Есть код дебагинга Google Analytics https://www.google-analytics.com/analytics_debug.js
Если его запускать на странице сайта, то он пишет лог дебагинга в консоль. Это если в обычных браузерах.
Куда этот лог будет писаться во встроенном браузере Зенки и можно ли его как-то сохранить?
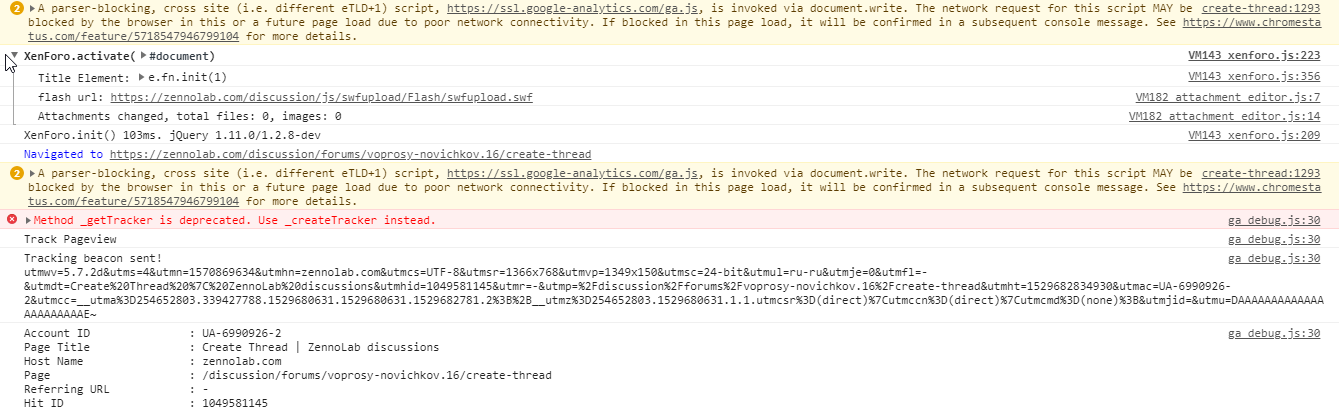
Пример лога в консоли Chrome:

Если его запускать на странице сайта, то он пишет лог дебагинга в консоль. Это если в обычных браузерах.
Куда этот лог будет писаться во встроенном браузере Зенки и можно ли его как-то сохранить?
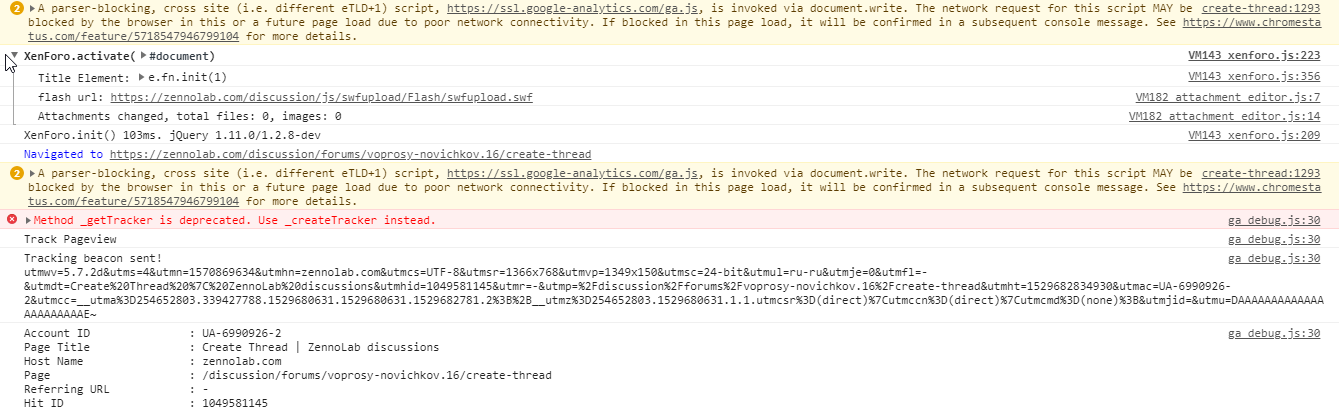
Пример лога в консоли Chrome: