Кнопка под сообщением в телеграм
- Автор темы cherus09
- Дата начала
nicanil
Client
- Регистрация
- 06.03.2016
- Сообщения
- 2 247
- Благодарностей
- 1 832
- Баллы
- 113
Запрос на
Тело запроса:
Код:
https://api.telegram.org/bot{-Variable.bot_key-}/sendMessage
JSON:
{
"chat_id": {-Variable.chat_id-},
"text": "Пример сообщения с кнопкой-ссылкой",
"parse_mode": "HTML",
"reply_markup": {
"inline_keyboard": [
[
{
"text": "Текст кнопки",
"url": "https://google.ru/"
}
]
]
}
}Nikotim
Client
- Регистрация
- 26.02.2017
- Сообщения
- 61
- Благодарностей
- 22
- Баллы
- 8
Ребята подскажите пожалуйста что бы в этом коде только чисто кнопка отправлялась а не текст тоже. Что бы как новый пост кнопка отдельно не шла. А то у меня получается два пост запроса один в urlencoded а другой в JSON/ Или может это как то в один постзапрос пихнуть можно?Запрос наТело запроса:Код:https://api.telegram.org/bot{-Variable.bot_key-}/sendMessage
JSON:{ "chat_id": {-Variable.chat_id-}, "text": "Пример сообщения с кнопкой-ссылкой", "parse_mode": "HTML", "reply_markup": { "inline_keyboard": [ [ { "text": "Текст кнопки", "url": "https://google.ru/" } ] ] } }
У меня сейчас так
1 Post запрос
C#:
chat_id=ID&parse_mode=HTML&text=
<a href="{-Variable.poster-}"> </a>
<a href="{-Variable.ssilka-}"><b>{-Variable.title-}</b></a>
{-Variable.description-}
{-Variable.genre-}
C#:
{
"chat_id": ID,
"text": "{-Variable.title-}",
"parse_mode": "HTML",
"reply_markup": {
"inline_keyboard": [
[
{
"text": "Смотреть Онлайн",
"url": "{-Variable.ssilka-}"
}
]
]
}
}Вот пример реализации на C#
Результат:

C#:
string token = "1650685845:AAGqNhDq8SrJCGAhoSQ7tocAy9Q1kycpWrg";
string chat_id = "228243412456";
string message = "Ваш текст";
string url = "Здесь ваша ссылка";
var knopka = "{\"inline_keyboard\": [[{\"text\": \"Кнопка\", \"url\": \""+url+"\"}]]}";
string post = "https://api.telegram.org/bot"+token+"/sendMessage?chat_id="+chat_id+"&text="+message+"&parse_mode=Markdown&reply_markup="+knopka;
string PostData = string.Empty;
ZennoPoster.HttpPost(post, PostData, "application/x-www-form-urlencoded", "", "UTF-8",ZennoLab.InterfacesLibrary.Enums.Http.ResponceType.BodyOnly);Nikotim
Client
- Регистрация
- 26.02.2017
- Сообщения
- 61
- Благодарностей
- 22
- Баллы
- 8
Спасибо но в этом коде нет поддержки html для текста не подскажите как реализовать ?Вот пример реализации на C#
Результат:C#:string token = "1650685845:AAGqNhDq8SrJCGAhoSQ7tocAy9Q1kycpWrg"; string chat_id = "228243412456"; string message = "Ваш текст"; string url = "Здесь ваша ссылка"; var knopka = "{\"inline_keyboard\": [[{\"text\": \"Кнопка\", \"url\": \""+url+"\"}]]}"; string post = "https://api.telegram.org/bot"+token+"/sendMessage?chat_id="+chat_id+"&text="+message+"&parse_mode=Markdown&reply_markup="+knopka; string PostData = string.Empty; ZennoPoster.HttpPost(post, PostData, "application/x-www-form-urlencoded", "", "UTF-8",ZennoLab.InterfacesLibrary.Enums.Http.ResponceType.BodyOnly);
Посмотреть вложение 72197
Нужно заменить в запросеСпасибо но в этом коде нет поддержки html для текста не подскажите как реализовать ?
Код:
parse_mode=Markdown
Код:
parse_mode=HTMLNikotim
Client
- Регистрация
- 26.02.2017
- Сообщения
- 61
- Благодарностей
- 22
- Баллы
- 8
Не работает это хтмл теги не читает и Markdown разметку тожеНужно заменить в запросе
НаКод:parse_mode=Markdown
Код:parse_mode=HTML
Последнее редактирование:
Добавил теги:
Вот результат:

C#:
string token = "1650685845:AAGqNhDq8SrJCGAhoUQ7tocAy9Q1kyppWrg";
string chat_id = "2771518283";
string message = "<b>Жирный текст</b>\r\n<a href=\"http://site.com\"><b>Ссылка</b></a>";
string url = "https://site.com";
var knopka = "{\"inline_keyboard\": [[{\"text\": \"Кнопка\", \"url\": \""+url+"\"}]]}";
string post = "https://api.telegram.org/bot"+token+"/sendMessage?chat_id="+chat_id+"&text="+message+"&parse_mode=HTML&reply_markup="+knopka;
string PostData = string.Empty;
ZennoPoster.HttpPost(post, PostData, "application/x-www-form-urlencoded", "", "UTF-8",ZennoLab.InterfacesLibrary.Enums.Http.ResponceType.BodyOnly);Nikotim
Client
- Регистрация
- 26.02.2017
- Сообщения
- 61
- Благодарностей
- 22
- Баллы
- 8
Вот результат:
Посмотреть вложение 72226
[/QUOTE]
Спасибо большое вот только при проставление хэштегов перестает работать шаб. Не знаю как сейчас хештеги втулить
Посмотреть вложение 72226
[/QUOTE]
Спасибо большое вот только при проставление хэштегов перестает работать шаб. Не знаю как сейчас хештеги втулить
Mikhail B.
Client
- Регистрация
- 23.12.2014
- Сообщения
- 14 453
- Благодарностей
- 5 473
- Баллы
- 113
Nikotim
Client
- Регистрация
- 26.02.2017
- Сообщения
- 61
- Благодарностей
- 22
- Баллы
- 8
Помогло спасибоОбработка текста. Encode/decode
Попробуй.
Vinovnik
Client
- Регистрация
- 10.08.2016
- Сообщения
- 357
- Благодарностей
- 107
- Баллы
- 43
а как сюда картинку прикрутить?Добавил теги:
Вот результат:C#:string token = "1650685845:AAGqNhDq8SrJCGAhoUQ7tocAy9Q1kyppWrg"; string chat_id = "2771518283"; string message = "<b>Жирный текст</b>\r\n<a href=\"http://site.com\"><b>Ссылка</b></a>"; string url = "https://site.com"; var knopka = "{\"inline_keyboard\": [[{\"text\": \"Кнопка\", \"url\": \""+url+"\"}]]}"; string post = "https://api.telegram.org/bot"+token+"/sendMessage?chat_id="+chat_id+"&text="+message+"&parse_mode=HTML&reply_markup="+knopka; string PostData = string.Empty; ZennoPoster.HttpPost(post, PostData, "application/x-www-form-urlencoded", "", "UTF-8",ZennoLab.InterfacesLibrary.Enums.Http.ResponceType.BodyOnly);
Посмотреть вложение 72226
Vinovnik
Client
- Регистрация
- 10.08.2016
- Сообщения
- 357
- Благодарностей
- 107
- Баллы
- 43
Спасибо, но это немного не то что я просил.Картинку надо отправлять с помощью sendPhoto. Прикрепил пример.
Вот, может кому пригодится:
C#:
string img = @"путь к картинке";
string strToken = "токен бота";
string strChatId = "id чата";
string proxy = "прокси";
string message = "описание";
string url = "ссылка";
var knopka = "{\"inline_keyboard\": [[{\"text\": \"Перейти на сайт\", \"url\": \""+url+"\"}]]}";
string mode = "&parse_mode=Html";
string data = "--8d769bc78125cd4\n";
data += string.Format("Content-Disposition: form-data; name=\"photo\"; filename=\"{0}\"\n", img);
data += "Content-Type: application/octet-stream\n";
data += img;
string resRequest = ZennoPoster.HttpPost(
"https://api.telegram.org/bot" + strToken + "/sendPhoto?chat_id=" + strChatId+"&caption="+message+"&parse_mode=HTML&reply_markup="+knopka+mode,
data,"multipart/form-data",proxy,"UTF-8",ZennoLab.InterfacesLibrary.Enums.Http.ResponceType.HeaderAndBody,
30000,"","Mozilla/5.0 (Windows NT 10.0; WOW64; rv:45.0) Gecko/20100101 Firefox/45.0",true,5,
new[] {"Host: api.telegram.org"});twisterrr
Client
- Регистрация
- 25.12.2011
- Сообщения
- 284
- Благодарностей
- 23
- Баллы
- 18
а как сюда прикрутить кнопку ссылку?Картинку надо отправлять с помощью sendPhoto. Прикрепил пример.
