ZP is smart enough to scroll an element into view if it should click/touch on it but there sometimes are issues with elements that could be on top.

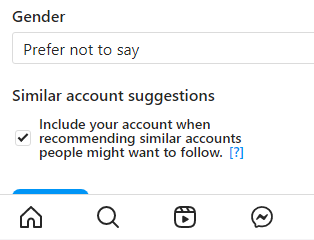
For example here you can see that the blue button is below the navbar but for ZP it is "visible" because the button is actually in the view, just below the navbar.
Here ZP would try to click on the button but actually click on the home icon that is above it which leads to errors in the template.
I would suggest you add a check for elements above the button and scroll further in such a case.
For example here you can see that the blue button is below the navbar but for ZP it is "visible" because the button is actually in the view, just below the navbar.
Here ZP would try to click on the button but actually click on the home icon that is above it which leads to errors in the template.
I would suggest you add a check for elements above the button and scroll further in such a case.