- Регистрация
- 25.11.2019
- Сообщения
- 19
- Благодарностей
- 6
- Баллы
- 3
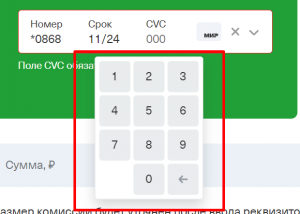
Например, на сайте https://www.tinkoff.ru/cardtocard/ (не реклама) при вводе данных карты появляется дополнительный блок с цифрами, с помощью которого нужно заполнить поле cvc.
Если после того, как оно появилось кликнуть в другом месте (хоть в отладчике браузера), то это окно удаляется из dom дерева.
Когда кликаешь снова на поле, это окно опять встраивается.
Как мне найти и кликнуть на элементы внутри этого окна и, собственно, заполнить поле cvc?
Если после того, как оно появилось кликнуть в другом месте (хоть в отладчике браузера), то это окно удаляется из dom дерева.
Когда кликаешь снова на поле, это окно опять встраивается.
Как мне найти и кликнуть на элементы внутри этого окна и, собственно, заполнить поле cvc?
Вложения
-
26,1 КБ Просмотры: 128