- Регистрация
- 05.09.2013
- Сообщения
- 20
- Благодарностей
- 8
- Баллы
- 3
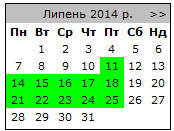
Здравствуйте! Нужна ваша помощь. Как кликнуть на календаре по любому числу на зеленом фоне (желательно по первому)? Фото во вложении.
Вот код этого календаря:
Вот код этого календаря:
Код:
<table>
<tbody><tr class="fn">
<td id="" align="center">
<table id="ctl00_plhMain_cldAppointment" title="Calendar" style="border-width:1px;border-style:solid;border-collapse:collapse;" cellpadding="2" cellspacing="0" border="0">
<tbody><tr><td colspan="7" style="background-color:Silver;"><table style="width:100%;border-collapse:collapse;" cellspacing="0" border="0">
<tbody><tr><td style="width:15%;"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','V5265')" style="color:Black" title="Go to the previous month"></a></td><td id="" style="width:70%;" align="center">Липень 2014 р.</td><td style="width:15%;" align="right"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','V5326')" style="color:Black" title="Go to the next month">>></a></td></tr>
</tbody></table></td></tr><tr><th abbr="понеділок" scope="col" align="center">Пн</th><th abbr="вівторок" scope="col" align="center">Вт</th><th abbr="середа" scope="col" align="center">Ср</th><th abbr="четвер" scope="col" align="center">Чт</th><th abbr="п'ятниця" scope="col" align="center">Пт</th><th abbr="субота" scope="col" align="center">Сб</th><th abbr="неділя" scope="col" align="center">Нд</th></tr><tr><td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center">1</td>
<td style="width:14%;" align="center">2</td>
<td style="width:14%;" align="center">3</td>
<td style="width:14%;" align="center">4</td>
<td style="width:14%;" align="center">5</td>
<td style="width:14%;" align="center">6</td>
</tr><tr>
<td style="width:14%;" align="center">7</td>
<td style="width:14%;" align="center">8</td>
<td style="width:14%;" align="center">9</td>
<td style="width:14%;" align="center">10</td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5305')" style="color:Black" title="11 липня">11</a></td>
<td style="width:14%;" align="center">12</td>
<td style="width:14%;" align="center">13</td>
</tr><tr>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5308')" style="color:Black" title="14 липня">14</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5309')" style="color:Black" title="15 липня">15</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5310')" style="color:Black" title="16 липня">16</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5311')" style="color:Black" title="17 липня">17</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5312')" style="color:Black" title="18 липня">18</a></td>
<td style="width:14%;" align="center">19</td>
<td style="width:14%;" align="center">20</td>
</tr><tr>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5315')" style="color:Black" title="21 липня">21</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5316')" style="color:Black" title="22 липня">22</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5317')" style="color:Black" title="23 липня">23</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5318')" style="color:Black" title="24 липня">24</a></td>
<td class="OpenDateAllocated" style="color:Black;width:14%;" align="center"><a href="javascript:__doPostBack('ctl00$plhMain$cldAppointment','5319')" style="color:Black" title="25 липня">25</a></td>
<td style="width:14%;" align="center">26</td>
<td style="width:14%;" align="center">27</td>
</tr><tr>
<td style="width:14%;" align="center">28</td>
<td style="width:14%;" align="center">29</td>
<td style="width:14%;" align="center">30</td>
<td style="width:14%;" align="center">31</td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
</tr><tr>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td>
<td style="width:14%;" align="center"></td></tr>
</tbody></table>Вложения
-
12,4 КБ Просмотры: 741