ШАГ 2.2
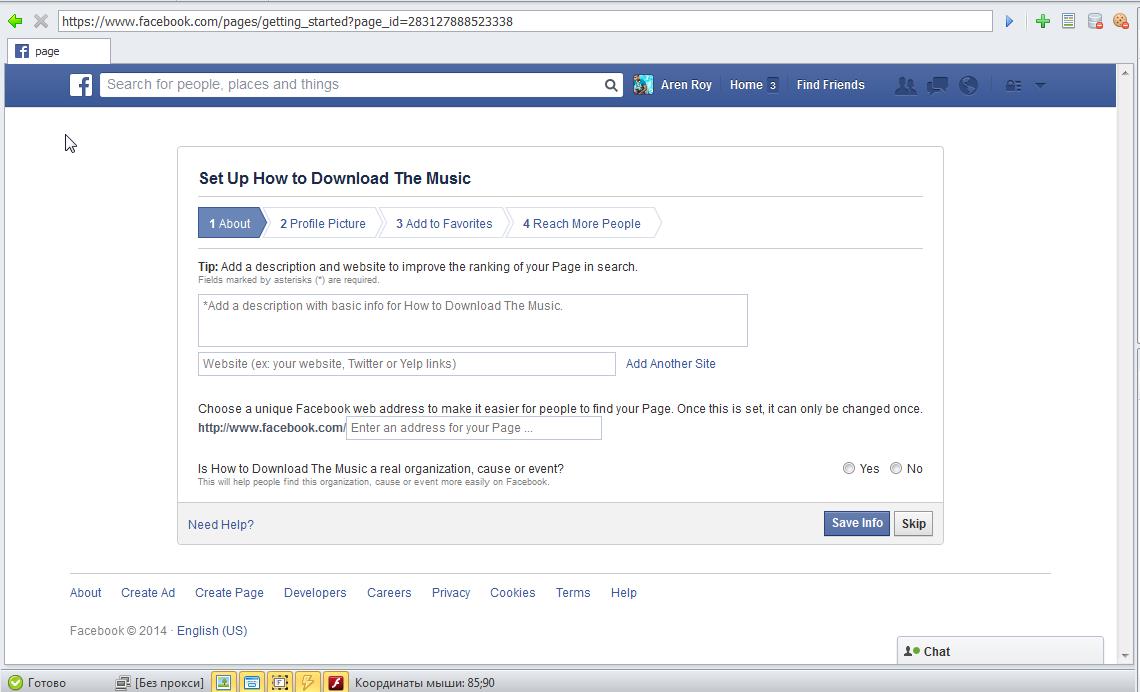
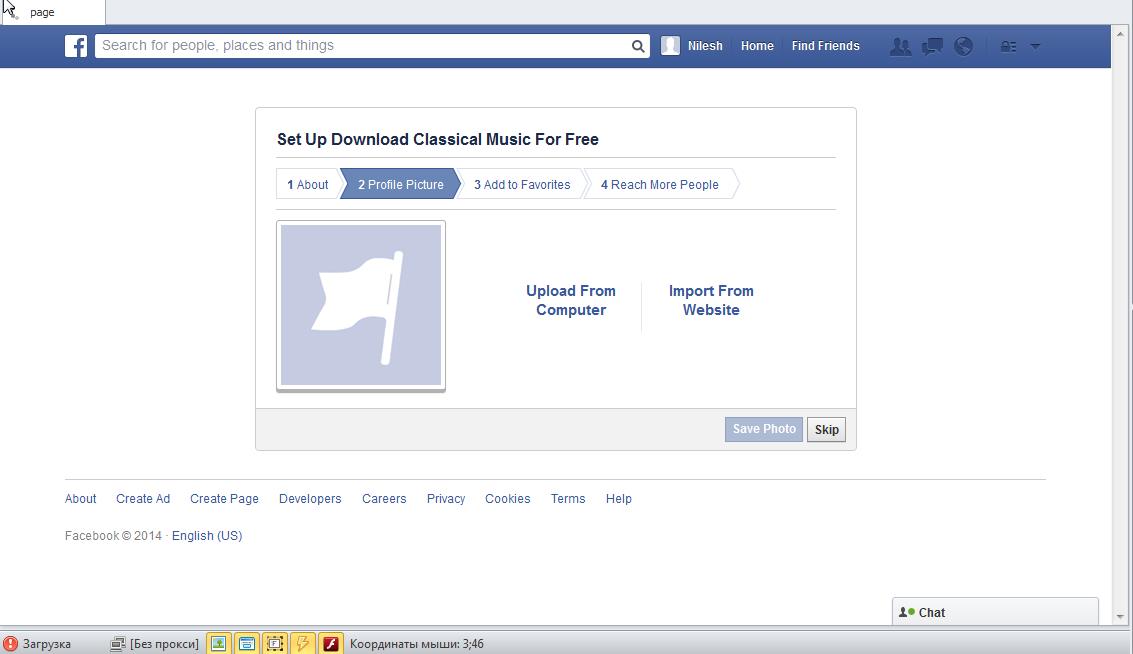
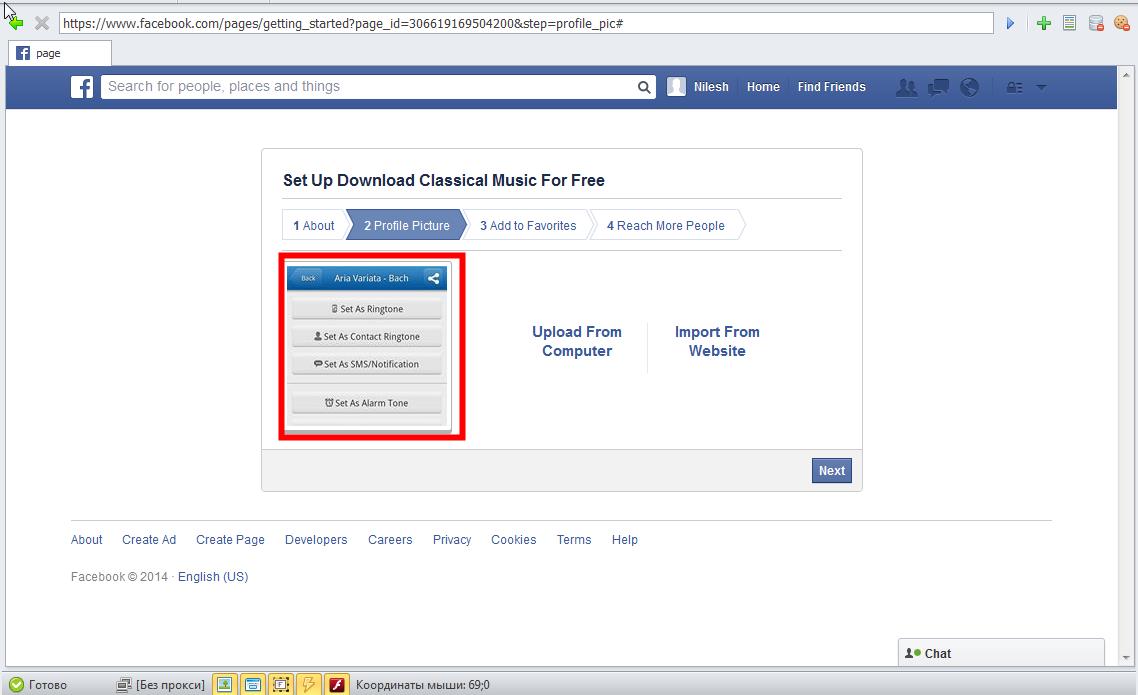
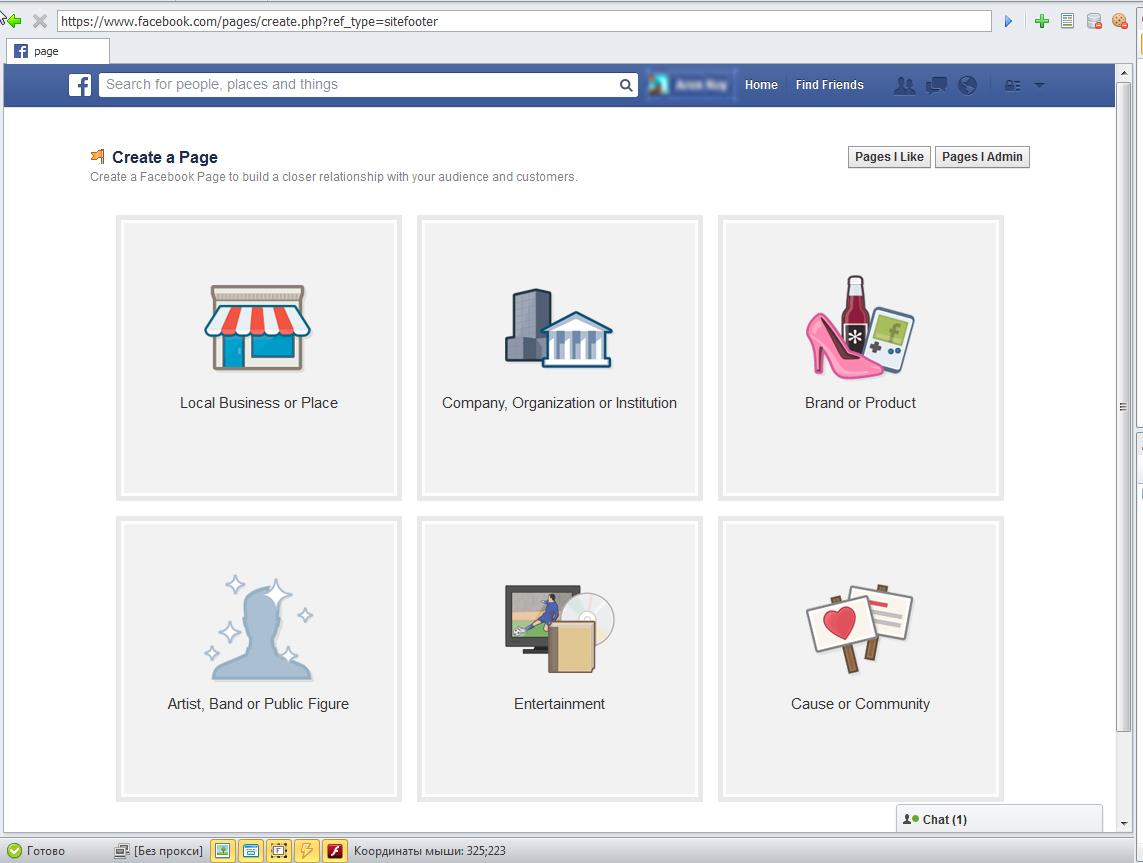
После клика по кнопке «GetStarted» видим следующую страницу
Здесь видим, что нужно произвести следующие манипуляции:
1. вставить ссылку на лендинг
2. заполнить описание
3. вставить название фанпейджа
4. сообщить, что наша страница не является общественной организацией
5. кликнуть кнопу «Save Info»
1. Думаю хорошим делом будет сократить ссылку на лендинг. Для этого будем использовать всем известный сервис bit.ly. Можно конечно открывать веб-страницу сервиса, работать там элементами и формами, и в итоге получить сокращенную ссылку, но сервис предоставляет простой и удобный API, его и будем использовать. Потому что через него и проще и быстрее все сделать. Прочитать о сокращении ссылок через API, опять же на английском языке можно по этой ссылке
http://dev.bitly.com/links.html#v3_shorten. Самым долгим будет регистрация в сервисе. Допустим у нас уже есть аккаунт, от него нам потребуется логин и APIKEY. Заходим в аккаунт и из настроек сохраняем куда-нибудь.
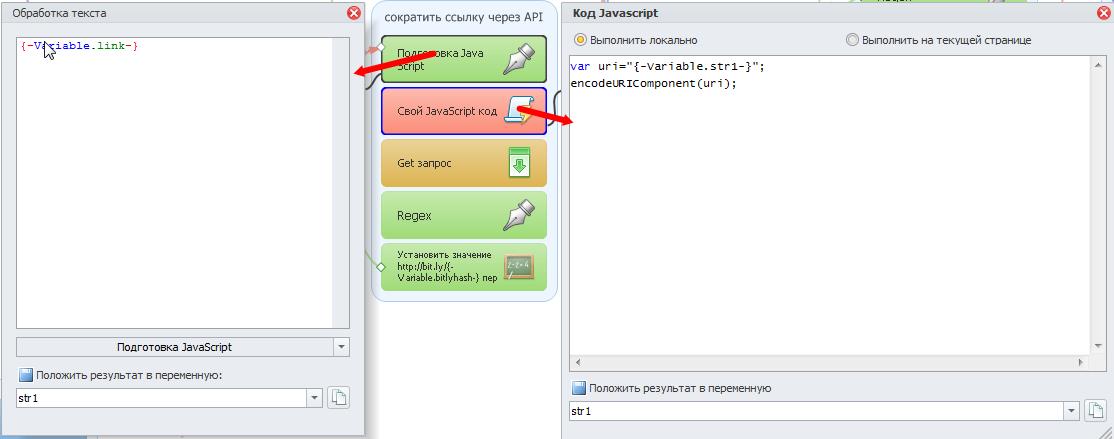
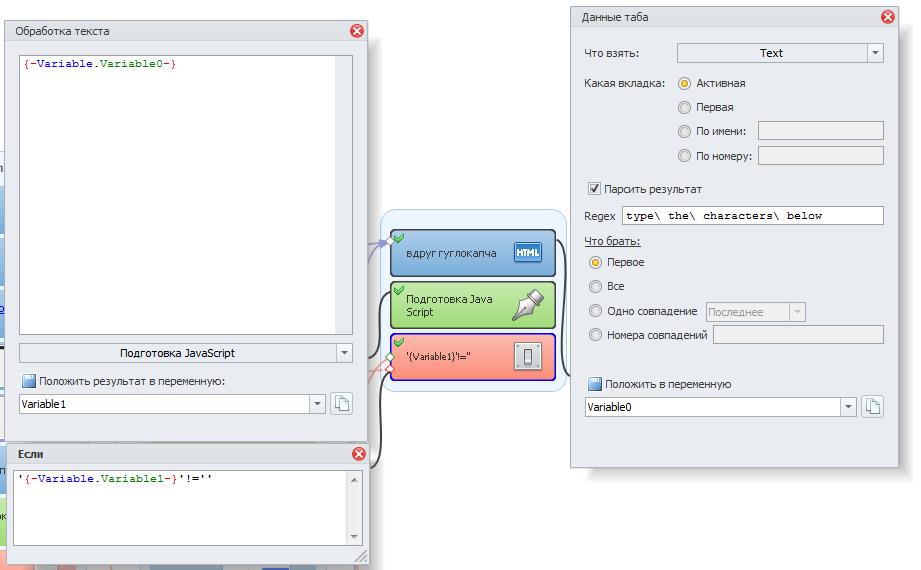
Из описания API понимаем, что запрос нужно делать так, что сокращаемая ссылка закодирована методом URLEncode. Чтобы нам это сделать средствами Зеннопостера вставляем и настраиваем два экшена согласно скриншоту
Первый экшен, это «Обработка текста» с функцией «Подготовка JavaScript» так мы делаем для того, чтобы подготовить ссылку к обработке Java-скриптом, ведь в ней могут содержаться служебные символы, которые приведут к ошибочному срабатыванию следующего экшена. Вторым действием мы пишем короткий код на Java, который приводит ссылку к виду закодированному в URLEncode. Теперь все готово к совершению запроса к APIсервиса bit.ly.
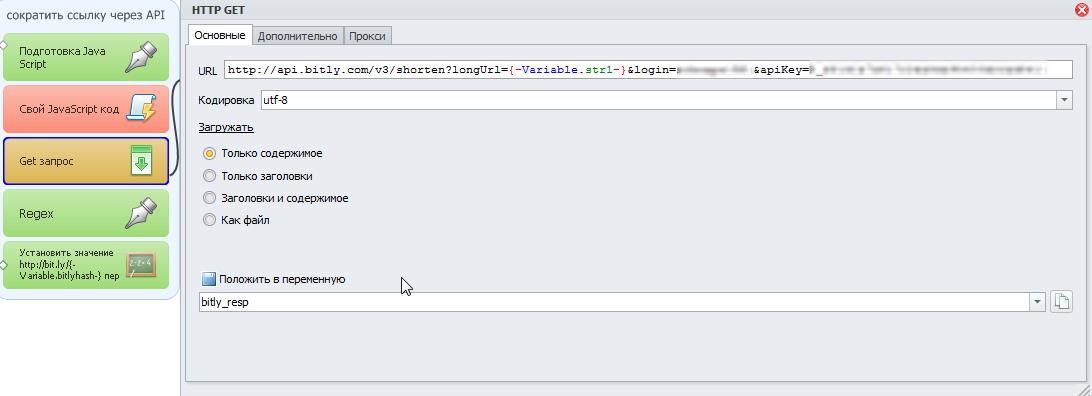
Следующим действием мы собственно это и делаем.
Формируем строку запроса, в которую вставляем в нужную позицию подготовленную ссылку, и наши данные от API. Ответ сервиса будет сохраняться в переменную {-Variable.bitly_resp-}. Но так как читая описание мы видим, что в ответе содержится много ненужной нам информации, то нужно выпарсить из него лишь то, что нам нужно.
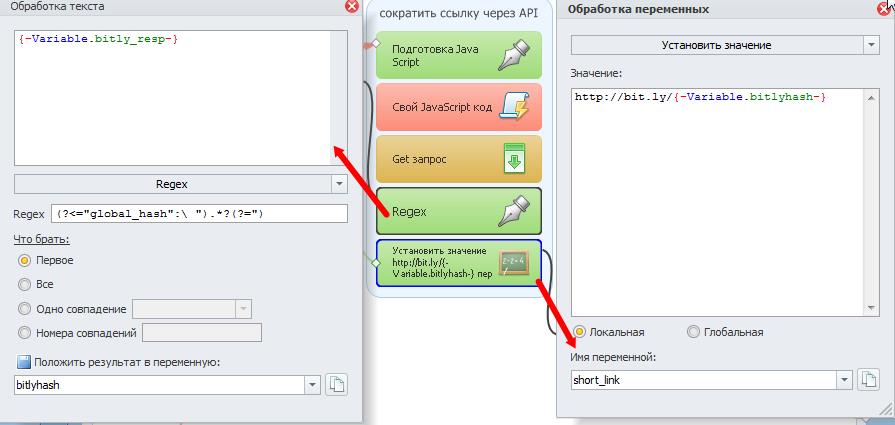
Первым делом будем парсить хеш-код нашей ссылки в сервисе bit.ly. для этого добавим в поле экшен текстового процессора, настроим его на функцию Regex. Он будет из содержимого ответа выбирать только хеш ссылки. Составить регулярное выражение нам поможет конструктор, которым пользоваться очень просто. Для примера возьмем текст ответа, который приведен на сайте bit.ly
{
"data": {
"global_hash": "900913",
"hash": "ze6poY",
"long_url": "
http://google.com/",
"new_hash": 0,
"url": "
http://bit.ly/ze6poY"
},
"status_code": 200,
"status_txt": "OK"
}
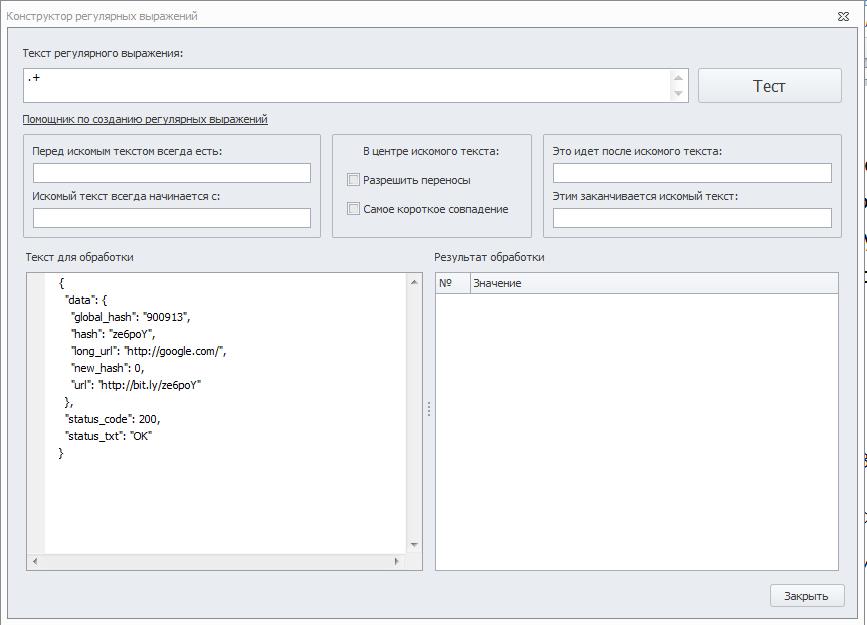
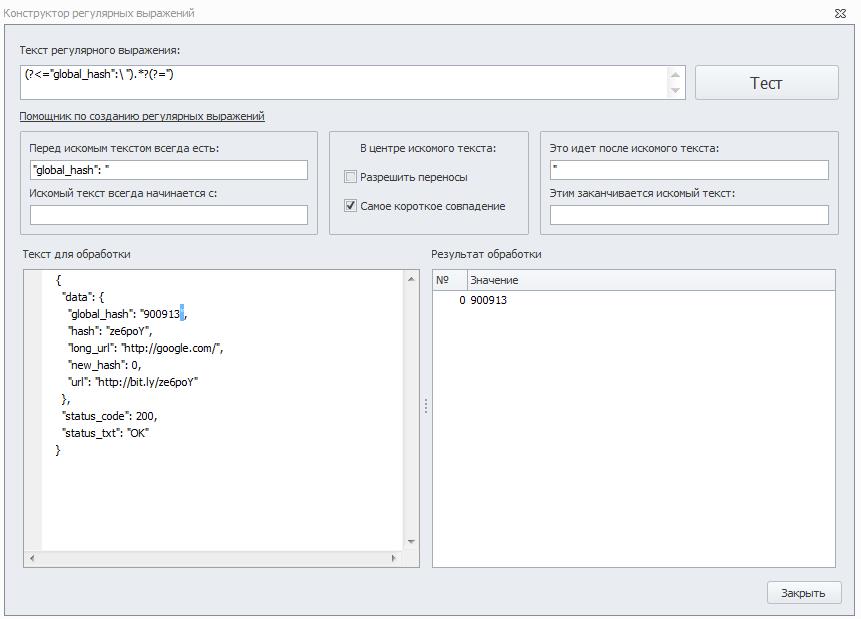
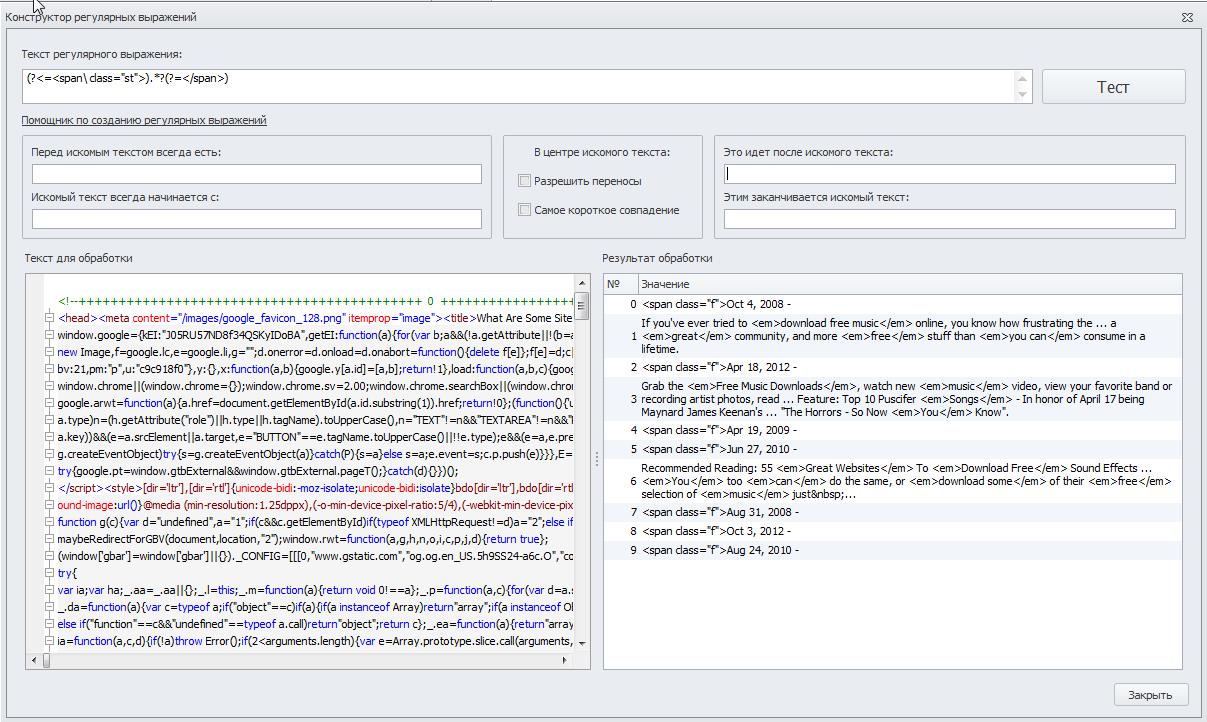
Нас интересует содержание поля «global_hash». Открываем консруктор регулярных выражений, и вставляем в поле «текст для обработки» наш пример.
Так как структура ответа всегда одинакова, то нужное нам значение содержится в одной строке и расположено между
"global_hash": " и символом кавычек. Значит мы заполняем поля конструктора «перед искомым текстом всегда есть:» и «Это идет после искомого текста», так же устанавливаем «птичку» напротив «самое короткое совпадение» и снимаем ее у «разрешить переносы».
