- Регистрация
- 09.10.2015
- Сообщения
- 3 916
- Благодарностей
- 3 879
- Баллы
- 113
Долго не мог собраться начать писать статью, поэтому делая это в последние дни - думаю, получилось скомкано и местами криво. Но надеюсь, что вы простите мне это: чукча писатель, но очень занят своими делами  Думаю, многие меня знают по моему ReCaptchaGnizer'у, кучке полезных сниппетов, предложений и шаблонов, которые я публиковал на форуме, а также, что я "какой-то там гриб с горы", который делает дорвеи в промышленных масштабах.
Думаю, многие меня знают по моему ReCaptchaGnizer'у, кучке полезных сниппетов, предложений и шаблонов, которые я публиковал на форуме, а также, что я "какой-то там гриб с горы", который делает дорвеи в промышленных масштабах. 

Начну издалека: BotUI - это новый интерфейс настроек проекта, чтобы заменить старые и не очень юзабельные "Входящие настройки" для шаблонов/ботов. Он появился в версии 5.11.0.0 и сейчас практически с каждой новой версий активно дополняется и развивается. Многообещающее нововведение для тех, кто делает шаблоны "на заказ" или для продажи "в несколько рук". Через данный интерфейс можно сделать очень красивые настройки, которые помогут работать с шаблоном не зная самого ZennoPoster. На сколько я слышал - в дальнейшем планируется привести их к такому виду, чтобы клиент вообще мог не запускать ZennoPoster/ZennoBox и работать с шаблоном только из BotUI (поправьте меня, если я не прав, но вроде бы где-то на форуме я читал именно это). Я пишу эту статью и привожу примеры, используя последнюю актуальную версию ZennoPoster 5.12.3.0.
Интерфейс BotUI - это html+css+javascript, которые выполняются во встроенном браузере. За счет того, что можно редактировать внешний вид интерфейса с помощью кнопки "Открыть код" - можно делать там практически всё тоже самое, что сейчас можно сделать на обычных сайтах. Я даже подозреваю, что можно добавить iframe и уведомлять с его помощью клиентов о выходе новой версии шаблона или о чем-то важном.
Собственно, jQuery - это JavaScript библиотека, с помощью которой можно манипулировать HTML-элементами на странице (в нашем случае - кнопками, селектами, текстом и так далее). В моей версии ZennoPoster в интерфейсе BotUI используется jquery version 3.1.1 (можно узнать, посмотрев исходный код интерфейса через вышеуказанную кнопку и найдя "jquery-3.1.1.min.js").
jQuery - очень популярная и старая библиотека, которая позволяет писать более-менее нормальный код на JS и не парится над тем, как всё будет работать в различных браузерах (но конкретно нам сейчас это не важно, но знать - стоит).
Вся документация по взаимодействию с jQuery находится по адресу: http://api.jquery.com/ - да, она на английском, но можно найти и описание на русском, только скорее всего там будет очень много устаревшей информации. Но базовые принципы и вещи должны и будут работать, но обращаться как к первоисточнику - нужно всегда к оригинальной документации.
Хотелось бы написать очень подробное руководство по применению jQuery и JavaScript в целом, но боюсь, что закопаюсь в дебри, поэтому некоторые вещи я буду подавать без длительного объяснения "Как? Почему? И зачем?". Думаю, если вы никогда не "трогали" javascript/jQuery - для вас всё будет на первый взгляд сложно и не очевидно (особенно после десктопных языков программирования, бугага). Поэтому советую вам ознакомится с некоторыми старыми, но пока ещё актуальными статьями и книгами о том, как подружиться с JavaScript/jQuery:
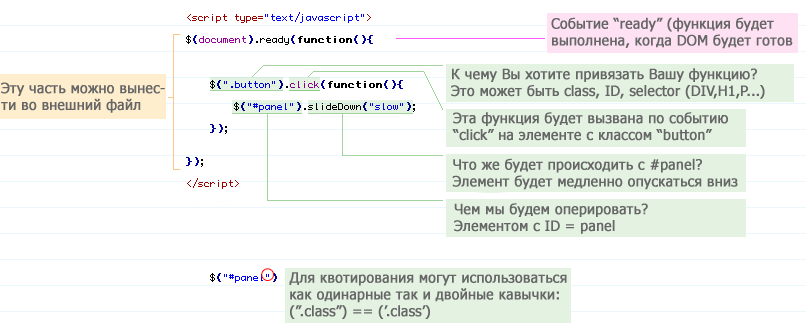
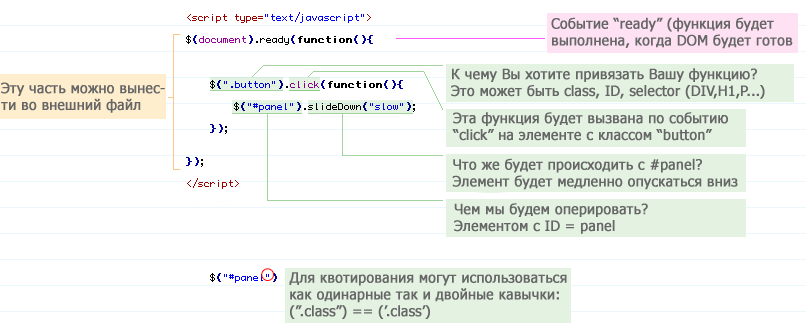
Если же вы не успели прочитать всё то, что по ссылкам выше, то хотя бы внимательно ознакомьтесь с этим отредактированным изображением, взятым из какой-то статьи (на нем изображена вся суть jQuery):

В целом разработка под web - позволяет совершать ошибки и не особо заботится о том, что их не будет в 100% случаев. Специфика не та, не ракеты запускать
Но всё же, знать как протестировать свой код - нужно и это будет очень полезно. По-моему, самое простое и эффективное тестирование и написание кода под BotUI выглядит следующим образом:
Суть этого списка простыми словами: гораздо проще и удобнее тестировать html в обычном браузере, а также смотреть какие ошибки там возникают при написании js. Во встроенном редакторе в BotUI можно только чуть-чуть подправить код, постоянно что-то в нём редактировать - не очень удобная затея.
Возможность использовать jQuery в интерфейсе ботов дает огромный полет фантазии для того, чтобы кастомизировать их и сделать не только красивыми, но и удобными для клиента. Но из-за того, что вариаций как его использовать - огромное количество, то рассмотреть абсолютно все варианты - не представляется возможным. Поэтому, я напишу только о тех способах работы с ним, которые на мой взгляд являются самыми востребованными для нас.
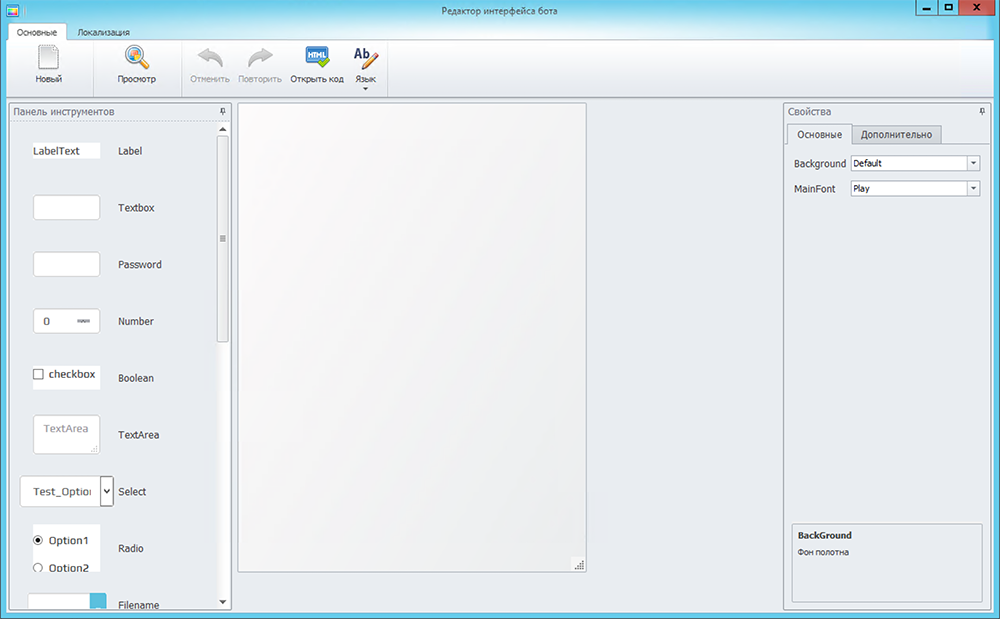
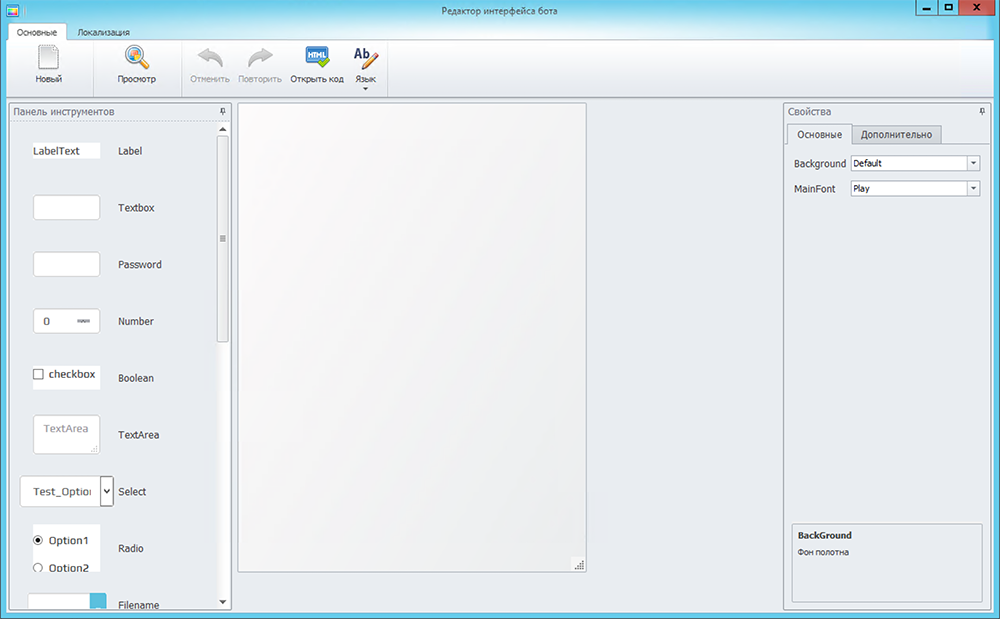
При добавлении любого элемента (кнопка, ввод текста, выбор вариантов) в интерфейс - добавляется сам элемент в html представлении и его родительская обёртка, тег div. У тега div всегда присутствует атрибут id, через который можно обращаться к элементу (или самому родительскому тегу div), а также можно задать уникальный идентификатор для самого элемента, используя правую панель "Свойства" -> вкладка "Дополнительно" -> Прочее -> ElementId. Это важное вступление, нужно раз и навсегда запомнить этот способ как обратиться к определенному элементу или его базовому/родительскому тегу.
