При создании плагинов для решения капч очень важным становится сделать скриншот той или иной капчи или даже получить оригинал картинки, чтобы сервисы по решению капч прислали ответ, на что нажимать или как двигать ползунок. Сейчас почти каждый сайт имеет защиту от роботов, а эффективность работы инструмента такого плана важна. Мною было проанализировано много вариаций скриптов, но я выделяю только те, которые работают у меня.
В Zennoposter есть сложность в создании скриншотов с помощью DrawToBitmap, особенно часто эта проблема встречается в Chromium (beta).
Нашлось 2 способа реализации решения этой проблемы:
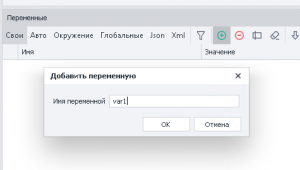
Перед тем как вставлять код в с# желательно создать переменную var1


Способ №1

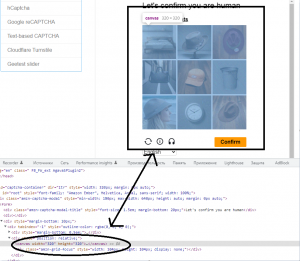
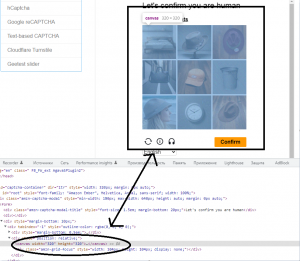
*Картинка для пример
Если у нас канваc:
Способ № 2
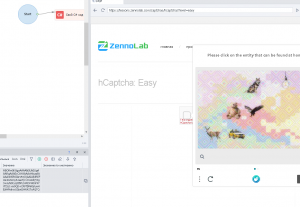
А если именно элемент html, то я использую библиотеку html2canvas:
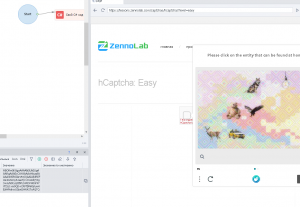
Пример выполнения кода: sendimg.zp


Подгружаем 1 раз на страницу для того, чтобы библиотека не активировалась 2 раза.
Далее делаем скриншот html картинки.
Запишу для себя тут способы создания скриншотов с помощью функции DrawToBitmap, чтобы возвращаться к этой информации и не запутаться.
1)  2)
2)  3)
3) 
Также иногда важно знать размер самой картинки, полный размер картинки (после DrawToBitmap(true) ) для расчета координатов, я пользуюсь таким способом:
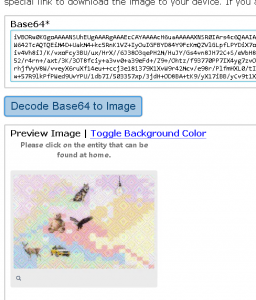
UPD. В связи с заявкой на создание плагина для фанкапчи, делюсь способом получения картинки из html кода, так как очень актуальная задача.
Спасибо за внимание
В Zennoposter есть сложность в создании скриншотов с помощью DrawToBitmap, особенно часто эта проблема встречается в Chromium (beta).
Нашлось 2 способа реализации решения этой проблемы:
Перед тем как вставлять код в с# желательно создать переменную var1


Способ №1

*Картинка для пример
Если у нас канваc:
C#:
Tab tab = instance.ActiveTab;
string selector09 = "#captcha__puzzle canvas";
var el = tab.MainDocument.QuerySelector(selector09, 0);
string captcha = el.DrawToBitmap(false);
if(string.IsNullOrWhiteSpace(captcha)){
captcha = tab.MainDocument.EvaluateScript("var canvas = document.querySelector('"+selector09+"'); var ctx = canvas.getContext('2d'); return canvas.toDataURL();");
}
project.Variables["var1"].Value=captcha; //сохраняем в переменнуюА если именно элемент html, то я использую библиотеку html2canvas:
Пример выполнения кода: sendimg.zp


C#:
Tab tab = instance.ActiveTab;
tab.MainDocument.EvaluateScript("var kk23=''; var sde='https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js'; function addScript( src ) { var s = document.createElement( 'script' ); s.setAttribute( 'src', src ); document.body.appendChild( s ); } addScript(sde);");Далее делаем скриншот html картинки.
C#:
Tab tab = instance.ActiveTab;
string selector09 = ".challenge-container";
var el = tab.MainDocument.QuerySelector(selector09, 0);
string captcha = el.DrawToBitmap(false);
if(string.IsNullOrWhiteSpace(captcha)){
tab.MainDocument.EvaluateScript(" var sde = document.querySelector('"+selector09+"'); html2canvas(sde, {useCORS: true, scale: 1}).then(canvas => { kk23=canvas.toDataURL('image/png') ;}); "); // делаем скриншот html объекта
Thread.Sleep(500); //Сон
captcha = tab.MainDocument.EvaluateScript("return kk23; "); // получение самой картинки
tab.MainDocument.EvaluateScript("kk23='';"); //освобождаем переменную для следующего скриншота
}
project.Variables["var1"].Value=captcha; //сохраняем в переменнуюЗапишу для себя тут способы создания скриншотов с помощью функции DrawToBitmap, чтобы возвращаться к этой информации и не запутаться.
C#:
string captcha = el.DrawToBitmap(true); //полная картинка реальных размеров, не сжатое через css --- 1
string captcha = el.DrawToBitmap(false); // картинка, которую пользователь видит в браузере, сжатое через css --- 2
string captcha = el.DrawPartToBitmap(0, 0, 300, 400, false); // такое иногда нужно, чтобы обрезать картинку по своим размерами, очень подходит для яндекса ---3 2)
2)  3)
3) 
Также иногда важно знать размер самой картинки, полный размер картинки (после DrawToBitmap(true) ) для расчета координатов, я пользуюсь таким способом:
C#:
Image image;
byte[] imageBytes = Convert.FromBase64String(captcha);
using (MemoryStream stream = new MemoryStream(imageBytes)){ image = Image.FromStream(stream); } // image.Width ширина , image.Height - высота картинкиUPD. В связи с заявкой на создание плагина для фанкапчи, делюсь способом получения картинки из html кода, так как очень актуальная задача.
C#:
string captcha ="";
Tab tab = instance.ActiveTab;
Document doc2 = tab.AllDocuments.Documents[4]; //тут может быть любой номер фрейма
if(string.IsNullOrWhiteSpace(captcha) || captcha == null){
var items = doc2.QuerySelectorAll(".match-game img");
if(items != null && items.Count > 0){
foreach (var item in items){
if(!item.IsVoid){
var itstyle = item.GetAttribute("style");
if(itstyle.Contains("blob:")){
Match match2 = Regex.Match(itstyle, @"blob\:(.*?)""", RegexOptions.IgnoreCase);
if(match2.Success && match2.Length>0){
var match2Value = Regex.Replace(match2.Value ,@"[^0-9a-zA-Z:,;/_.-]","");
doc2.EvaluateScript("kkk2='';");
doc2.EvaluateScript("function toDataUrl(o,e){var n=new XMLHttpRequest;n.onload=function(){var o=new FileReader;o.onloadend=function(){e(o.result)},o.readAsDataURL(n.response)},n.open('GET',o),n.responseType='blob',n.send()}toDataUrl('"+match2Value+"',function(o){kkk2=(o)});");
Thread.Sleep(500);
captcha = doc2.EvaluateScript("return kkk2;");
}
}
}
}
}
}Вложения
-
10 КБ Просмотры: 137
Последнее редактирование:


