Новичкам в помощь – скриншоты истории браузера.
Наверное многие начинали свой заработок в интернете с различных бирж-заданий, где для подтверждения выполнения задания нужно предоставить скриншоты истории браузера. На форуме в теории описывали как можно это сделать, но готовых шаблонов я не нашел и сделал свой.
Суть заключается в том, чтобы создать локальный HTML макет истории и потом делать с него скриншоты. Я немного упростил задачу, и создал макет тела истории и наложил его на пустой скриншот.
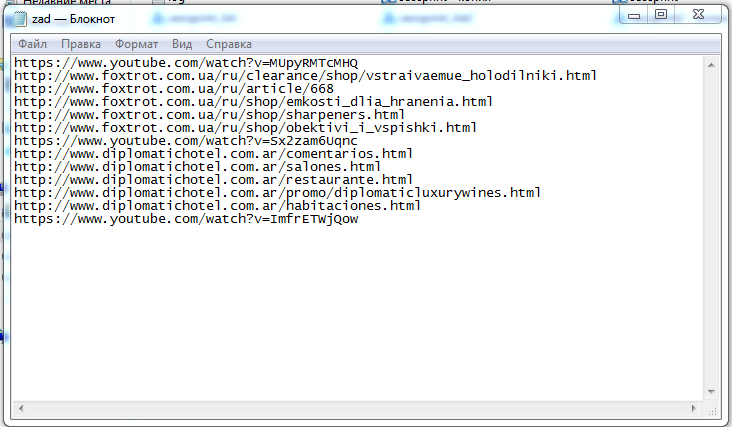
Для создания макета нам понадобится список ссылок, его мы помешаем в файл text1.txt

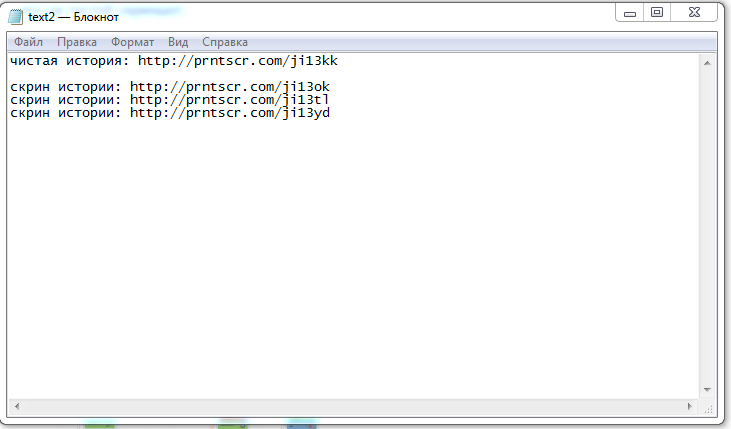
и на выходе мы получим ссылки на скриншоты в файле txt2.txt

Как работает шаблон:


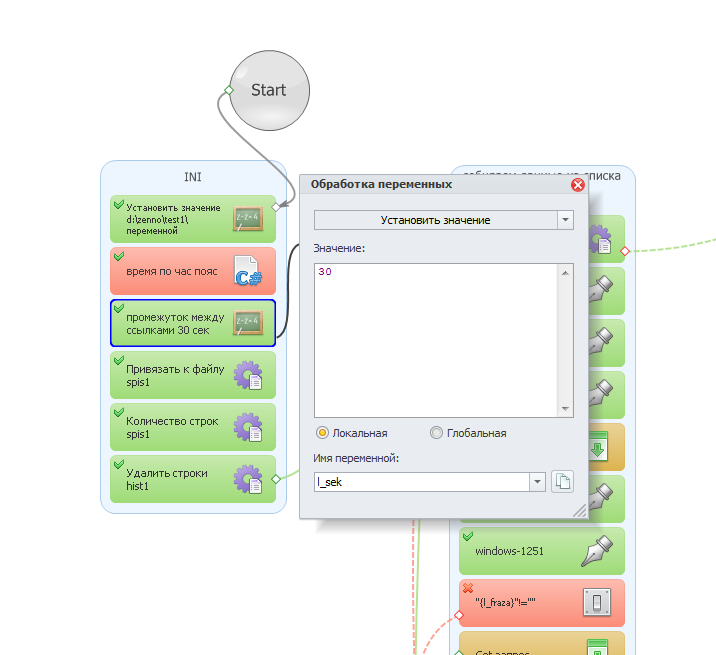
Предварительно в переменную l_sek устанавливаем интервал в секундах между переходами по ссылкам, который будет отображаться в истории и суммироваться для конечного времени на сриншоте.

