- Регистрация
- 13.08.2017
- Сообщения
- 225
- Благодарностей
- 17
- Баллы
- 18
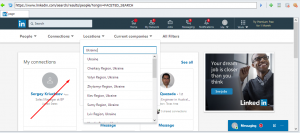
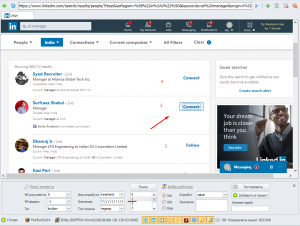
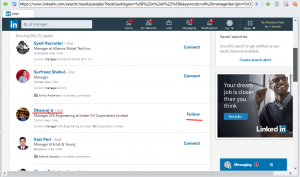
Не получается захватить элемент из выпадающего списка. Пробовал через ввод значения + эмуляцию клавиатуры. При нажатии {ENTER} страница просто обновляется без нужных данных.
Подскажите пожалуйста, как можно правильно реализовать этот момент
eqwewqe.qwewqe.00@bk.ru:ZxCvBnM123890
вот аккаунт, чтобы войти. (от почты тот же пароль)
Сайт: linkedin.com
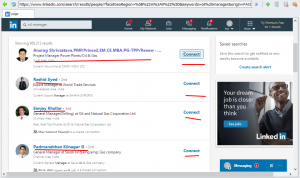
Страничка со списком: https://www.linkedin.com/search/results/people
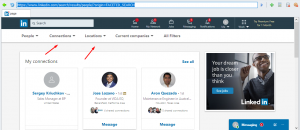
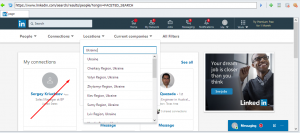
Locations с выбором города и страны, и connections (там всего 3 пункта).


Подскажите пожалуйста, как можно правильно реализовать этот момент
eqwewqe.qwewqe.00@bk.ru:ZxCvBnM123890
вот аккаунт, чтобы войти. (от почты тот же пароль)
Сайт: linkedin.com
Страничка со списком: https://www.linkedin.com/search/results/people
Locations с выбором города и страны, и connections (там всего 3 пункта).