Ещё одно очень важное отступление - частичное повторение из предыдущих абзацев. Следует запомнить, что весь код, который вы пишите на jQuery необходимо размещать ниже чем загрузка самой библиотеки jquery, но идеальным вариантом будет размещение кода перед закрывающимся тегом </body>. К тому же, стоит отметить, что jQuery код необходимо оборачивать специальной конструкцией, которая предотвратит выполнение кода, пока страница не загрузилась до конца (в нашем случае не критично, но лучше придерживаться этого стандарта). Выглядит это следующим образом:
Скрытие/отображение элементов
Скрыть или отобразить какой-то элемент с помощью jQuery можно как минимум 3 способами:
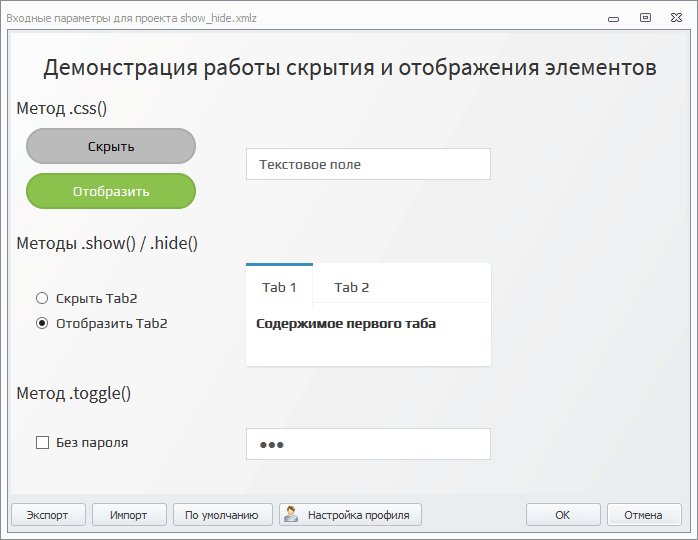
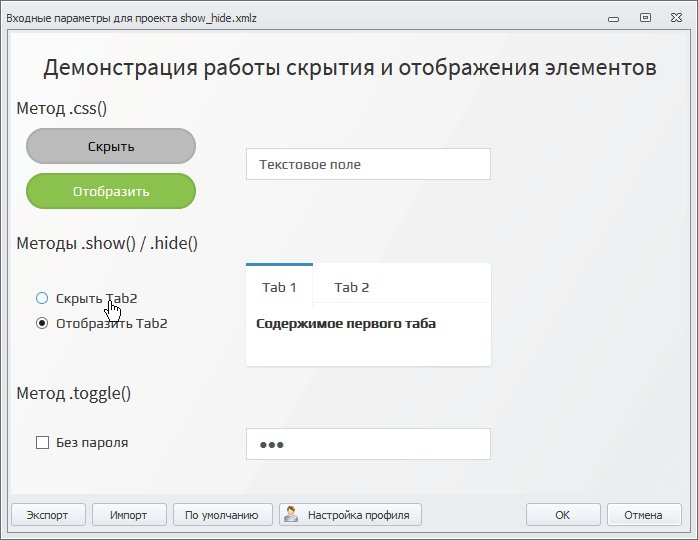
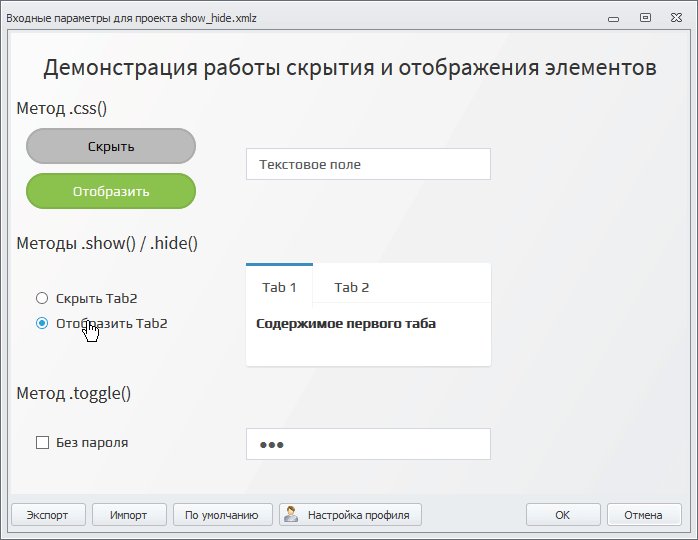
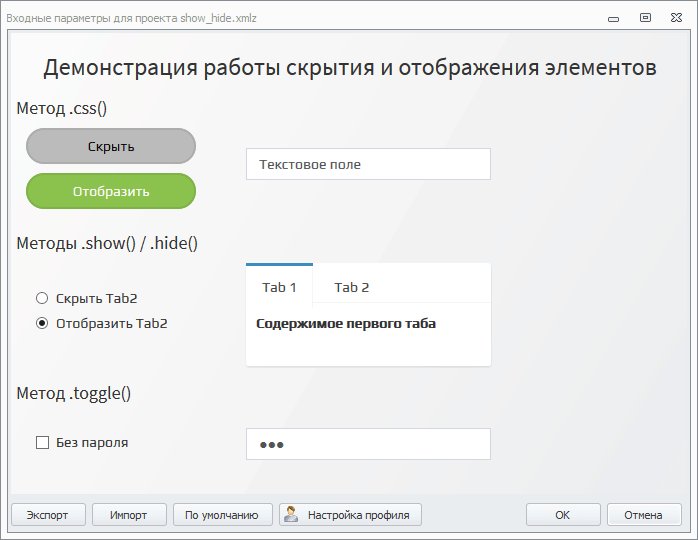
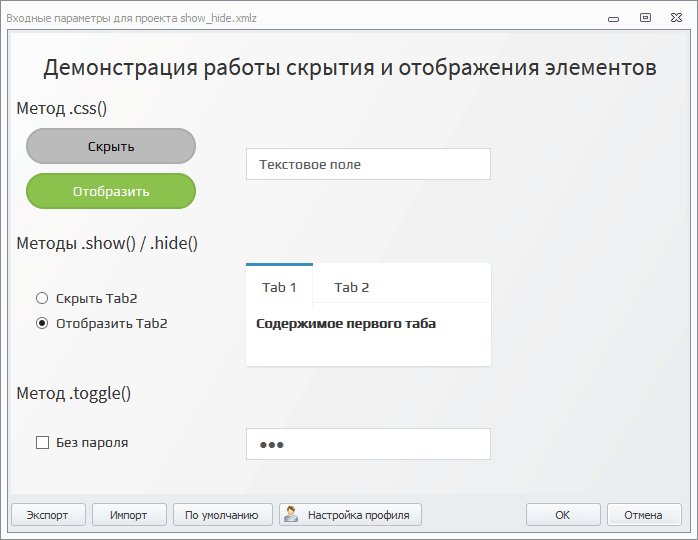
Детальное рассмотрение всех методов представлено в шаблоне show_hide.xmlz, но для начала и общего понимания как это всё работает - часть кода (первый пример с .css()) с комментариями дублирую тут:
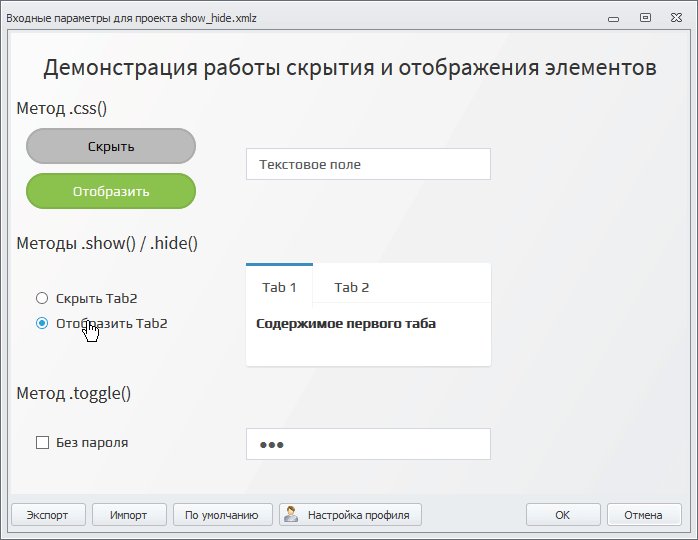
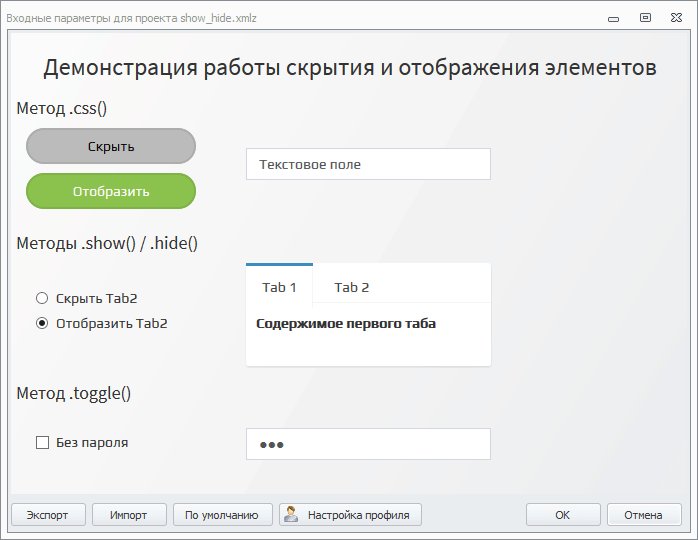
Вот так выглядит интерфейс этого шаблона:

В нем добавлены вышеперечисленные методы и их обработчики, причем методы для различных действий выбраны просто исходя из моих предпочтений. По факту вы можете для любых действий использовать любые обработчики.
Получение и изменение данных элемента
В jQuery есть несколько методов для работы с данными элементов, но все они имеют значительные отличия друг от друга:
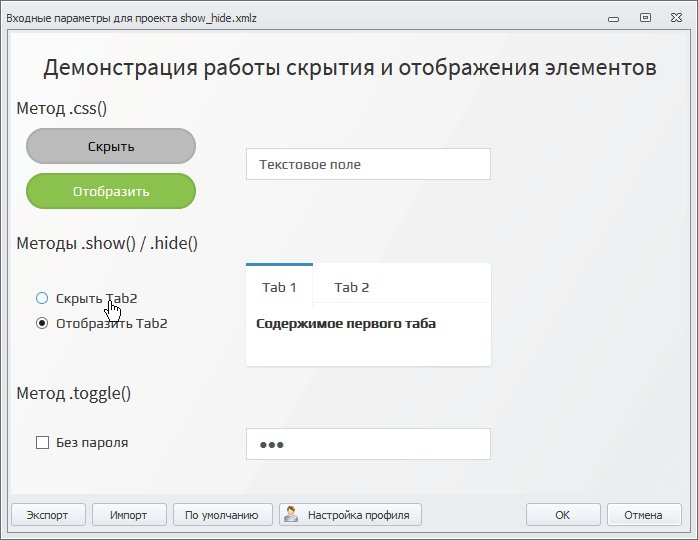
Пример взаимодействия с этими методами сделан в шаблоне get_set.xmlz, а выглядит это следующим образом:

Визуальные эффекты
Визуальные эффекты - неотъемлемая часть красивого оформления, поэтому манипуляции с ними в jQuery сделаны максимально просто и удобно. Для работы с анимацией и эффектами обычно используют следующие методы:
Пример всех методов и некоторые красивые эффекты, создаваемые с помощью библиотеки animate.css (не рассматриваю её полноценно в контексте статьи, но решил использовать в качестве примера для облегчения поисков красивых эффектов) сделаны в шаблоне effects.xmlz. Посмотреть как это выглядит можно на следующем изображении:
Внимание! Эффекты, используемые в animate.css почему-то отказались работать в ZennoPoster, хотя в ProjectMaker работали, поэтому изображение оттуда. Будем ждать, когда это исправят.

jQuery - мощный и интересный инструмент для тех, кто любит делать по настоящему красиво и качественно. Нам повезло, что разработчики сразу же включили его в BotUI, теперь создание входящих настроек - это будет такое же искусство, как и написание хорошего шаблона. Да, конечно, не многие буду заморачиваться с этим, но свою аудиторию среди шаблонописцев он точно найдет.
В данной статье я рассмотрел самый минимум из того, что теперь можно делать, поэтому вашим лучшим другом должна стать официальная документация - в ней рассмотрены все методы и события, а также добавлено множество примеров. Но если вам сложно начинать, например, по причине не знания английского, то стоит обратить внимание на учебники и статьи на русском, что я приводил в начале статьи. В целом, при знании HTML/CSS и хотя бы чуть-чуть javascript - библиотека jQuery не такая уж и сложная, если четко понимать что нужно сделать, тогда и решение будет где-то на поверхности, ну и гуглить никто не запрещал В сети находится огромное количество примеров и рассмотрено множество ситуаций, которые могут у вас возникнуть в ходе работы. Если искать решение, то оно всегда будет найдено!
В сети находится огромное количество примеров и рассмотрено множество ситуаций, которые могут у вас возникнуть в ходе работы. Если искать решение, то оно всегда будет найдено!
Спасибо, что дочитали до конца, надеюсь вам было интересно и вы узнали что-то новое для себя.
Мне будет приятно, если эта публикация в первую очередь принесет пользу для камрадов, а уж конкурс - дело десятое
 Думаю, многие меня знают по моему ReCaptchaGnizer'у, кучке полезных сниппетов, предложений и шаблонов, которые я публиковал на форуме, а также, что я "какой-то там гриб с горы", который делает дорвеи в промышленных масштабах.
Думаю, многие меня знают по моему ReCaptchaGnizer'у, кучке полезных сниппетов, предложений и шаблонов, которые я публиковал на форуме, а также, что я "какой-то там гриб с горы", который делает дорвеи в промышленных масштабах. 

Начну издалека: BotUI - это новый интерфейс настроек проекта, чтобы заменить старые и не очень юзабельные "Входящие настройки" для шаблонов/ботов. Он появился в версии 5.11.0.0 и сейчас практически с каждой новой версий активно дополняется и развивается. Многообещающее нововведение для тех, кто делает шаблоны "на заказ" или для продажи "в несколько рук". Через данный интерфейс можно сделать очень красивые настройки, которые помогут работать с шаблоном не зная самого ZennoPoster. На сколько я слышал - в дальнейшем планируется привести их к такому виду, чтобы клиент вообще мог не запускать ZennoPoster/ZennoBox и работать с шаблоном только из BotUI (поправьте меня, если я не прав, но вроде бы где-то на форуме я читал именно это). Я пишу эту статью и привожу примеры, используя последнюю актуальную версию ZennoPoster 5.12.3.0.
Когда подавал заявку на конкурс, то хотел просто накидать несколько примеров, которые по моему субъективному мнению могут быть полезны (хоть я сам и не использую BotUI, а делаю всё по хардкору). Но в ходе написания статьи я заметил некоторые недоработки со стороны разработчиков, и мне пришла в голову мысль, что используя такой инструмент, как "Конкурсная статья" - я могу обратить на них внимание  Мой внутренний перфекционист просто не может оставить бесследно какую-то багу, которую он находит в этом замечательном софте, которым я пользуюсь уже более 2-х лет с огромным удовольствием.
Мой внутренний перфекционист просто не может оставить бесследно какую-то багу, которую он находит в этом замечательном софте, которым я пользуюсь уже более 2-х лет с огромным удовольствием.
Поэтому я начну с того, что мне бросилось в глаза при написании статьи:
Да простят меня админы и не удалят этот абзац, так как тем, кто будет разрабатывать под BotUI лучше знать эти особенности, пока нет новых версий и это всё не исправлено каким-то образом.
 Мой внутренний перфекционист просто не может оставить бесследно какую-то багу, которую он находит в этом замечательном софте, которым я пользуюсь уже более 2-х лет с огромным удовольствием.
Мой внутренний перфекционист просто не может оставить бесследно какую-то багу, которую он находит в этом замечательном софте, которым я пользуюсь уже более 2-х лет с огромным удовольствием.Поэтому я начну с того, что мне бросилось в глаза при написании статьи:
- Почему-то в коде BotUI есть загрузка скрипта гугл аналитики, причем это сделано таким образом, что он никогда не загрузится (из-за неправильно указанного протокола file://). Вот этот фрагмент из кода:
HTML:<script async="" src="file://www.google-analytics.com/analytics.js"></script> - Неправильно прописан путь до "_all-skins.min.css", при загрузке всегда будет 404 и эти стили не подключаются. Фрагмент кода:
HTML:<link rel="stylesheet" href="file:///C:/Program%20Files%20(x86)/ZennoLab/RU/ZennoPoster%20Pro/5.12.3.0/Progs/HtmlEditorContent/AdminLTE.2.3.3/content/admin-lte/css/skins/_all-skins.min.css"> - Стиль "pointer-events: none;", на который я обращал внимание ещё летом так и остался, и он всё также мешает при тестировании кода в браузере (в том обсуждении был предложен более-менее удобный вариант, но, по всей видимости, эти данные просто не дошли до разработчиков).
- Пути к стилям и JS зависят от той версии ZP, в которой шаблонописатель сделал свой проект. Если у покупателя шаблона не будет установлено такой версии, то скорее всего (я не тестировал, но подозреваю), что нужно будет копировать содержимое папки HtmlEditorContent из версии ZP шаблонописателя. Иначе всё просто может "поехать"
 На самом деле это важно и стоит учитывать такое поведение при разработке BotUI.
На самом деле это важно и стоит учитывать такое поведение при разработке BotUI. - При добавлении элементов на интерфейс - код не выравнивается, всё скидывается в кашу. Никаких отступов, никаких пустых строк, всё в одной куче. Причем в некоторых случаях родительские теги div то "склеиваются" в одну строку с дочерними элементами (input/textarea/button), то идут отдельными строками. Редактировать такой код - сущий ад, но во всех своих тестовых шаблонах я отформатировал код, чтобы от него не начал дергаться глаз при просмотре этих примеров.
- Также, в конце блока <head> есть предустановленные стили, они не отформатированы, а "выплюнуты" как есть, из-за больших отступов перед ними - код смотрится очень коряво.
- При добавлении кнопки к ней автоматически добавляется атрибут onclick="userOnClickXX()", причем эта функция не задана в js (но пустой <script></script> всё равно добавляется). По факту добавлять этот обработчик нужно только тогда, когда явно задано какое-то действие в поле "OnClick" в панели "Свойства".
- AlignToGrid (выравнивание по пиксельной сетке) не работает при перемещении элементов, используя "стрелки" - они передвигаются по 1 пикселю. Но при изменении размеров с помощью мыши - работает. (Возможно, это не баг, но стоит иметь ввиду)
- При изменении ElementId для checkbox - он почему-то задается тегу label, а не тегу input (хотя, например, для input password - всё ок). Корректнее использовать id для input, а в label передавать его через атрибут "for".
- Почему в "Панели инструментов" есть элемент "Label", но по факту в коде добавляется обычный div? Это взято из конструктора элементов под какую-то десктопную IDE (VisualStudio, например)? Тогда просто логичнее назвать этот элемент "Text", т.к. интерфейс - это html код, а в нём смысл термина "Label" - это совсем другая сущность.
- У элемента "Label" нельзя поменять шрифт из настроек, хотя подгружается сразу несколько шрифтов и в принципе, это возможно.
- Невозможно работать с добавленными руками тегами. То есть если я добавлю где-то в коде свой элемент, то потом его нельзя выделить и соответственно переместить/удалить.
- Если добавить элемент Tab, а затем изменить его (хотя бы выравнять код) в редакторе, то потом при добавлении других элементов внутри его содержимого - их нельзя редактировать/выделить/удалить.
- Если переформатировать код и изменить id у родительского div для "Translate Service", то его становится невозможно выделить в редакторе интерфейса BotUI.
- Такое чувство, что нумерация id в добавляемых элементах глобальна для всех открытых шаблонов на время сессии ProjectMaker. Почему-то после создания нового проекта и добавления туда элемента - она не начинается с 0 или 1, а идет с трехзначных цифр (причем если делать несколько шаблонов подряд - эти цифры всегда увеличиваются, но не "сбрасываются"). Почему так сделано - остается загадкой.
- В последнем шаблоне используется сторонняя css-библиотека для анимации и почему-то она не работает в ZennoPoster, хотя в "Просмотре" интерфейса в ProjectMaker - всё превосходно работает.
- Также, при использовании animate.css почему-то "дергается" главный заголовок при выполнении некоторых эффектов, хотя ничего с ним не связано.
Да простят меня админы и не удалят этот абзац, так как тем, кто будет разрабатывать под BotUI лучше знать эти особенности, пока нет новых версий и это всё не исправлено каким-то образом.
Итак, что же такое jQuery и зачем мы здесь собрались?
Интерфейс BotUI - это html+css+javascript, которые выполняются во встроенном браузере. За счет того, что можно редактировать внешний вид интерфейса с помощью кнопки "Открыть код" - можно делать там практически всё тоже самое, что сейчас можно сделать на обычных сайтах. Я даже подозреваю, что можно добавить iframe и уведомлять с его помощью клиентов о выходе новой версии шаблона или о чем-то важном.
Собственно, jQuery - это JavaScript библиотека, с помощью которой можно манипулировать HTML-элементами на странице (в нашем случае - кнопками, селектами, текстом и так далее). В моей версии ZennoPoster в интерфейсе BotUI используется jquery version 3.1.1 (можно узнать, посмотрев исходный код интерфейса через вышеуказанную кнопку и найдя "jquery-3.1.1.min.js").
jQuery - очень популярная и старая библиотека, которая позволяет писать более-менее нормальный код на JS и не парится над тем, как всё будет работать в различных браузерах (но конкретно нам сейчас это не важно, но знать - стоит).
Вся документация по взаимодействию с jQuery находится по адресу: http://api.jquery.com/ - да, она на английском, но можно найти и описание на русском, только скорее всего там будет очень много устаревшей информации. Но базовые принципы и вещи должны и будут работать, но обращаться как к первоисточнику - нужно всегда к оригинальной документации.
И как это "кушать" (использовать)?
Хотелось бы написать очень подробное руководство по применению jQuery и JavaScript в целом, но боюсь, что закопаюсь в дебри, поэтому некоторые вещи я буду подавать без длительного объяснения "Как? Почему? И зачем?". Думаю, если вы никогда не "трогали" javascript/jQuery - для вас всё будет на первый взгляд сложно и не очевидно (особенно после десктопных языков программирования, бугага). Поэтому советую вам ознакомится с некоторыми старыми, но пока ещё актуальными статьями и книгами о том, как подружиться с JavaScript/jQuery:
- https://learn.javascript.ru/ - современный учебник по js, если совсем не знаете ничего об этом языке программирования, то советую обратить внимание хотя бы на: https://learn.javascript.ru/getting-started ПЛЮС https://learn.javascript.ru/first-steps
- Учебник "jQuery для начинающих": http://anton.shevchuk.name/jquery-book/ - вроде бы не потерял свою актуальность в наше время

- Русская и чуть устаревшая документация по jQuery: http://jquerybook.ru/api/
- Ещё один учебник по jQuery: http://theory.phphtml.net/books/javascript/jquery/
- Гугл + stackoverflow в случае возникновения каких-то вопросов. Да, там есть ответы практически на все вопросы.
Здесь и далее я буду предполагать, что вы уже ознакомились с базовыми возможностями jQuery, чтобы мы смогли говорить на одном языке (на javascript, ога).
Как минимум вы должны знать что такое: html, css, селекторы, обработчики и методы.Если же вы не успели прочитать всё то, что по ссылкам выше, то хотя бы внимательно ознакомьтесь с этим отредактированным изображением, взятым из какой-то статьи (на нем изображена вся суть jQuery):

В целом разработка под web - позволяет совершать ошибки и не особо заботится о том, что их не будет в 100% случаев. Специфика не та, не ракеты запускать

Но всё же, знать как протестировать свой код - нужно и это будет очень полезно. По-моему, самое простое и эффективное тестирование и написание кода под BotUI выглядит следующим образом:
- Продумываем в голове / пишем на листочке все переменные, которые мы хотим передавать из настроек в шаблон.
- Открываем BotUI, закидываем все нужные элементы, согласно продуманным переменным.
- Настраиваем размеры, положение, пишем вспомогательные тексты (описание и хелп).
- А вот тут начинается самое интересное: открываем код получившегося шаблона, копируем его и вставляем в пустой созданный *.html файл (в utf-8!).
- Открываем созданный *.html файл в редакторе кода (Notepad++ / SublimeText или другой) + браузере (лучше в FireFox, т.к. я подозреваю, что в ZP всё выполняется именно в нём).
- Открываем в браузере "Инструменты разработчика" (Ctrl+Shift+I), пишем обработчики jQuery в редакторе кода, обновляем страницу в браузере и смотрим во вкладке "Консоль", чтоб не появилось каких-то ошибок (если появляются - исправляем свой код).
- Делаем все нужные эффекты и взаимодействия с элементами, тестируем, копируем код из обычного редактора обратно в окно редактора BotUI в ProjectMaker.
- Всё! Мы прекрасны, а наш шаблон ещё прекраснее!)
Суть этого списка простыми словами: гораздо проще и удобнее тестировать html в обычном браузере, а также смотреть какие ошибки там возникают при написании js. Во встроенном редакторе в BotUI можно только чуть-чуть подправить код, постоянно что-то в нём редактировать - не очень удобная затея.
От простого к сложному, а затем снова к простому
Возможность использовать jQuery в интерфейсе ботов дает огромный полет фантазии для того, чтобы кастомизировать их и сделать не только красивыми, но и удобными для клиента. Но из-за того, что вариаций как его использовать - огромное количество, то рассмотреть абсолютно все варианты - не представляется возможным. Поэтому, я напишу только о тех способах работы с ним, которые на мой взгляд являются самыми востребованными для нас.
При добавлении любого элемента (кнопка, ввод текста, выбор вариантов) в интерфейс - добавляется сам элемент в html представлении и его родительская обёртка, тег div. У тега div всегда присутствует атрибут id, через который можно обращаться к элементу (или самому родительскому тегу div), а также можно задать уникальный идентификатор для самого элемента, используя правую панель "Свойства" -> вкладка "Дополнительно" -> Прочее -> ElementId. Это важное вступление, нужно раз и навсегда запомнить этот способ как обратиться к определенному элементу или его базовому/родительскому тегу.
Ещё одно очень важное отступление - частичное повторение из предыдущих абзацев. Следует запомнить, что весь код, который вы пишите на jQuery необходимо размещать ниже чем загрузка самой библиотеки jquery, но идеальным вариантом будет размещение кода перед закрывающимся тегом </body>. К тому же, стоит отметить, что jQuery код необходимо оборачивать специальной конструкцией, которая предотвратит выполнение кода, пока страница не загрузилась до конца (в нашем случае не критично, но лучше придерживаться этого стандарта). Выглядит это следующим образом:
HTML:
<!-- тут html-код нашего интерфейса -->
<script>
$(function() { // анонимная функция-обёртка
// здесь мы пишем обработчики для нашего интерфейса
}); // закрытие анонимной функции-обёртки
</script>
</body>
</html>Скрыть или отобразить какой-то элемент с помощью jQuery можно как минимум 3 способами:
- Используя метод .css():
На самом деле - это не очень корректный способ, т.к. придется самостоятельно дописывать получение значения и проверку текущего состояния. Лучше использовать этот метод, чтобы задать изменение какого-то css.JavaScript:$('#element1').css('display', 'none'); // скроет тег с id element1 $('#element1').css('display', 'block'); // отобразит тег с id element1 - Используя методы .hide() и .show():
Опять же - не всегда это решение является корректным, но уже гораздо лучше первого и используются по своему прямому назначению.JavaScript:$('#element1').hide(); // скроет тег с id element1 $('#element1').show(); // отобразит тег с id element1 - И последний, самый часто используемый метод .toggle():
В основном, такой подход используется для того, чтобы при каком-то событии скрыть или отобразить элемент. Например, при клике на кнопку - скрыть какие-то данные, с которыми она связана, а при повторном клике (если не прописано другой логики) - снова отобразить скрытые данные.JavaScript:$('#element1').toggle(); // получит текущее состояние тега с id=element1 и скроет его, если он видим или наоборот отобразит, если он скрыт
Детальное рассмотрение всех методов представлено в шаблоне show_hide.xmlz, но для начала и общего понимания как это всё работает - часть кода (первый пример с .css()) с комментариями дублирую тут:
JavaScript:
// добавляем обработчик (при действии click) для кнопки "скрыть", используя её id="btn_css1"
$("#btn_css1").on('click', function() {
$("#90").css("display", "none"); // скрываем текстовое поле через родительский тег c id="90"
});
В нем добавлены вышеперечисленные методы и их обработчики, причем методы для различных действий выбраны просто исходя из моих предпочтений. По факту вы можете для любых действий использовать любые обработчики.