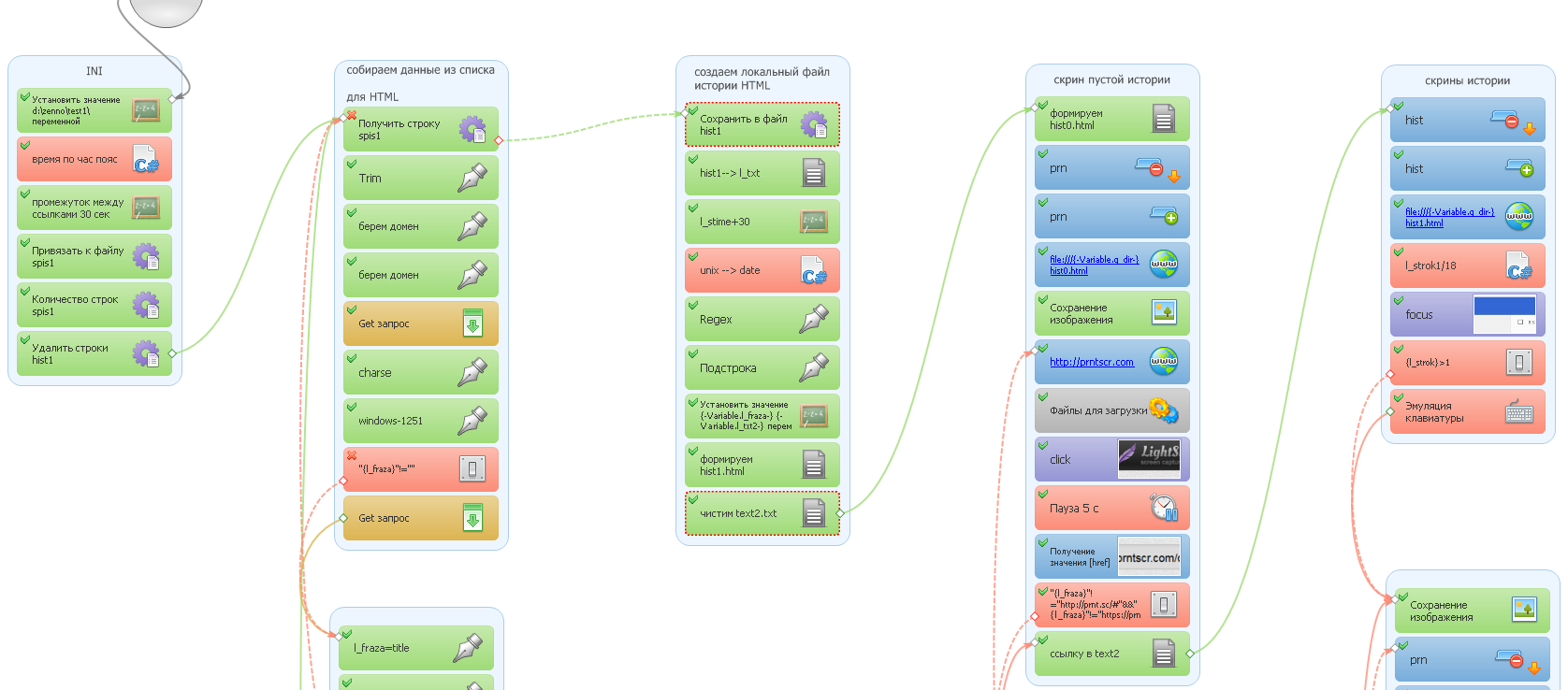
Дальше создаем пустой макет html страницы, прогоняем список ссылок.
берет ссылку делаем запрос содержимого.
- находим титл.
- находим favicon при помощи http://www.google.com/s2/favicons?domain=. Если не нашли, подставляем пустой значек.
- определяем домен.
- определяем время
информацию вставляем в макет.
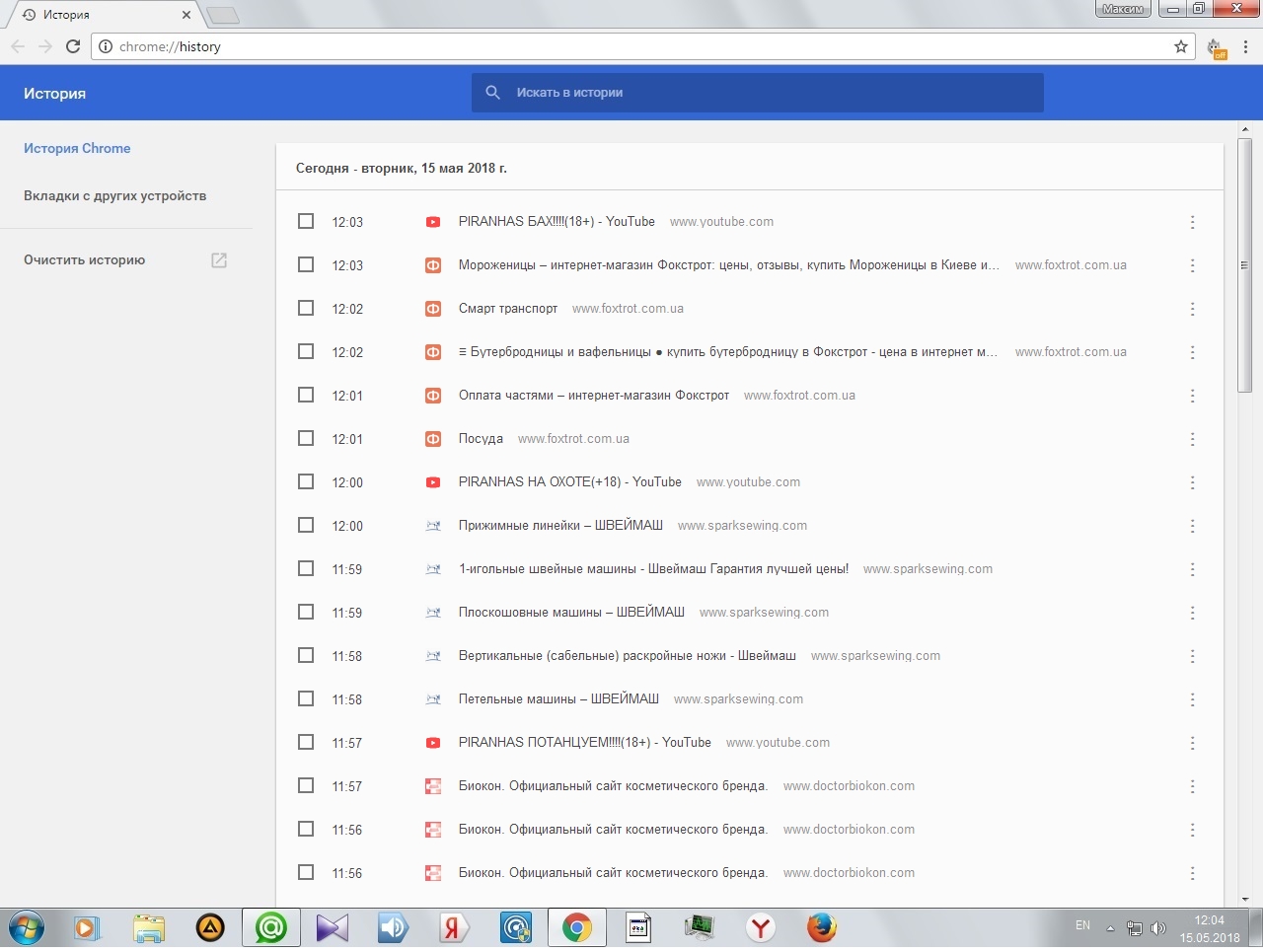
У нас получился локальный файл hist1.html эмулирующий историю браузера Chrome.

Открываем его, скролим если история больше одной страницы и через сервис http://prntscr.com делаем скриншоты.
Наверное многие начинали свой заработок в интернете с различных бирж-заданий, где для подтверждения выполнения задания нужно предоставить скриншоты истории браузера. На форуме в теории описывали как можно это сделать, но готовых шаблонов я не нашел и сделал свой.
Суть заключается в том, чтобы создать локальный HTML макет истории и потом делать с него скриншоты. Я немного упростил задачу, и создал макет тела истории и наложил его на пустой скриншот.
Для создания макета нам понадобится список ссылок, его мы помешаем в файл text1.txt
и на выходе мы получим ссылки на скриншоты в файле txt2.txt
Как работает шаблон:

Предварительно в переменную l_sek устанавливаем интервал в секундах между переходами по ссылкам, который будет отображаться в истории и суммироваться для конечного времени на сриншоте.
Дальше создаем пустой макет html страницы, прогоняем список ссылок.
берет ссылку делаем запрос содержимого.
- находим титл.
- находим favicon при помощи http://www.google.com/s2/favicons?domain=. Если не нашли, подставляем пустой значек.
- определяем домен.
- определяем время
информацию вставляем в макет.
У нас получился локальный файл hist1.html эмулирующий историю браузера Chrome.
Открываем его, скролим если история больше одной страницы и через сервис http://prntscr.com делаем скриншоты.
- Тема статьи
- Другое
- Номер конкурса статей
- Девятый конкурс статей
Вложения
-
754 КБ Просмотры: 501
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование модератором:


