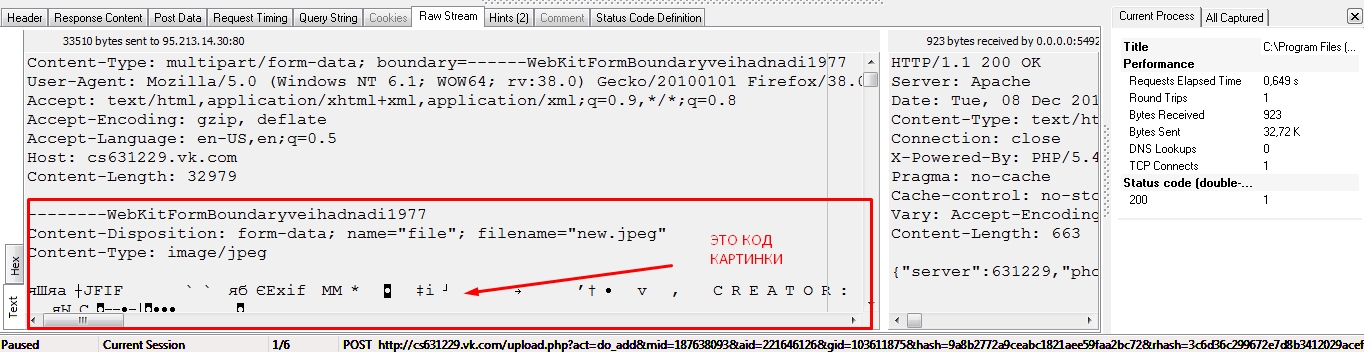
--------WebKitFormBoundary{-Profile.Login-}--Взяли мы эти данные из HTTP Analyzer'а:
И перенесли по аналогии в POST запрос на ЗенноПостер.
Тут просто используется переменная пути до картинки на компьютере, потому что мы ее обработали в предыдущем экшине стандартной загрузки и подготовили к отправке на сервер ВК.
Если все передали правильно, то в ответ должен прейти такой ответ, но с Вашими данными:
Код:
HTTP/1.1 200 OK
Server: Apache
Date: Tue, 08 Dec 2015 19:11:00 GMT
Content-Type: text/html; charset=windows-1251
Connection: close
X-Powered-By: PHP/5.4.45-0+deb7u2
Pragma: no-cache
Cache-control: no-store
Vary: Accept-Encoding
Content-Length: 663
{"server":631229,"photos_list":"[{\"photo\":\"e04f36b699:y\",\"sizes\":[[\"s\",\"631229093\",\"37f3\",\"74xN4S1l5UY\",75,46],[\"m\",\"631229093\",\"37f4\",\"bdmwHsI1GXA\",130,80],[\"x\",\"631229093\",\"37f5\",\"80DnAG8Ihs8\",604,374],[\"y\",\"631229093\",\"37f6\",\"Co04BDOeiP0\",800,495],[\"o\",\"631229093\",\"37f7\",\"pEo62MMarOE\",130,87],[\"p\",\"631229093\",\"37f8\",\"hZfcNnPEzFA\",200,133],[\"q\",\"631229093\",\"37f9\",\"qR1gYCpS6Z8\",320,213],[\"r\",\"631229093\",\"37fa\",\"a8DK9nekd0A\",510,340]],\"kid\":\"655558ea8e4d810d71549beb26f292d4\",\"debug\":\"xsymyxyyyoypyqyry\"}]","aid":221646126,"hash":"c2c6756bf954a001349ed7ca5d548a96","gid":103611875}А статья моя ориентирована все таки на начинающих, поэтому попробую объяснить что к чему.
Из полученного ответа мы выпаршиваем следующие данные – “srever” и “hash”.
“aid” и “gid” нам не нужно парсить, так как это ID аккаунта и ID группы соответственно.
Особое внимание необходимо уделить параметру "photos_list". Выпаршиваем его от “{“ до “}” используя регулярку:
Код:
\[.*]Используем стандартный экшин обработки текста и выполняем замену на пустой символ.