Получение и изменение данных элемента
В jQuery есть несколько методов для работы с данными элементов, но все они имеют значительные отличия друг от друга:
- Метод .val() - служит для получения и изменения данных большинства элементов форм (input, select, textarea и других). Если выполнить его без аргументов, то мы получим значение указанного DOM-элемента, а если с аргументом - то соответственно изменим его значение.
- Метод .text() - предназначен для получения и изменения текстового представления содержимого тега, к которому он применяется (аналогичен знакомому нам innerText). То есть из кода:
При вызове данного метода на самом верхнем DOM-элементе:HTML:<div class="demo-container"> <div class="demo-box">Demonstration Box</div> <ul> <li>list item 1</li> <li>list <strong>item</strong> 2</li> </ul> </div>
Мы получим в результате:JavaScript:$("div.demo-container").text()
Для изменения данных текстового представления - следует по аналогии с методом .val() передать первым аргументом содержимое, которое мы хотим записать внутри тега.Код:Demonstration Box list item 1 list item 2 - Метод .html() - работает аналогично предыдущему методу, но с тем условием, что мы получим полный HTML-код из DOM-дерева (аналогичен знакомому нам innerHtml). Он точно также может и записать данные в html-представлении внутри тега.
- Последний рассматриваемый пример, который немного не похож на два предыдущих - это событие .change() - оно нужно для отслеживания изменений в значении тега, для которого оно применено.
Пример, который объясняет суть этого события: если применить событие .change() на тег select, то при изменении значения - мы получим это значение внутри переданной анонимной функции, т.е. отработает событие и далее мы можем в зависимости от выбранного пользователем элемента - строить свою логику. Да, немного сложно, но если посмотрите в последний пример в шаблоне, то сразу станет ясно о чем идет речь
Пример взаимодействия с этими методами сделан в шаблоне get_set.xmlz, а выглядит это следующим образом:

Визуальные эффекты
Визуальные эффекты - неотъемлемая часть красивого оформления, поэтому манипуляции с ними в jQuery сделаны максимально просто и удобно. Для работы с анимацией и эффектами обычно используют следующие методы:
- Метод .fadeIn() - анимировано отображает невидимый элемент, делая его видимым, плавно увеличивая уровень непрозрачности, используя эффект проявления. В первом аргументе можно передать скорость появления элемента в миллисекундах.
- Метод .fadeOut() - анимировано скрывает видимый элемент, делая его невидимым, плавно уменьшая уровень прозрачности, используя эффект растворения. Также в первом аргументе можно передать скорость скрытия в миллисекундах.
- Метод .animate() - самый часто используемый способ сделать любую анимацию, основанную на CSS. Обязательно в качестве первого аргумента нужно передать объект с CSS-свойствами, с помощью которых будет происходить анимация, но также можно задать длительность анимации в миллисекундах, используя второй необязательный аргумент.
Пример всех методов и некоторые красивые эффекты, создаваемые с помощью библиотеки animate.css (не рассматриваю её полноценно в контексте статьи, но решил использовать в качестве примера для облегчения поисков красивых эффектов) сделаны в шаблоне effects.xmlz. Посмотреть как это выглядит можно на следующем изображении:
Внимание! Эффекты, используемые в animate.css почему-то отказались работать в ZennoPoster, хотя в ProjectMaker работали, поэтому изображение оттуда. Будем ждать, когда это исправят.

Послесловие aka выводы
jQuery - мощный и интересный инструмент для тех, кто любит делать по настоящему красиво и качественно. Нам повезло, что разработчики сразу же включили его в BotUI, теперь создание входящих настроек - это будет такое же искусство, как и написание хорошего шаблона. Да, конечно, не многие буду заморачиваться с этим, но свою аудиторию среди шаблонописцев он точно найдет.
В данной статье я рассмотрел самый минимум из того, что теперь можно делать, поэтому вашим лучшим другом должна стать официальная документация - в ней рассмотрены все методы и события, а также добавлено множество примеров. Но если вам сложно начинать, например, по причине не знания английского, то стоит обратить внимание на учебники и статьи на русском, что я приводил в начале статьи. В целом, при знании HTML/CSS и хотя бы чуть-чуть javascript - библиотека jQuery не такая уж и сложная, если четко понимать что нужно сделать, тогда и решение будет где-то на поверхности, ну и гуглить никто не запрещал
 В сети находится огромное количество примеров и рассмотрено множество ситуаций, которые могут у вас возникнуть в ходе работы. Если искать решение, то оно всегда будет найдено!
В сети находится огромное количество примеров и рассмотрено множество ситуаций, которые могут у вас возникнуть в ходе работы. Если искать решение, то оно всегда будет найдено!Спасибо, что дочитали до конца, надеюсь вам было интересно и вы узнали что-то новое для себя.
Мне будет приятно, если эта публикация в первую очередь принесет пользу для камрадов, а уж конкурс - дело десятое

- Тема статьи
- Другое
- Номер конкурса статей
- Восьмой конкурс статей
Вложения
-
13,2 КБ Просмотры: 628
-
15,3 КБ Просмотры: 619
-
13,8 КБ Просмотры: 534
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование:




