- Регистрация
- 04.04.2015
- Сообщения
- 3 835
- Благодарностей
- 3 561
- Баллы
- 113
Пообщавшись со службой поддержки #SRV-918-85298
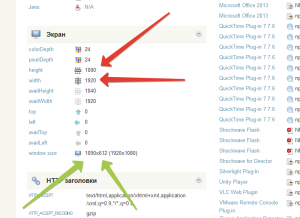
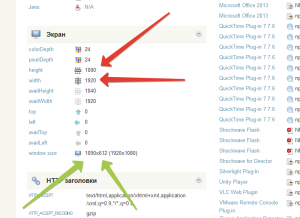
Мы пришли к тому, что window size зависит напрямую от размера окна инстанса и чтобы изменить этот параметр (только для чтения другими сайтами, например, whoer.net) необходимо прибергнуть к методу instance.SetWindowSize().
Проблема в том, что если установлено разрешение 1920x1080, например, и мы хотим показать сайту, что окно у нас развернуто на весь экран - придется его реально разворачивать. А что если инстансов несколько десятков? А что если реальное разрешение экрана 1920x1080, а эмулируем мы 2560x1600 - ничего хорошего не выйдет.
Пожалуйста, сделайте возможность манипулировать размерами окна для JavaScript без изменения его реального размера через instance.SetWindowSize().

Мы пришли к тому, что window size зависит напрямую от размера окна инстанса и чтобы изменить этот параметр (только для чтения другими сайтами, например, whoer.net) необходимо прибергнуть к методу instance.SetWindowSize().
Проблема в том, что если установлено разрешение 1920x1080, например, и мы хотим показать сайту, что окно у нас развернуто на весь экран - придется его реально разворачивать. А что если инстансов несколько десятков? А что если реальное разрешение экрана 1920x1080, а эмулируем мы 2560x1600 - ничего хорошего не выйдет.
Пожалуйста, сделайте возможность манипулировать размерами окна для JavaScript без изменения его реального размера через instance.SetWindowSize().