- Регистрация
- 06.04.2016
- Сообщения
- 21
- Благодарностей
- 4
- Баллы
- 3
Похоже я переработал сегодня, стандартная процедура до этого не вызывала проблем.
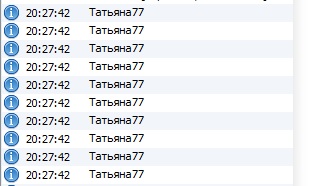
Делаю коллекцию девушек по xpath и запускаю цикл по ним, получаю 10 Тань
и тд до 10

А мне нужны ВСЕ понятное дело.
Делаю коллекцию девушек по xpath и запускаю цикл по ним, получаю 10 Тань
HTML:
<article><h4>Татьяна77</h4></article>
<article><h4>Алена88</h4></article>
Код:
Tab tab = instance.ActiveTab;
string post_xpath = "//article";
HtmlElementCollection posts = tab.FindElementsByXPath(post_xpath);
foreach (HtmlElement post in posts.Elements)
{
project.SendInfoToLog(post.FindChildByXPath("//h4", 0).InnerText);
}А мне нужны ВСЕ понятное дело.