Должно получиться так:
Код:
[{"photo":"e04f36b699:y","sizes":[["s","631229093","37f3","74xN4S1l5UY",75,46],["m","631229093","37f4","bdmwHsI1GXA",130,80],["x","631229093","37f5","80DnAG8Ihs8",604,374],["y","631229093","37f6","Co04BDOeiP0",800,495],["o","631229093","37f7","pEo62MMarOE",130,87],["p","631229093","37f8","hZfcNnPEzFA",200,133],["q","631229093","37f9","qR1gYCpS6Z8",320,213],["r","631229093","37fa","a8DK9nekd0A",510,340]],"kid":"655558ea8e4d810d71549beb26f292d4","debug":"xsymyxyyyoypyqyry"}]
Код:
var encoded = System.Web.HttpUtility.UrlEncode(project.Variables["photos_list"].Value);
return encoded;Вы спросите, а что же мы делали до этого? Ну, как я понимаю. мы залили фотографию на сервер ВК, но он жадина и нам просто так не хочет отдавать ее URL-адрес.
И на сколько я помню, то тут можно загружать сразу скопром фотки.
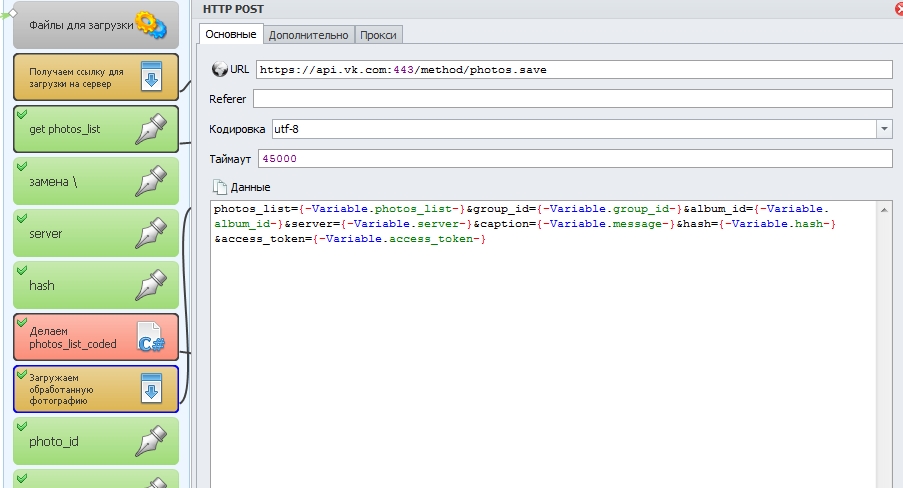
Далее мы используем следующий POST запрос:
Тут мы уже используем другой метод – photos.save
Подробнее об этом методе тут - https://vk.com/dev/photos.save
Мы объявляем серверу ВК, что хотим сохранить то. что мы ранее ему отправили, как фотографию.
Использовать мы будет тут следующие параметры:
photos_list
group_id
album_id
caption
server
hash
access_token
В принципе все эти параметры мы уже получили и подготовили, кроме такого параметра как – caption.
Этот параметр очень интересный – это описание фотографии.
Если есть необходимость, можно туда что-нибудь вставить.
