- Регистрация
- 21.09.2022
- Сообщения
- 378
- Благодарностей
- 37
- Баллы
- 28
Zennoposter — это мощный инструмент для автоматизации веб-процессов. Сервис позволяет создавать ботов, которые выполняют задачи юзера на сайтах и в файлах: заполняют формы, подтверждают данные, парсят контент или накручивают просмотры.
Для работы в Zennoposter не требуются навыки в разработке, достаточно составить скрипт в интерфейсе — все действия выполнят программируемые боты. Номинально сервис доступен для понимания рядового пользователя, однако при умении программировать на C# или JavaScript возможности автоматизации становятся безграничными.
Давайте попробуем реализовать проект в Zennoposter, например, автоматически спарсить комментарии на Youtube. Это подробная инструкция из 50 шагов по созданию такого шаблона — пройдя их один раз, можно будет постоянно применять Zennoposter для решения своих задач. Итак, поехали!
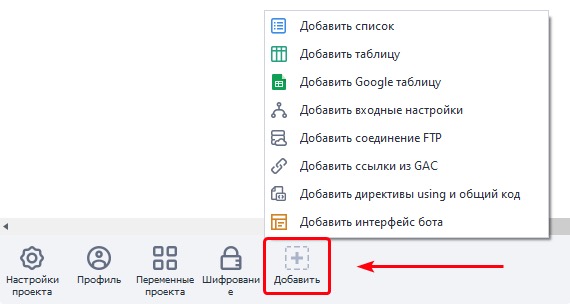
1. Сперва заходим в ProjectMaker, создаем новый проект, выбираем на закрепленной внизу панели статических блоков «Интерфейс бота».


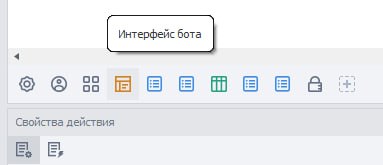
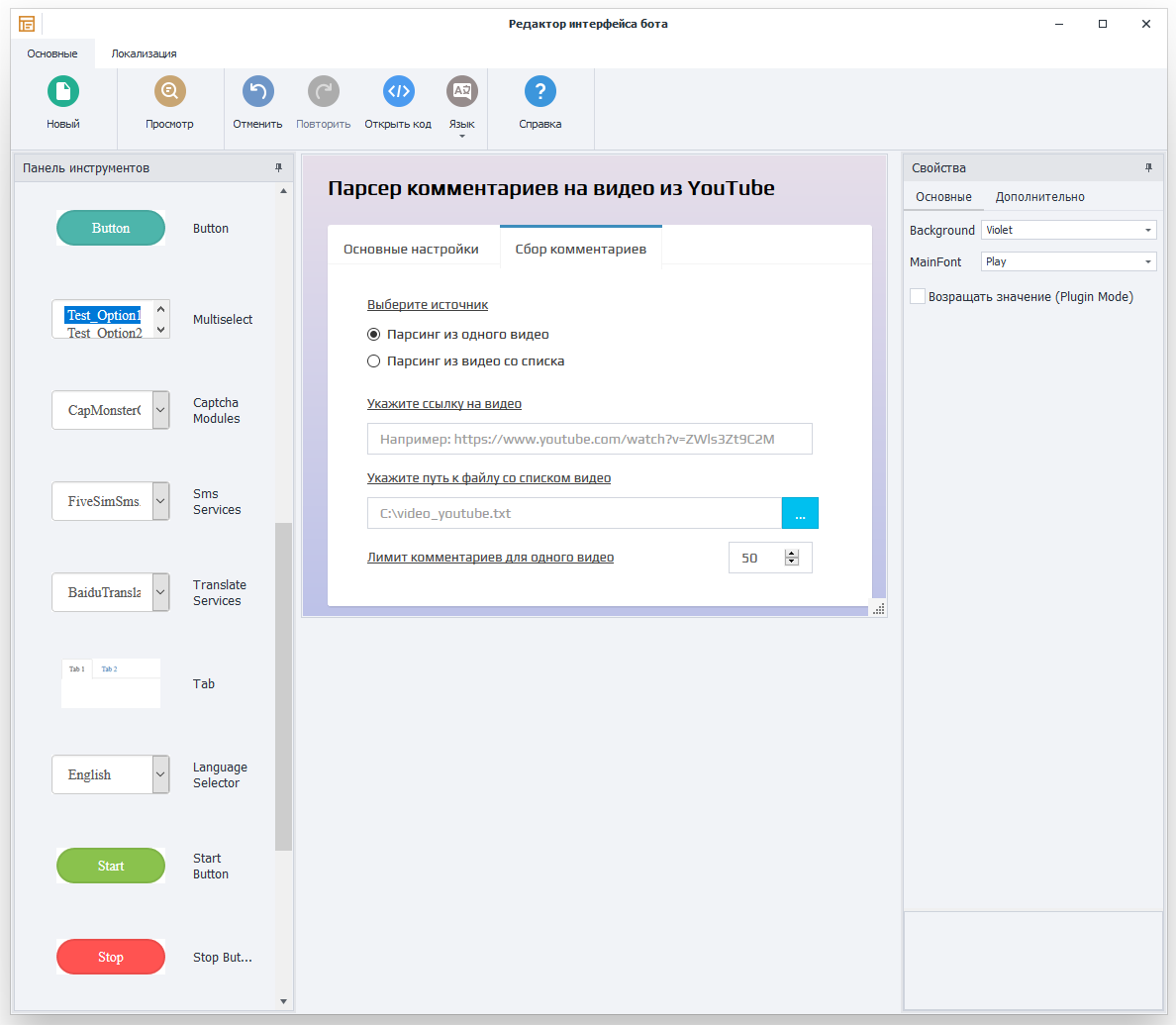
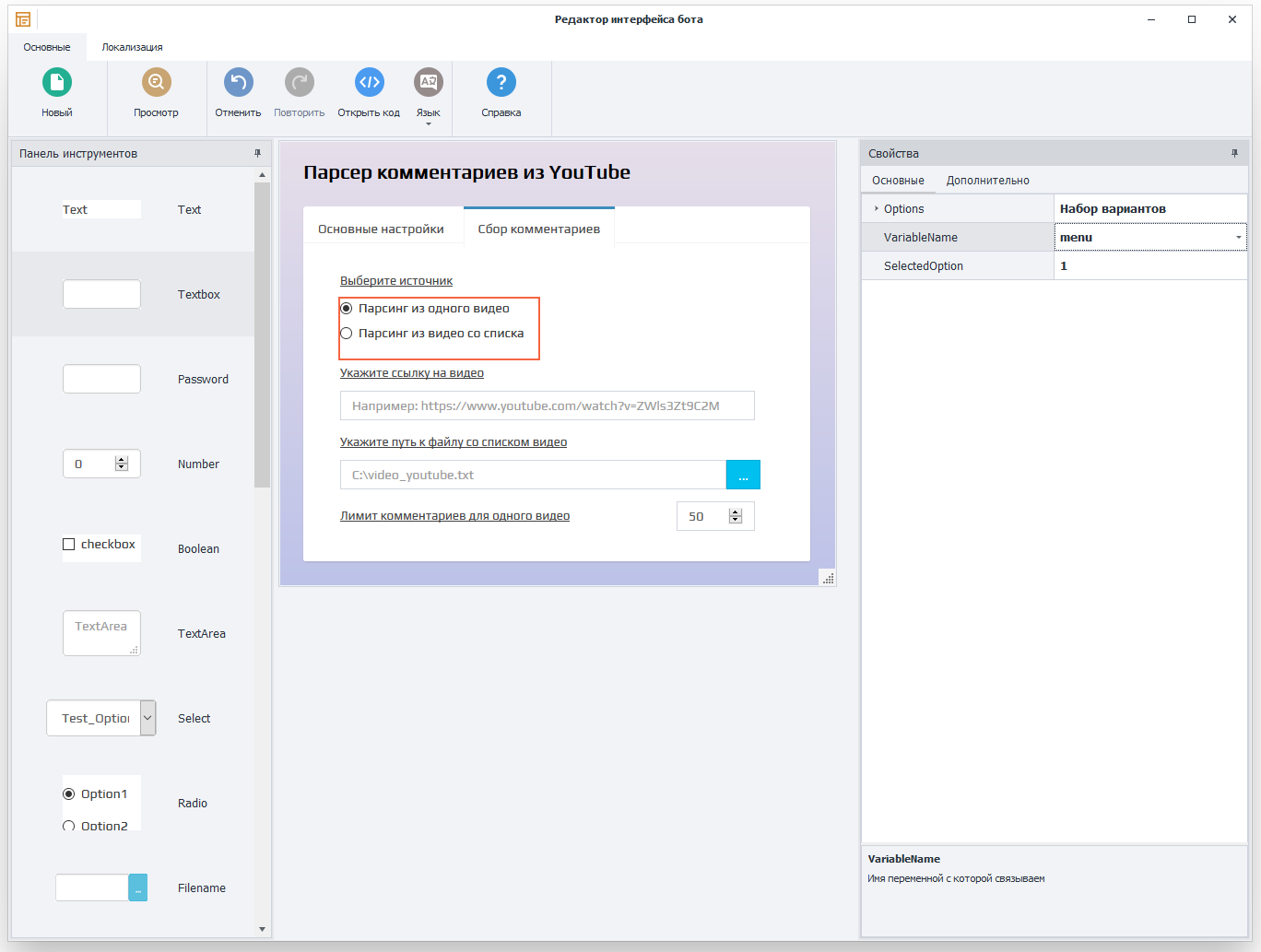
2. Отрисуем интерфейс бота — для этого используем панель инструментов слева. Добавим таблицу с помощью кнопки Tab и выберем нужный функционал — сбор комментариев. Вы можете полностью редактировать бота под свои задачи. Добавлять текст, кнопки, поля для ссылок, даже выбрать понравившийся цвет рамки.

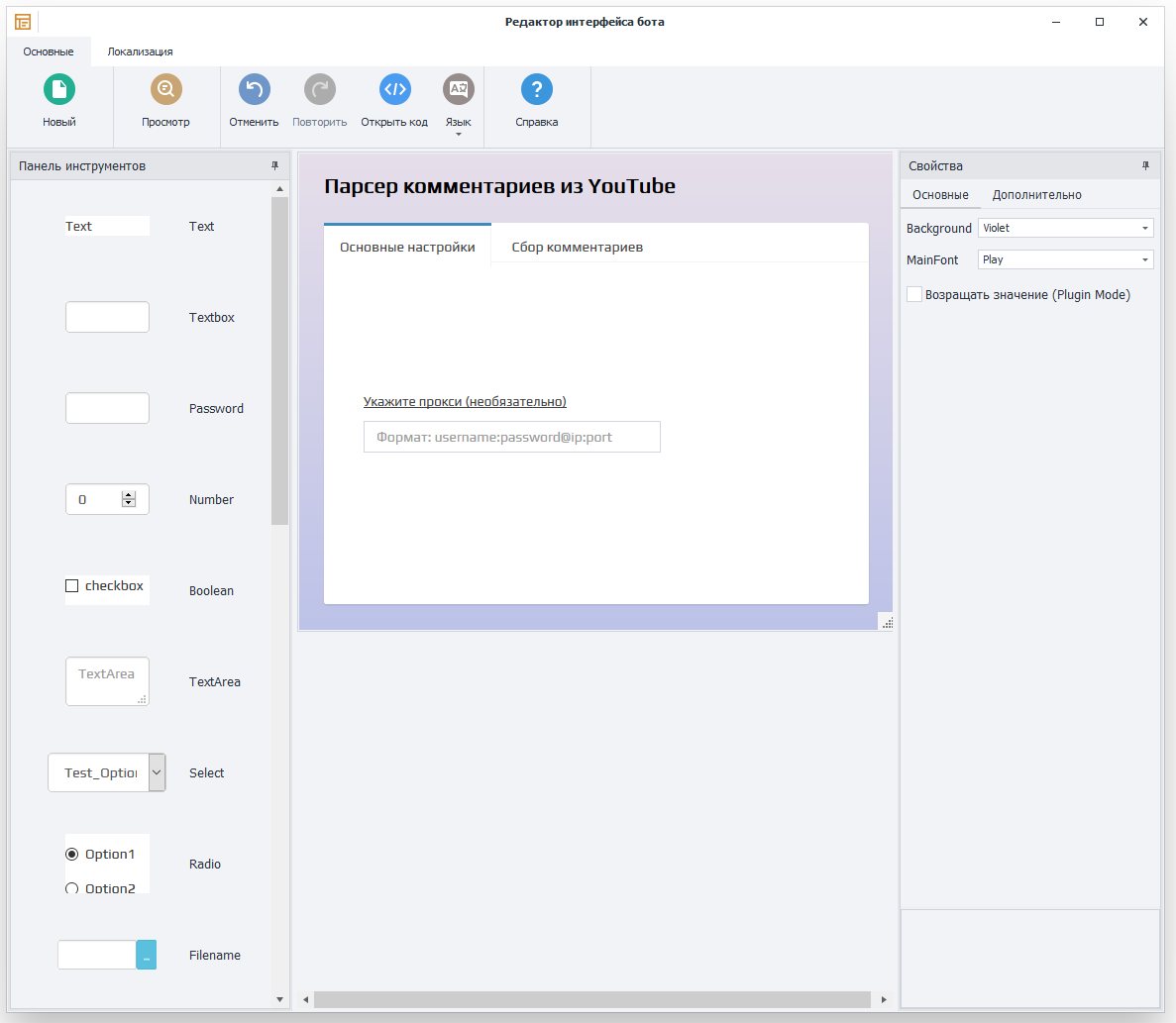
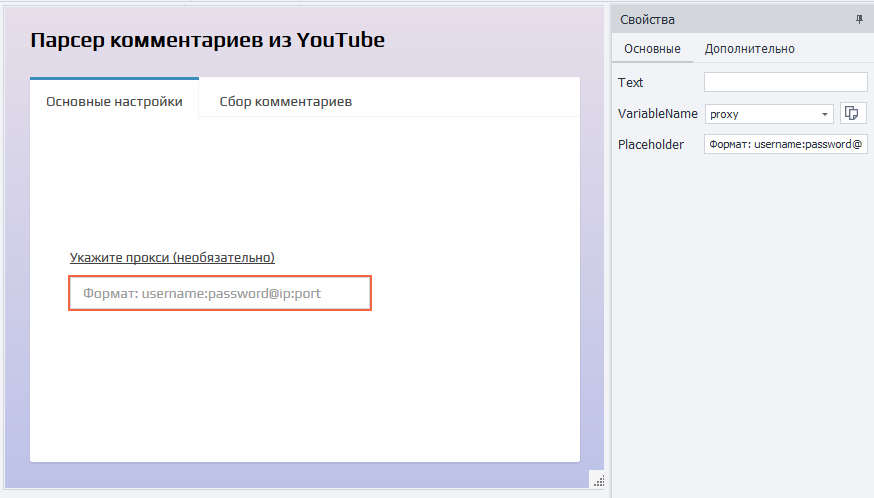
3. Теперь создадим вкладку в интерфейсе, чтобы указать прокси. Для работы с одним видео их подключать не обязательно. В принципе комментарии из одного видео проще посмотреть вручную. Прокси нужны, чтобы применять шаблон для парсинга данных из массива роликов, собственно, ради таких задач и используют Zennoposter.

4. Все данные, вводимые в поля интерфейса бота, сохраняются в соответствующие переменные. Так, прокси отправятся в переменную Variable.proxy.

А количество видео для парсинга — мы тестируем работу шаблона только на одном — запишем в переменную menu.

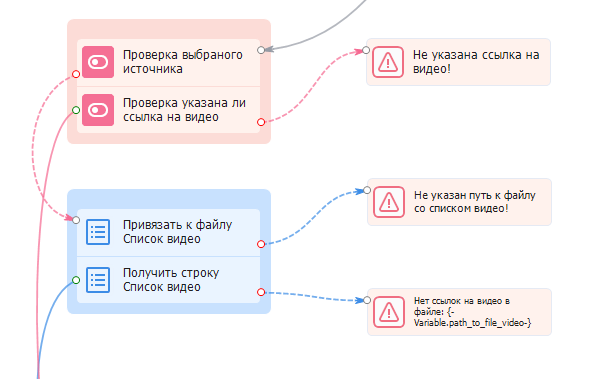
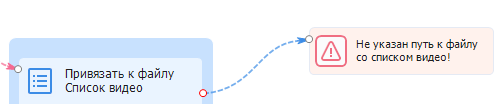
5. Если данные не будут сохранены в переменные, сервис выдаст соответствующую ошибку.

Пример текста ошибки, если не указана ссылка на видео для парсинга.

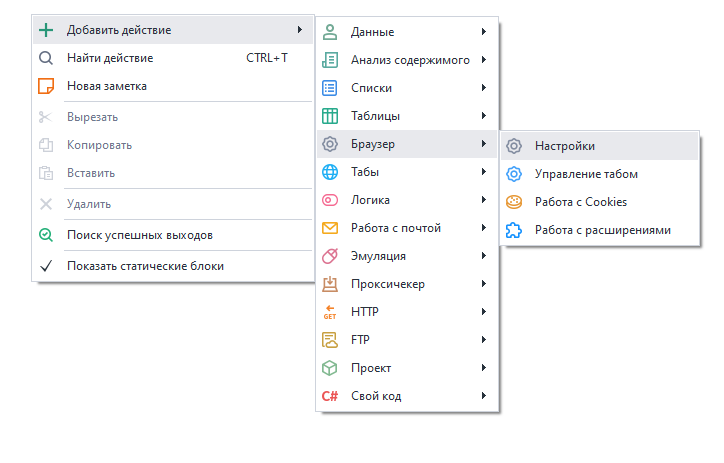
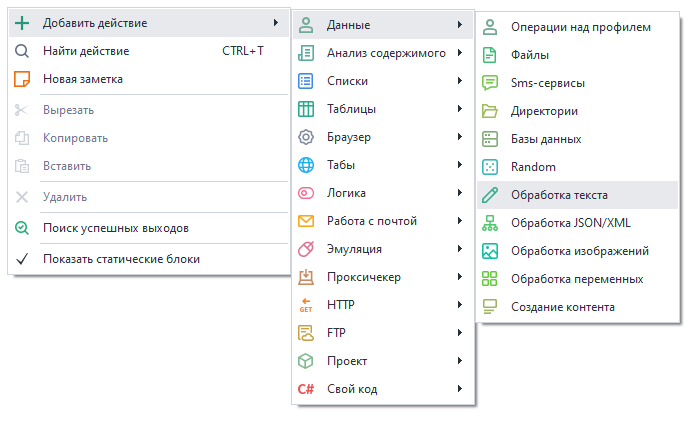
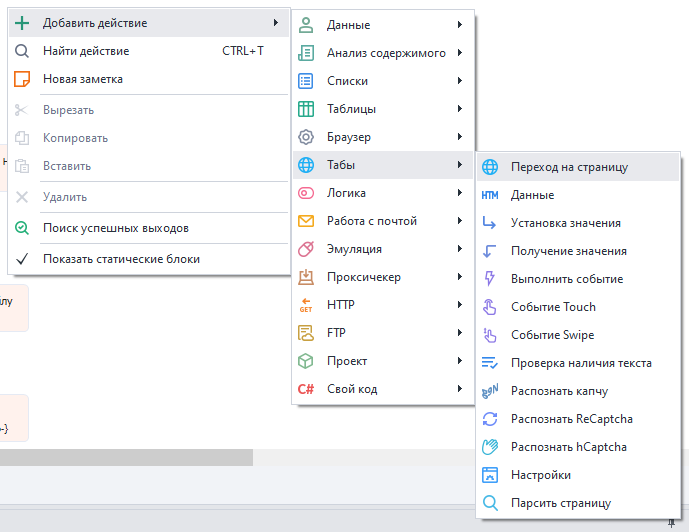
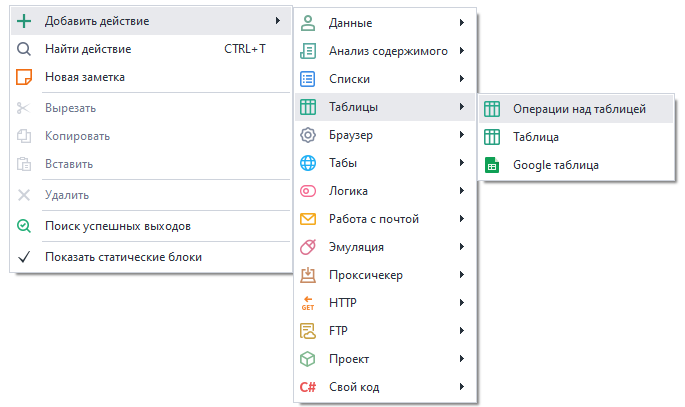
6. Добавим первое действие для созданного бота. В ProjectMaker кликаем на свободное место в рабочей области и выбираем настройки браузера.

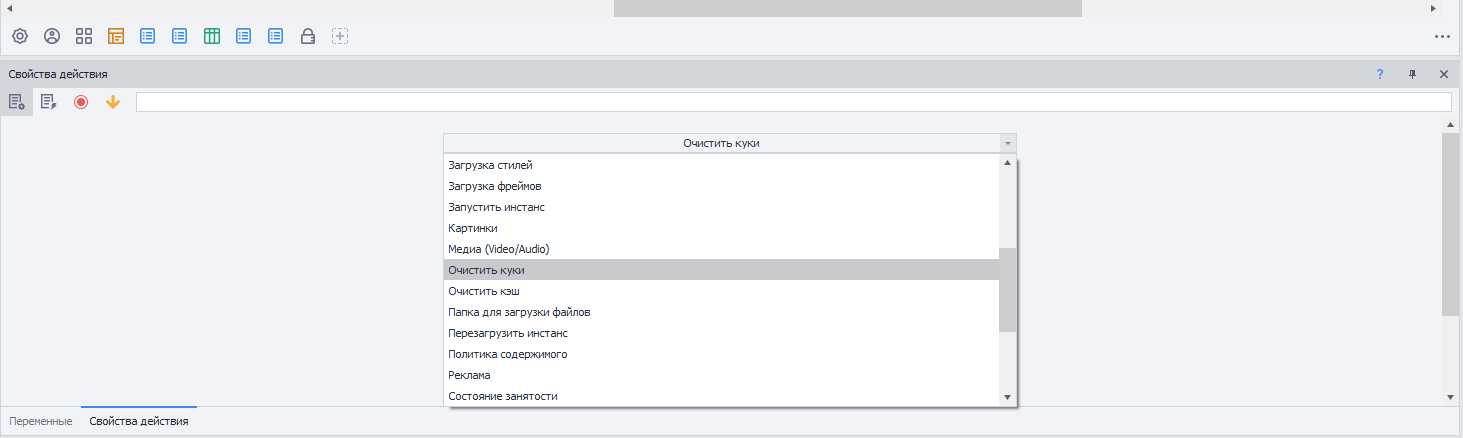
7. В свойствах добавленного действия уточняем команду. Нам нужно очистить куки и кэш в браузере для валидной работы прокси, соответственно, создаем обе эти команды.

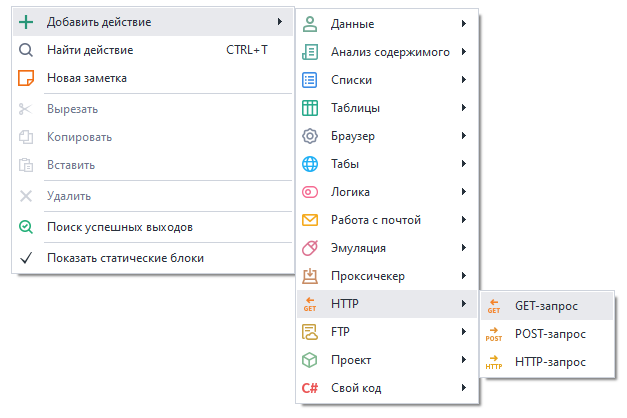
8. Давайте проверим подключение прокси перед использованием шаблона, чтобы точно не попасть в возможные баны площадок. Для этого добавим действие по отправке GET-запроса.

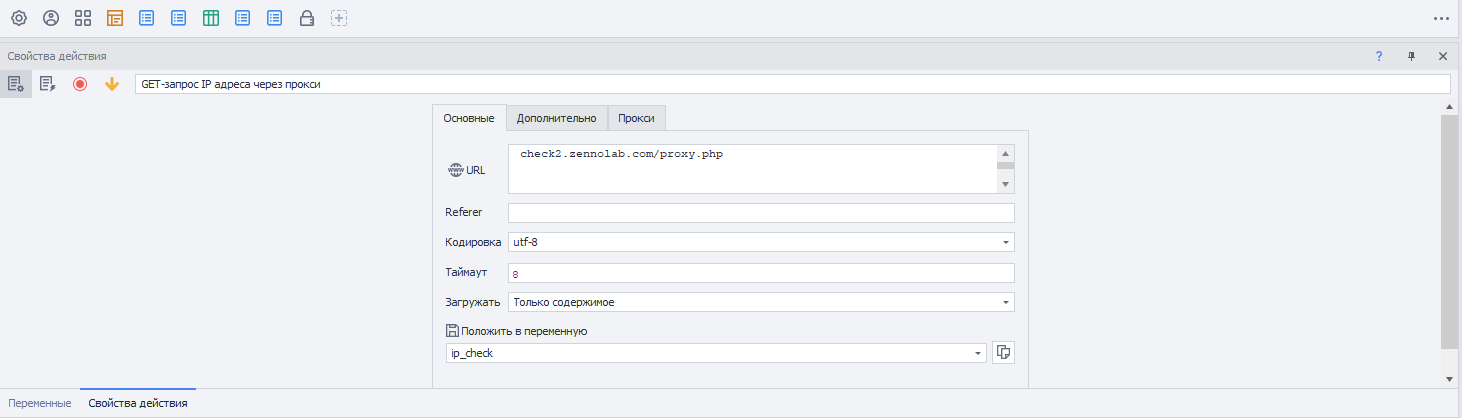
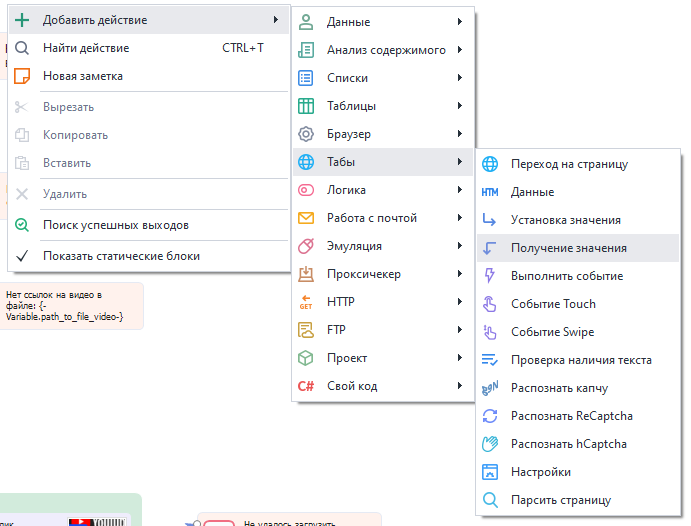
9. Адрес, по которому нужно отправить GET-запрос, возьмем из встроенного в Zennoposter прокси-чекера.
Полученное значение положим в переменную ip_check, как показано на скрине.

10. Теперь проверим записанную переменную, чтобы убедиться, что у нас валидное подключение. Для этого добавим действие обработки текста.

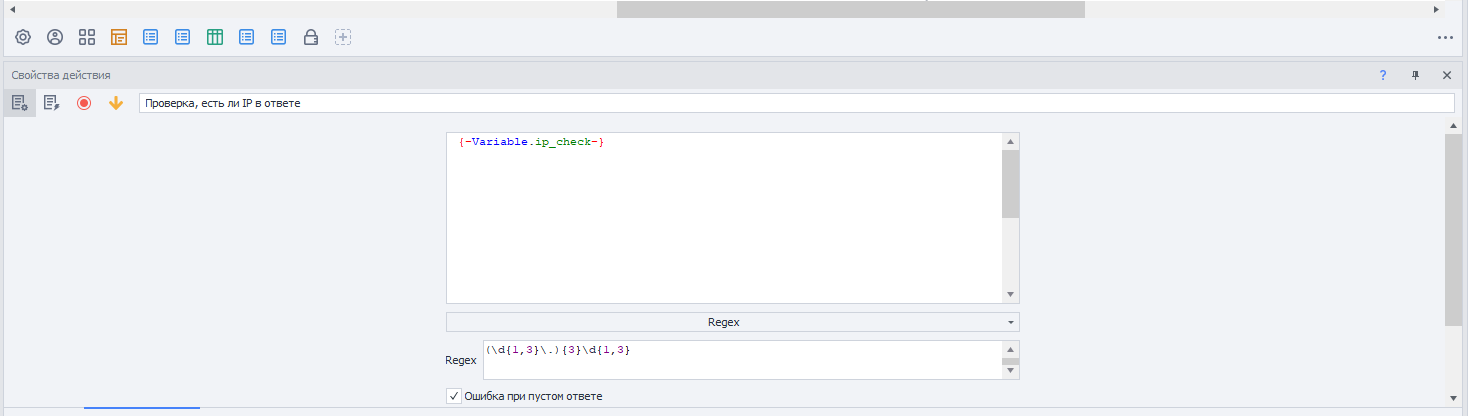
11. Применим регулярное выражение, дабы убедиться, что в ответ мы получили IP-адрес без ошибки.

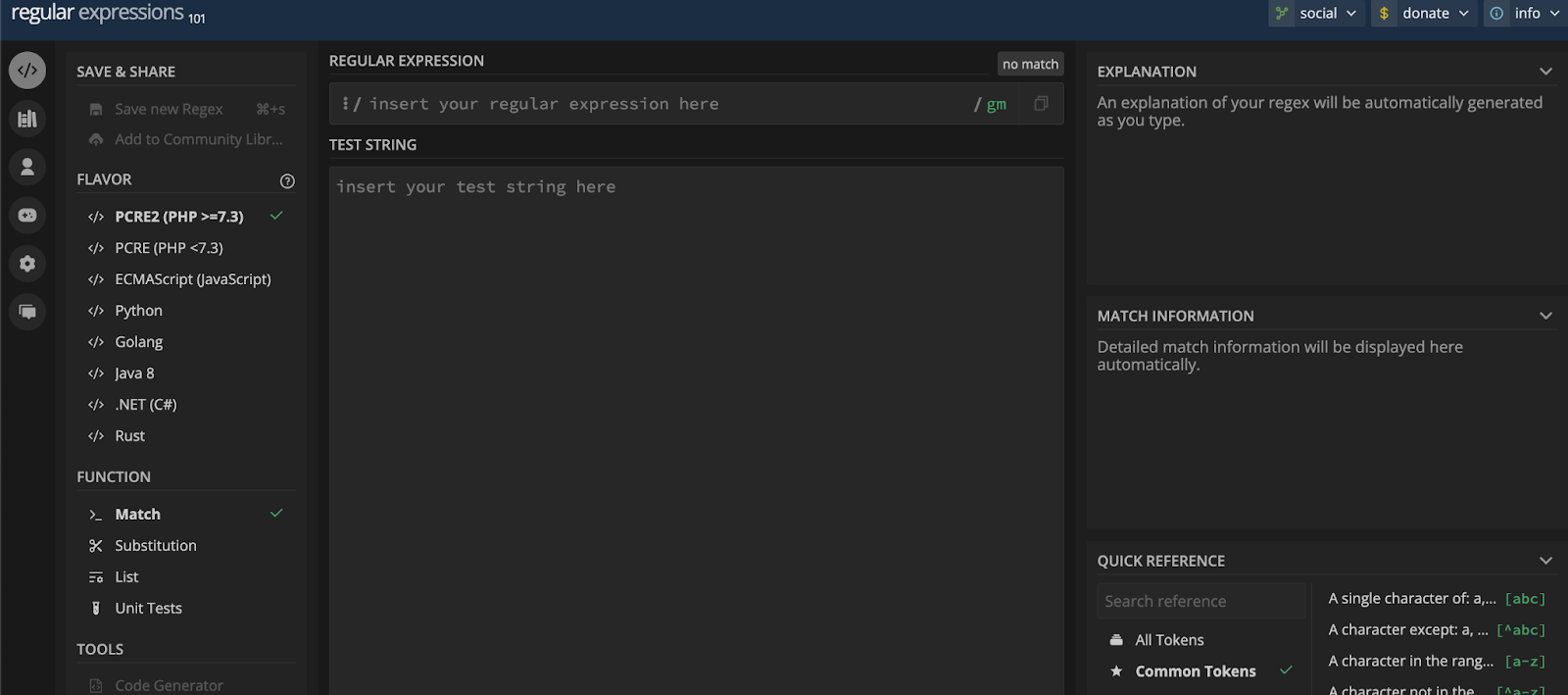
Кстати, формировать или проверять существующие регулярные выражения удобно на сайте regex101.com/

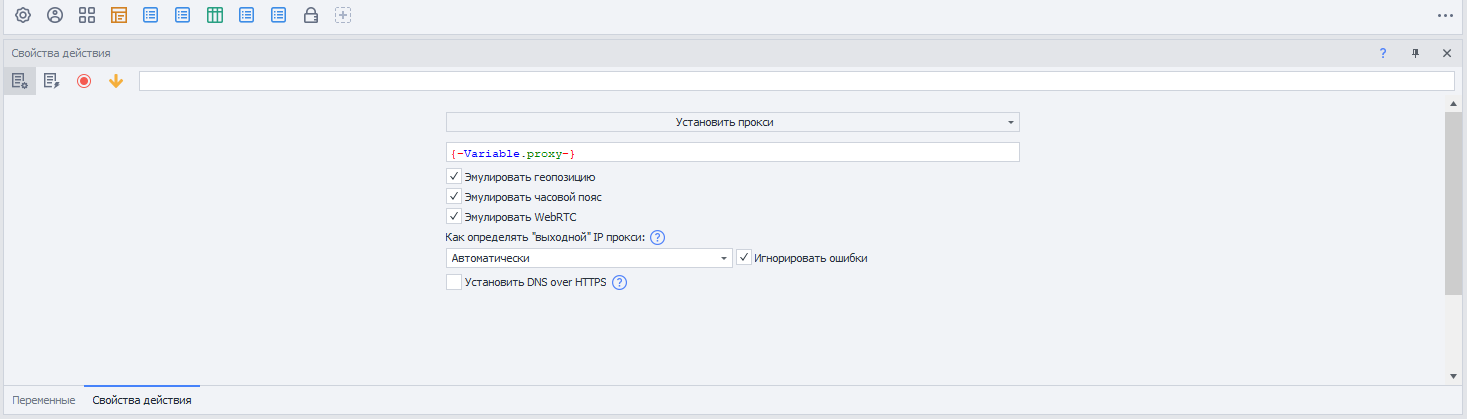
12. Мы убедились, что прокси подключены и шаблон сможет с ними работать, поэтому теперь можем установить прокси. Так же добавляем действие с этой командой. Прокси берем из переменной Variable.proxy.

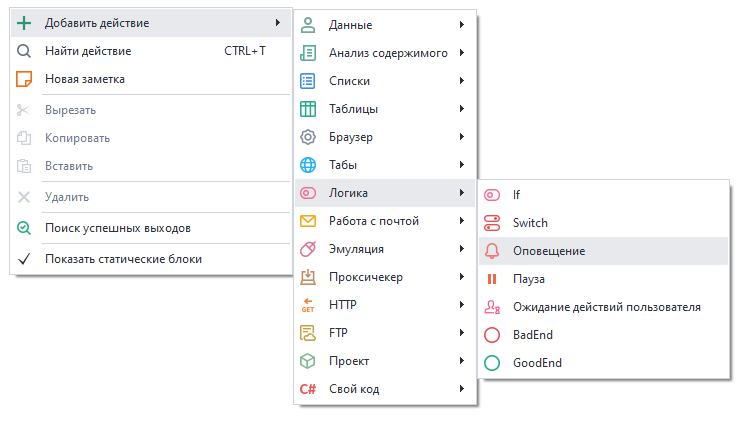
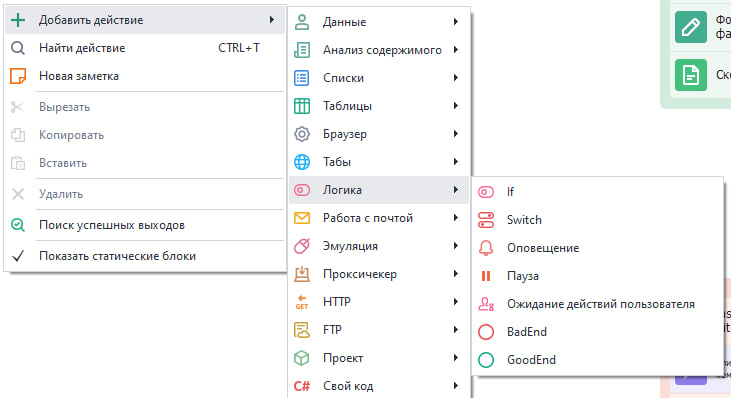
13. Добавим оповещение, если действия отправки GET-запроса и проверки покажут ошибку.

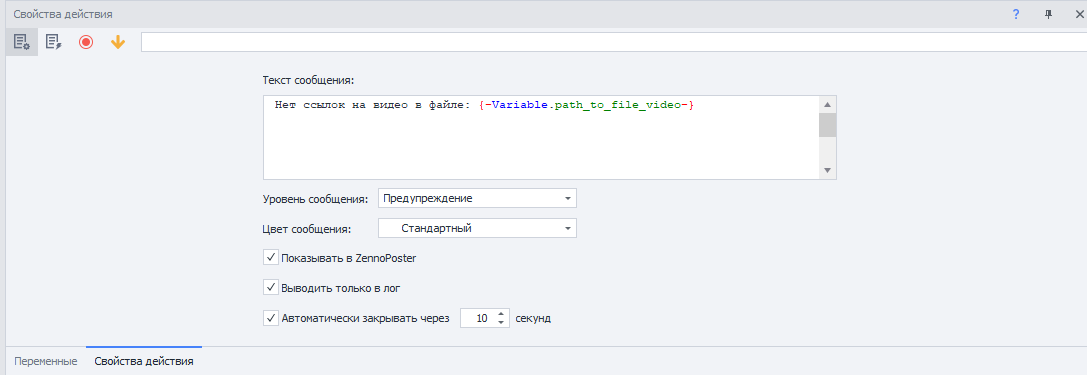
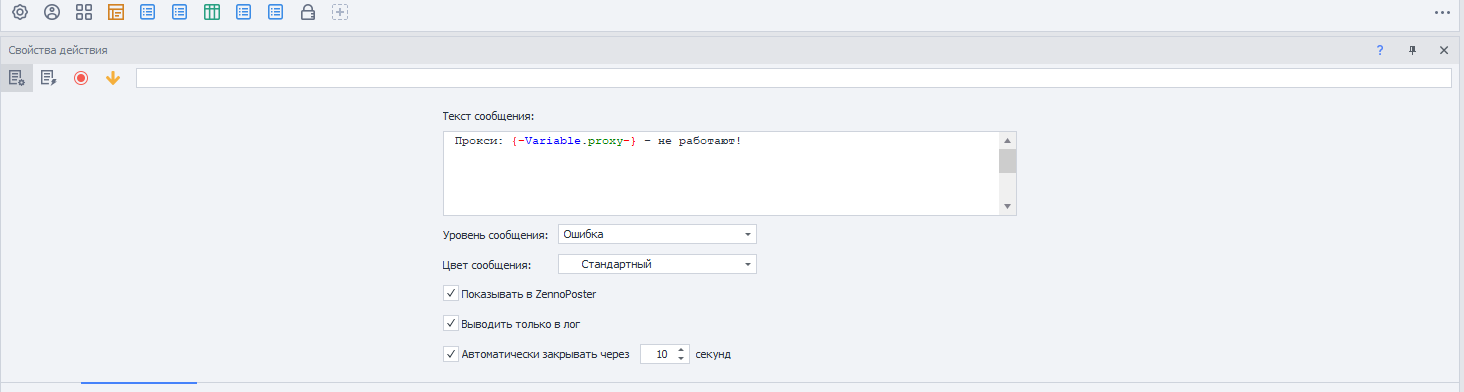
14. В свойствах действия настроим уведомление об ошибке — содержание и цвет сообщения, а также период его появления.

15. Добавим еще три действия для настройки браузера.
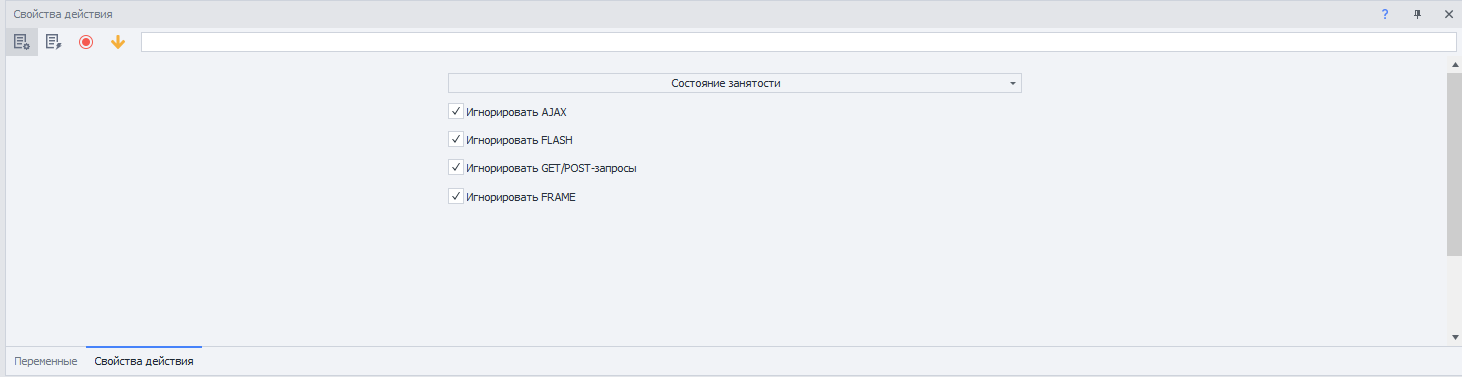
Первое — состояние занятости. Выставим настройки так, чтобы браузер игнорировал запросы AJAX, FLASH-анимацию, GET/POST-запросы и функционал FRAME.

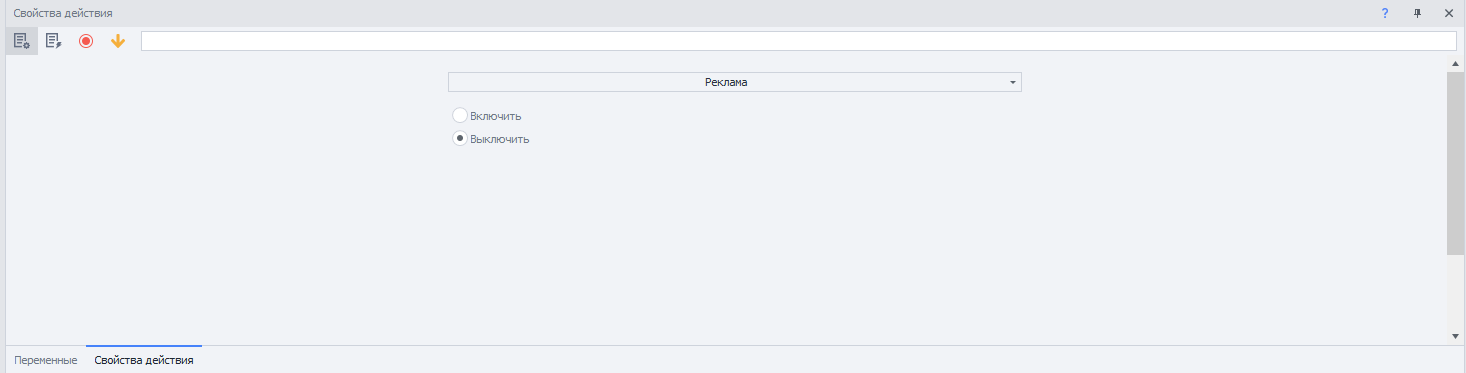
Те же действия для настроек браузера: выключаем рекламу и все медиа-материалы, чтобы не тратить трафик на лишний контент.


16. Итак, мы собрали необходимую основу для нашего шаблона. Дальше — больше.

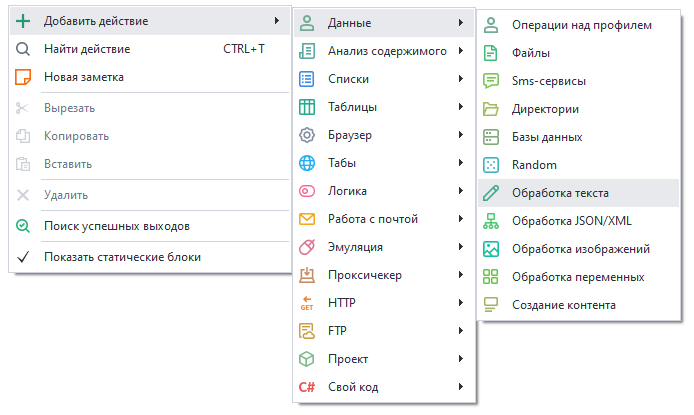
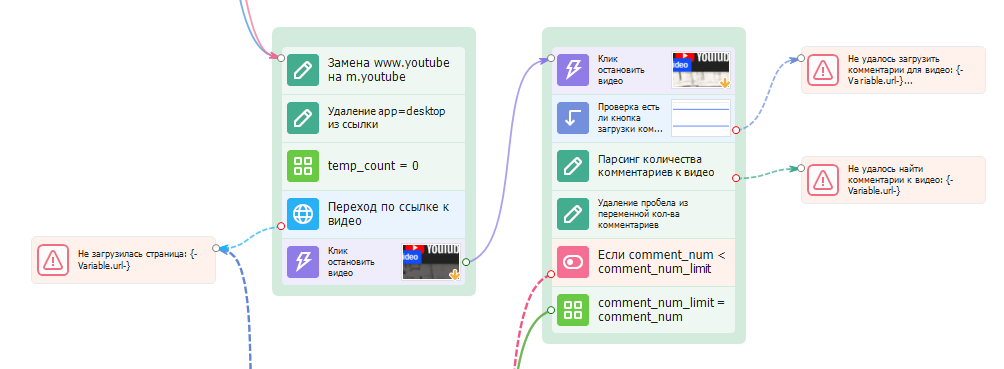
17. Гораздо удобнее парсить мобильную версию Youtube, поэтому добавим действие для изменения ссылки: www.youtube заменяем на m.youtube.


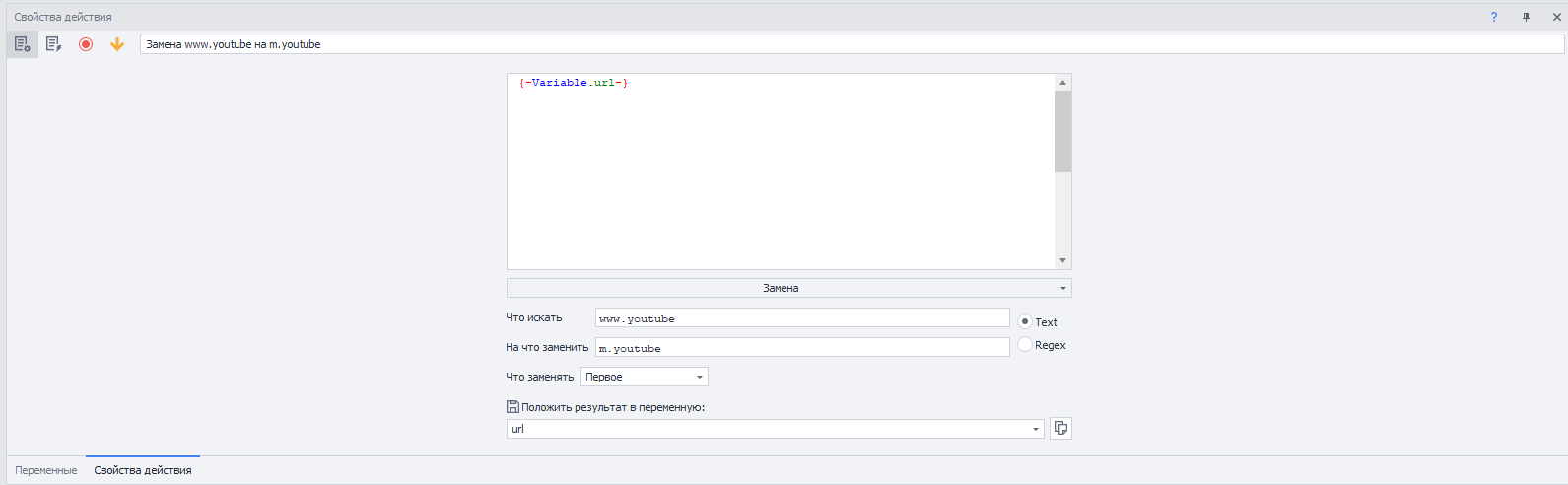
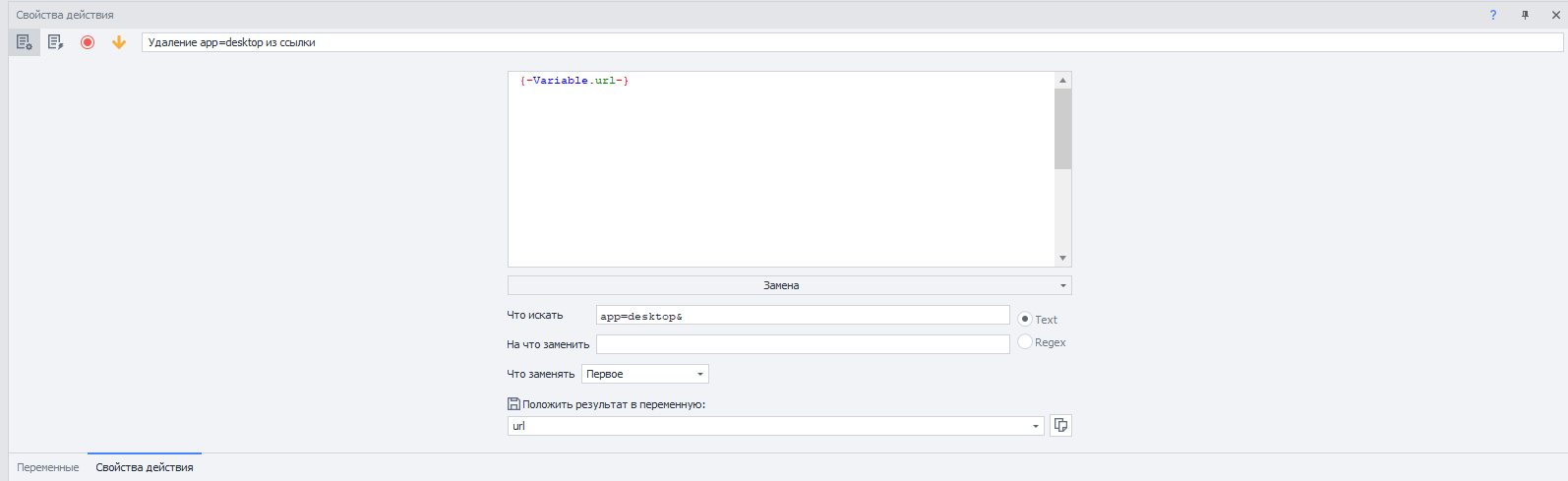
А также в ссылке app=desktop& заменяем на пустую строку.
Все результаты записываем в переменную url.

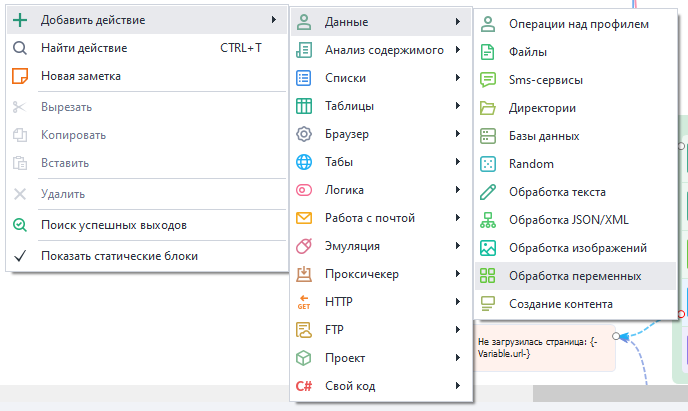
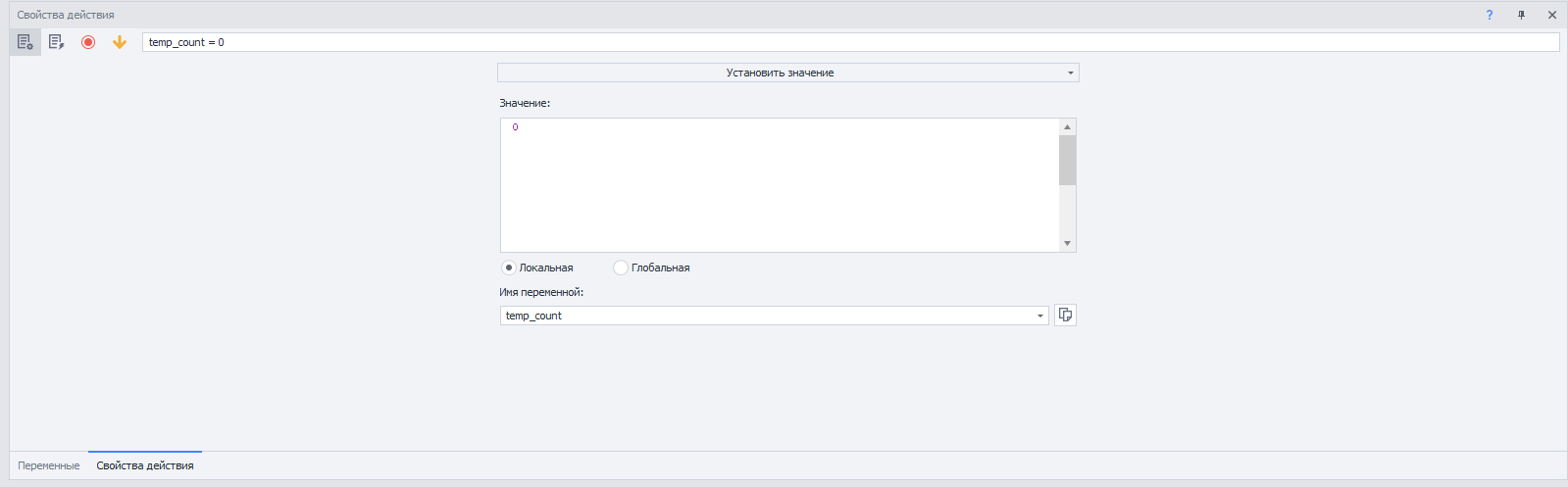
18. Теперь добавим вспомогательную переменную для подсчета обработанных видео.

Назовем переменную temp_count, она нам еще пригодится.

19. Все действия в шаблоне легко связать между собой: соединить края окон экшенов с помощью пунктирной стрелки, либо расположить окна друг под другом, задавая таким образом последовательность действий.

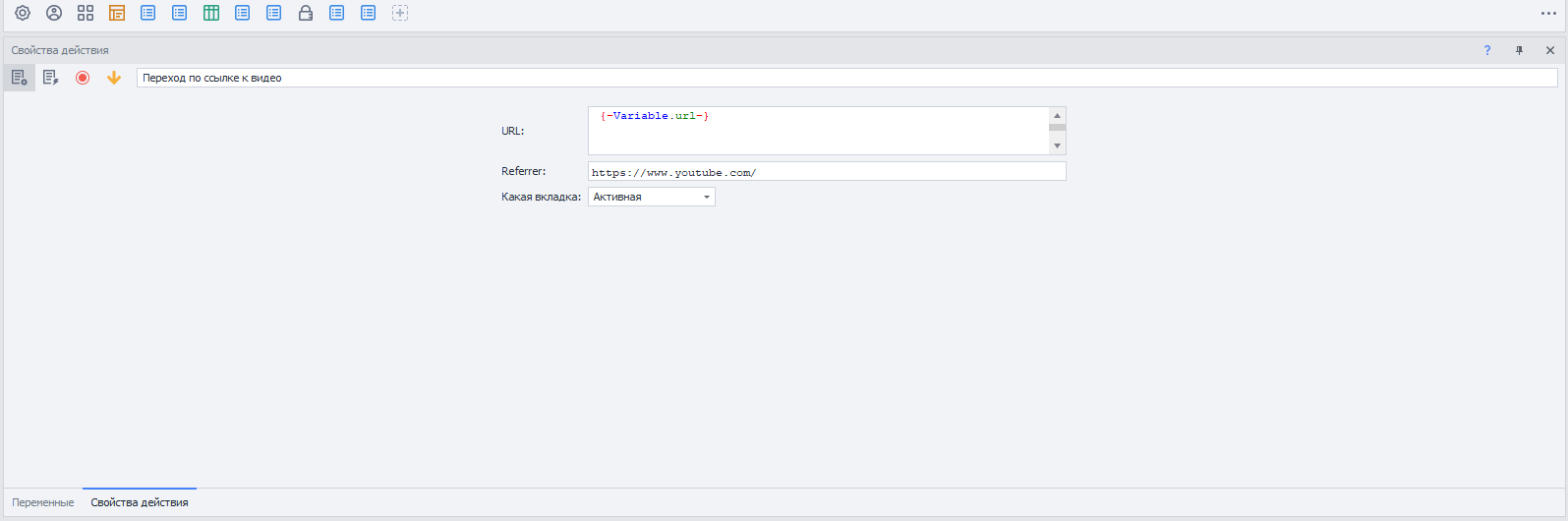
20. Наконец-то добавим действие перехода бота по ссылке из переменной url.


21. Давайте создадим действие, которое будет останавливать видео после открытия страницы. Это поможет сэкономить трафик и упростит процесс парсинга. Не будем вдаваться тонкости HTML, хотя Zennoposter и это умеет, например, искать элемент сайта по его тегу. Просто добавим событие, которое нужно выполнить — остановить video.

22. Также добавим действие для нахождения кнопки загрузки комментариев под видео. На этой кнопке написано число комментариев, а нам и нужно его узнать.

HTML элемент кнопки сохраняем в переменную check.

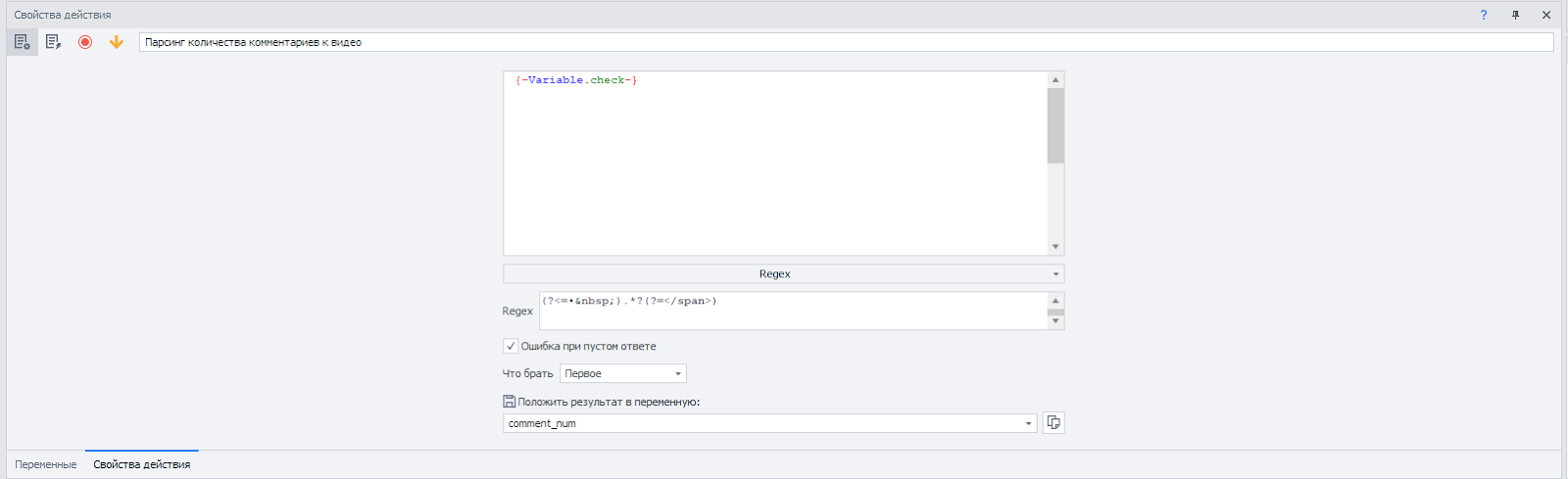
23. Теперь добавляем действие для получения числа из надписи на кнопке. В этом нам поможет регулярное выражение, которое составляем на все том же regex101.com.

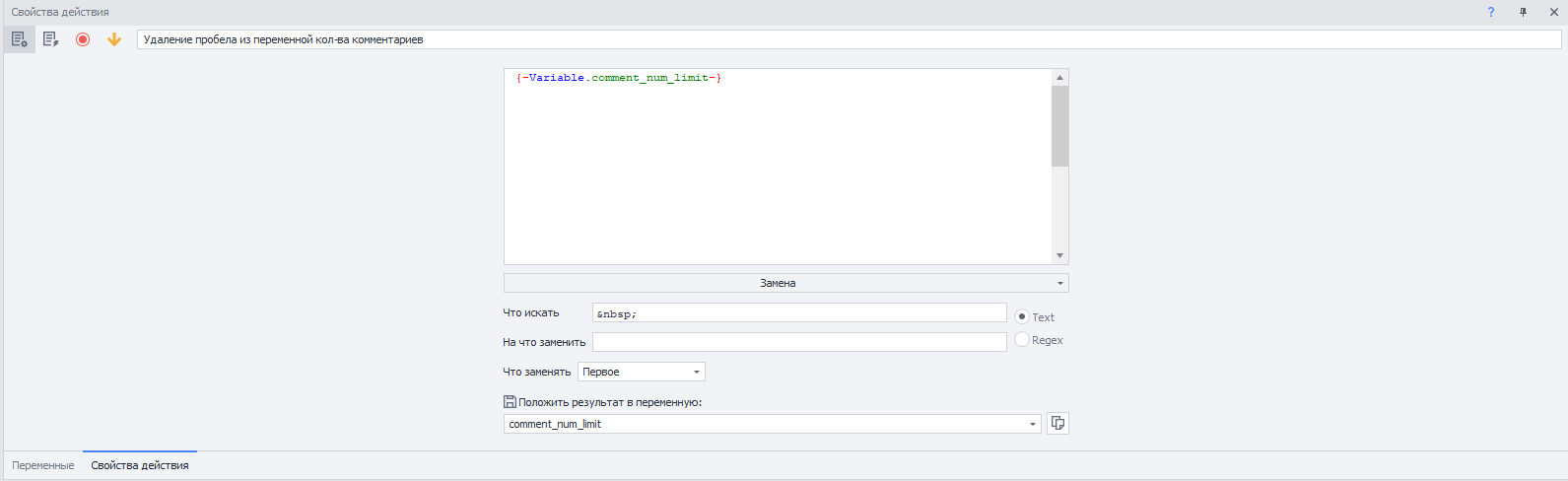
24. Решаем небольшую техническую задачку с интерфейсом бота — иногда за ним нужно обрабатывать введенные значения. Поэтому следующим действием добавим автоматическое удаление пробела из переменной количества комментариев.

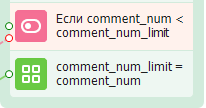
25. Построим логику выставления лимита на количество комментариев. Чтобы число комментов под видео случайно не превысило установленный лимит, например, в случае накрутки, приравняем оба этих значения.

26. Пока что наш шаблон выглядит так. Поехали дальше — собирать результаты парсинга.

27. Создаем файл для получения результатов. Сперва добавим действие для парсинга названия канала.

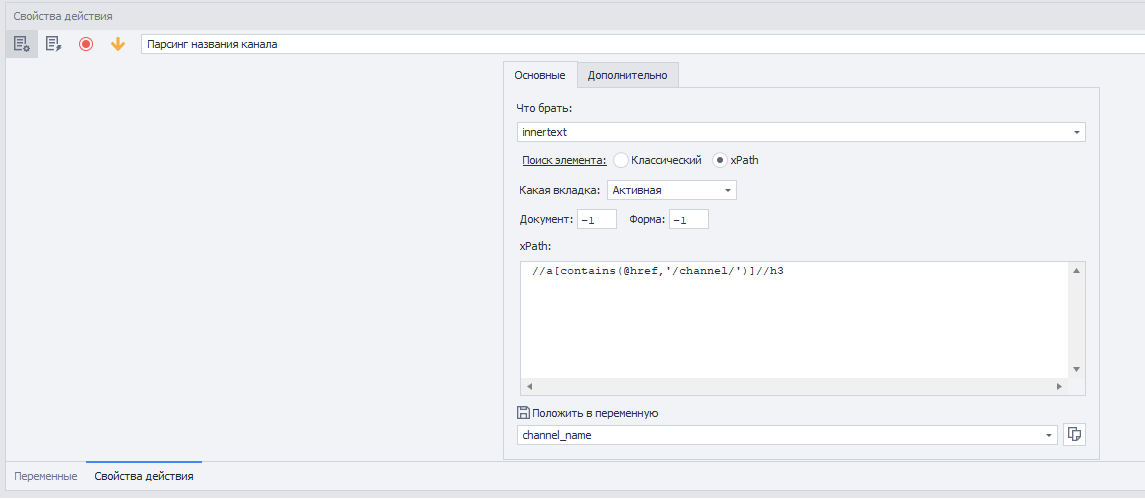
28. Укажем путь xPath до названия канала, полученные данные сохраняем в переменную channel_name.

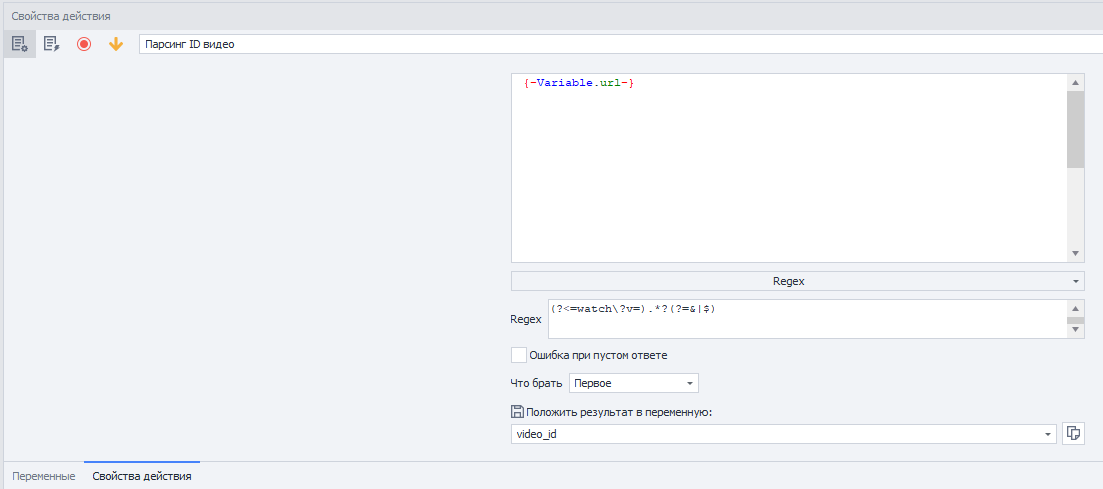
29. Следующим действием спарсим ID видео при помощи регулярного выражения и сохраним в переменную video_id.
Откуда мы взяли регулярное выражение? Составили сами по уже знакомым правилам, но точно так же можно загуглить выражение и проверить через подходящий тестер.

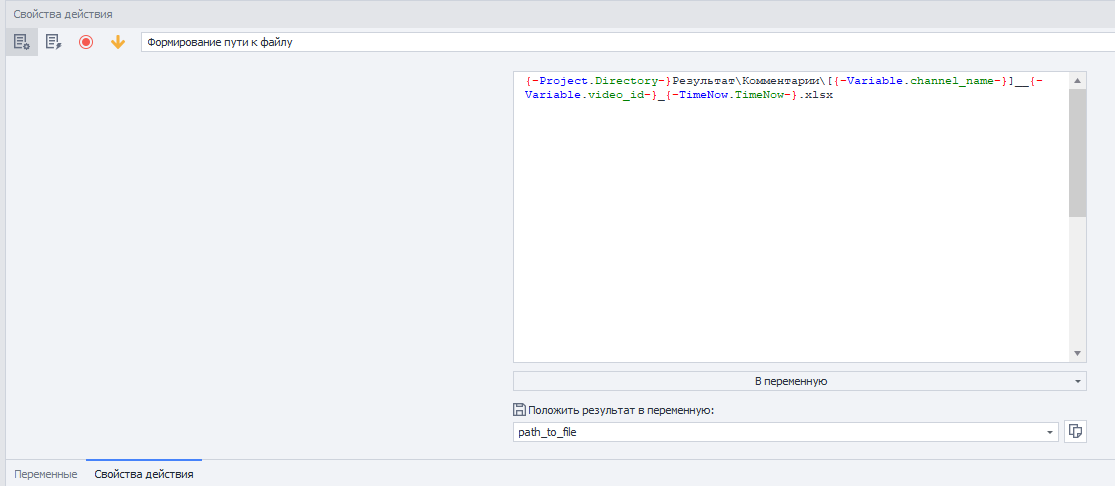
30. Сформируем путь к файлу с результатами, применяя наши переменные. Так будет выглядеть итоговый текст выражения:

Данные сохраняем в переменную path_to_file.

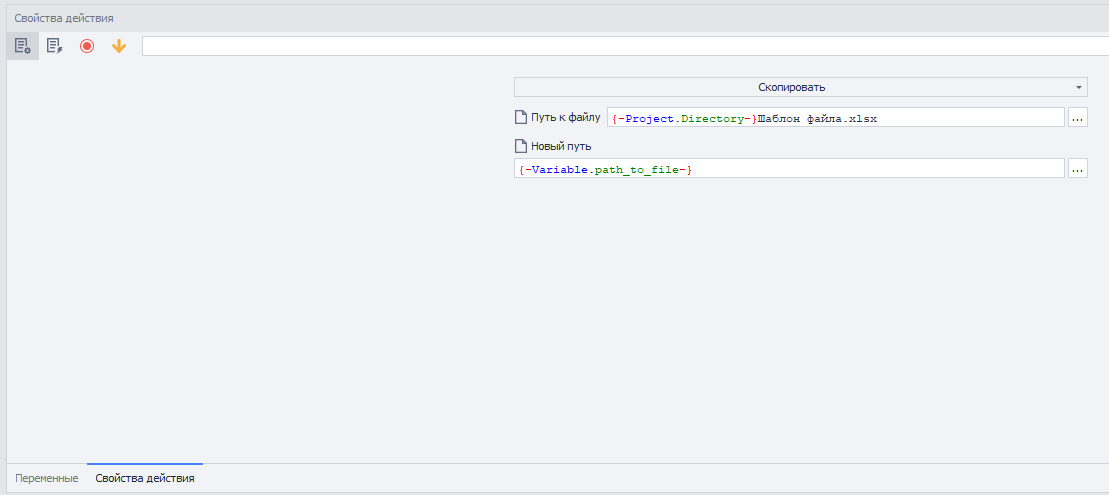
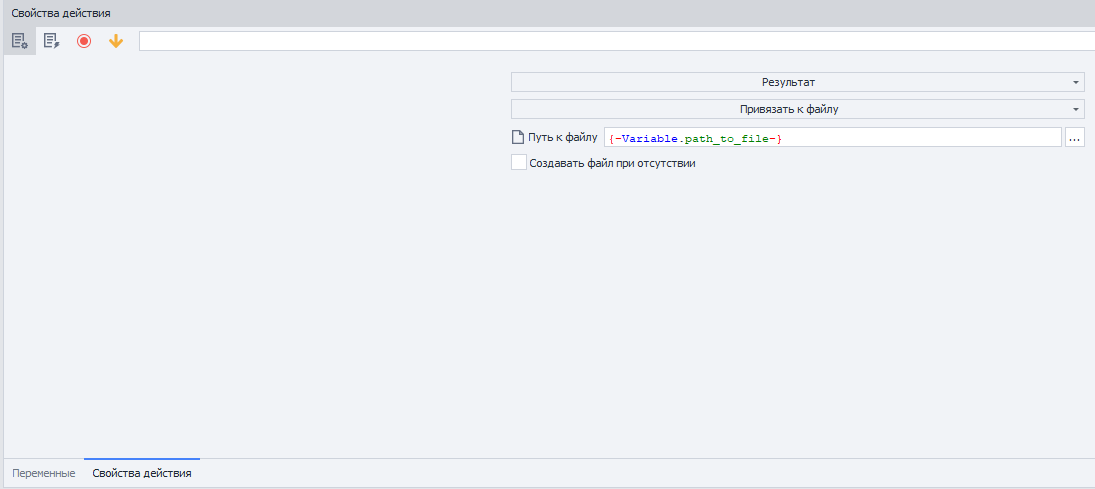
31. Теперь создаем таблицу с результатами и привязываем к файлу через переменную его пути из предыдущего шага.


32. Zennoposter — это low-code платформа, поэтому нам все же придется поработать со своим кодом, так как штатный функционал не предусматривает нужные нам действия. А именно — нам надо разделить лимит комментариев на 20, чтобы получить количество страниц для парсинга.
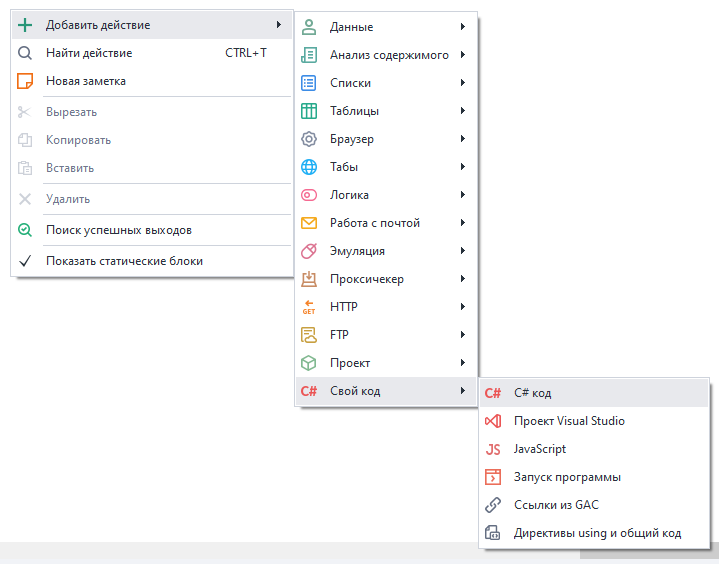
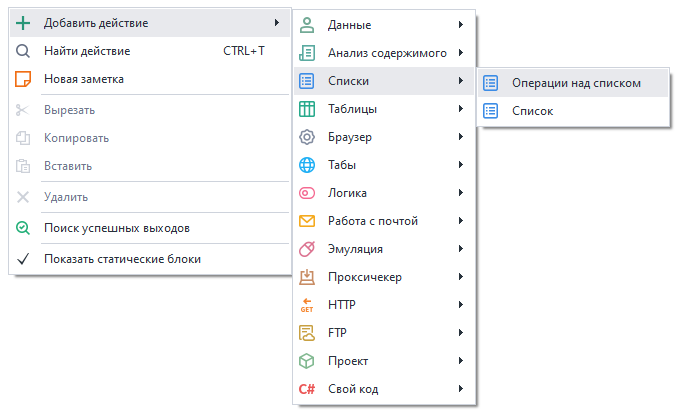
Итак, добавляем действие «свой код».

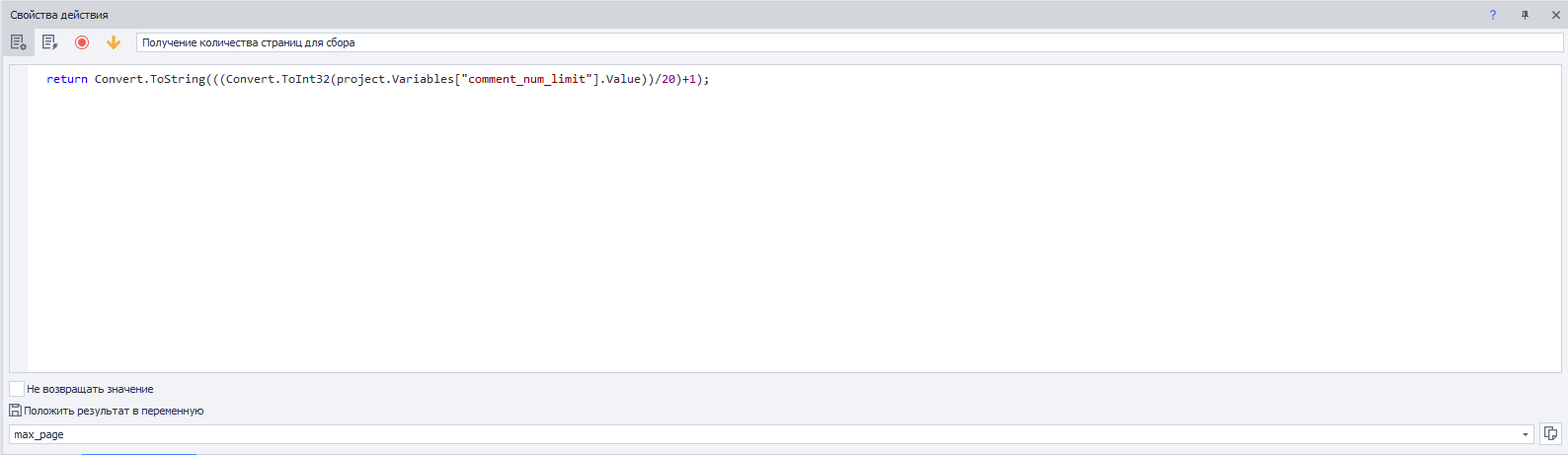
Поделим число комментариев на 20 с помощью команды
Полученное значение сохраняем в переменную max_page.

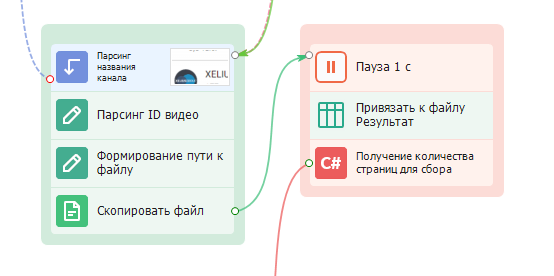
33. Все получилось, но нужно добавить паузу в одну секунду, чтобы дать время файловой системе на обработку данных.

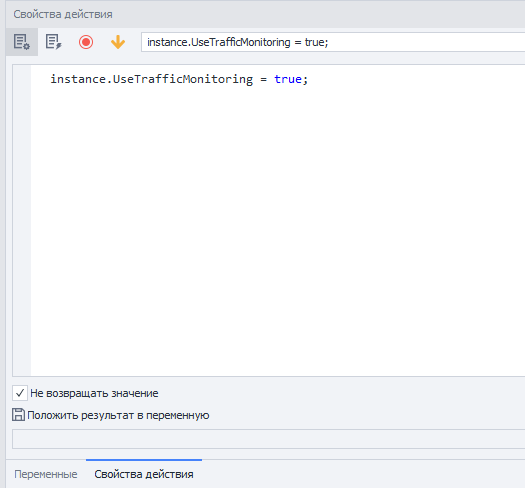
34. Настроим получение файлов с комментариями. Для этого переведем бота в режим перехвата трафика, добавив кастомный код.

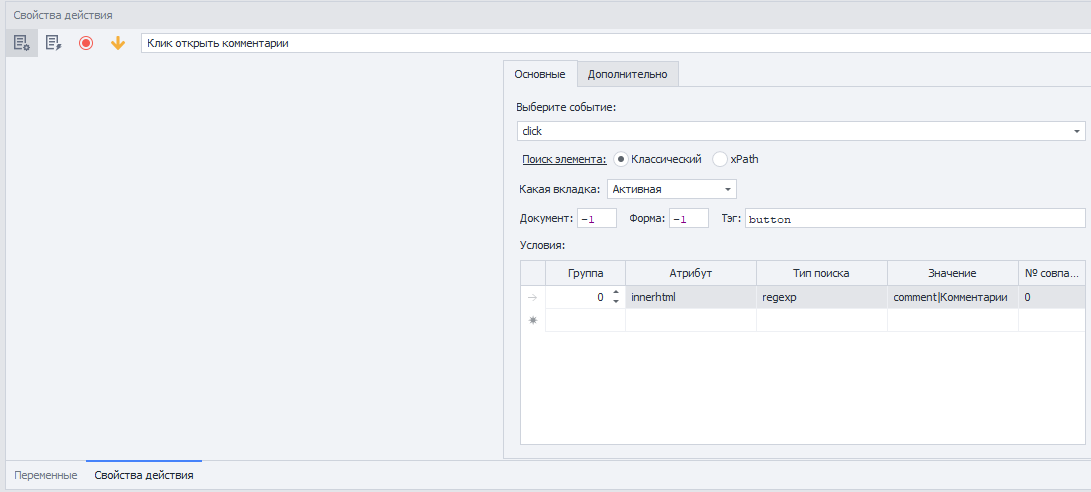
35. Еще прежде — в шаге 22 — мы находили кнопку для загрузки комментариев. Теперь предпримем те же действия, но кликнем по кнопке. Это нужно, чтобы страница с комментариями полностью развернулась, так как в мобильной версии Youtube видно только первый коммент под видео.

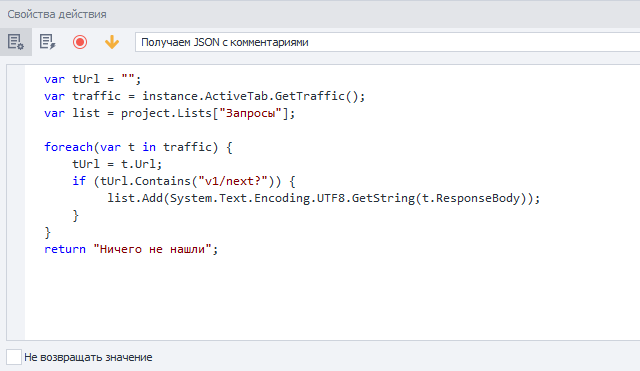
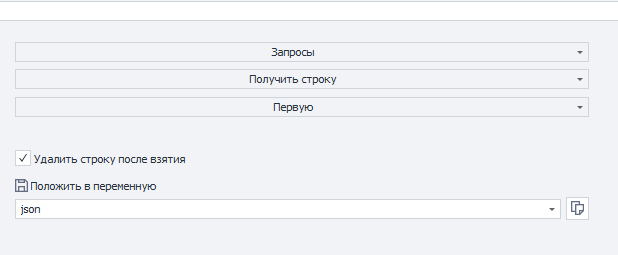
36. Спарсить текст открывшихся комментов можно с помощью JSON — текстового формата обмена данными, основанного на JavaScript. Для этого добавляем ещё один кастомный код — он построчно переберет массив данных JSON.

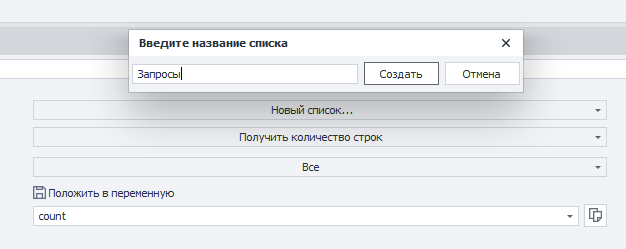
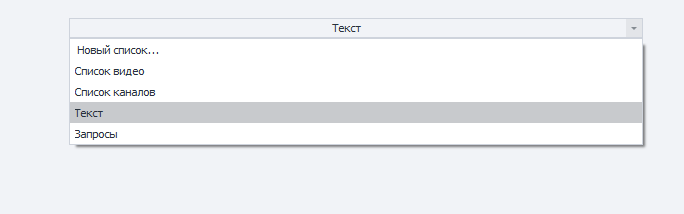
Тут же в свойствах действия создадим новый список «Запросы» и сохраним туда результаты. Количество получившихся строк отправляем в переменную count.

37. Еще одна проверка: сравним количество полученных строк из count с нашей переменной Variable.temp_count из 18 шага, а также с максимальным количеством страниц, заданным в переменной max_page на 32 шаге. Если проходим проверку, загружаем ещё страницу комментариев.


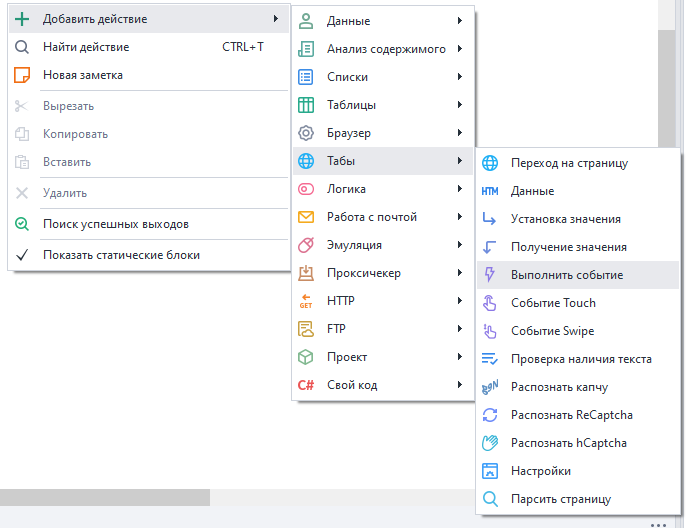
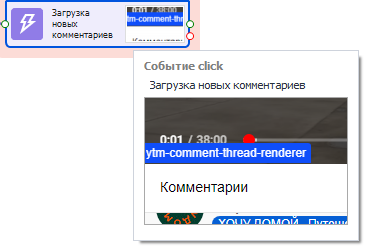
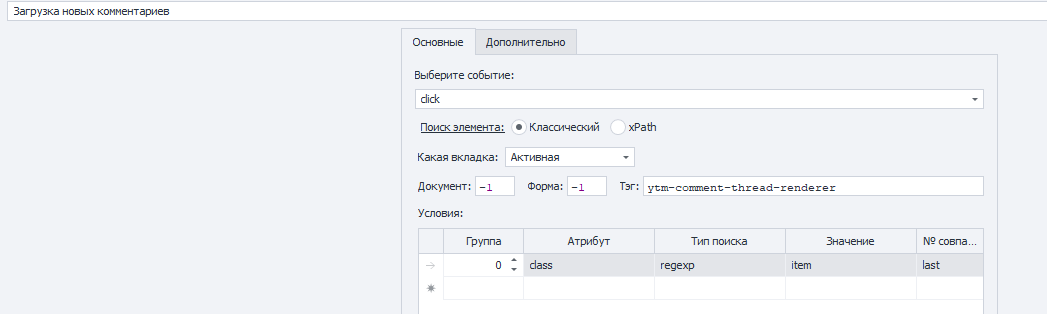
38. Теперь добавим действие «выполнить событие», чтобы настроить клик на элемент загрузки комментариев с сайта.


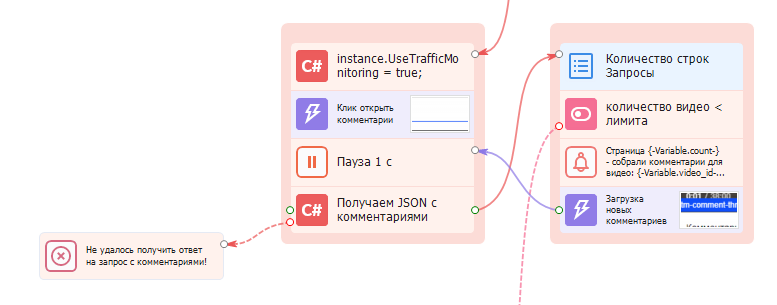
39. Вот что у нас получилось.

40. Наконец-то приступим к парсингу полученных данных из JSON.

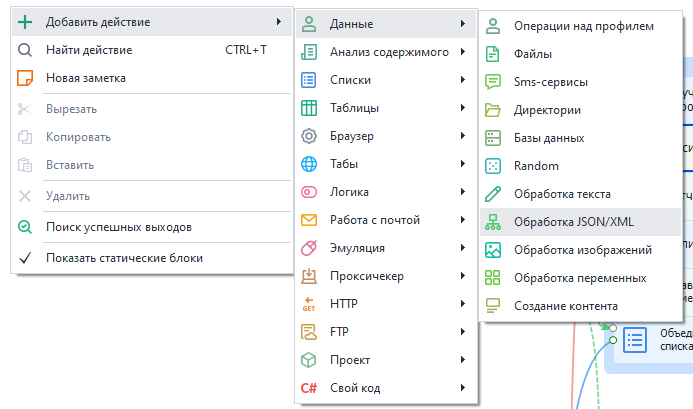
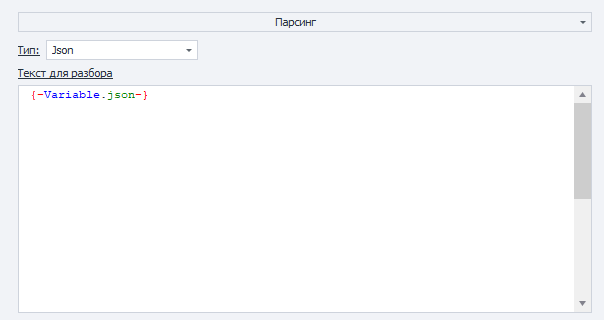
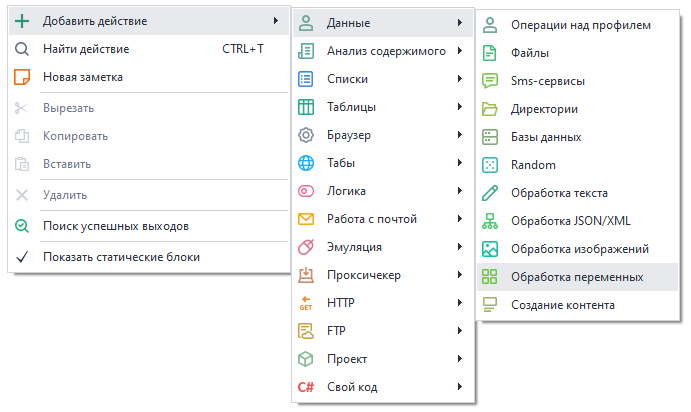
41. Для этого добавим действие обработки JSON.

В параметрах укажем переменную Variable.json.

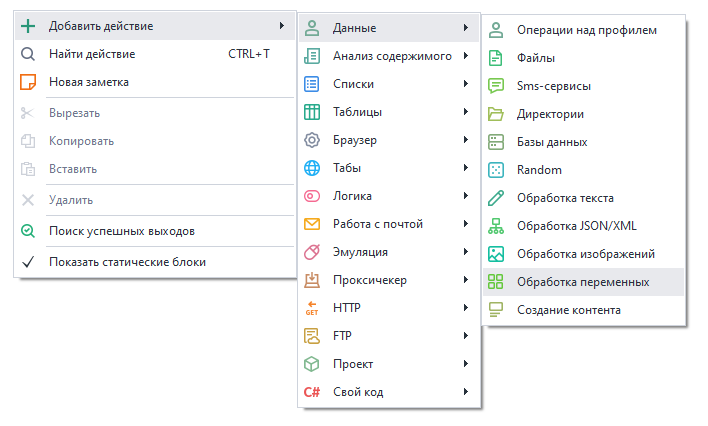
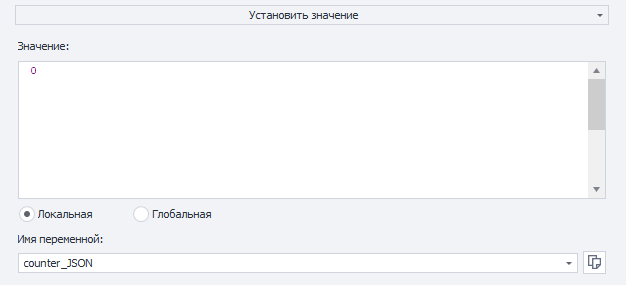
42. Много переменных не бывает, поэтому заведем еще одну — для трека обработанных элементов JSON. С её помощью будем переходить к следующему элементу.


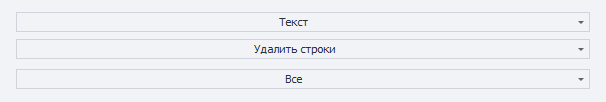
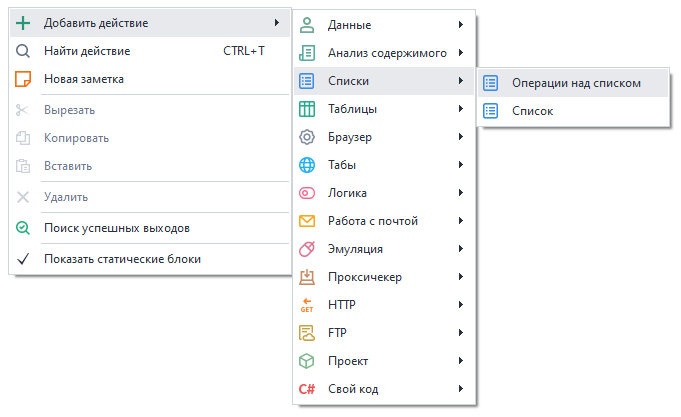
43. Создадим новый файл уже непосредственно для текстов комментариев.

Для этого задаем свойства действия и создаем пустой список с названием «Текст».


44. В него извлечем текстовое содержимое комментариев, обратившись к вложенным свойствам JSON:
В этом коде мы обращаемся к массиву данных с помощью команды для перезагрузки элементов. Элементы извлекаются, когда пользователь прокручивает страницу вниз или нажимает кнопку «Загрузить еще». Дальнейшие свойства позволяют связать элементы с потоком комментариев и определить фактическое текстовое содержимое сообщения.
Благодаря переменной Variable.counter_JSON бот сможет перебирать данные JSON.

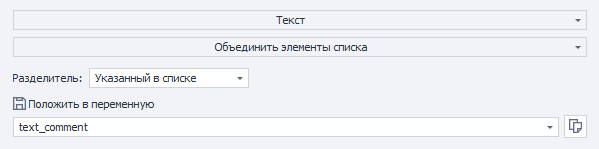
45. Весь извлеченный из текущего элемента JSON текст, который записали в список «Текст», объединим в одной переменной text_comment.


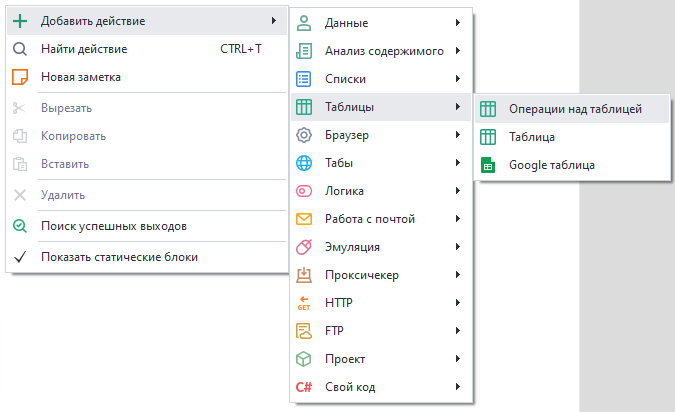
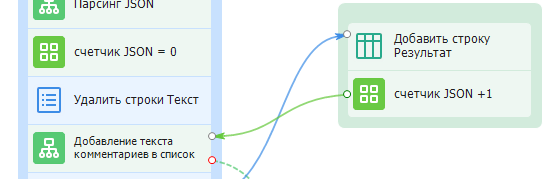
46. Добавим строку в таблицу результатов.

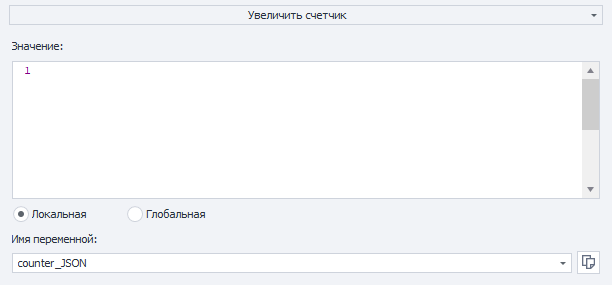
47. Увеличим значение нашей переменной-счётчика, чтобы извлекать комментарии дальше,уже из следующего элемента JSON.


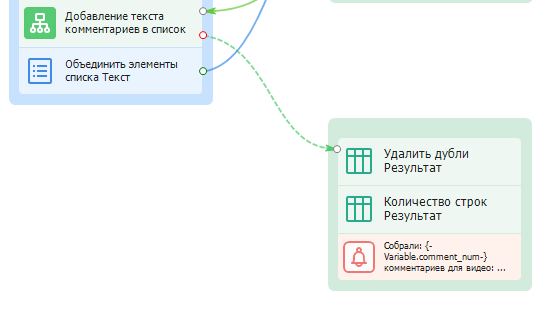
48. Свяжем действия, чтобы зациклить логику.

49. Когда после очередного увеличения счётчика для JSON, мы не сможем извлечь текстовую часть комментария и получим ошибку — прерываем цикл.

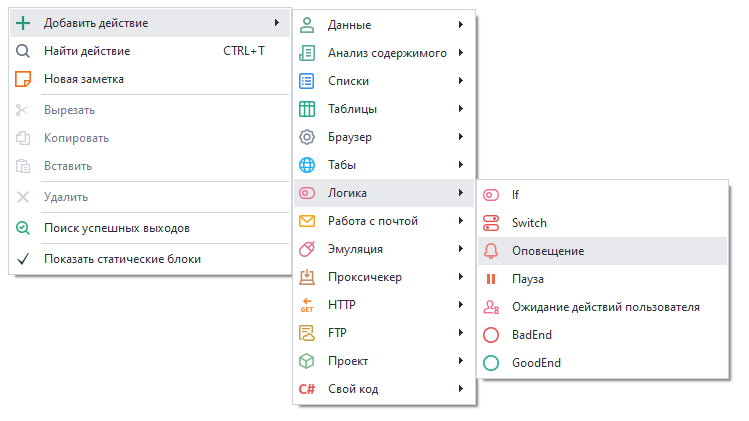
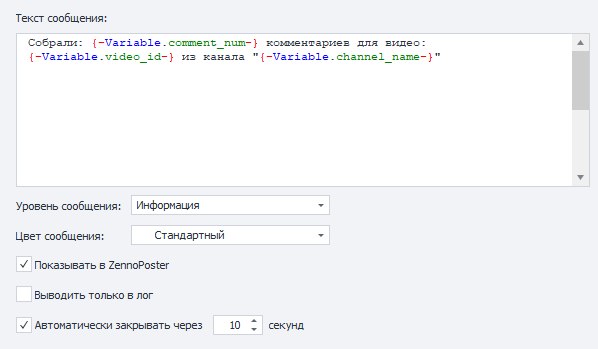
50. Добавим действие с оповещением о проделанной работе.


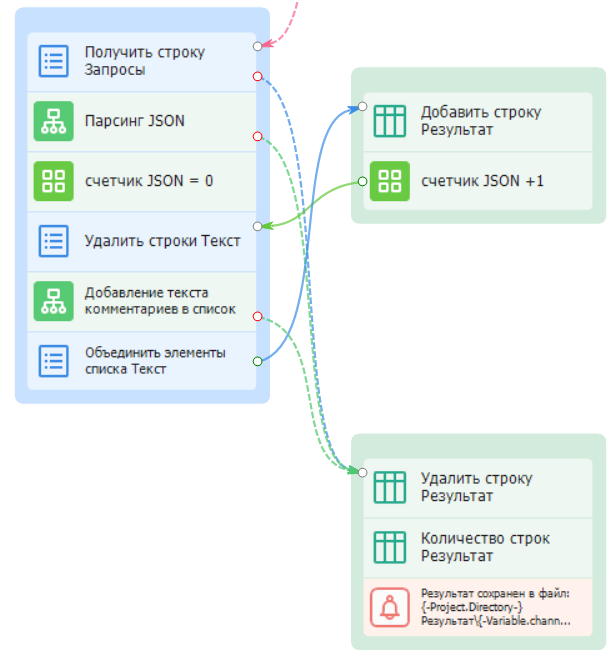
Итак. Вот что у нас получилось.

Этот шаблон позволяет парсить данные из множества видео на Youtube и получать информацию в удобном формате — у нас это таблица в Excel. Так вы сможете быстро собирать качественные и количественные данные и опираться на них в работе.
Реализуйте возможности, которые открываются перед вами в интернете. Используйте автоматизированный софт и освободитесь от рутины, чтобы тратить время на действительно важные вещи.
Для работы в Zennoposter не требуются навыки в разработке, достаточно составить скрипт в интерфейсе — все действия выполнят программируемые боты. Номинально сервис доступен для понимания рядового пользователя, однако при умении программировать на C# или JavaScript возможности автоматизации становятся безграничными.
Давайте попробуем реализовать проект в Zennoposter, например, автоматически спарсить комментарии на Youtube. Это подробная инструкция из 50 шагов по созданию такого шаблона — пройдя их один раз, можно будет постоянно применять Zennoposter для решения своих задач. Итак, поехали!
1. Сперва заходим в ProjectMaker, создаем новый проект, выбираем на закрепленной внизу панели статических блоков «Интерфейс бота».
2. Отрисуем интерфейс бота — для этого используем панель инструментов слева. Добавим таблицу с помощью кнопки Tab и выберем нужный функционал — сбор комментариев. Вы можете полностью редактировать бота под свои задачи. Добавлять текст, кнопки, поля для ссылок, даже выбрать понравившийся цвет рамки.
3. Теперь создадим вкладку в интерфейсе, чтобы указать прокси. Для работы с одним видео их подключать не обязательно. В принципе комментарии из одного видео проще посмотреть вручную. Прокси нужны, чтобы применять шаблон для парсинга данных из массива роликов, собственно, ради таких задач и используют Zennoposter.
4. Все данные, вводимые в поля интерфейса бота, сохраняются в соответствующие переменные. Так, прокси отправятся в переменную Variable.proxy.
А количество видео для парсинга — мы тестируем работу шаблона только на одном — запишем в переменную menu.
5. Если данные не будут сохранены в переменные, сервис выдаст соответствующую ошибку.
Пример текста ошибки, если не указана ссылка на видео для парсинга.
6. Добавим первое действие для созданного бота. В ProjectMaker кликаем на свободное место в рабочей области и выбираем настройки браузера.
7. В свойствах добавленного действия уточняем команду. Нам нужно очистить куки и кэш в браузере для валидной работы прокси, соответственно, создаем обе эти команды.
8. Давайте проверим подключение прокси перед использованием шаблона, чтобы точно не попасть в возможные баны площадок. Для этого добавим действие по отправке GET-запроса.
9. Адрес, по которому нужно отправить GET-запрос, возьмем из встроенного в Zennoposter прокси-чекера.
| check2.zennolab.com/proxy.php |
Полученное значение положим в переменную ip_check, как показано на скрине.
10. Теперь проверим записанную переменную, чтобы убедиться, что у нас валидное подключение. Для этого добавим действие обработки текста.
11. Применим регулярное выражение, дабы убедиться, что в ответ мы получили IP-адрес без ошибки.
| (\d{1,3}\.){3}\d{1,3} |
Кстати, формировать или проверять существующие регулярные выражения удобно на сайте regex101.com/
12. Мы убедились, что прокси подключены и шаблон сможет с ними работать, поэтому теперь можем установить прокси. Так же добавляем действие с этой командой. Прокси берем из переменной Variable.proxy.
13. Добавим оповещение, если действия отправки GET-запроса и проверки покажут ошибку.
14. В свойствах действия настроим уведомление об ошибке — содержание и цвет сообщения, а также период его появления.
15. Добавим еще три действия для настройки браузера.
Первое — состояние занятости. Выставим настройки так, чтобы браузер игнорировал запросы AJAX, FLASH-анимацию, GET/POST-запросы и функционал FRAME.
Те же действия для настроек браузера: выключаем рекламу и все медиа-материалы, чтобы не тратить трафик на лишний контент.
16. Итак, мы собрали необходимую основу для нашего шаблона. Дальше — больше.
17. Гораздо удобнее парсить мобильную версию Youtube, поэтому добавим действие для изменения ссылки: www.youtube заменяем на m.youtube.
А также в ссылке app=desktop& заменяем на пустую строку.
Все результаты записываем в переменную url.
18. Теперь добавим вспомогательную переменную для подсчета обработанных видео.
Назовем переменную temp_count, она нам еще пригодится.
19. Все действия в шаблоне легко связать между собой: соединить края окон экшенов с помощью пунктирной стрелки, либо расположить окна друг под другом, задавая таким образом последовательность действий.
20. Наконец-то добавим действие перехода бота по ссылке из переменной url.
21. Давайте создадим действие, которое будет останавливать видео после открытия страницы. Это поможет сэкономить трафик и упростит процесс парсинга. Не будем вдаваться тонкости HTML, хотя Zennoposter и это умеет, например, искать элемент сайта по его тегу. Просто добавим событие, которое нужно выполнить — остановить video.
22. Также добавим действие для нахождения кнопки загрузки комментариев под видео. На этой кнопке написано число комментариев, а нам и нужно его узнать.
HTML элемент кнопки сохраняем в переменную check.
23. Теперь добавляем действие для получения числа из надписи на кнопке. В этом нам поможет регулярное выражение, которое составляем на все том же regex101.com.
(?<=•  .*?(?=</span>) .*?(?=</span>) |
24. Решаем небольшую техническую задачку с интерфейсом бота — иногда за ним нужно обрабатывать введенные значения. Поэтому следующим действием добавим автоматическое удаление пробела из переменной количества комментариев.
25. Построим логику выставления лимита на количество комментариев. Чтобы число комментов под видео случайно не превысило установленный лимит, например, в случае накрутки, приравняем оба этих значения.
26. Пока что наш шаблон выглядит так. Поехали дальше — собирать результаты парсинга.
27. Создаем файл для получения результатов. Сперва добавим действие для парсинга названия канала.
28. Укажем путь xPath до названия канала, полученные данные сохраняем в переменную channel_name.
| //a[contains(@href,'/channel/')]//h3 |
29. Следующим действием спарсим ID видео при помощи регулярного выражения и сохраним в переменную video_id.
| (?<=watch\?v=).*?(?=&|$) |
Откуда мы взяли регулярное выражение? Составили сами по уже знакомым правилам, но точно так же можно загуглить выражение и проверить через подходящий тестер.
30. Сформируем путь к файлу с результатами, применяя наши переменные. Так будет выглядеть итоговый текст выражения:
| {-Project.Directory-}Результат\Комментарии\[{-Variable.channel_name-}]__{-Variable.video_id-}_{-TimeNow.TimeNow-}.xlsx |
Данные сохраняем в переменную path_to_file.
31. Теперь создаем таблицу с результатами и привязываем к файлу через переменную его пути из предыдущего шага.
32. Zennoposter — это low-code платформа, поэтому нам все же придется поработать со своим кодом, так как штатный функционал не предусматривает нужные нам действия. А именно — нам надо разделить лимит комментариев на 20, чтобы получить количество страниц для парсинга.
Итак, добавляем действие «свой код».
Поделим число комментариев на 20 с помощью команды
| return Convert.ToString(((Convert.ToInt32(project.Variables["comment_num_limit"].Value))/20)+1) |
Полученное значение сохраняем в переменную max_page.
33. Все получилось, но нужно добавить паузу в одну секунду, чтобы дать время файловой системе на обработку данных.
34. Настроим получение файлов с комментариями. Для этого переведем бота в режим перехвата трафика, добавив кастомный код.
| instance.UseTrafficMonitoring = true; |
35. Еще прежде — в шаге 22 — мы находили кнопку для загрузки комментариев. Теперь предпримем те же действия, но кликнем по кнопке. Это нужно, чтобы страница с комментариями полностью развернулась, так как в мобильной версии Youtube видно только первый коммент под видео.
36. Спарсить текст открывшихся комментов можно с помощью JSON — текстового формата обмена данными, основанного на JavaScript. Для этого добавляем ещё один кастомный код — он построчно переберет массив данных JSON.
| var tUrl = ""; var traffic = instance.ActiveTab.GetTraffic(); var list = project.Lists["Запросы"]; foreach(var t in traffic) { tUrl = t.Url; if (tUrl.Contains("v1/next?")) { list.Add(System.Text.Encoding.UTF8.GetString(t.ResponseBody)); } } return "Ничего не нашли"; |
Тут же в свойствах действия создадим новый список «Запросы» и сохраним туда результаты. Количество получившихся строк отправляем в переменную count.
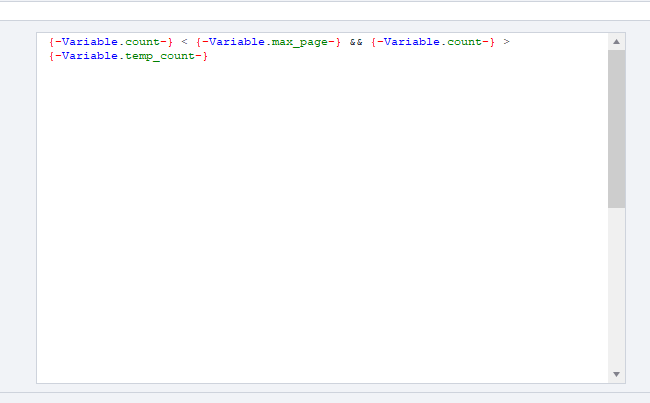
37. Еще одна проверка: сравним количество полученных строк из count с нашей переменной Variable.temp_count из 18 шага, а также с максимальным количеством страниц, заданным в переменной max_page на 32 шаге. Если проходим проверку, загружаем ещё страницу комментариев.
38. Теперь добавим действие «выполнить событие», чтобы настроить клик на элемент загрузки комментариев с сайта.
39. Вот что у нас получилось.
40. Наконец-то приступим к парсингу полученных данных из JSON.
41. Для этого добавим действие обработки JSON.
В параметрах укажем переменную Variable.json.
42. Много переменных не бывает, поэтому заведем еще одну — для трека обработанных элементов JSON. С её помощью будем переходить к следующему элементу.
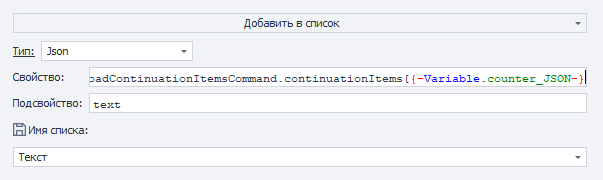
43. Создадим новый файл уже непосредственно для текстов комментариев.
Для этого задаем свойства действия и создаем пустой список с названием «Текст».
44. В него извлечем текстовое содержимое комментариев, обратившись к вложенным свойствам JSON:
| onResponseReceivedEndpoints[1].reloadContinuationItemsCommand.continuationItems[{-Variable.counter_JSON-}].commentThreadRenderer.comment.commentRenderer.contentText.runs |
В этом коде мы обращаемся к массиву данных с помощью команды для перезагрузки элементов. Элементы извлекаются, когда пользователь прокручивает страницу вниз или нажимает кнопку «Загрузить еще». Дальнейшие свойства позволяют связать элементы с потоком комментариев и определить фактическое текстовое содержимое сообщения.
Благодаря переменной Variable.counter_JSON бот сможет перебирать данные JSON.
45. Весь извлеченный из текущего элемента JSON текст, который записали в список «Текст», объединим в одной переменной text_comment.
46. Добавим строку в таблицу результатов.
47. Увеличим значение нашей переменной-счётчика, чтобы извлекать комментарии дальше,уже из следующего элемента JSON.
48. Свяжем действия, чтобы зациклить логику.
49. Когда после очередного увеличения счётчика для JSON, мы не сможем извлечь текстовую часть комментария и получим ошибку — прерываем цикл.
50. Добавим действие с оповещением о проделанной работе.
Итак. Вот что у нас получилось.
Этот шаблон позволяет парсить данные из множества видео на Youtube и получать информацию в удобном формате — у нас это таблица в Excel. Так вы сможете быстро собирать качественные и количественные данные и опираться на них в работе.
Реализуйте возможности, которые открываются перед вами в интернете. Используйте автоматизированный софт и освободитесь от рутины, чтобы тратить время на действительно важные вещи.
Для запуска проектов требуется программа ZennoPoster.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте программу ZennoPoster. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование:

