Hi, anyone one know how to use keyboard emulation -DOWN in the 'State' ? i want to change state and it works when i test manually, i need to write it to scripts but i don't know much about code.
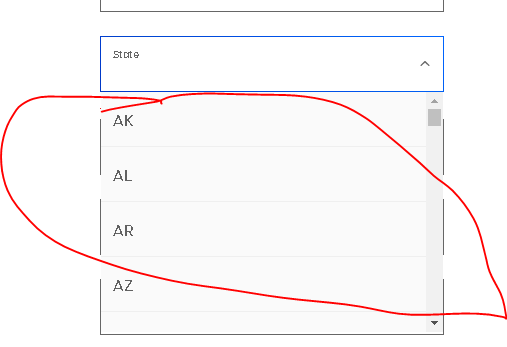
1, Click on the 'State' or focus on it. It will pop up a drop-down list.
2 .Press 'DOWN' on the keyboard, the state will be changed according to how many times i pressed "DOWN"
3. Press 'Enter' to select the state that i want
I don't know how to write step 2 and step 3, please help if you can. Thank you


1, Click on the 'State' or focus on it. It will pop up a drop-down list.
2 .Press 'DOWN' on the keyboard, the state will be changed according to how many times i pressed "DOWN"
3. Press 'Enter' to select the state that i want
I don't know how to write step 2 and step 3, please help if you can. Thank you
HTML:
<div role="tablist" aria-orientation="horizontal" class="payment-layout__tabs"><a role="tab" id="tab-cards" aria-selected="true" aria-controls="panel-cards" tabindex="1" aria-label="Credit Card" class="tab qt-cctab"><div class="centering-track"><ul class="accepted-cards"><li class="visa"></li><li class="mastercard"></li><li class="amex"></li><li class="discover"></li></ul></div></a> <a role="tab" id="tab-paypal" aria-selected="false" aria-controls="panel-paypal" tabindex="1" aria-label="PayPal" class="tab tab--payPal qt-paypaltab"></a> <div class="active-indicator"></div></div> <div class="payment-layout__tab-content"><div id="panel-cards" role="tabpanel" aria-labelledby="tab-cards" class="payment-layout__tab-content__cc"><!----> <div class="form-cc-payment form-us"><div class="grid-item grid-item--first_name"><div class="field-wrapper field-wrapper--floating-label field-wrapper--first_name"><input id="first_name" name="first_name" placeholder="" autocomplete="" maxlength="200" tabindex="1" data-recurly="first_name" required="required" aria-required="true" data-ci="first_name" type="text" class="qt-first_nametxtfield"></input> <label for="first_name" class="floated">First Name</label> <!----> <!----></div> <!----> <!----></div><div class="grid-item grid-item--last_name"><div class="field-wrapper field-wrapper--floating-label field-wrapper--last_name"><input id="last_name" name="last_name" placeholder="" autocomplete="" maxlength="200" tabindex="2" data-recurly="last_name" required="required" aria-required="true" data-ci="last_name" type="text" class="qt-last_nametxtfield"></input> <label for="last_name" class="floated">Last Name</label> <!----> <!----></div> <!----> <!----></div><div class="grid-item grid-item--address1"><div class="field-wrapper field-wrapper--floating-label field-wrapper--address1"><input id="address1" name="address1" placeholder="" autocomplete="" tabindex="3" data-recurly="address1" required="required" aria-required="true" data-ci="address1" type="text" class="qt-addresstxtfield"></input> <label for="address1" class="floated">Address</label> <!----> <!----></div> <!----> <!----></div><div class="grid-item grid-item--city"><div class="field-wrapper field-wrapper--floating-label field-wrapper--city"><input id="city" name="city" placeholder="" autocomplete="" tabindex="4" data-recurly="city" required="required" aria-required="true" data-ci="city" type="text" class="qt-citytxtfield"></input> <label for="city" class="">City</label> <!----> <!----></div> <!----> <!----></div><div class="grid-item grid-item--state"><div id="custom-selector-state" role="listbox" tabindex="5" aria-label="State" aria-controls="custom-selector-state-selected" class="select-box-wrapper field-wrapper field-wrapper--floating-label field-wrapper--state focused" aria-expanded="true"><div class="caret"></div> <select id="state" tabindex="5" data-recurly="state" aria-label="State" aria-required="true" class="selected qt-statetxtfield"><option aria-label="AK" value="AK">
AK
</option><option aria-label="AL" value="AL">
AL
</option><option aria-label="AR" value="AR">
AR
</option><option aria-label="AZ" value="AZ">
AZ
</option><option aria-label="CA" value="CA">
CA
</option><option aria-label="CO" value="CO">
CO
</option><option aria-label="CT" value="CT">
CT
</option><option aria-label="DC" value="DC">
DC
</option><option aria-label="DE" value="DE">
DE
</option><option aria-label="FL" value="FL">
FL
</option><option aria-label="GA" value="GA">
GA
</option><option aria-label="GU" value="GU">
GU
</option><option aria-label="HI" value="HI">
HI
</option><option aria-label="IA" value="IA">
IA
</option><option aria-label="ID" value="ID">
ID
</option><option aria-label="IL" value="IL">
IL
</option><option aria-label="IN" value="IN">
IN
</option><option aria-label="KS" value="KS">
KS
</option><option aria-label="KY" value="KY">
KY
</option><option aria-label="LA" value="LA">
LA
</option><option aria-label="MA" value="MA">
MA
</option><option aria-label="MD" value="MD">
MD
</option><option aria-label="ME" value="ME">
ME
</option><option aria-label="MI" value="MI">
MI
</option><option aria-label="MN" value="MN">
MN
</option><option aria-label="MO" value="MO">
MO
</option><option aria-label="MS" value="MS">
MS
</option><option aria-label="MT" value="MT">
MT
</option><option aria-label="NC" value="NC">
NC
</option><option aria-label="ND" value="ND">
ND
</option><option aria-label="NE" value="NE">
NE
</option><option aria-label="NH" value="NH">
NH
</option><option aria-label="NJ" value="NJ">
NJ
</option><option aria-label="NM" value="NM">
NM
</option><option aria-label="NV" value="NV">
NV
</option><option aria-label="NY" value="NY">
NY
</option><option aria-label="OH" value="OH">
OH
</option><option aria-label="OK" value="OK">
OK
</option><option aria-label="OR" value="OR">
OR
</option><option aria-label="PA" value="PA">
PA
</option><option aria-label="RI" value="RI">
RI
</option><option aria-label="SC" value="SC">
SC
</option><option aria-label="SD" value="SD">
SD
</option><option aria-label="TN" value="TN">
TN
</option><option aria-label="TX" value="TX">
TX
</option><option aria-label="UT" value="UT">
UT
</option><option aria-label="VA" value="VA">
VA
</option><option aria-label="VI" value="VI">
VI
</option><option aria-label="VT" value="VT">
VT
</option><option aria-label="WA" value="WA">
WA
</option><option aria-label="WI" value="WI">
WI
</option><option aria-label="WV" value="WV">
WV
</option><option aria-label="WY" value="WY">
WY
</option></select> <div id="custom-selector-state-selected" role="region" aria-live="polite" class="select-selected">
AK
</div> <label aria-label="State" for="state" class="floated">
State
</label> <ul class="select-items select-hide"><li value="10" aria-label="AK" class="select-option">
AK
</li><li value="AL" aria-label="AL" class="select-option">
AL
</li><li value="AR" aria-label="AR" class="select-option">
AR
</li><li value="AZ" aria-label="AZ" class="select-option">
AZ
</li><li value="CA" aria-label="CA" class="select-option">
CA
</li><li value="CO" aria-label="CO" class="select-option">
CO
</li><li value="CT" aria-label="CT" class="select-option">
CT
</li><li value="DC" aria-label="DC" class="select-option">
DC
</li><li value="DE" aria-label="DE" class="select-option">
DE
</li><li value="FL" aria-label="FL" class="select-option">
FL
</li><li value="GA" aria-label="GA" class="select-option">
GA
</li><li value="GU" aria-label="GU" class="select-option">
GU
</li><li value="HI" aria-label="HI" class="select-option">
HI
</li><li value="IA" aria-label="IA" class="select-option">
IA
</li><li value="ID" aria-label="ID" class="select-option">
ID
</li><li value="IL" aria-label="IL" class="select-option">
IL
</li><li value="IN" aria-label="IN" class="select-option">
IN
</li><li value="KS" aria-label="KS" class="select-option">
KS
</li><li value="KY" aria-label="KY" class="select-option">
KY
</li><li value="LA" aria-label="LA" class="select-option">
LA
</li><li value="MA" aria-label="MA" class="select-option">
MA
</li><li value="MD" aria-label="MD" class="select-option">
MD
</li><li value="ME" aria-label="ME" class="select-option">
ME
</li><li value="MI" aria-label="MI" class="select-option">
MI
</li><li value="MN" aria-label="MN" class="select-option">
MN
</li><li value="MO" aria-label="MO" class="select-option">
MO
</li><li value="MS" aria-label="MS" class="select-option">
MS
</li><li value="MT" aria-label="MT" class="select-option">
MT
</li><li value="NC" aria-label="NC" class="select-option">
NC
</li><li value="ND" aria-label="ND" class="select-option">
ND
</li><li value="NE" aria-label="NE" class="select-option">
NE
</li><li value="NH" aria-label="NH" class="select-option">
NH
</li><li value="NJ" aria-label="NJ" class="select-option">
NJ
</li><li value="NM" aria-label="NM" class="select-option">
NM
</li><li value="NV" aria-label="NV" class="select-option">
NV
</li><li value="NY" aria-label="NY" class="select-option">
NY
</li><li value="OH" aria-label="OH" class="select-option">
OH
</li><li value="OK" aria-label="OK" class="select-option">
OK
</li><li value="OR" aria-label="OR" class="select-option">
OR
</li><li value="PA" aria-label="PA" class="select-option">
PA
</li><li value="RI" aria-label="RI" class="select-option">
RI
</li><li value="SC" aria-label="SC" class="select-option">
SC
</li><li value="SD" aria-label="SD" class="select-option">
SD
</li><li value="TN" aria-label="TN" class="select-option">
TN
</li><li value="TX" aria-label="TX" class="select-option">
TX
</li><li value="UT" aria-label="UT" class="select-option">
UT
</li><li value="VA" aria-label="VA" class="select-option">
VA
</li><li value="VI" aria-label="VI" class="select-option">
VI
</li><li value="VT" aria-label="VT" class="select-option">
VT
</li><li value="WA" aria-label="WA" class="select-option">
WA
</li><li value="WI" aria-label="WI" class="select-option">
WI
</li><li value="WV" aria-label="WV" class="select-option">
WV
</li><li value="WY" aria-label="WY" class="select-option">
WY
</li></ul></div>