tips for Bot UI
- Автор темы aleksa77
- Дата начала
- Регистрация
- 30.09.2011
- Сообщения
- 914
- Благодарностей
- 90
- Баллы
- 28
html, body {
width: 100 %;
height: 100 %;
margin: 0;
padding: 0;
}
div.fixed {
position: absolute;
}
div.absolute {
cursor: pointer;
position: absolute;
}
label.option {
white-space: nowrap;
overflow: hidden;
}
body {
font-family: 'Play';
background-image: linear-gradient(120deg, #fdfbfb 0%, #ebedee 100%);
}
html {
margin-left: calc(100vw - 100%);
}
select:-moz-focusring { color: transparent; text-shadow: 0 0 0 #000; }
option:-moz-focusring { color: transparent; text-shadow: 0 0 0 #000; }
b, li, ul, text, span, div.radio, label, input, h1, select, button, div.ignore, div.tab-content, div.tab-pane, option, textarea {
margin: 0px;
padding: 0px;
}
.highlighting-missing-element{
border-style: dashed;
border-color: #ffa500;
border-width: 3px;
}
</style>
<script type="text/javascript">
jQuery(document).ready(function(){
$("input[type=checkbox],input[type=radio],option,select").hover(function() {
$(this).css('cursor','pointer');
});
jQuery("input[type=checkbox],input[type=radio]").focus(
function(){
this.blur();
});
jQuery("select[multiple]").focus(
function(){
this.blur();
});
});
</script></head>
<body style="background-image: linear-gradient(120deg, #99402d 0%, #99402d 100%);" lang_list="English" active_language="English" id="body" class="skin-purple">
width: 100 %;
height: 100 %;
margin: 0;
padding: 0;
}
div.fixed {
position: absolute;
}
div.absolute {
cursor: pointer;
position: absolute;
}
label.option {
white-space: nowrap;
overflow: hidden;
}
body {
font-family: 'Play';
background-image: linear-gradient(120deg, #fdfbfb 0%, #ebedee 100%);
}
html {
margin-left: calc(100vw - 100%);
}
select:-moz-focusring { color: transparent; text-shadow: 0 0 0 #000; }
option:-moz-focusring { color: transparent; text-shadow: 0 0 0 #000; }
b, li, ul, text, span, div.radio, label, input, h1, select, button, div.ignore, div.tab-content, div.tab-pane, option, textarea {
margin: 0px;
padding: 0px;
}
.highlighting-missing-element{
border-style: dashed;
border-color: #ffa500;
border-width: 3px;
}
</style>
<script type="text/javascript">
jQuery(document).ready(function(){
$("input[type=checkbox],input[type=radio],option,select").hover(function() {
$(this).css('cursor','pointer');
});
jQuery("input[type=checkbox],input[type=radio]").focus(
function(){
this.blur();
});
jQuery("select[multiple]").focus(
function(){
this.blur();
});
});
</script></head>
<body style="background-image: linear-gradient(120deg, #99402d 0%, #99402d 100%);" lang_list="English" active_language="English" id="body" class="skin-purple">
- Регистрация
- 05.11.2014
- Сообщения
- 22 626
- Благодарностей
- 5 963
- Баллы
- 113
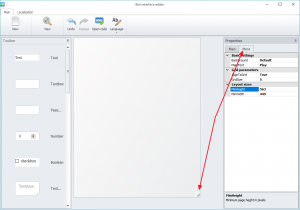
What ZP version do you have by the way?i tried, when i type 1000 for height it back me to 600 i can not put more
I don't get this problem in latest version. Please check it
Вложения
-
10,2 КБ Просмотры: 116
- Регистрация
- 30.09.2011
- Сообщения
- 914
- Благодарностей
- 90
- Баллы
- 28
I now installed latest version please check the video :
https://screencast-o-matic.com/watch/cqh12bZdNP
https://screencast-o-matic.com/watch/cqh12bZdNP
- Регистрация
- 05.11.2014
- Сообщения
- 22 626
- Благодарностей
- 5 963
- Баллы
- 113
Do you work with old project or newly created?I now installed latest version please check the video :
https://screencast-o-matic.com/watch/cqh12bZdNP
I suppose you won't get this with newly created.
And in your old project you should review html code of this backgound element.