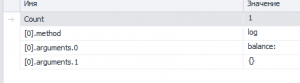
Для того, чтобы достать лог из консоли воспользовался кодом:
Все работает, но не понимаю как доставать результат если это Promise
даже если подождать выполнения, то в консоли он есть, а в логе нет.
Подскажите, пожалуйста)
JavaScript:
window.logOfConsole = [];
var _log = console.log,
_warn = console.warn,
_error = console.error;
console.log = function() {
logOfConsole.push({method: 'log', arguments: arguments});
return _log.apply(console, arguments);
};
console.warn = function() {
logOfConsole.push({method: 'warn', arguments: arguments});
return _warn.apply(console, arguments);
};
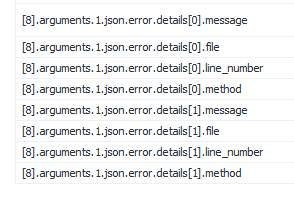
console.error = function() {
logOfConsole.push({method: 'error', arguments: arguments});
return _error.apply(console, arguments);
};
C#:
Promise {<pending>}
__proto__: Promise
[[PromiseState]]: "fulfilled"
[[PromiseResult]]: "MY RESULT"Подскажите, пожалуйста)