Затем кликаем по кнопке «Тест» и в поле «результат обработки» видим наше нужное значение. Если все получилось, то копируем регулярное выражение в буфер обмена и вставляем его в экшен текстового процессора.
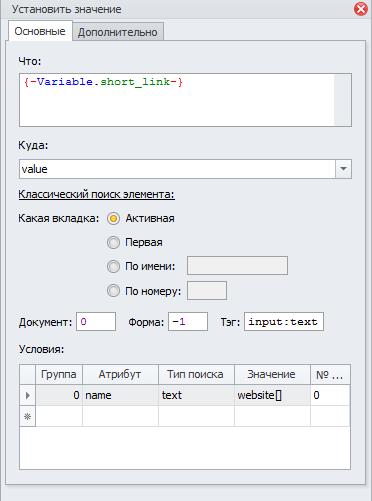
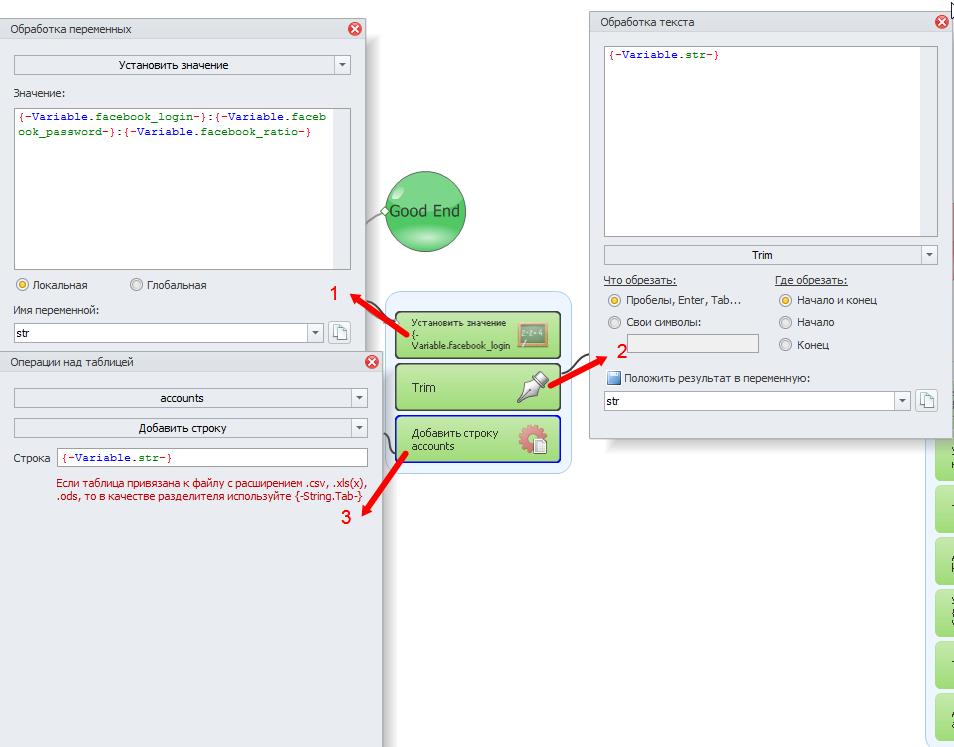
Следующим экшеном мы собираем полностью сокращенную ссылку, так как из ответа bit.lyмы спарсили только хеш. То есть мы переменной
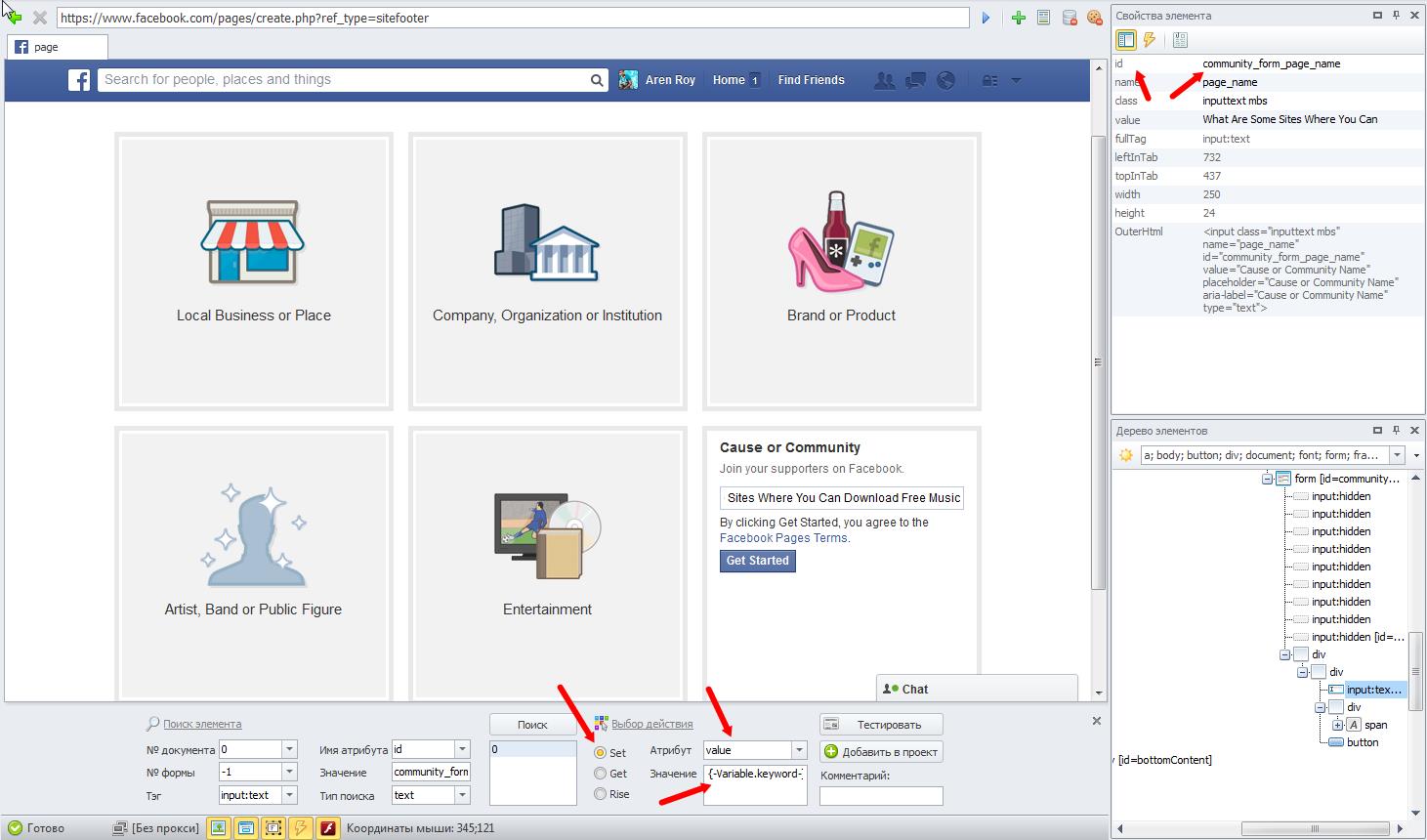
Ну и естественно весь результат нужно вставить в соответствующее поле, как его искать объяснялось раньше, я лишь приведу скриншот действия.
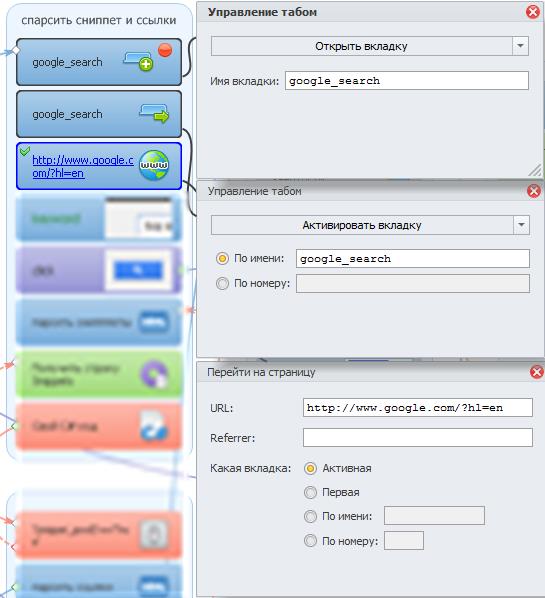
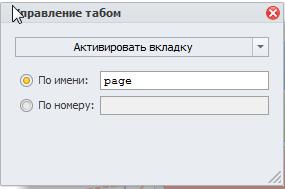
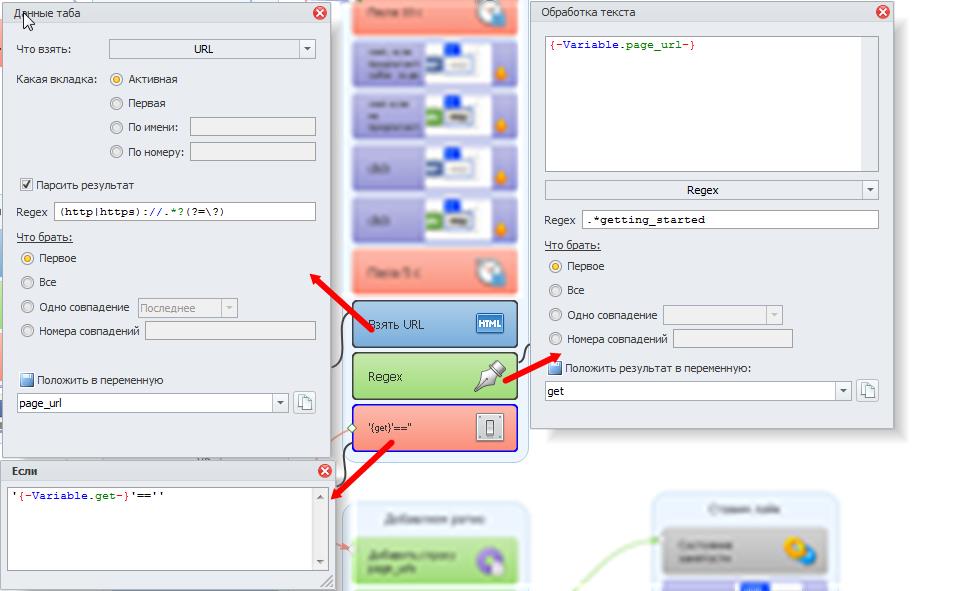
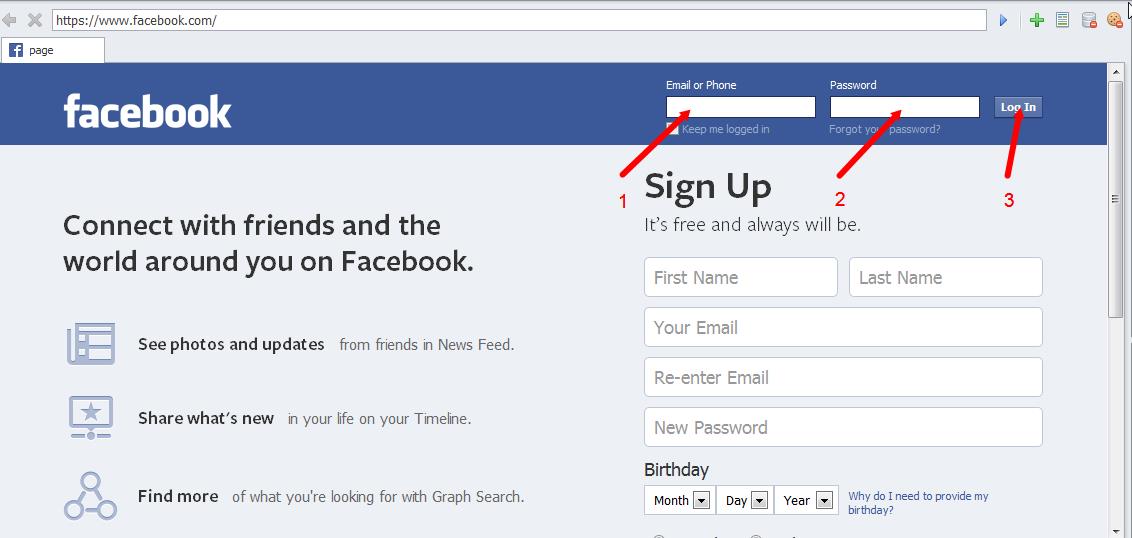
2. Следующим шагом будет вставка описания, получать мы его будем и сниппета поисковика google.comна английском языке. Что нам для этого необходимо? Нам нужно открыть новую вкладку в инстансе, активировать ее и совершить в ней переход на страницу поисковика
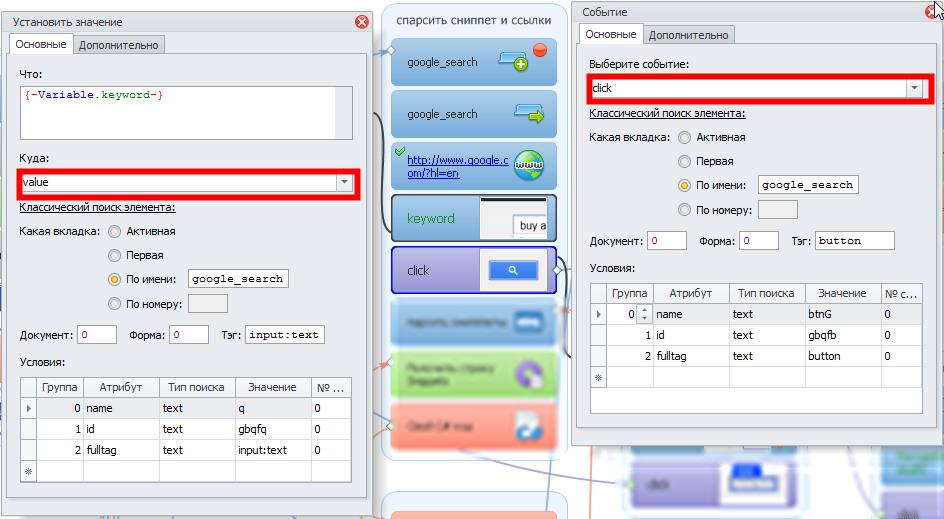
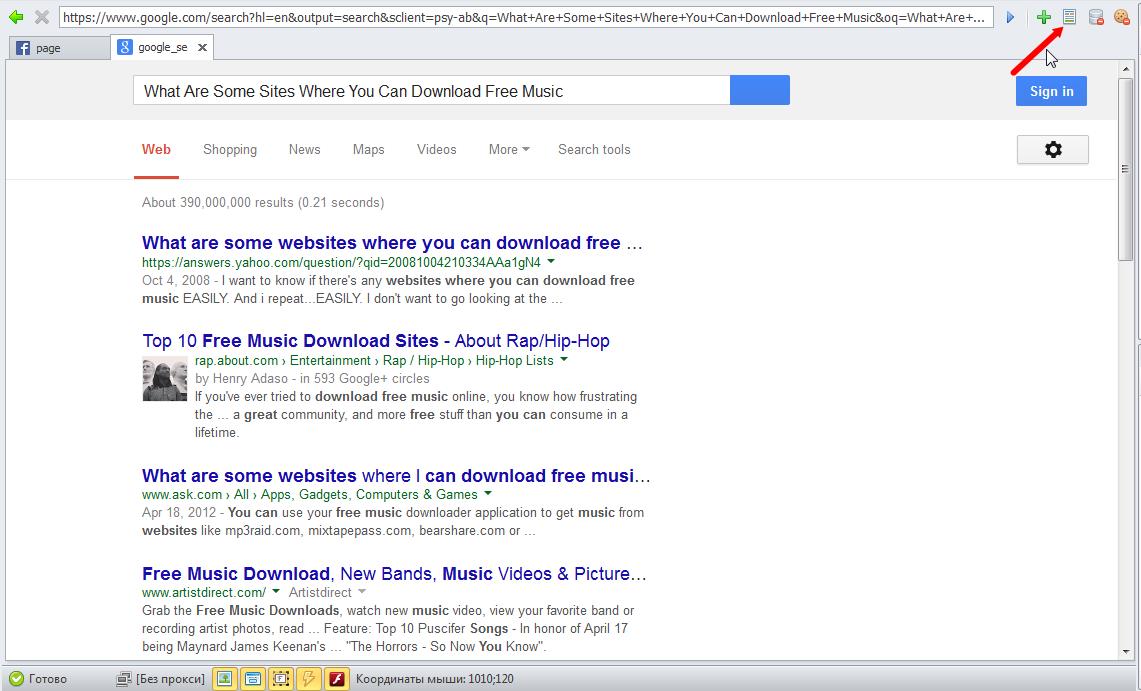
Увидим страницу поиска гугла, дальше нам нужно в строку поиска вписать наше ключевое слово, и кликнуть кнопку поиска.
В итоге в браузере получим то, что нам необходимо:
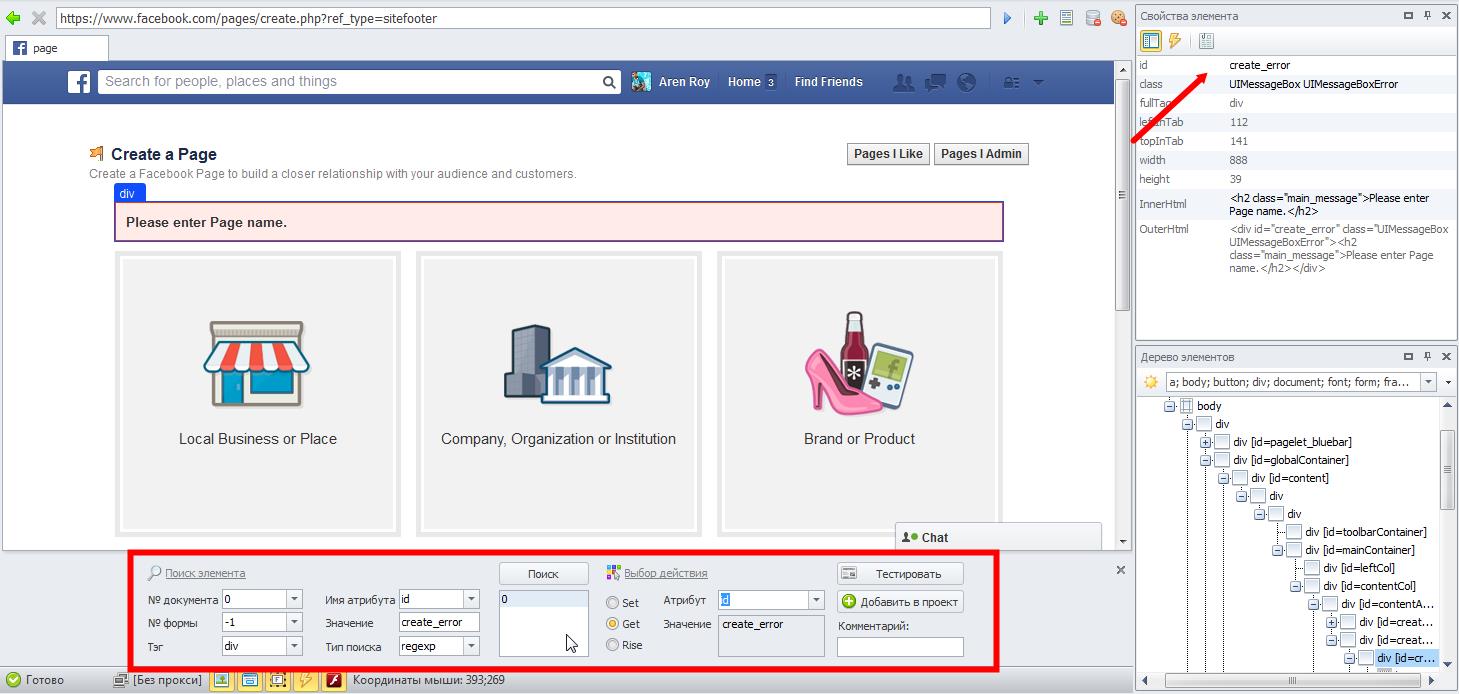
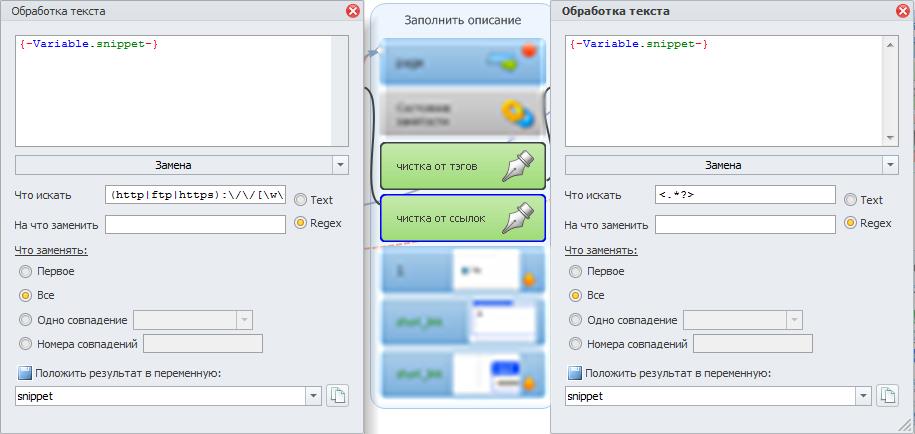
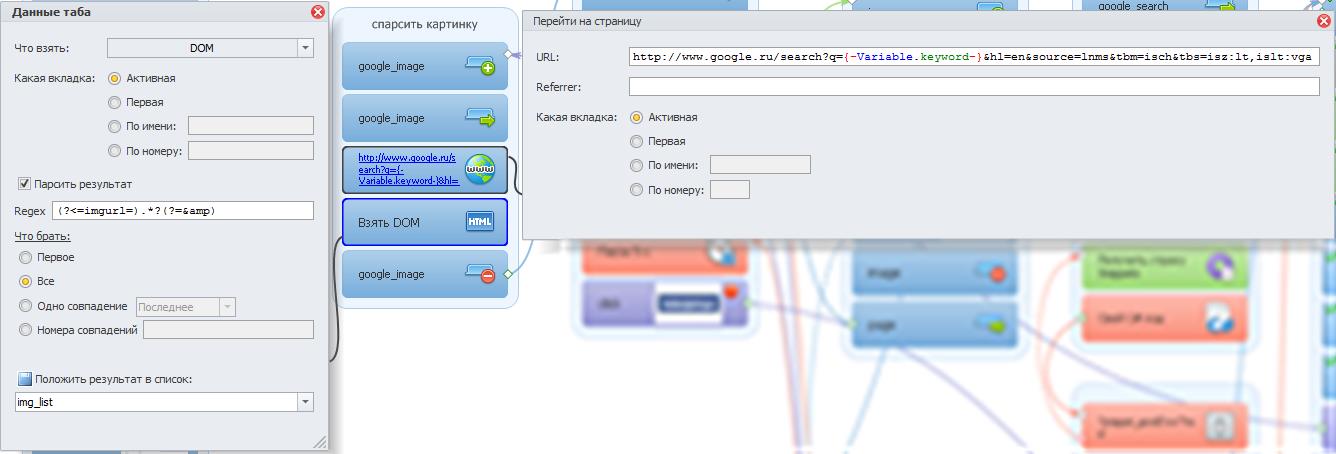
Теперь будем использовать прием как спарсить все сниппеты со страницы одним махом J для этого нужно заглянуть в исходный код страницы, а сделать это легко и просто. Нужно лишь кликнуть по значку около адресной строки, отмеченному стрелкой. В просмотрщике кода выбираем вкладку «DOM-модель» и результат просмотра копируем в конструктор регулярнх выражений. Дальше ищем-роем код и определяем между каких тэгов находятся сниппеты. Находим их формируем регулярное выражение для поиска текстов сниппетов
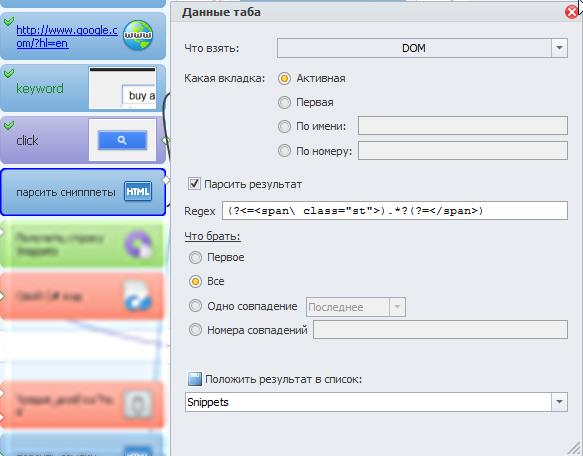
Глядя на результаты откладываем в памяти, что парсятся сниппеты с html-тэгами и бывают какие-то совсем короткие, не похожие на описание. Чтож… придется побороться с этим, но позже. А пока что вставим в проект экшен «Данные» и настроим его следующим образом
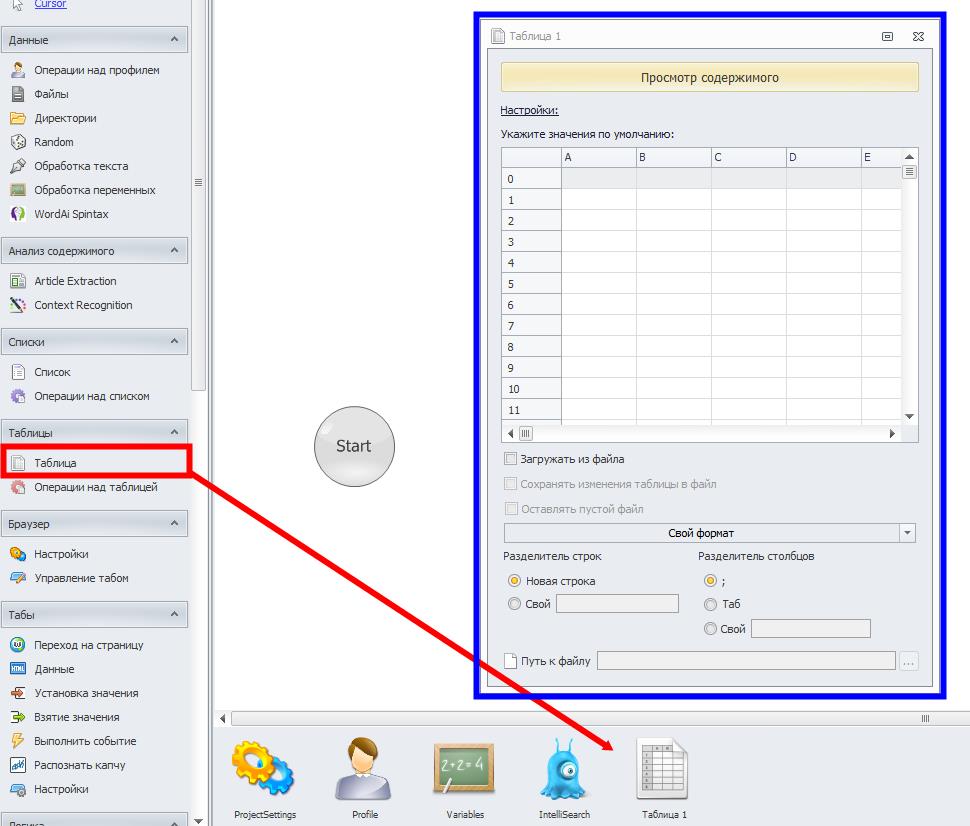
Нам не хватает еще хранилища сниппетов. Лучше всего для этого подойдет список. Просто добавим его в проект, привязывать к каким-то файлам его не будем, так как он формируется в процессе работы шаблона, просто переименуем его в «Snippets»
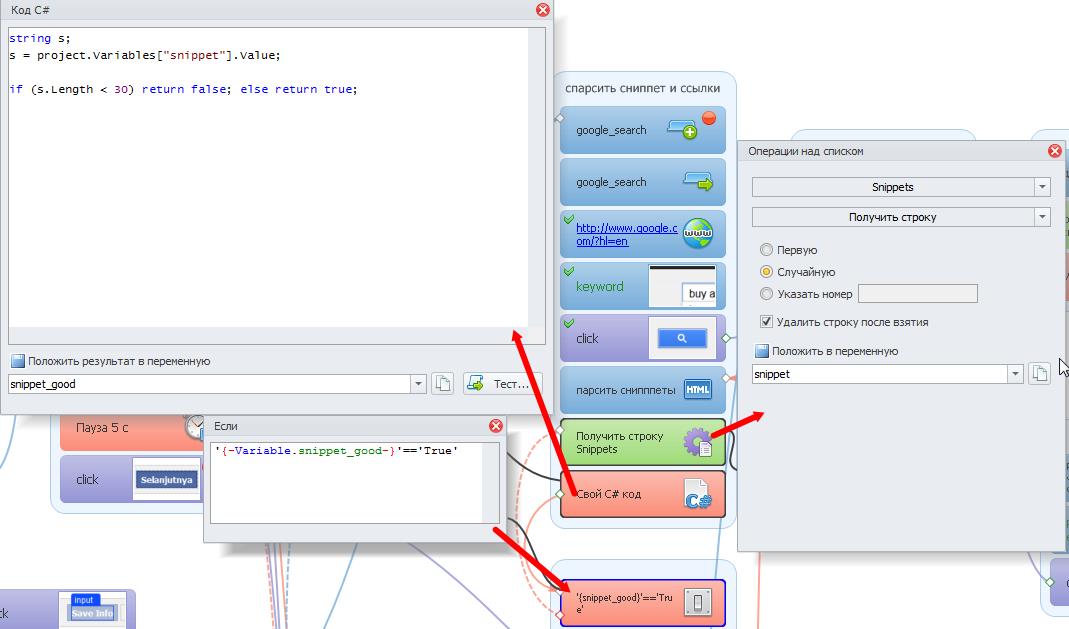
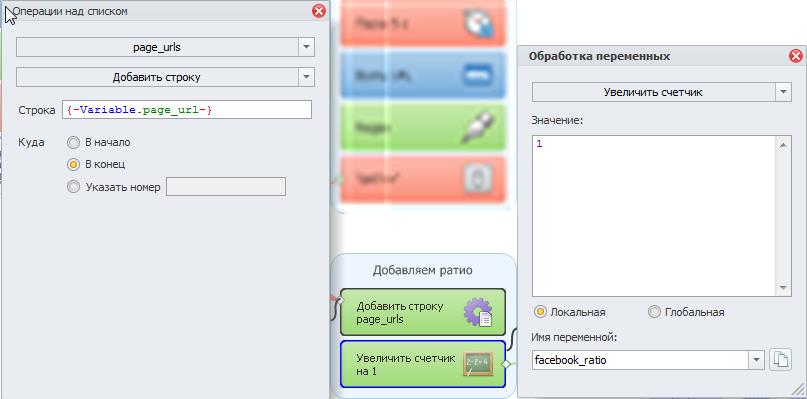
Так, «сырые» сниппет спарсили удачно, теперь нужно выбрать подходящий под описание, как помним у нас могут быть короткие сниппеты, зададим минимальную длину, ну скажем 30 символов. И соберем следующую конструкцию из экшенов:
Первое действие берет из списка «Snippets» строчку с удалением, так как если сниппет не подойдет нам, то его нужно удалить все равно, а если подойдет, то мы прекратим наши поиски. Вот такой получился цикл

Следующий экшен определяет длину взятой строки. Использовать собственный код тут пришлось в силу того, что стандартными средствами Зеннопостера это невозможно реализовать. Но в коде так же все просто, думаю понятно все из комментариев
string s; //определяем переменную s типа "строка"
s = project.Variables["snippet"].Value; //связываем переменную s с переменной из проекта snippet
if (s.Length < 30) returnfalse; elsereturntrue; //анализируем длину строки, если короче 30 символов то возвращаем false
последним действием мы проверяем что же получилось. Если экшен проверки длинны вернул
false (строка короче 30 символов) то такой экшен нам не подходит, и мы возвращаемся на шаг получения сниппета из списка, а если вернул
true, то мы продолжаем работу шаблона. Вот такой вот получился цикл J Можно было сэкономить немного времени и написать один экшен на c# который бы по исходному списку возвращал бы сразу пригодный сниппет, но я решил немного растянуть шаблон, чтобы было понятнее.
Еще добавим небольшое улучшение для шаблона. Предположим, что при поиске в гугле, он выдал нам капчу, да бывает и такое. Давайте сделаем проверку на ее наличие и в случае присутствия разгадаем. Предлагаю всю процедуру сделать в автоматическом режиме записи. Просто так, для примера. Заранее прошу прощения, но с гуглом что-то случилось и я не смог сделать так чтоб он показал мне капчу, поэтому на снимках будет просто случайная картинка из выдачи поисковика, но с капчей тоже самое.
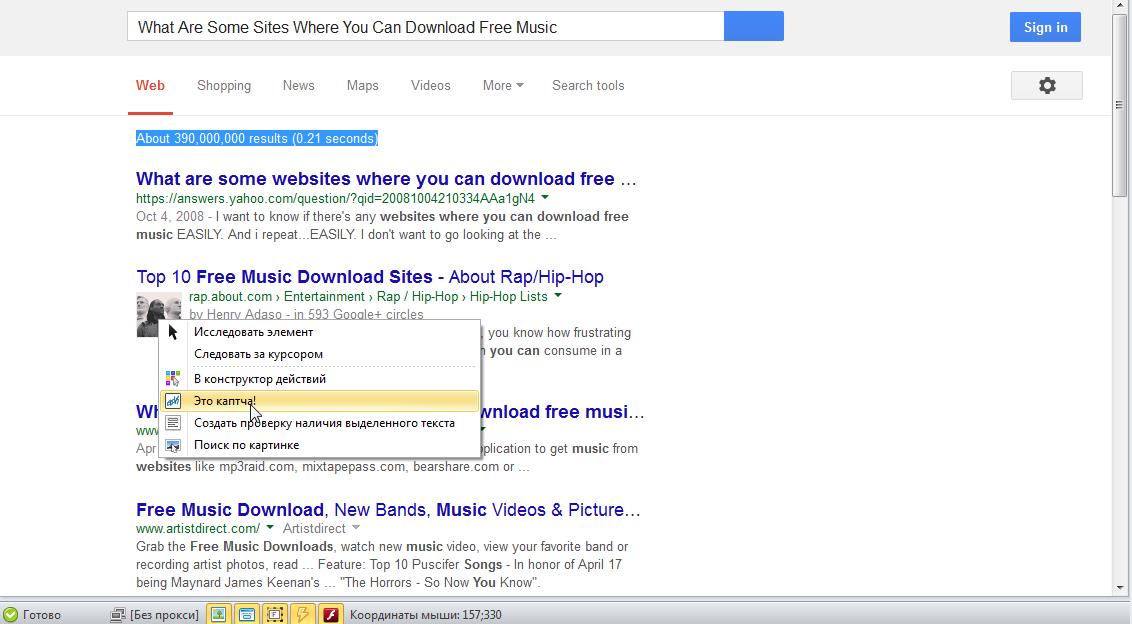
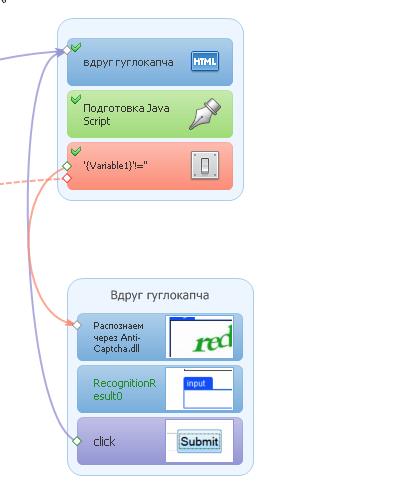
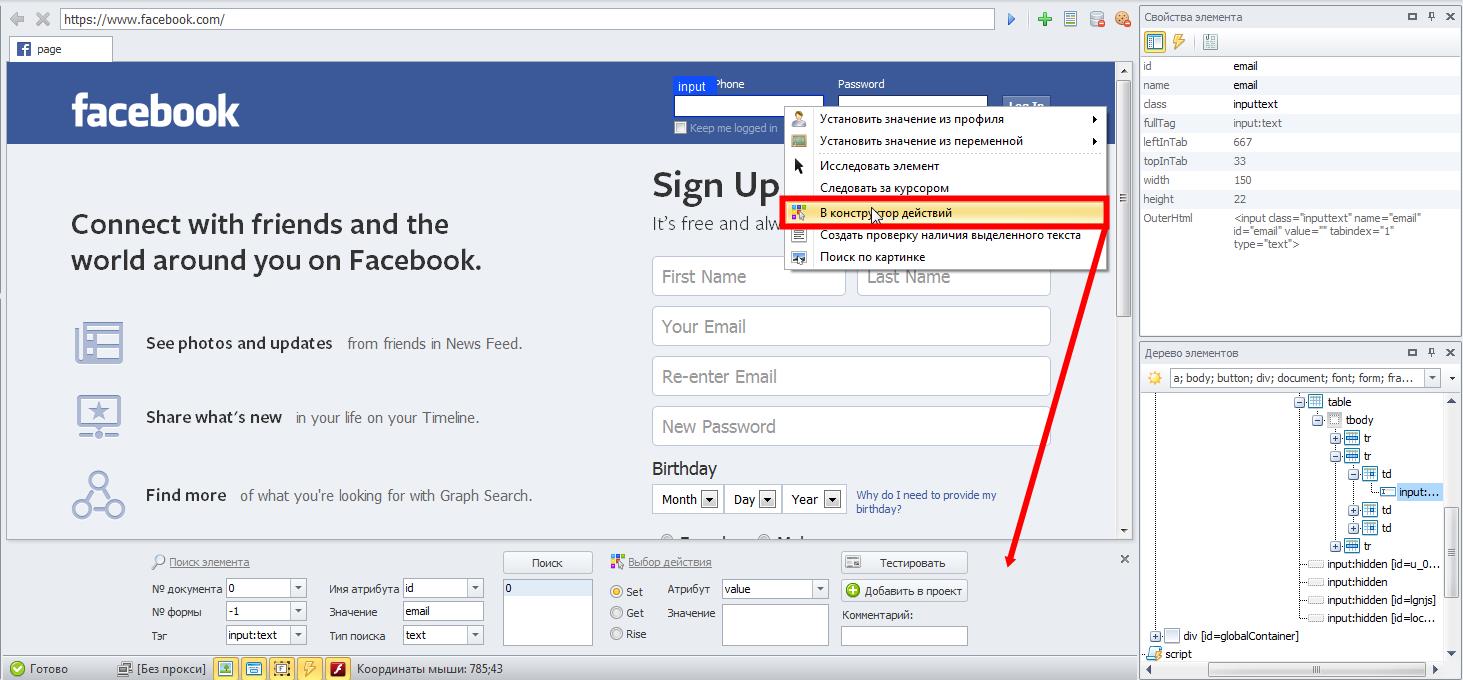
Признаком наличия капчи от гугла может служить, например, текст содержащийся на странице «type the characters below». Проверку текста на странице делать очень просто, нужно лишь выделить нужный фрагмент и в меню, которое доступно по правому клику мыши выбрать пункт «создать проверку наличия выделенного текста». Далее появится окно с подтверждением, котором будет отображен нужный нам текст, там так же нужно согласиться, или отредактировть текст. После чего Зеннопостер автоматически сформирует действия и добавит их в шаблон. Выглядеть это будет примерно вот так
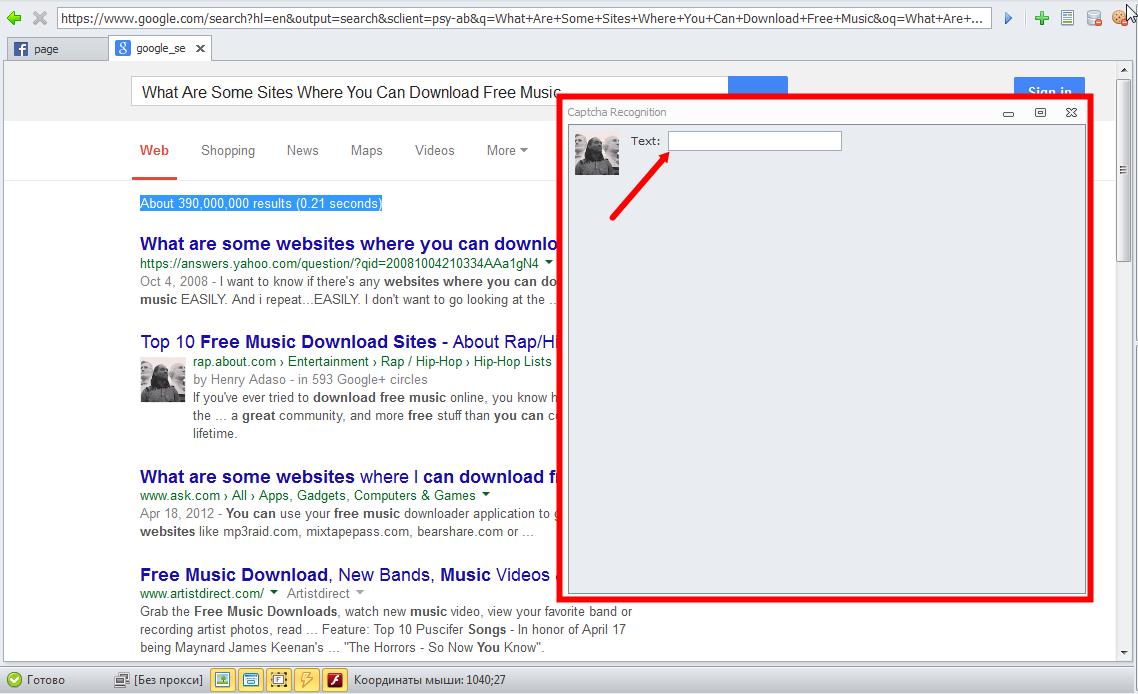
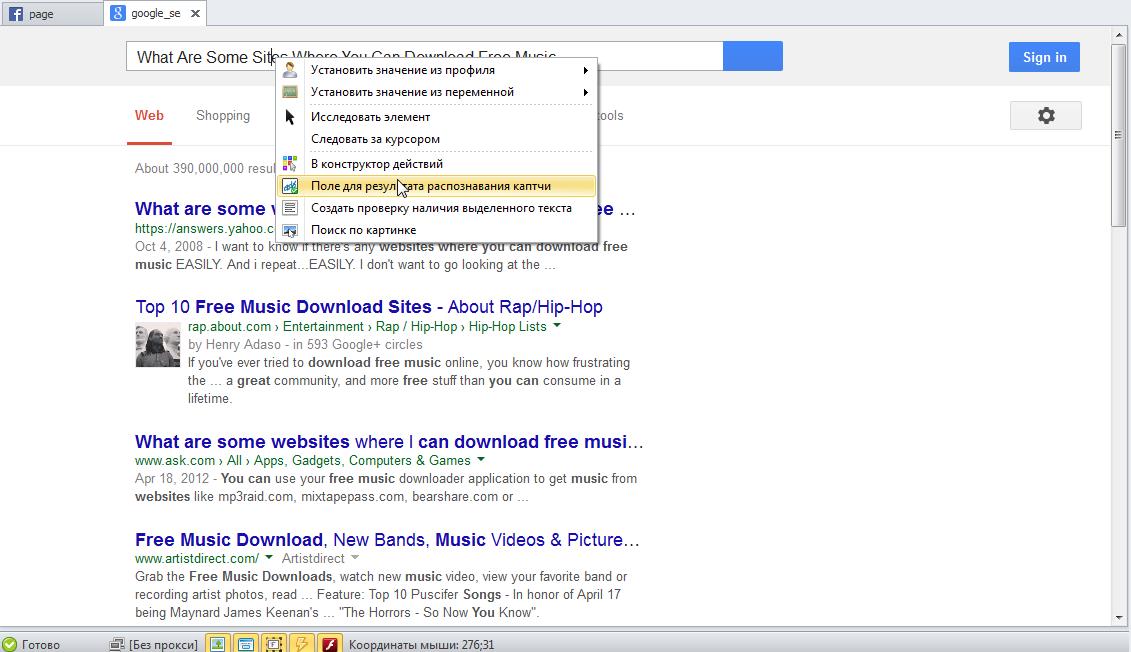
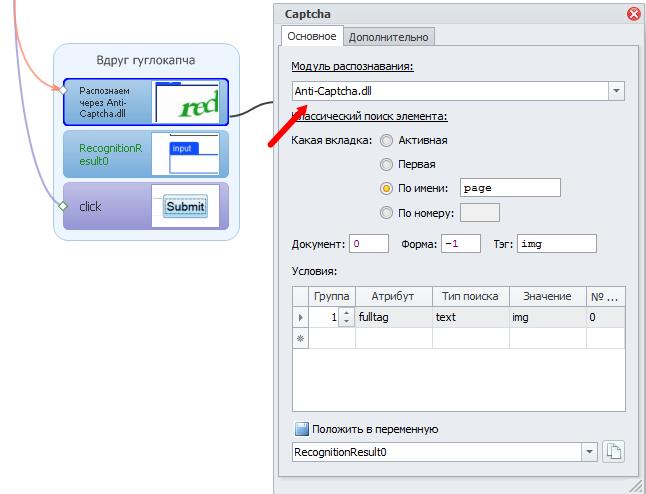
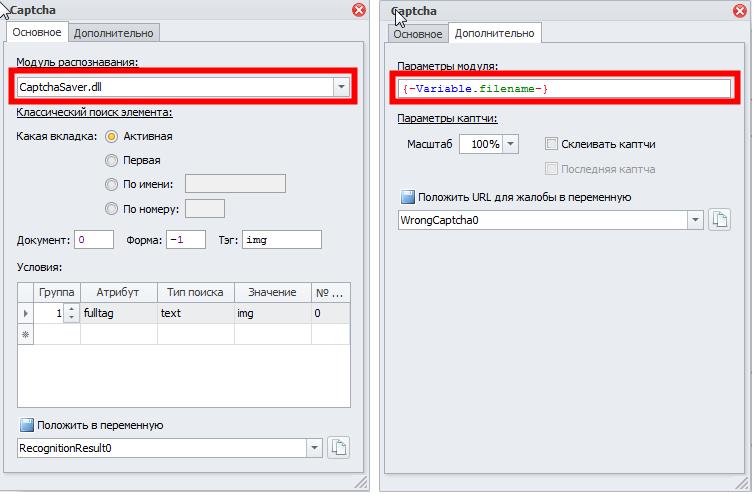
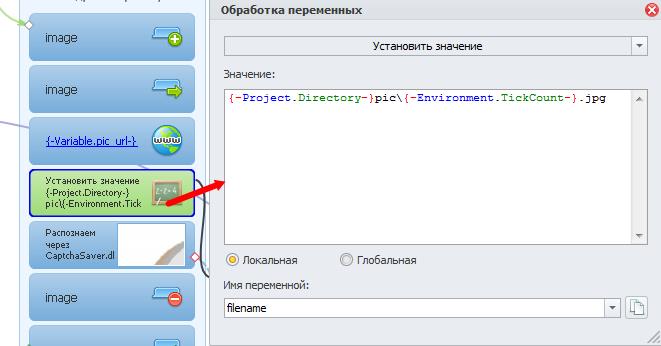
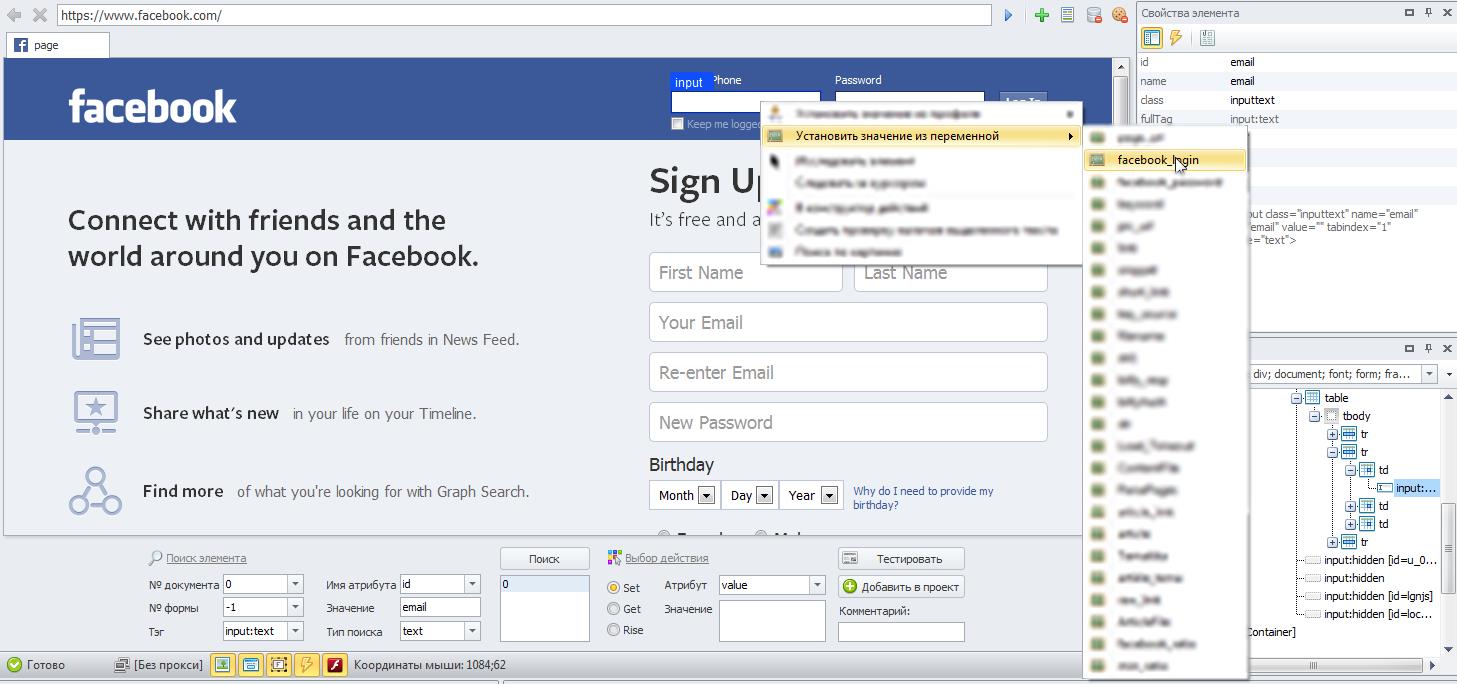
Дальше необходимо разыскать на странице саму картинку капчи и отрпавить ее на распознаввние. В Зеннопстере для этого есть специальный экшен. Достаточно лишь определиться какое изображение будет капчей, кликнуть правой кнопкой мыши, и из меню выбрать пункт «это капча!»
Сразу после обозначения картинки капчей появится окно для ее распознавания. Вводим для начала руками то, что изображено на картинке
 Предупреждаю сразу, особенного палева тем, схем слива трафика и тонкостей заработка в статье не будет, в первую очередь это будет техническая статья, ориентированная на тех, кто в чем то не может разобраться или испытывает трудности, а идея статьи лежит на поверхности, я не сомневаюсь, что каждый из пользователей, читающих это приходил к ней.
Предупреждаю сразу, особенного палева тем, схем слива трафика и тонкостей заработка в статье не будет, в первую очередь это будет техническая статья, ориентированная на тех, кто в чем то не может разобраться или испытывает трудности, а идея статьи лежит на поверхности, я не сомневаюсь, что каждый из пользователей, читающих это приходил к ней. Предупреждаю сразу, особенного палева тем, схем слива трафика и тонкостей заработка в статье не будет, в первую очередь это будет техническая статья, ориентированная на тех, кто в чем то не может разобраться или испытывает трудности, а идея статьи лежит на поверхности, я не сомневаюсь, что каждый из пользователей, читающих это приходил к ней.
Предупреждаю сразу, особенного палева тем, схем слива трафика и тонкостей заработка в статье не будет, в первую очередь это будет техническая статья, ориентированная на тех, кто в чем то не может разобраться или испытывает трудности, а идея статьи лежит на поверхности, я не сомневаюсь, что каждый из пользователей, читающих это приходил к ней.
















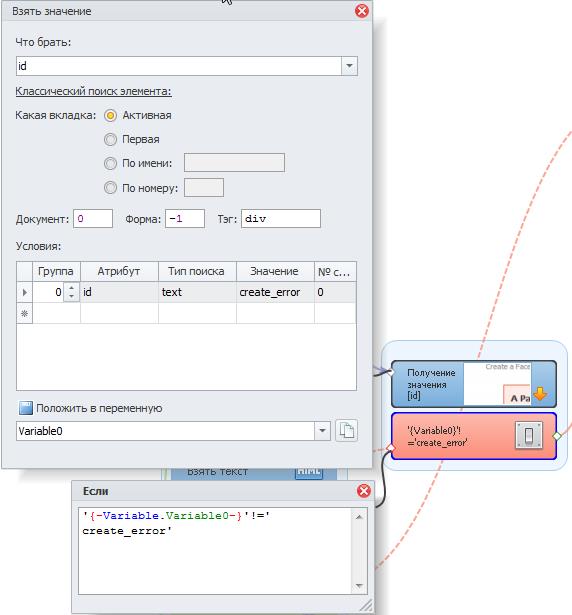
 но если по каким то причинам элемент не нашелся (например страница не успела загрузиться), то последней строчкой
но если по каким то причинам элемент не нашелся (например страница не успела загрузиться), то последней строчкой