Хочу заполнить сайт уже готовым контентом, и автоматически сформированными seo тегами:
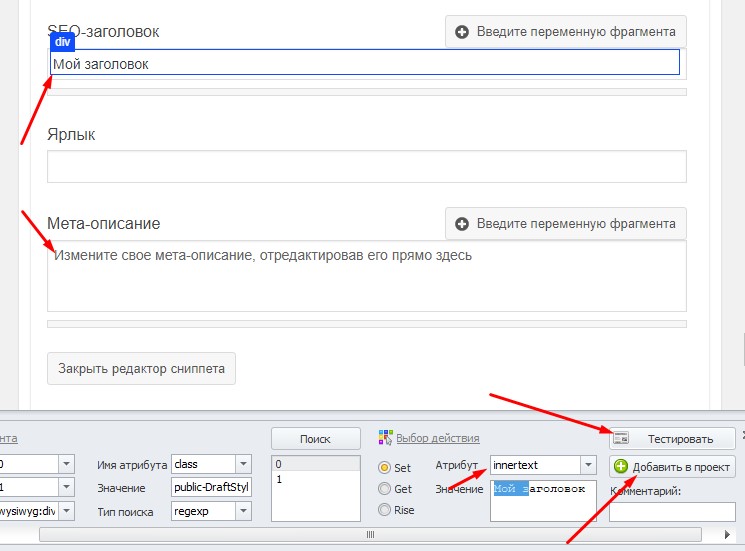
SEO-заголовок
Мета-описание
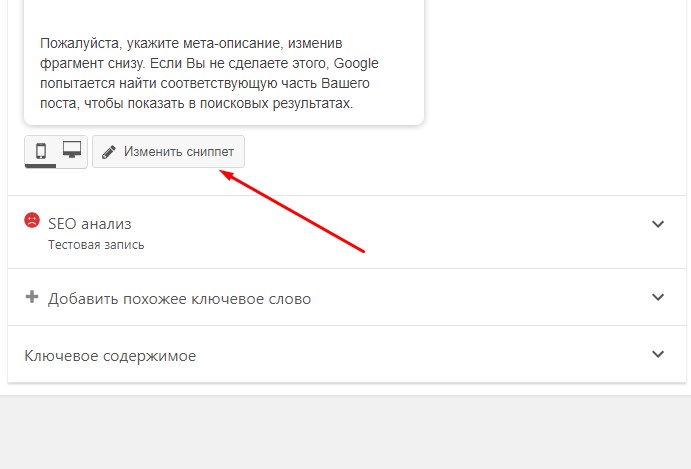
По клику вываливаются поля для заполнения:

Я передаю из переменных мои подготовленные - "Заголовок" и "описание" в эти поля

Но при сохранении поста (Событие по кнопке "Сохранить") данные в этих полях не сохраняются.
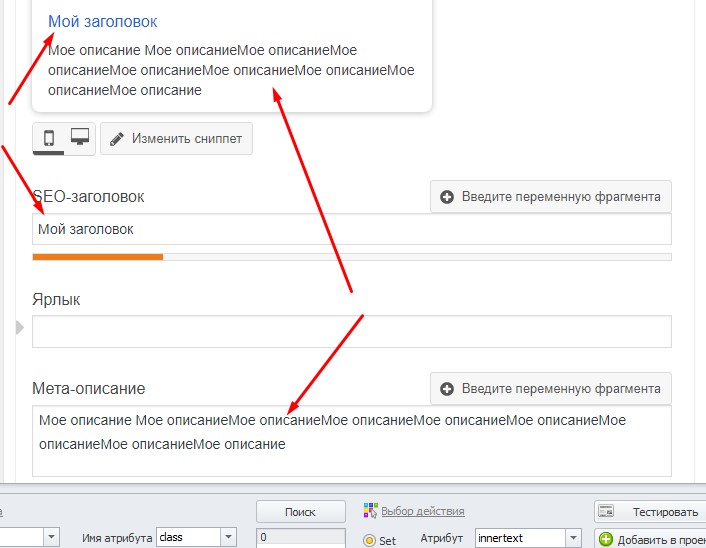
Сохранение происходит в одном случае, если я их забиваю ручками. Тогда вверху Йост показывает как это будет выглядеть.

При таком способе добавления данных через Set - Йост никаких изменений не фиксирует.
Подскажите как это победить.
SEO-заголовок
Мета-описание
По клику вываливаются поля для заполнения:
Я передаю из переменных мои подготовленные - "Заголовок" и "описание" в эти поля
Но при сохранении поста (Событие по кнопке "Сохранить") данные в этих полях не сохраняются.
Сохранение происходит в одном случае, если я их забиваю ручками. Тогда вверху Йост показывает как это будет выглядеть.
При таком способе добавления данных через Set - Йост никаких изменений не фиксирует.
Подскажите как это победить.