------WebKitFormBoundary{-Variable.boundary-}
Content-Disposition: form-data; name="chat_id"
{-Variable.chat_id-}
------WebKitFormBoundary{-Variable.boundary-}
Content-Disposition: form-data; name="photo"; filename="{-Variable.filename-}"
Content-Type: image/jpeg
{-Variable.image_filepath-}
------WebKitFormBoundary{-Variable.boundary-}
Content-Disposition: form-data; name="caption"
{-Variable.random_text-}
GREXA
Client
- Регистрация
- 16.09.2017
- Сообщения
- 276
- Благодарностей
- 103
- Баллы
- 43
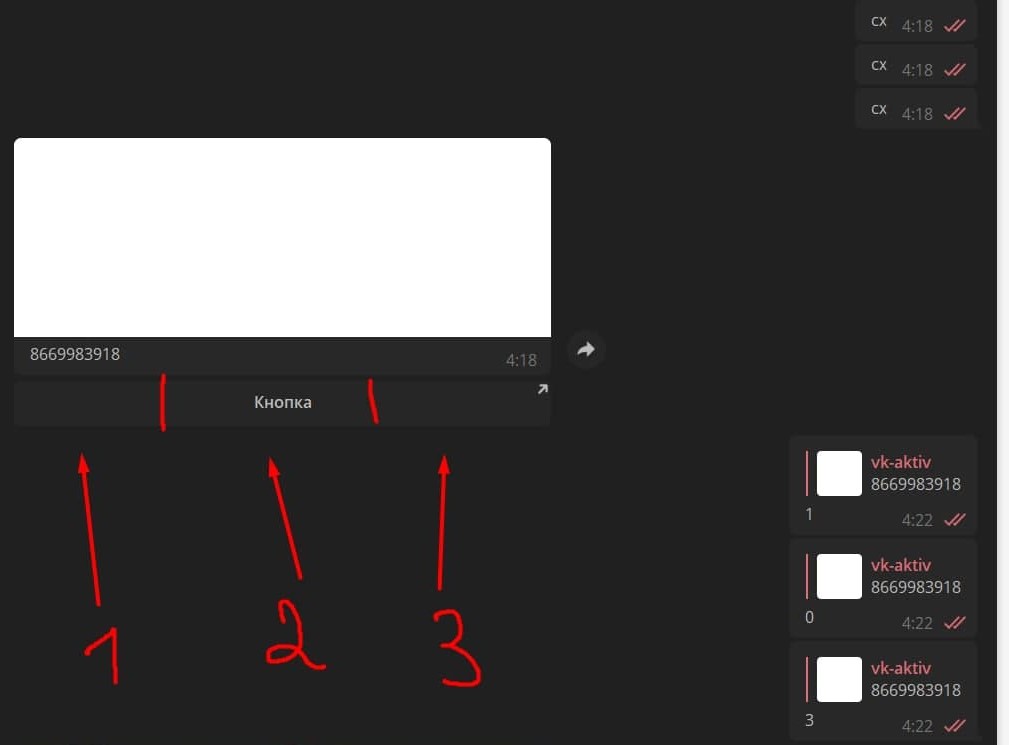
Хочу спросить у знающих людей, можно ли сделать вот как на скрине ? приложу ниже.
Чтобы было 3 кнопки:
и когда я нажимаю на 1 кнопку то ответ приходил на это же сообщение c ответом "1"
если на 2 кнопку то так же на это сообщение c ответом "2"
если на 3 кнопку то так же на это сообщение c ответом "3"

Чтобы было 3 кнопки:
и когда я нажимаю на 1 кнопку то ответ приходил на это же сообщение c ответом "1"
если на 2 кнопку то так же на это сообщение c ответом "2"
если на 3 кнопку то так же на это сообщение c ответом "3"