В данные экшина POST мы вставим следующий код:
Код:
photos_list={-Variable.photos_list-}&group_id={-Variable.group_id-}&album_id={-Variable.album_id-}&server={-Variable.server-}&caption={-Variable.message-}&hash={-Variable.hash-}&access_token={-Variable.access_token-}Если мы все сделали правильно и ничего не упустили, то получаем следующий ответ от ВК:
Код:
HTTP/1.1 200 OK
Server: Apache
Date: Tue, 08 Dec 2015 19:40:52 GMT
Content-Type: application/json; charset=utf-8
Connection: keep-alive
X-Powered-By: PHP/3.19487
Set-Cookie: remixlang=3; expires=Sat, 17 Dec 2016 04:46:52 GMT; path=/; domain=.vk.com
Pragma: no-cache
Cache-control: no-store
Content-Encoding: gzip
Content-Length: 266
{"response":[{"pid":391292885,"id":"photo187458093_391292885","aid":221646126,"owner_id":-103611875,"user_id":187638093,"src":"http:\/\/cs631229.vk.me\/v631229093\/37f4\/bdmwHsI1GXA.jpg","src_big":"http:\/\/cs631229.vk.me\/v631229093\/37f5\/80DnAG8Ihs8.jpg","src_small":"http:\/\/cs631229.vk.me\/v631229093\/37f3\/74xN4S1l5UY.jpg","src_xbig":"http:\/\/cs631229.vk.me\/v631229093\/37f6\/Co04BDOeiP0.jpg","width":800,"height":495,"text":"","created":1449603652}]}Для помещения фотографии в фотоальбом нам нужно знать ID фотографии.
Тут эти данные в ответе эти данные представлены как - "pid". Его можно сразу спарсить и не мучиться.
У себя в шаблоне я сделал чуть по другому и выпаршивал из photo18348093_391292885, что по сути не правильно, так как требует больше действий. Но не суть.
Мы получили ID фотографии и можем смело идти и размещать фотографию в фотоальбоме группы.
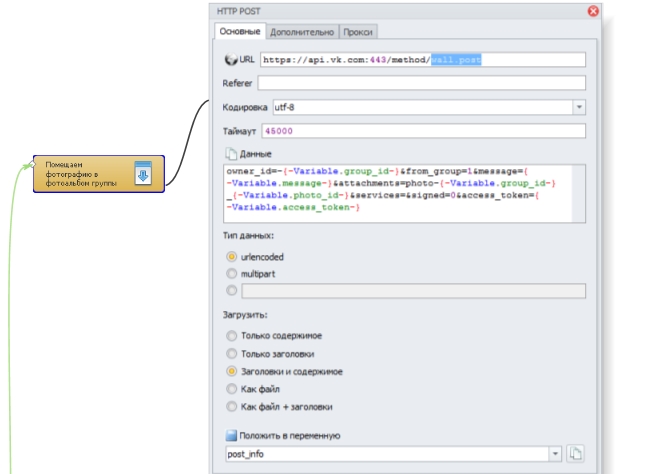
Для этого мы используем следующий POST запрос с использованием метода - wall.post
Подробнее о методе вы можете прочитать тут - https://vk.com/dev/wall.post
Использовать мы будем следующие параметры от туда:
owner_id – это ID группы. Так как это группа, то перед ID ставим минус – “-“
from_group=1 – этот параметр говорит о том, что будет от лица группы
message – сюда мы можем поместить сообщение
attachments – самый главный параметр. Сюда можно через запятую поместить то. Что мы бы хотели прикрепить. Так как мы будем постить фотографию, то нам нужно сюда поставит данные фотографии в виде photo-{-Variable.group_id-}_{-Variable.photo_id-}
services – сервисы для кросспостинга.
Signed – подписан ли будет этот пост
access_token
В общем все про параметры расписано на их страницах, читайте внимательно и все будет понятно.
Данный запрос должен разместить фотографию в фотоальбоме группы.
Во всем этом деле нужно понять одно, что по сути тут все постится. Постится на стенку, постится фотография в качестве аватарки, постится фотография в качестве фотографи в фотоальбом. Все делается через постинг. Если Вы поймете этот момент, то с остальным у Вас не будет проблем.
Надеюсь я был последователен и ничего не упустил при описании работы с POST/GET и API VK
Если у Вас возникнут какие либо вопросы - задавайте, постараюсь ответить.
Спасибо, что дочитали до конца. =)
- Тема статьи
- Соц. сети
- Номер конкурса статей
- Четвертый конкурс статей
Вложения
-
486,4 КБ Просмотры: 1 466
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.