- Регистрация
- 03.05.2016
- Сообщения
- 873
- Благодарностей
- 618
- Баллы
- 93
Помогите написать HTTP запрос на загрузку картинки через byte[]
Метод ZP
Есть метод загрузки картинки через файл
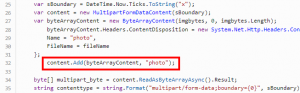
Помогите написать такой же метод, только загрузку картинке через byte[]
Метод ZP
Есть метод загрузки картинки через файл
Помогите написать такой же метод, только загрузку картинке через byte[]
C#:
var pathImg = @"C:\Users\Work\Desktop\qwer.png"; //Путь картинки
var userAgent = project.Profile.UserAgent;
var proxy = string.Empty;
var nameImg = Path.GetFileNameWithoutExtension(pathImg);
var rnd = ZennoLab.Macros.TextProcessing.RandomText(16, "dc");
var url = "https://telegra.ph/upload";
var content = $"------WebKitFormBoundary{rnd}\r\n" +
$"Content-Disposition: form-data; name=\"file\"; filename=\"{nameImg}\"\r\n" +
$"Content-Type: image/png\r\n\r\n" +
$"{pathImg}\r\n" +
$"------WebKitFormBoundary{rnd}--";
var resp = ZennoPoster.HTTP.Request
(
method: ZennoLab.InterfacesLibrary.Enums.Http.HttpMethod.POST,
UserAgent: userAgent,
proxy: proxy,
url: url,
content: content,
contentPostingType: $"multipart/form-data; boundary=----WebKitFormBoundary{rnd}",
Encoding: "utf-8",
respType: ZennoLab.InterfacesLibrary.Enums.Http.ResponceType.BodyOnly,
Timeout: 30000,
UseRedirect: true, MaxRedirectCount: 5,
AdditionalHeaders: new[] { "Referer: https://telegra.ph/" },
cookieContainer: project.Profile.CookieContainer
);