- Регистрация
- 20.08.2016
- Сообщения
- 96
- Благодарностей
- 30
- Баллы
- 8
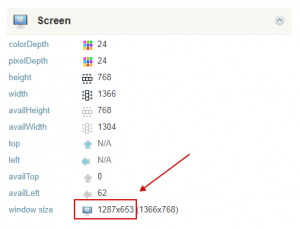
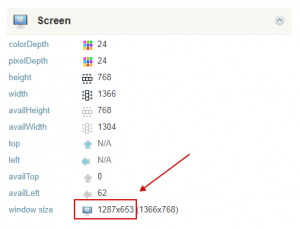
Если посмотреть на https://whoer.net/#extended в поле "window size", то значение для этого поля берется на основе document.documentElement.clientHeight и document.documentElement.clientWidth, а не из свойств объекта window.screen

В результате чего, если на рабочей машине реальный размер экрана, к примеру, 1366x768, а надо надо сэмулировать размера окна 1600x900, то размер рабочей области максимум эмулируется 1333x666.
Плюс я смотрю люди уже задавались вопросами (например, тут http://zennolab.com/discussion/threads/window-size-vopros-na-kotoryj-nikto-ne-znaet-otvet.33212/), как эмулировать это поле правильно и так и не поняли, откуда берутся эти значения.
Поэтому предлагаю добавить эмуляцию полей:

В результате чего, если на рабочей машине реальный размер экрана, к примеру, 1366x768, а надо надо сэмулировать размера окна 1600x900, то размер рабочей области максимум эмулируется 1333x666.
Плюс я смотрю люди уже задавались вопросами (например, тут http://zennolab.com/discussion/threads/window-size-vopros-na-kotoryj-nikto-ne-znaet-otvet.33212/), как эмулировать это поле правильно и так и не поняли, откуда берутся эти значения.
Поэтому предлагаю добавить эмуляцию полей:
- document.documentElement.clientHeight
- document.documentElement.clientWidth

