Usually, you will have match #0 if that is the only element on the page with that attribute. That won't always be the case. If you were to use the branch constructor on a page that has more than one button, or more than one form with the the the tag name input:submit, you would have to choose the right match for the form or button. Pick match #0 and you'll be filling out the wrong form.
The order of the search criteria is exactly as you explained. It will look for the first match, if fails, next and so on and so on. Let me show you a little code here to see what's happening behind the scenes.
he = instance.GetTabByAddress("page").GetDocumentByAddress("0").FindElementByTag("form", 1).FindChildByName("captcha_text");
if (he.IsVoid) {
he = instance.GetTabByAddress("page").GetDocumentByAddress("0").FindElementByTag("form", 1).FindChildById("captcha_text");
}
if (he.IsVoid) {
he = instance.GetTabByAddress("page").GetDocumentByAddress("0").FindElementByTag("form", 1).FindChildByAttribute("input:text", "fulltag", "input:text", "text", 4);
}
if (he.IsVoid) return -1;
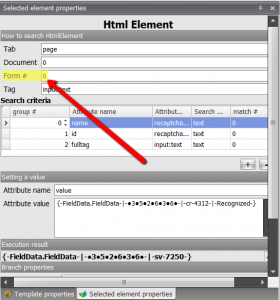
Here it is in PM:

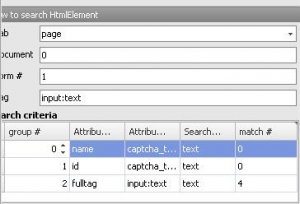
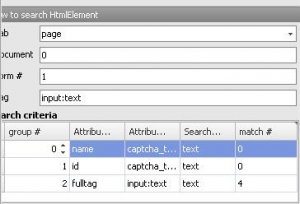
The code is confusing at first but if you take a closer look it will become clear. It looks for the attribute name 'Name' first with a value of "captcha_text", if it doesn't find it it searches for the attribute name 'Id' with the attribute value of "captcha_text" and if that isn't found it searches for the attribute name 'fulltag' with attribute value of "input:text" and match #4.
Since the page here only has one form with the first two attributes, the match # is 0. Since the page has more than one form with the attribute of 'input:text' it searches for the fifth form.
You can think of the groups in the element properties box like this. If you have a group with more than one search criteria, you will only get a match if all of matches are found. Think of this as 'AND'. If you have different group numbers, any of the matches will work. Think of this as 'OR'. So to find the one link Mike that you were looking for, you would have to put the attributes innertext 'more and outerhtml 'list-more' in the same group.

 .
.