Кстати так всё равно не работает в тестере:
var split = {-Variable.a-};
split;
Error in JavaScript: "eval code: Строка 1 - Ошибка: Ожидался идентификатор или строка
".
Так можно вставлять только числа.
Если хочешь текст, то добавь кавычки.
var qwe = '{Variable-qweqwe}';
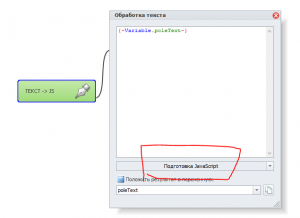
Так же если твоя строка многострочная, то тебе нужно сначала подготовить переменную. Этот функционал есть в кубике (работа с переменными) или как то так. (Скрин под коментом)
Рекомендую тебе переходить на C#, разрабы ZP не любят JS. В нём даже нет возможности выйти по красной ветке, не говоря уже о том, что 90% функционала на нём работает через каллбеки. Запаришься делать костыли.
п.с. Обверни свой JS в функцию:
(function () {
var qwe = '{-Variable.poleText-}';
qwe = qwe.replace('a', 'b').trim();
if (qwe == 'xcvxcv') {
return qwe;
}
return 'Не совпало!!!';
})();
Это позволяет выходить из функции в любом месте без проблем + если добавить в начале
return (function({ , то ты сможешь вернуть результат и на сайте. (кубик JS с настройками
на сайте и
локально принимают результат по разному).
Божечки, как же нехватает нормально выхода по красной ветке для JS.
Есть же
throw 'ОШИБКА!'; Почему он не работает?!!!