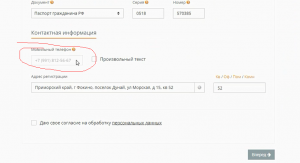
Кто знает как сделать, please help me!!!
В обычном браузере(chrome) убирается. Как сделать тоже самое как на видео:
средствами zennoposter, С# или еще каким либо методом?
Если нужен доступ к аккаунту, я пришлю в ЛС.
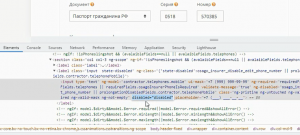
код:
<label class="input state-disabled" ng-class="{'state-disabled':osago_insurer_disable_edit_phone_number || prolongationDisabledFields.contractor.telephoneMobile}">
<input type="text" ng-model="contractor.telephones.mobile" ui-mask="+7 (999) 999-99-99" ng-required="requiredFields && requiredFields.telephones || requiredFields.osagoInsurerPhoneIsRequired" validate-message="true" ng-disabled="osago_insurer_disable_edit_phone_number || prolongationDisabledFields.contractor.telephoneMobile" class="ng-pristine ng-untouched ng-valid ng-valid-required ng-valid-mask ng-not-empty" disabled="disabled" placeholder="+7 (___) ___-__-__">
</label>
В обычном браузере(chrome) убирается. Как сделать тоже самое как на видео:
средствами zennoposter, С# или еще каким либо методом?
Если нужен доступ к аккаунту, я пришлю в ЛС.
код:
<label class="input state-disabled" ng-class="{'state-disabled':osago_insurer_disable_edit_phone_number || prolongationDisabledFields.contractor.telephoneMobile}">
<input type="text" ng-model="contractor.telephones.mobile" ui-mask="+7 (999) 999-99-99" ng-required="requiredFields && requiredFields.telephones || requiredFields.osagoInsurerPhoneIsRequired" validate-message="true" ng-disabled="osago_insurer_disable_edit_phone_number || prolongationDisabledFields.contractor.telephoneMobile" class="ng-pristine ng-untouched ng-valid ng-valid-required ng-valid-mask ng-not-empty" disabled="disabled" placeholder="+7 (___) ___-__-__">
</label>
Вложения
-
120,7 КБ Просмотры: 99
-
323,7 КБ Просмотры: 95
Последнее редактирование: