- Регистрация
- 20.04.2015
- Сообщения
- 220
- Благодарностей
- 113
- Баллы
- 43
Решил для новых своих проектов заморочиться с настройками BotUI и обнаружил, что в папке настроек BotUI есть папка с bootstrap, на котором помниться клепал достаточно большое количество лендингов с помощью драг-энд-дроп темки select 7, серваков ovh и панельки vesta.
Что такое Bootstrap?
Если кратко то - просто фронтенд фрейм, основанный на html и css. В осноении очень простой: достаточно мин знаний в html. Дизайн просто отличный, все адаптировано под мобилки, большое количество тем можно найти. При этом подключить какой-нить javascript плагин можно очень быстро, например, для галереи и пр. дизайнерских плюшек.
Более подробно можно здесь почитать https://www.w3schools.com/bootstrap/
Посмотрев на создание настроек BotUI с помощью редактора HTML, который сейчас реализован в прожекте (не в обиду разработчикам))), решил поискать темки бутстрапа. Есть в открытом доступе тему, есть много онлайн редакторов бутстрапа сейчас (гуглите что-то типа "bootstrap theme generator online"); некоторые платные, некоторые бесплатные. Для настроек, конечно, как мне кажется, лучше всего подходят админки разные. Нашел темку AdminLTE-2.4.2 (https://github.com/almasaeed2010/AdminLTE/releases) и попробовал загрузить ее в редактор.
Что нужно сделать, чтобы добавить тему в настройки?
было так, например
а нужно так
3.2. Прописать пути до всех a href на странице
3.3. Отредактировать саму страницу под себя.
4. Отредактировать остальные страницы под нужды своего проекта. В данном случае html файлы страниц, которые здесь лежат C:\Program Files (x86)\ZennoLab\RU\ZennoPoster Pro\5.14.0.0\Progs\HtmlEditorContent\AdminLTE-2.4.2\pages
Что в итоге получается?
А в итоге получается BotUI с большим количеством графических вариантов настроек.
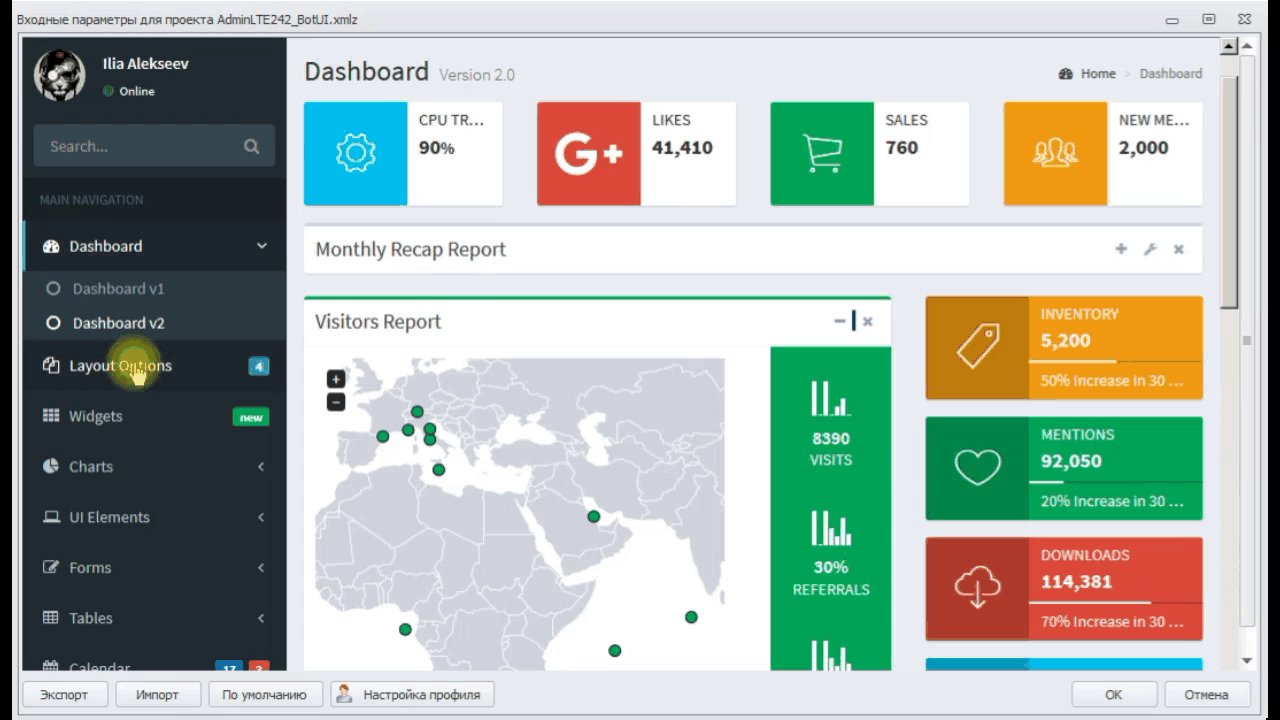
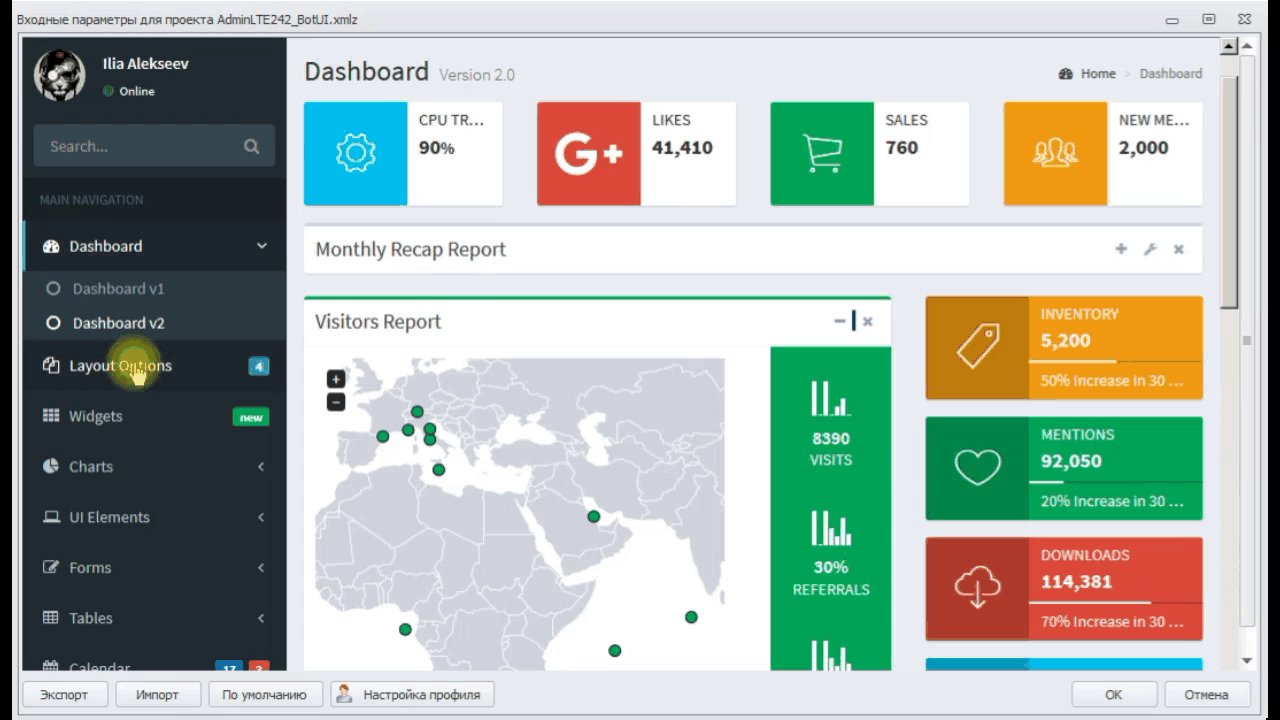
Вариант дашборда #1

Вариант дажборда #2
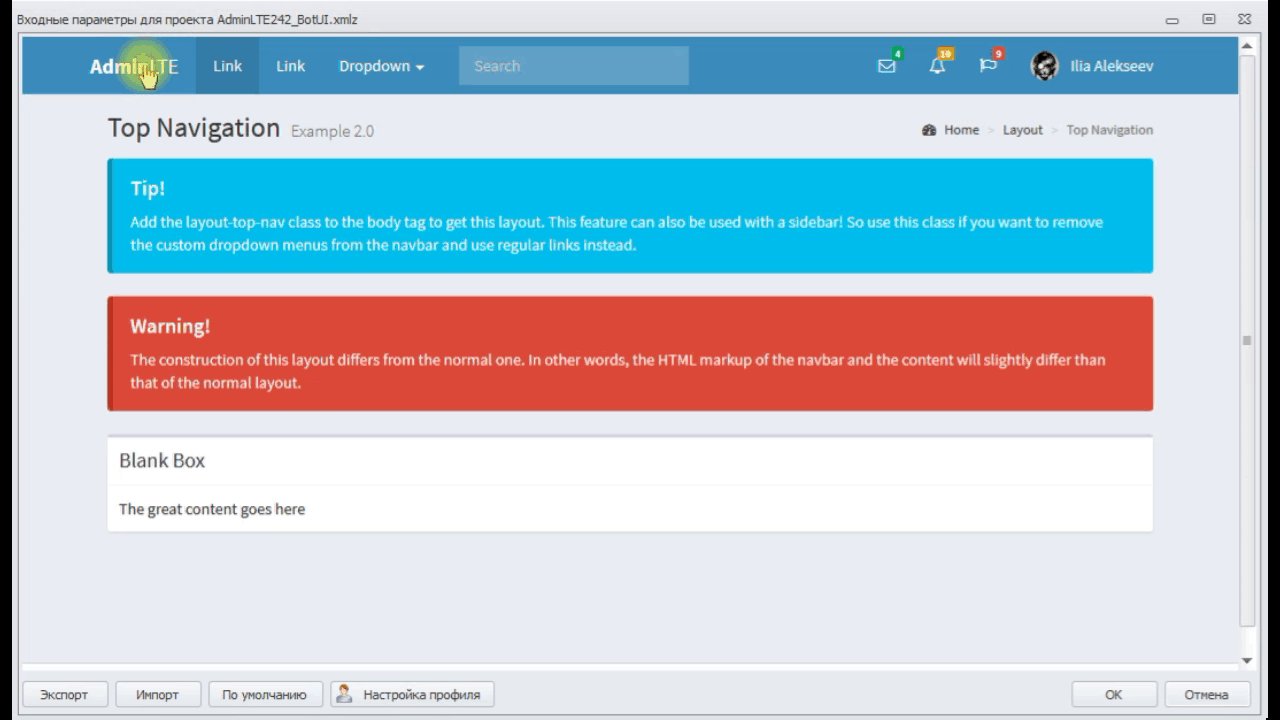
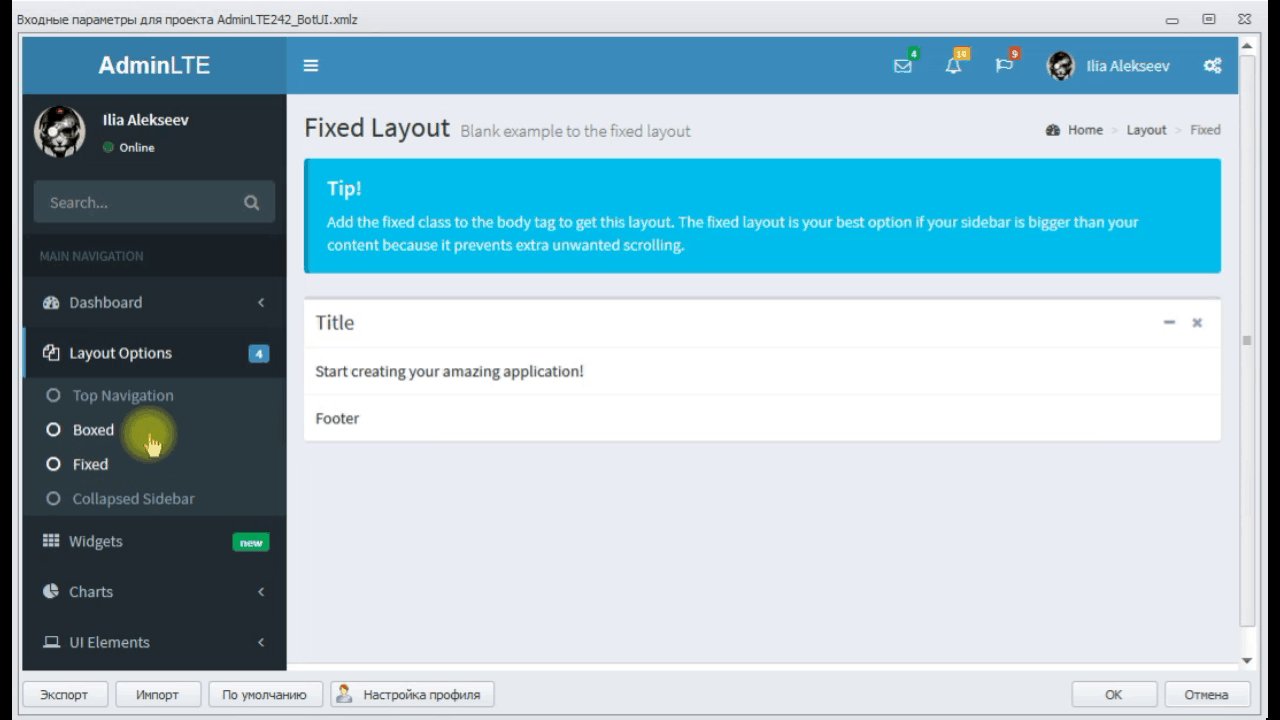
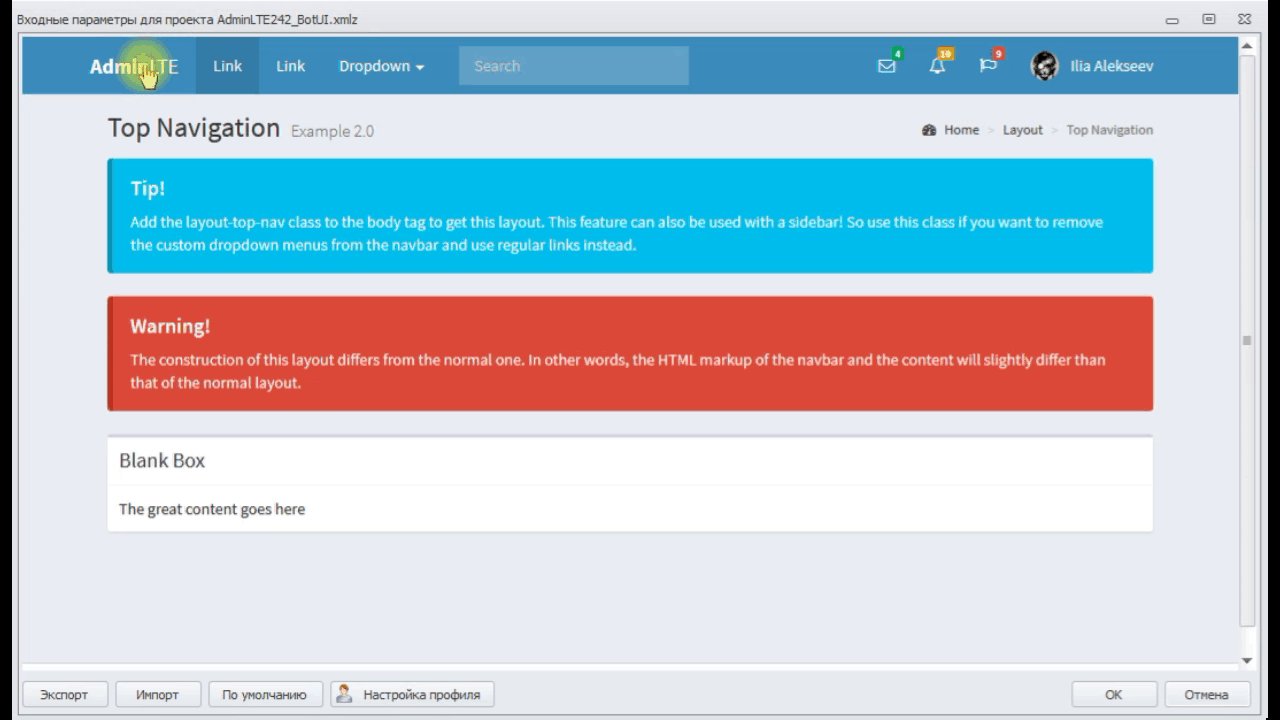
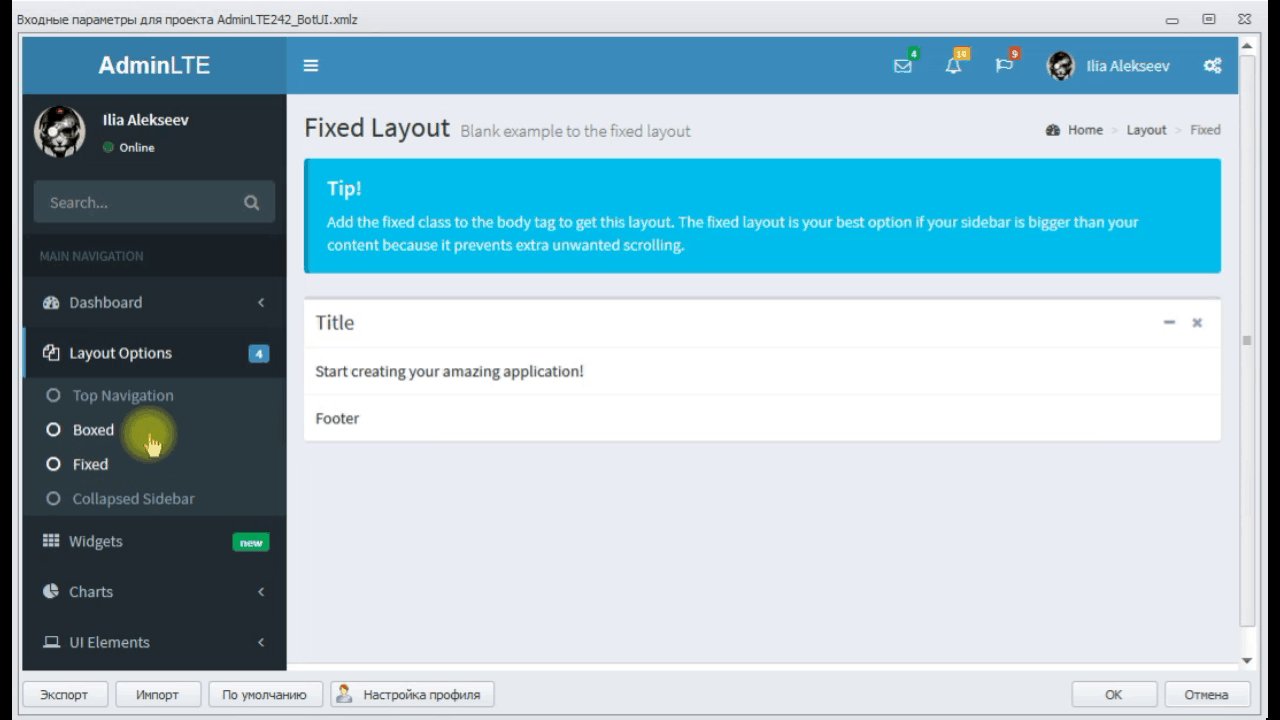
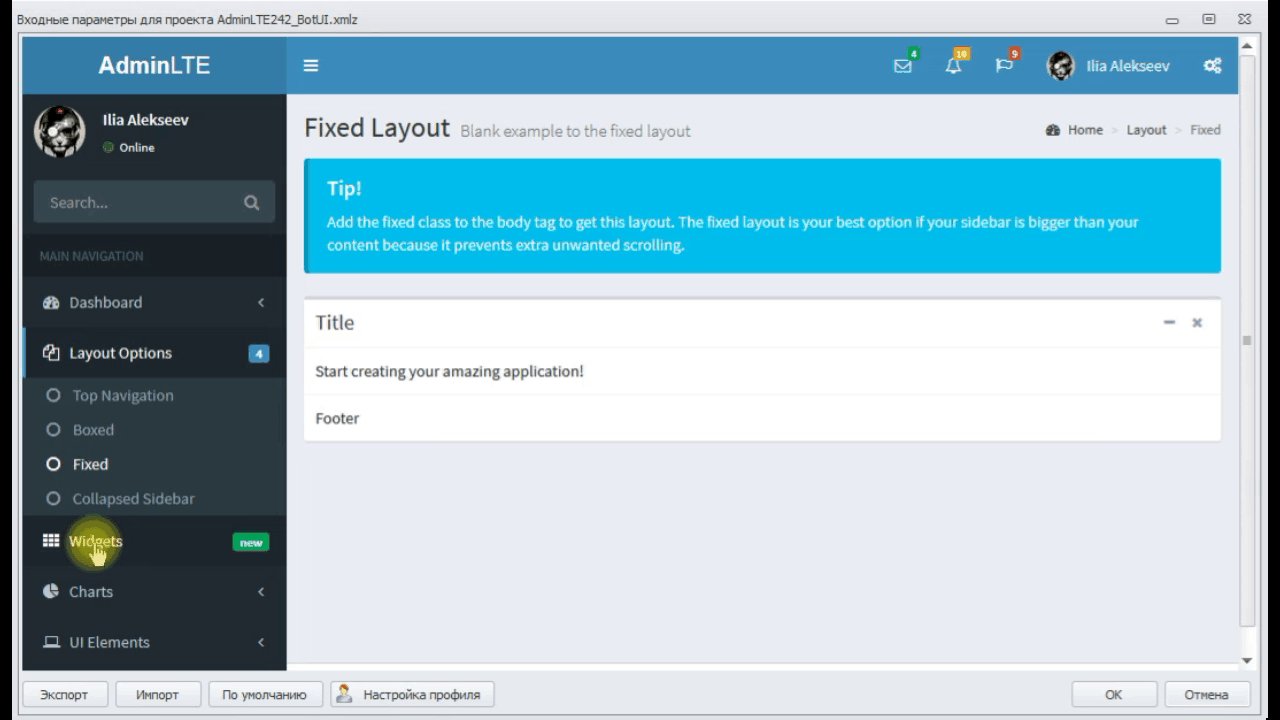
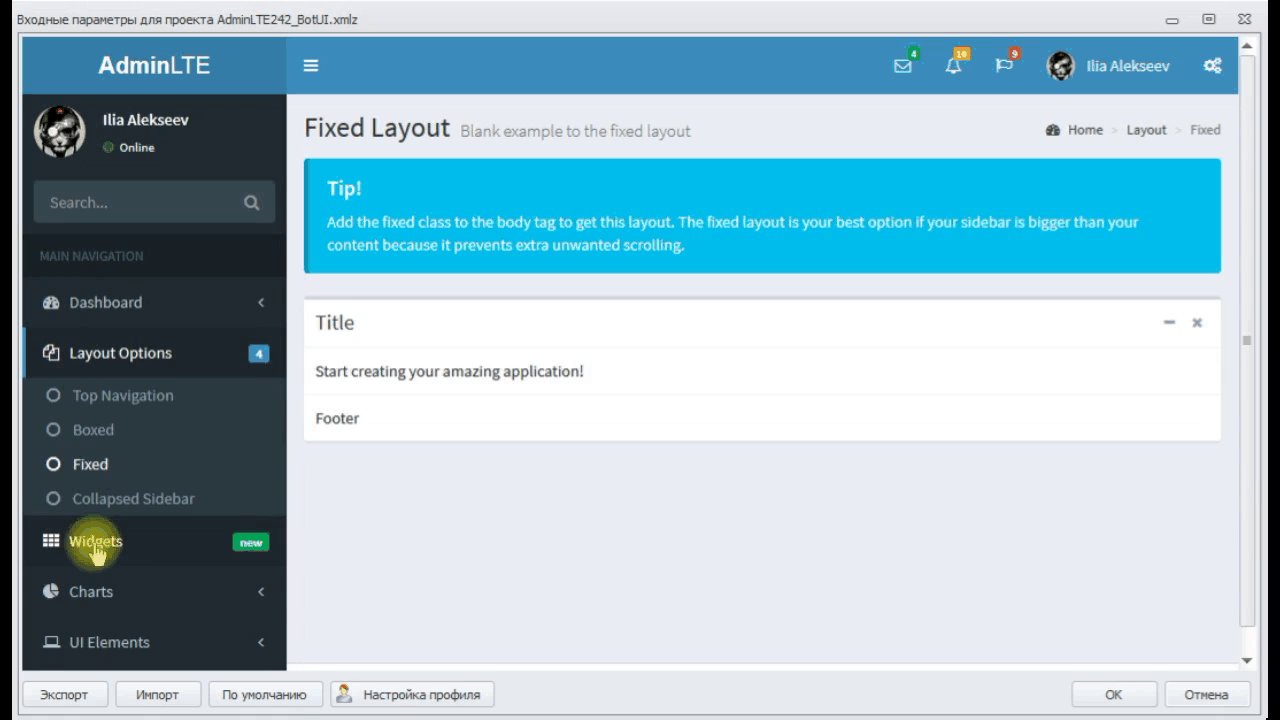
Опции разметки


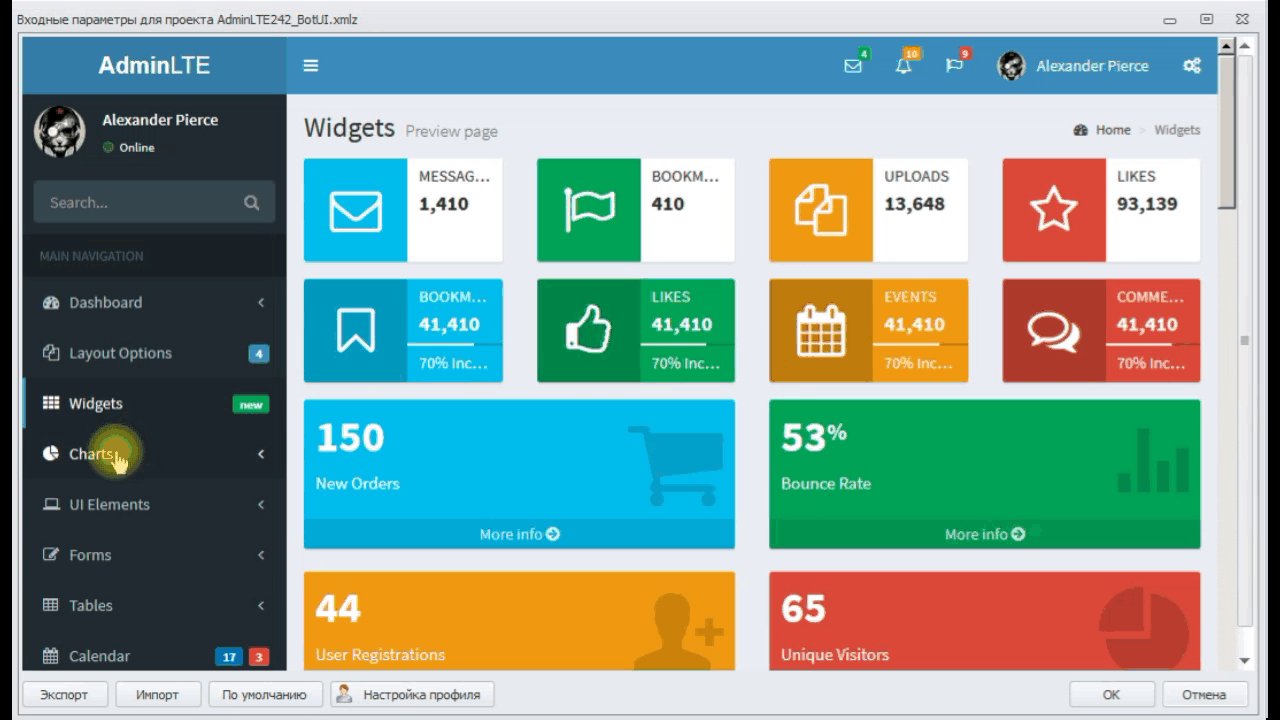
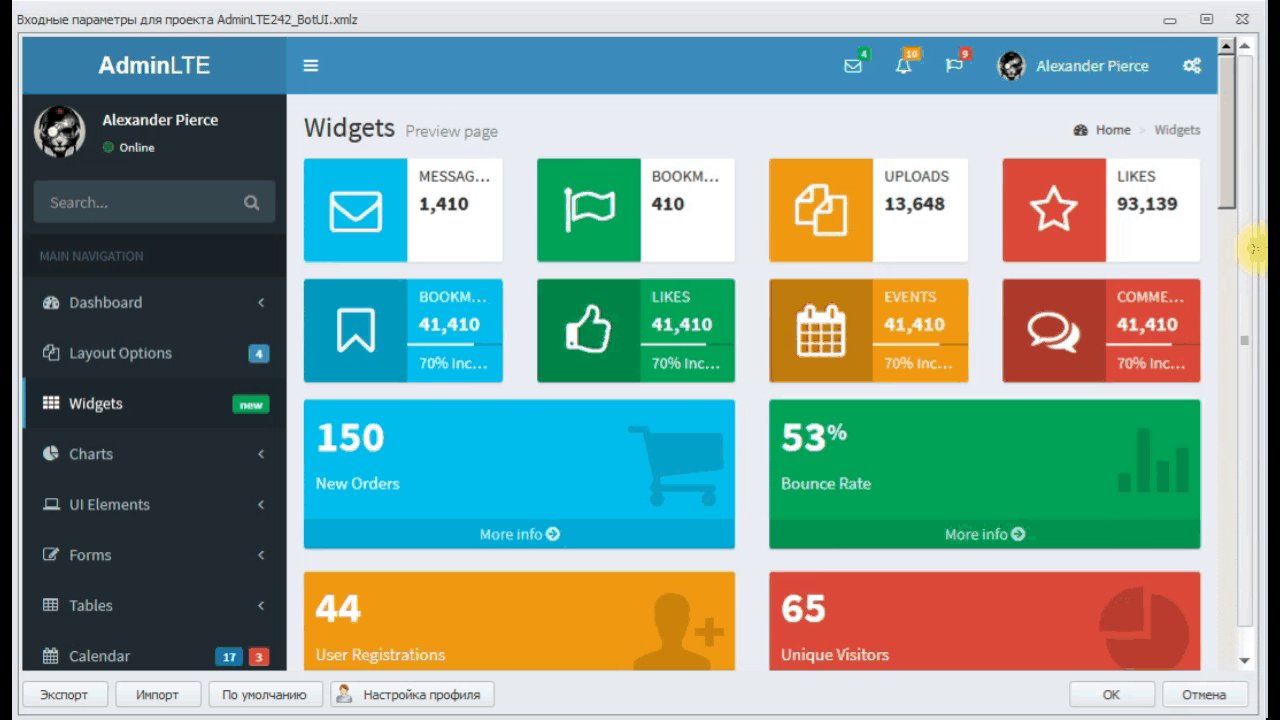
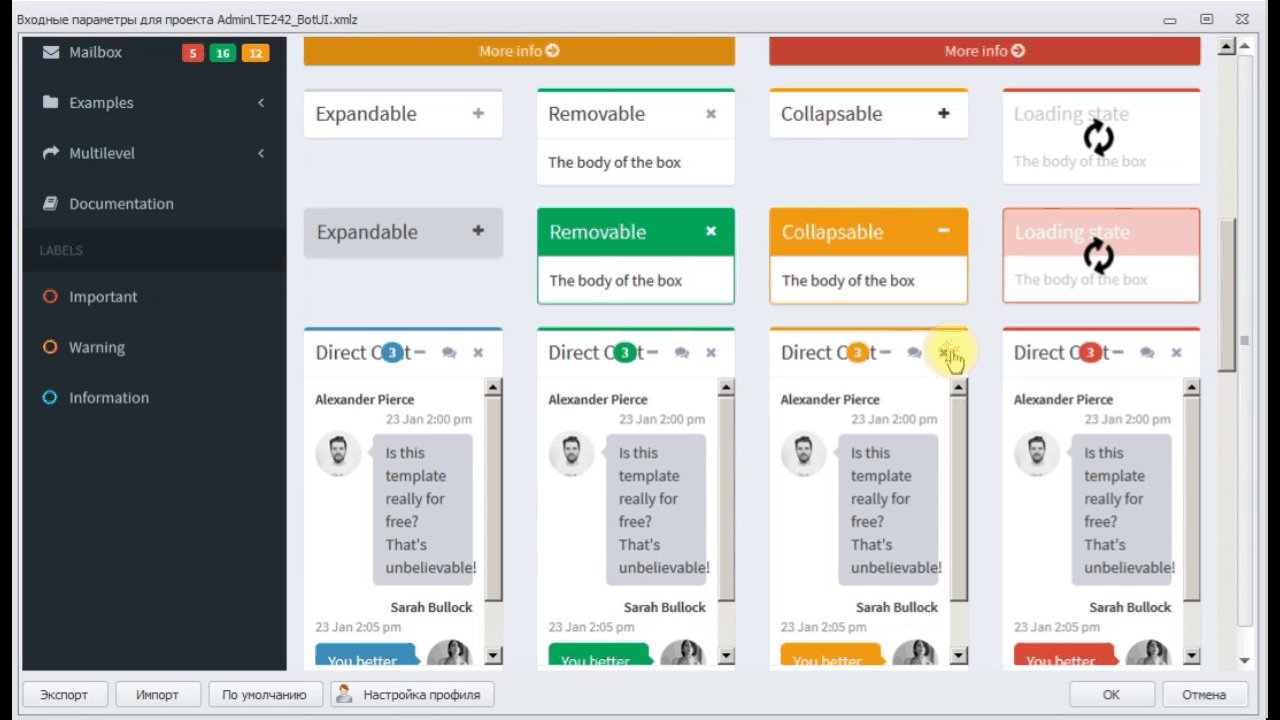
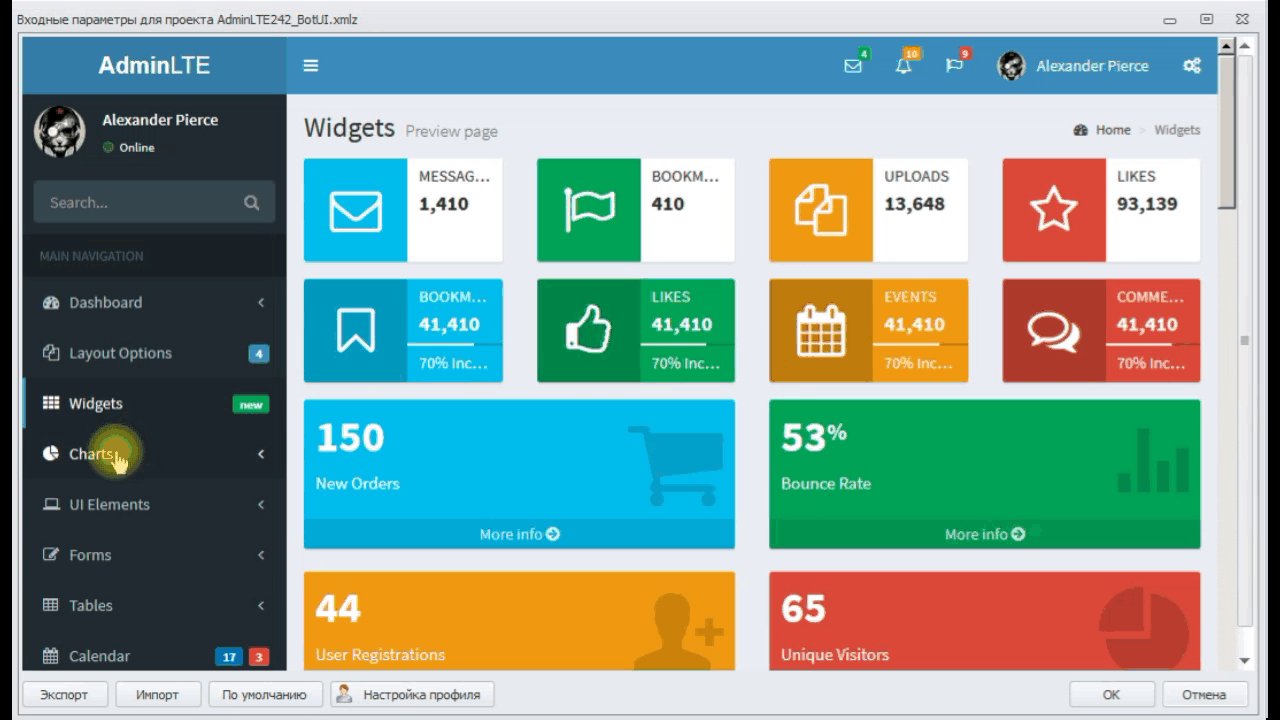
Виджеты


Графики
Элементы ЮИ
Формы


Таблицы


Календари


Почта, Инвойсы, Страница профиля и пр страницы

Для чего все это нужно?
Проблемы, с которыми столкнулся (может кто найдет решение)
P.S. BotUI - отличная задумка авторов, но реализация пока как мне кажется сейчас немного прихрамывает) Нужно очень-очень много времени потратить для создания крутого интерфейса, и стоимость его создания думаю зачастую может превышать стоимость самого проекта.
Я бы на месте авторов самом деле более тесно интегрировал bootstrap, т.к. создавать с нуля фроненд фрейм - очень затратно, лучше использовать готовые хорошие решения.
P.P.S. Если понравилась статья, то просьба поставить +1, если вас это не затруднит и считаете нужным вот это нововведение http://zennolab.com/discussion/threads/41129/
Просто очень его жду))
Прилагаю сам проект и архив для загрузки в C:\Program Files (x86)\ZennoLab\RU\ZennoPoster Pro\5.14.0.0\Progs\HtmlEditorContent
https://cloud.mail.ru/public/6rfr/FgQ2G1eoz
Что такое Bootstrap?
Если кратко то - просто фронтенд фрейм, основанный на html и css. В осноении очень простой: достаточно мин знаний в html. Дизайн просто отличный, все адаптировано под мобилки, большое количество тем можно найти. При этом подключить какой-нить javascript плагин можно очень быстро, например, для галереи и пр. дизайнерских плюшек.
Более подробно можно здесь почитать https://www.w3schools.com/bootstrap/
Посмотрев на создание настроек BotUI с помощью редактора HTML, который сейчас реализован в прожекте (не в обиду разработчикам))), решил поискать темки бутстрапа. Есть в открытом доступе тему, есть много онлайн редакторов бутстрапа сейчас (гуглите что-то типа "bootstrap theme generator online"); некоторые платные, некоторые бесплатные. Для настроек, конечно, как мне кажется, лучше всего подходят админки разные. Нашел темку AdminLTE-2.4.2 (https://github.com/almasaeed2010/AdminLTE/releases) и попробовал загрузить ее в редактор.
Что нужно сделать, чтобы добавить тему в настройки?
- Найти и скачать архив темы
- Закинуть разархивированную папку в C:\Program Files (x86)\ZennoLab\RU\ZennoPoster Pro\5.14.0.0\Progs\HtmlEditorContent
- Отредактировать index.html - это главная страница или в нашем случае основа для вставки в BotUI
было так, например
Код:
<link rel="stylesheet" href="bower_components/bootstrap-daterangepicker/daterangepicker.css">
<script src="plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
Код:
<link rel="stylesheet" href="file:///C:/Program%20Files%20(x86)/ZennoLab/RU/ZennoPoster%20Pro/5.14.0.0/Progs/HtmlEditorContent/AdminLTE-2.4.2/bower_components/bootstrap-daterangepicker/daterangepicker.css">
<script src="file:///C:/Program%20Files%20(x86)/ZennoLab/RU/ZennoPoster%20Pro/5.14.0.0/Progs/HtmlEditorContent/AdminLTE-2.4.2/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>3.3. Отредактировать саму страницу под себя.
4. Отредактировать остальные страницы под нужды своего проекта. В данном случае html файлы страниц, которые здесь лежат C:\Program Files (x86)\ZennoLab\RU\ZennoPoster Pro\5.14.0.0\Progs\HtmlEditorContent\AdminLTE-2.4.2\pages
Что в итоге получается?
А в итоге получается BotUI с большим количеством графических вариантов настроек.
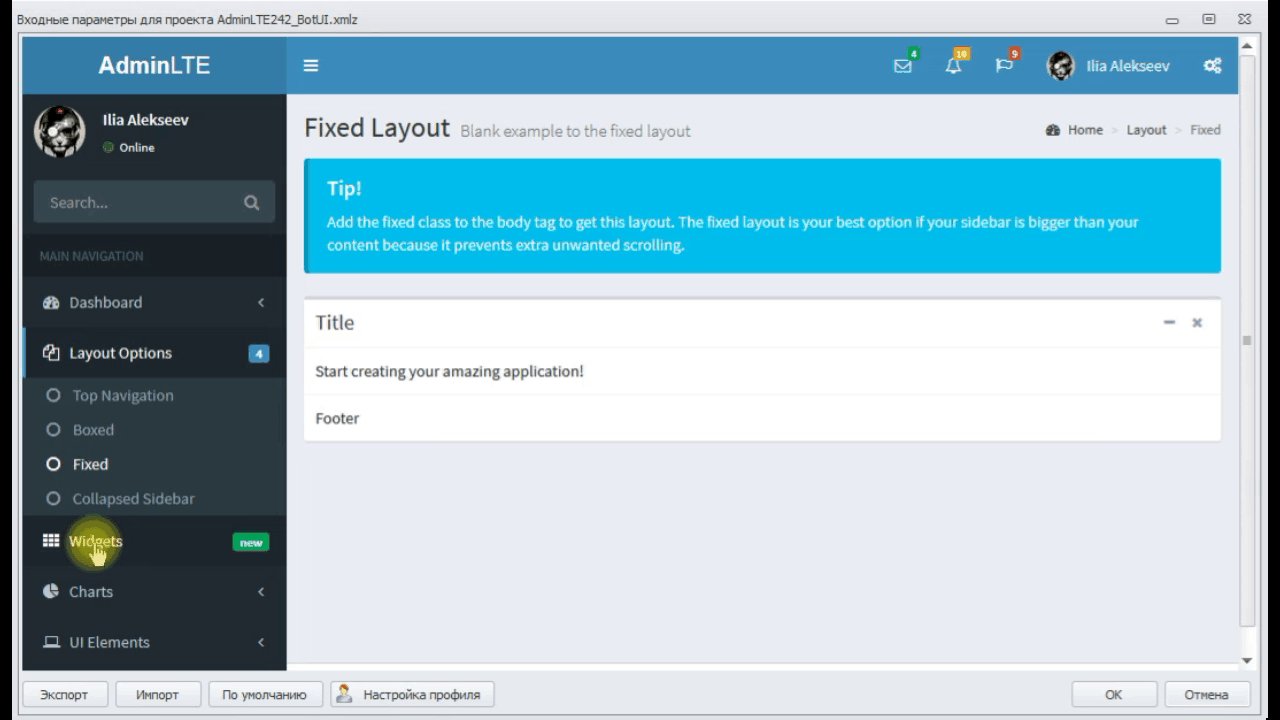
Вариант дашборда #1

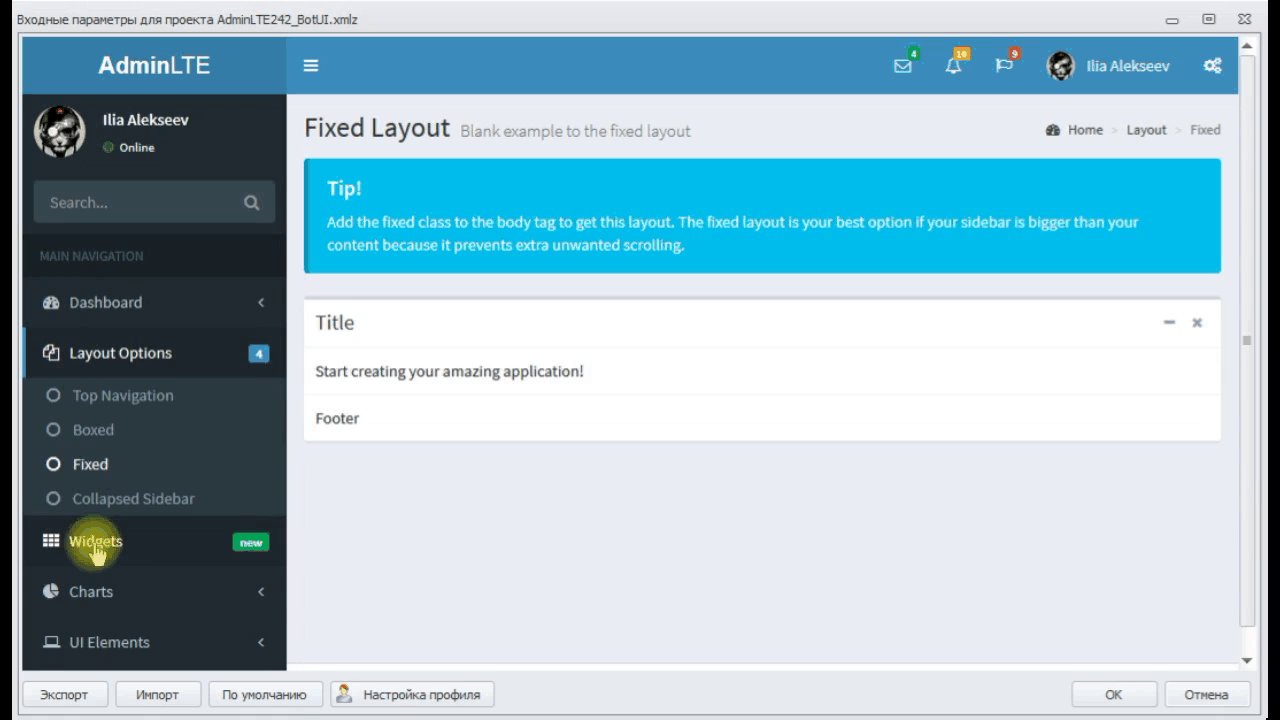
Вариант дажборда #2
Опции разметки


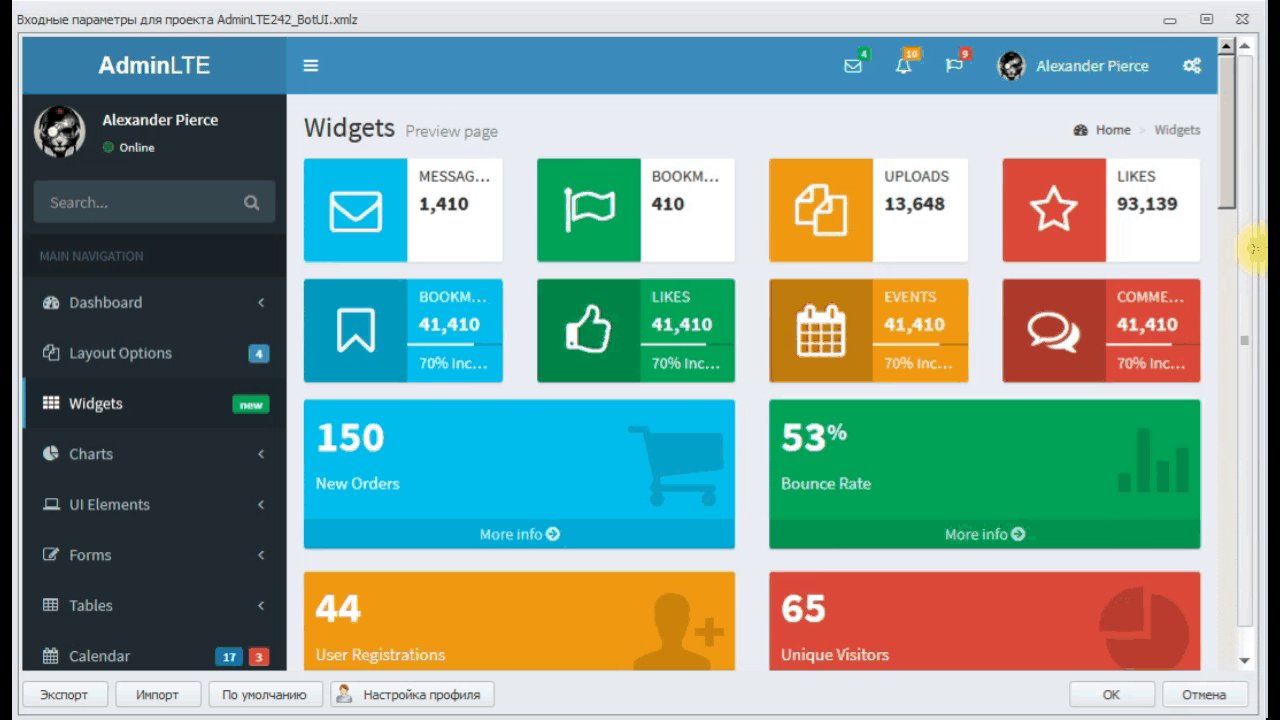
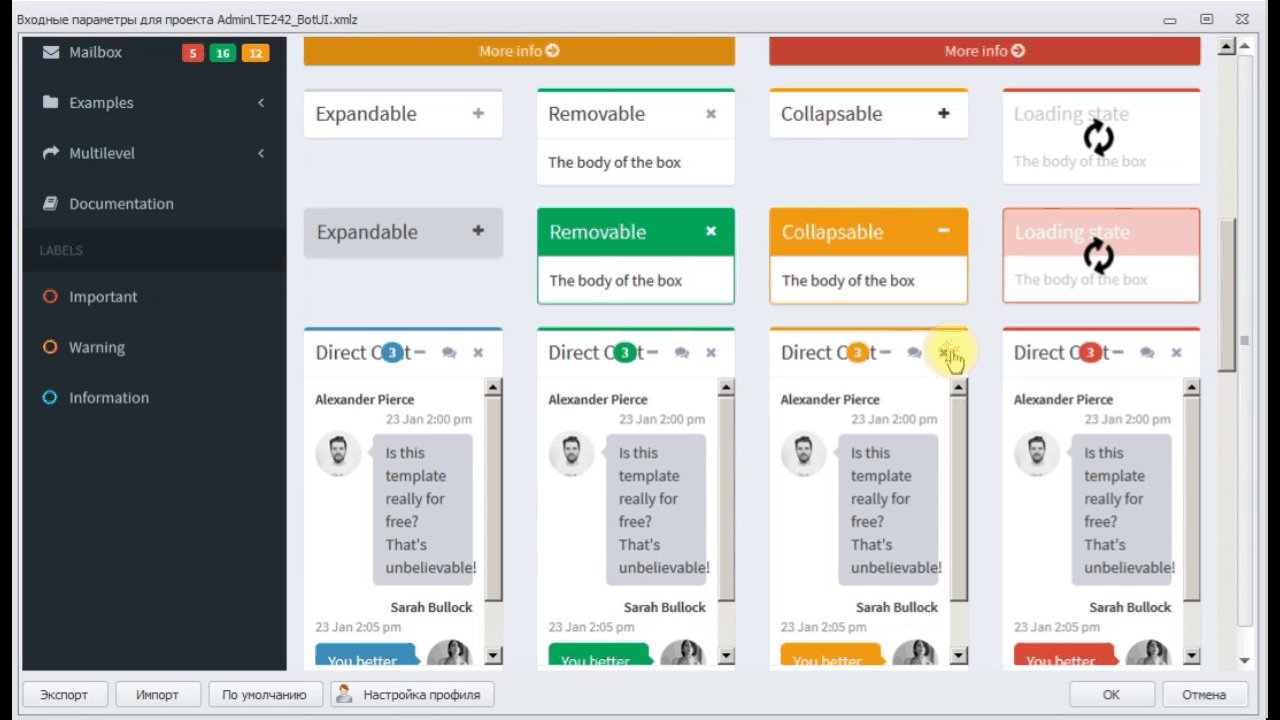
Виджеты


Графики
Элементы ЮИ
Формы


Таблицы


Календари


Почта, Инвойсы, Страница профиля и пр страницы

Для чего все это нужно?
- для красоты и юзабилити
- можно, например, интегрировать, наверное, с различными сервисами типа почты и пр
- можно вести статистику выполнения проекта наглядно, если создать доп скрипт, которые будет править значения в html файлах из HtmlEditorContent
- думаю еще большое количество преимуществ есть)
Проблемы, с которыми столкнулся (может кто найдет решение)
- Автоматом добавляется style в head зенковский
который сбивает разметку страницы главнойКод:
<style type="text/css">.jqstooltip { position: absolute;left: 0px;top: 0px;visibility: hidden;background: rgb(0, 0, 0) transparent;background-color: rgba(0,0,0,0.6);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";color: white;font: 10px arial, san serif;text-align: left;white-space: nowrap;padding: 5px;border: 1px solid white;box-sizing: content-box;z-index: 10000;}.jqsfield { color: white;font: 10px arial, san serif;text-align: left;}</style><style type="text/css">.jqstooltip { position: absolute;left: 0px;top: 0px;visibility: hidden;background: rgb(0, 0, 0) transparent;background-color: rgba(0,0,0,0.6);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";color: white;font: 10px arial, san serif;text-align: left;white-space: nowrap;padding: 5px;border: 1px solid white;box-sizing: content-box;z-index: 10000;}.jqsfield { color: white;font: 10px arial, san serif;text-align: left;}</style><style type="text/css">.jqstooltip { position: absolute;left: 0px;top: 0px;visibility: hidden;background: rgb(0, 0, 0) transparent;background-color: rgba(0,0,0,0.6);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)";color: white;font: 10px arial, san serif;text-align: left;white-space: nowrap;padding: 5px;border: 1px solid white;box-sizing: content-box;z-index: 10000;}.jqsfield { color: white;font: 10px arial, san serif;text-align: left;}</style> - Не нашел как можно добавить переменные на вложенные страницы, пробовал через атрибут variable_name, но не получилось.
- Не пробовал интегрировать с сервисами.
P.S. BotUI - отличная задумка авторов, но реализация пока как мне кажется сейчас немного прихрамывает) Нужно очень-очень много времени потратить для создания крутого интерфейса, и стоимость его создания думаю зачастую может превышать стоимость самого проекта.
Я бы на месте авторов самом деле более тесно интегрировал bootstrap, т.к. создавать с нуля фроненд фрейм - очень затратно, лучше использовать готовые хорошие решения.
P.P.S. Если понравилась статья, то просьба поставить +1, если вас это не затруднит и считаете нужным вот это нововведение http://zennolab.com/discussion/threads/41129/
Просто очень его жду))
Прилагаю сам проект и архив для загрузки в C:\Program Files (x86)\ZennoLab\RU\ZennoPoster Pro\5.14.0.0\Progs\HtmlEditorContent
https://cloud.mail.ru/public/6rfr/FgQ2G1eoz
Вложения
-
835,3 КБ Просмотры: 406
Для запуска проектов требуется программа ZennoPoster.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте программу ZennoPoster. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование: