- Регистрация
- 08.10.2023
- Сообщения
- 142
- Благодарностей
- 40
- Баллы
- 28
Hello ZennoPoster Community and Happy Sunday!
Im currently working on a project where I need to programmatically select and copy the text of specific responses generated by an ChatGPT in a browser environment. Each response is distinct, yet I aim to consistently select the text block that contains the AI's reply to a query.
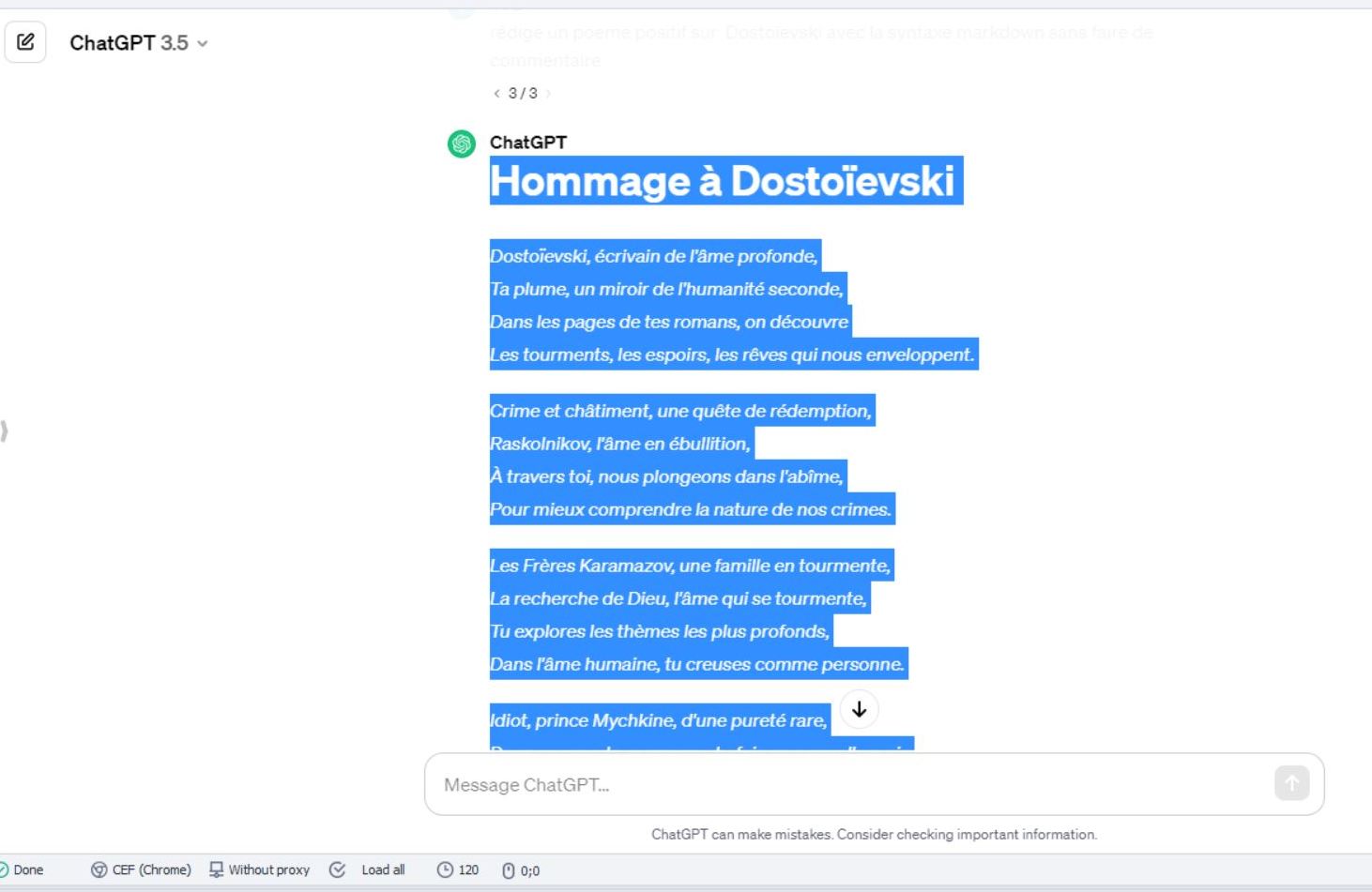
( as you can see in the screenshot)
My challenge is to devise a method to pinpoint the start of the ChatGPT response and simulate a mouse click and drag to highlight the entire block of text, irrespective of the content length or structure :
I'm exploring strategies to programmatically determine the XY coordinates of the starting point of the desired text within the browser. The goal is to store these coordinates in a variable, and similarly for the endpoint of the response text. With accurate start and end coordinates, we could then instruct the ZennoPoster's mouse simulation features to perform precise actions, effectively highlighting the text block containing ChatGPT's response.
This approach would require a reliable method for identifying the XY coordinates that correspond to the specific text block's boundaries on the page. I'm considering image recognition or pattern matching techniques as possible solutions. However, I am open to suggestions from the community on how to effectively implement this or if there are alternative methods to achieve the same outcome.
I look forward to any advice or shared experiences regarding mouse simulation based on dynamic text selection and thank you in advance for your contributions to solving this challenge.
So far, I've attempted various C# and JavaScript approaches within ZennoPoster's integrated browser, but I've encountered obstacles, particularly with dynamically locating the start of the response text for selection.
I would greatly appreciate any insights or strategies on how to achieve this, especially in a way that adapts to the variable lengths and content of the responses.
Thank you for your time and assistance!

Im currently working on a project where I need to programmatically select and copy the text of specific responses generated by an ChatGPT in a browser environment. Each response is distinct, yet I aim to consistently select the text block that contains the AI's reply to a query.
( as you can see in the screenshot)
My challenge is to devise a method to pinpoint the start of the ChatGPT response and simulate a mouse click and drag to highlight the entire block of text, irrespective of the content length or structure :
I'm exploring strategies to programmatically determine the XY coordinates of the starting point of the desired text within the browser. The goal is to store these coordinates in a variable, and similarly for the endpoint of the response text. With accurate start and end coordinates, we could then instruct the ZennoPoster's mouse simulation features to perform precise actions, effectively highlighting the text block containing ChatGPT's response.
This approach would require a reliable method for identifying the XY coordinates that correspond to the specific text block's boundaries on the page. I'm considering image recognition or pattern matching techniques as possible solutions. However, I am open to suggestions from the community on how to effectively implement this or if there are alternative methods to achieve the same outcome.
I look forward to any advice or shared experiences regarding mouse simulation based on dynamic text selection and thank you in advance for your contributions to solving this challenge.
So far, I've attempted various C# and JavaScript approaches within ZennoPoster's integrated browser, but I've encountered obstacles, particularly with dynamically locating the start of the response text for selection.
I would greatly appreciate any insights or strategies on how to achieve this, especially in a way that adapts to the variable lengths and content of the responses.
Thank you for your time and assistance!
