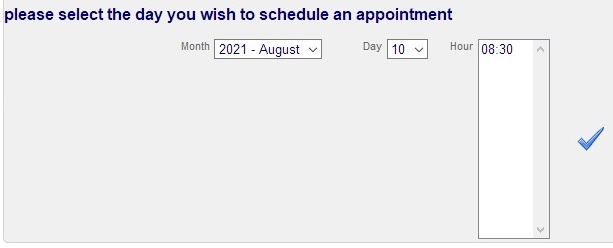
Имеем исходную ситуацию

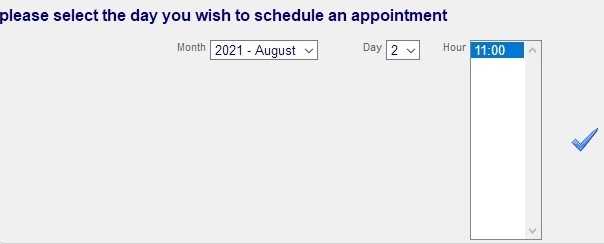
Нужно нажать время в разделе hour, те на "8:30" , в результате нажатия данное время подсвечивается и таким образом считается как выбранное, как на рисунке ниже (не было картинки с данными исходными данными, но это не важно, принцип тот же)

Делал через конструктор, выбирал "click" - не срабатывает.
Код данного элемента такой -
<td class="tabTexto">
<select size="4" name="ctl00$Conteudo$lstAgendamentoHora" id="Conteudo_lstAgendamentoHora" style="color:Navy;font-family:Arial;font-size:10pt;height:200px;width:72px;">
<option value="09:00:00">09:00</option>
Может быть кто-то сможет подсказать как это сделать. Заранее спасибо
Нужно нажать время в разделе hour, те на "8:30" , в результате нажатия данное время подсвечивается и таким образом считается как выбранное, как на рисунке ниже (не было картинки с данными исходными данными, но это не важно, принцип тот же)
Делал через конструктор, выбирал "click" - не срабатывает.
Код данного элемента такой -
<td class="tabTexto">
<select size="4" name="ctl00$Conteudo$lstAgendamentoHora" id="Conteudo_lstAgendamentoHora" style="color:Navy;font-family:Arial;font-size:10pt;height:200px;width:72px;">
<option value="09:00:00">09:00</option>
Может быть кто-то сможет подсказать как это сделать. Заранее спасибо

