- Регистрация
- 26.10.2019
- Сообщения
- 494
- Благодарностей
- 195
- Баллы
- 43
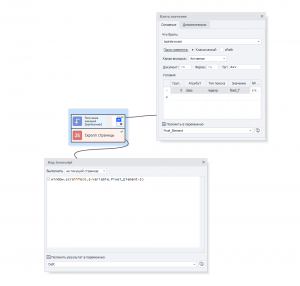
Здравствуйте. Есть задача - листать стену группы в соц сети. Сначала я определяю расположение следующего поста, с помощью topinbowser, затем через кубик JS перехожу на область из переменной, которую получил в первом действии. Использую JS т.к. там можно вставлять переменные. И перехожу на нужное место (следующий пост) операцией window.scrollTo(0,{-Variable.Pixel_Element-}) . Подскажите как сделать этот переход плавным ? что бы был именно скролл, а не рывок до следующего поста. Заранее спасибо
Вложения
-
28,2 КБ Просмотры: 250