- Регистрация
- 09.05.2014
- Сообщения
- 1 251
- Благодарностей
- 219
- Баллы
- 63
Сабж господа. Записывал ребенка на курсы и не смог отправить заявку с чистого браузера на ноуте ну никак. Постоянно говорило, что не прошел recaptcha от google. Но ее там не было, ни иконки инвизибл, ничего!
Любопытно).
Вот ссылка https://www.studylab.ru/british-school/programs/britanskaya-shkola-studylab-godovaya-programma-obucheniya
Проверил трюк через зенно. Аналогично не отправляется ничего, пишет ошибку. При этом через кубик ничего не отгадать.
Через обычный браузер с историей отправляется форма.
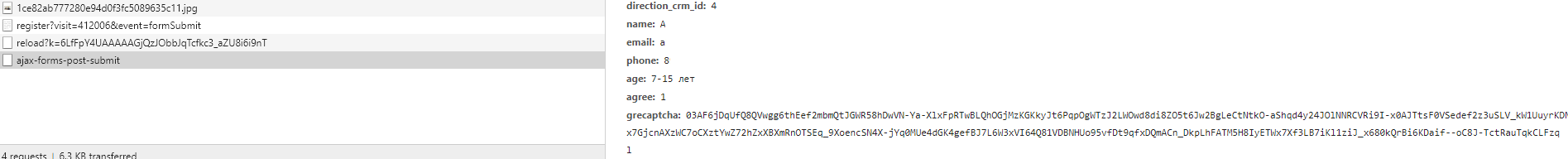
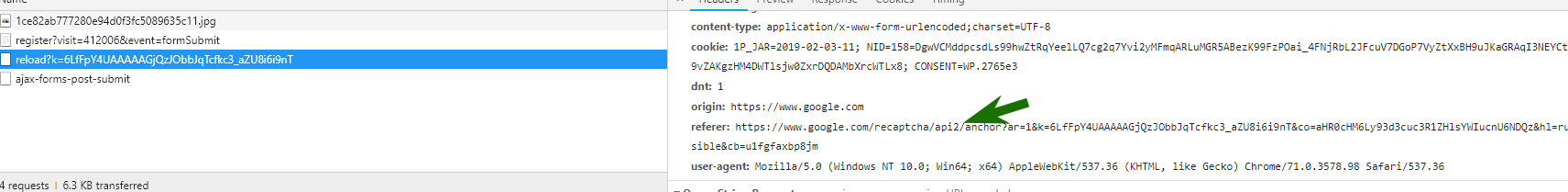
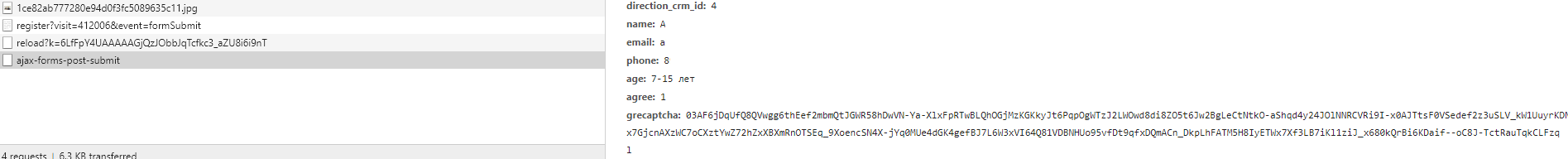
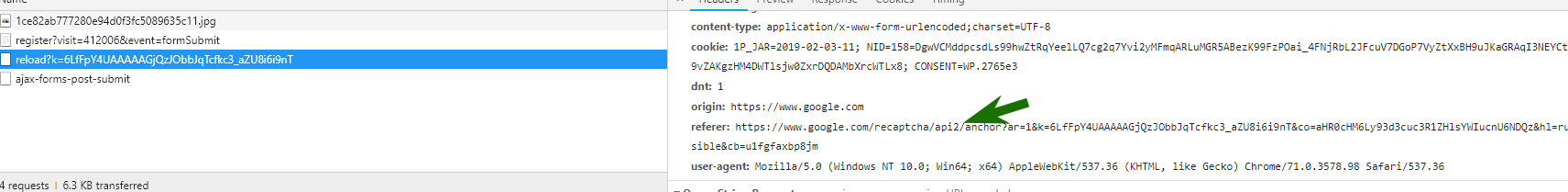
При отправке формы при этом появляется токен рекапчи)


Вот участок кода с капчей, нашел в скриптах.
Любопытно).
Вот ссылка https://www.studylab.ru/british-school/programs/britanskaya-shkola-studylab-godovaya-programma-obucheniya
Проверил трюк через зенно. Аналогично не отправляется ничего, пишет ошибку. При этом через кубик ничего не отгадать.
Через обычный браузер с историей отправляется форма.
При отправке формы при этом появляется токен рекапчи)


Вот участок кода с капчей, нашел в скриптах.
Код:
if ( !("undefined" != $(o.el).data("sended") && parseInt($(o.el).data("sended"))) ){
return $(o.el).data("sended", 1), void grecaptcha.execute('6LfFpY4UAAAAAGjQzJObbJqTcfkc3_aZU8i6i9nT', {action: 'homepage'}).then(function(token) {
r=r+'&grecaptcha='+token;
t.ajax({
url: s.getAttribute("action"),
type: s.getAttribute("method"),
dataType: "json",
data: n ? n : r,
processData: n ? !1 : !0,
contentType: n ? !1 : "application/x-www-form-urlencoded; charset=UTF-8",
success: function(x) {
var e = i.bind(o);
if(0 == x.errors.length) e();
else{
for(var n in x.errors) o.$el.find("[name=" + n + "]").closest("[data-form-row]").addClass("has-error").find("[data-form-control-placeholder]").html(x.errors[n])
if(x.errors['grecaptcha'])
t.magnificPopup.open({
items: {
src: '<div class="col-t-14 b_pop-up-program"><div style="background-color:#fff; padding:40px">Извините! Но Вы не прошли проверку ReCaptcha от Google на то, что не являетесь роботом.</div><button title="Close (Esc)" type="button" class="mfp-close">×</button></div>', // can be a HTML string, jQuery object, or CSS selector
type: 'inline'
}
});
}
},
error: function() {},
complete: function() {
$(o.el).data("sended", 0)
}
})
})
}
})
}
}, {
key: "destroy",
value: function() {
(0, d.chain)((0, h["default"])(function(t) {
return t.destroy()
}), this.controlsIO), this.$el.off()