- Регистрация
- 04.11.2010
- Сообщения
- 2 382
- Благодарностей
- 917
- Баллы
- 113
- Адаптация под мобильные устройства
- Конверсионные элементы
- Поля ввода данных
- Поиск по сайту
- Контакты и обратная связь
- Шрифты
- Цвета
- Расположение элементов страницы
- Логотип и Favicon
В прошлых частях мы рассмотрели технический аудит и SEO-аудит (часть 1, часть 2). В этой и следующей частях расскажем о юзабилити.
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование. Мы собрали основные моменты, на которые стоит обратить внимание.

Дизайн и юзабилити
Адаптация под мобильные устройства
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Поисковые системы могут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.

Как бы выглядела змея, если бы использовала адаптивный дизайн?
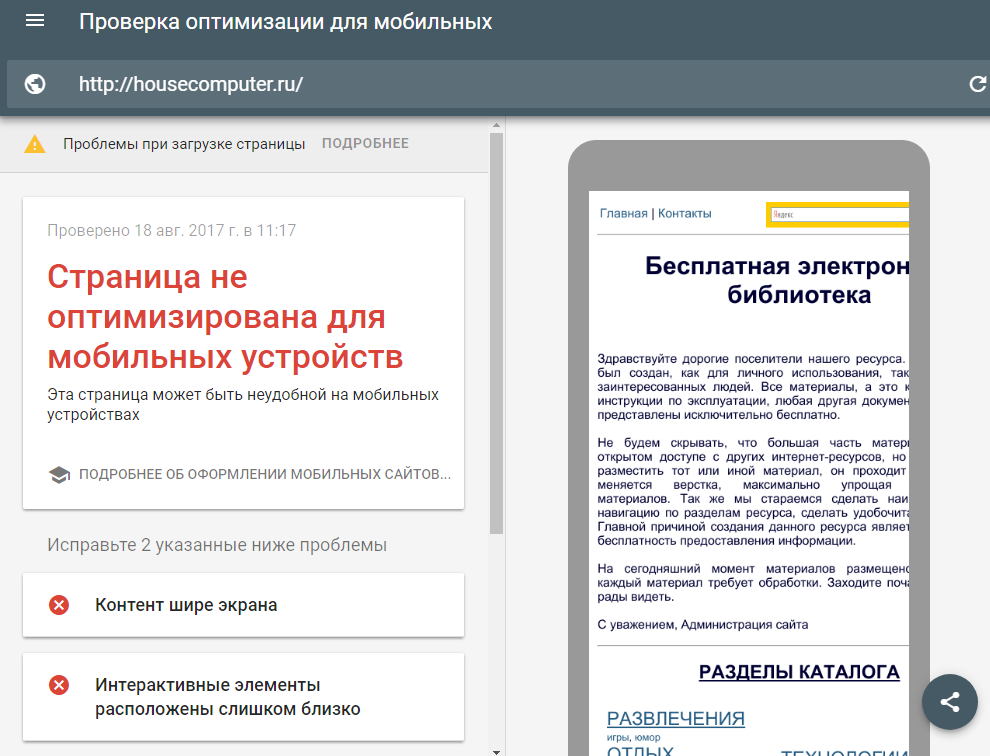
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи теста от Google — Mobile-friendly.

Google указывает на проблемы с отображением и дает советы по их решению
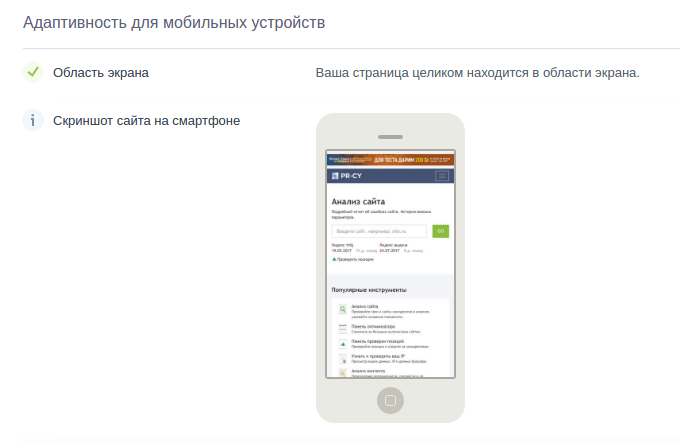
Также адаптивность для мобильных устройств можно проверить в Анализе сайтов.

Тест на адаптивность в Анализе сайтов
Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки;
- Область просмотра должна автоматически подстраиваться под размеры экранов;
- Автоматическая смена размера шрифтов;
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации;
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга.
- Адаптивный дизайн;
- Динамический показ;
- Мобильная версия на поддомене.
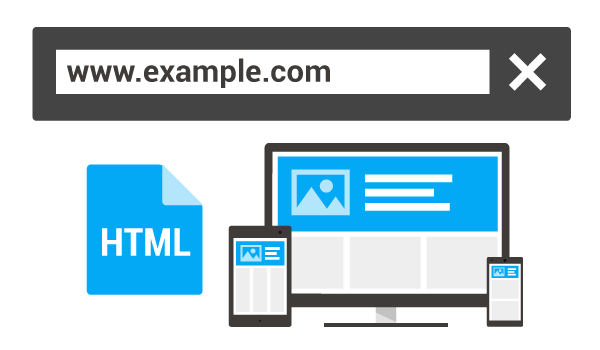
Адаптивный дизайн
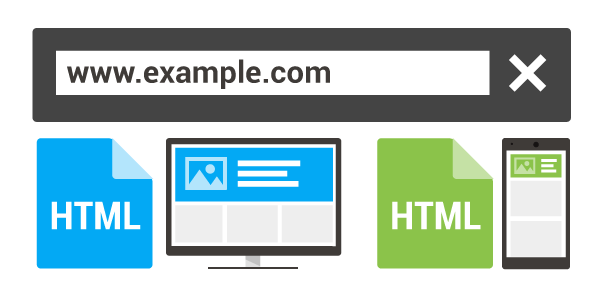
Это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства, а размеры элементов страницы корректируются с помощью CSS.

Схематичный пример адаптивного дизайна из справки Google.
Плюсы адаптивного дизайна:
- Удобство разработки и поддержки. Структура сайта подстраивается под ширину экрана — для корректного отображения на мобильных устройствах не нужно писать сайт с нуля, достаточно исправлений HTML и CSS.
- Один URL для обычной и мобильной версий сайта. Это избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
- Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели при обращении к сайту. При адаптивном дизайне мобильная версия — это копия обычной с измененными пропорциями элементов, поэтому второстепенные разделы, которые не нужны основной массе мобильных пользователей могут помешать им найти необходимую информацию.
- «Тяжелые» страницы. При адаптивном дизайне мобильный пользователь загружает полную версию сайта, плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
- Невозможность переключиться на полную версию сайта.
Динамический показ
Это конфигурация, при которой сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS, в зависимости от агента пользователя.

Схематичный пример динамического показа из справки Google.
Плюсы динамического показа:
- Минимизация трафика. Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. Это ускорит загрузку страниц и снизит нагрузку на аппаратную часть устройств пользователей.
- Возможность таргетирования. Можно использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для Android-пользователей из Google Play, а для Apple — из App Store.
- Сложность в разработке и поддержке. Необходимо делать несколько вариантов верстки, соответствующе настраивать сервер и следить за актуальностью списка агентов пользователей.
- Механизм определения устройств пользователей. Новый или редкий смартфон может быть не определен, как мобильное устройство.
Мобильная версия на поддомене
В этой конфигурации используются разные URL для настольной и мобильной версии сайта. Обычно, при наличии обычной версии сайта по адресу http://example.com/, мобильная версия будет иметь URL вида http://m.example.com/ или http://mobile.example.com/. Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.
Схематичный пример мобильной версии на поддомене из справки Google
Преимущества мобильной версии:
- Легкость в изменениях. Можно конфигурировать мобильную версию отдельно от основной.
- Удобство для пользователя. Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн и сделать акцент только на том функционале и информации, которые нужны мобильным пользователям.
- Скорость загрузки. Упрощенная мобильная версия меньше «весит» и использует меньше ресурсов устройств пользователей.
- Выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
- Высокая сложность разработки и обслуживания. Мобильная версия — фактически, отдельный сайт. Наполнять контентом придется не один сайт, два.
- Урезание функционала и контента в мобильной версии сайта.
Об особенностях реализации мобильной версии интернет-магазина:
http://pr-cy.ru/news/p/6157
Об адаптации блога для мобильных устройств:
http://pr-cy.ru/news/p/6120
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут следующие элементы:
- Акции. Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.
-

- Картинки и инфографика. Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.
-

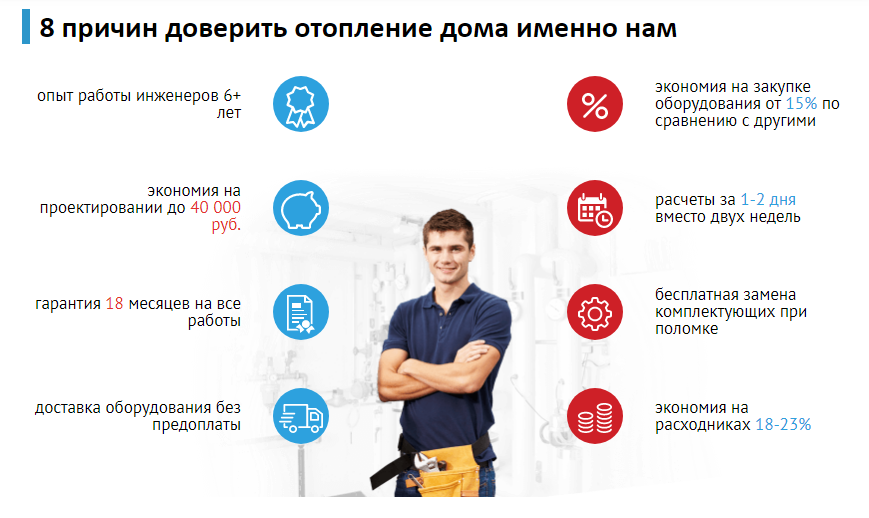
- Конкурентные преимущества. Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.

Конкурентные преимущества на сайте progsk.ru
- Социальные доказательства. Могут из себя представлять:
-Блок с отзывами клиентов. Используйте только реальные отзывы!
-Портфолио, если вы предлагаете услуги.
-Блоки социальных сетей.

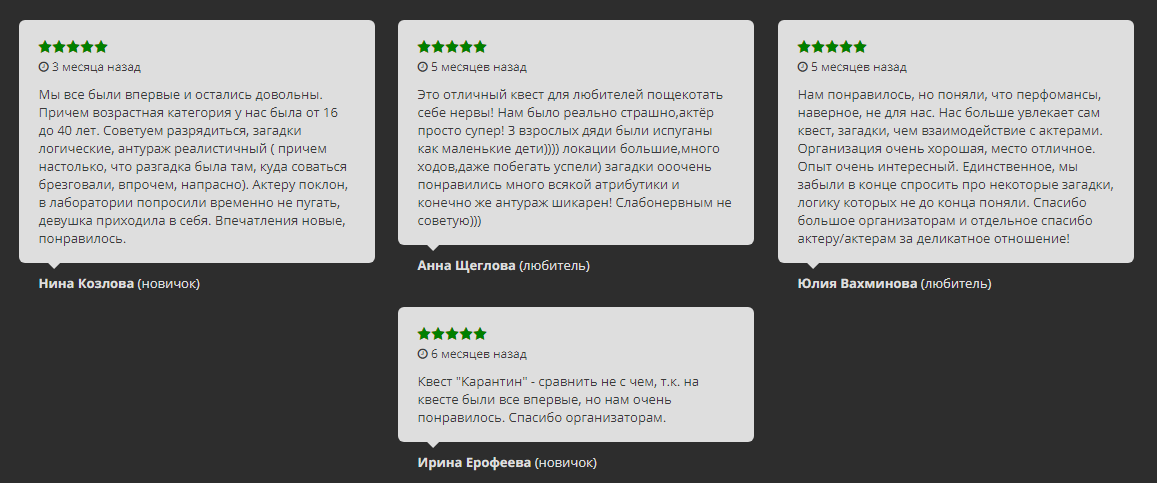
Система отзывов на сайте mir-kvestov.ru
Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
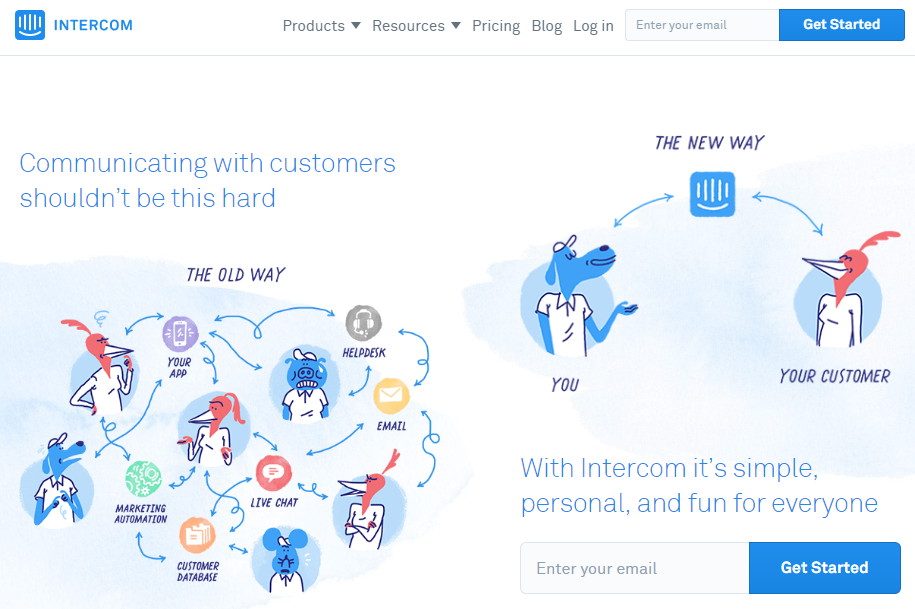
- Call-to-action (CTA, призыв к действию). Это кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны.

СТА-элемент и окружение взаимосвязаны, едины по стилю и в совокупности побуждают к конверсионному действию
Поля ввода данных
Это то, с чем сталкивается пользователь на заключительном этапе конверсии: регистрационные формы, формы подписок, отзывов, оформления заказов и тому подобные элементы. Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты. Важно! Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие с 152 ФЗ о персональных данных!
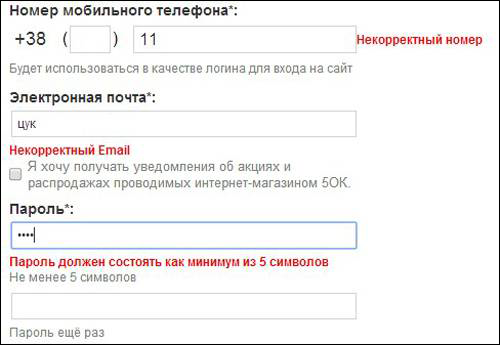
- Укажите необязательные поля в самих полях ввода. Использование сносок со звездочкой или другими символами усложняет процесс заполнения формы.

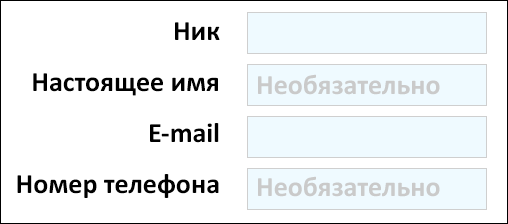
Отмечайте необязательные поля
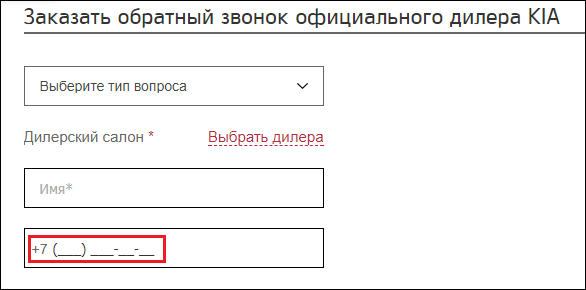
- Используйте подсказки и примеры заполнения полей.

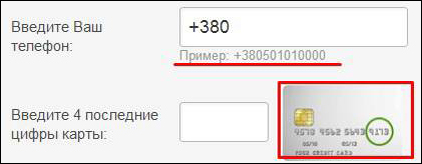
Подсказки упрощают и ускоряют заполнение формы.
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

Пользователю не нужно вводить дополнительные символы.
- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?

Сообщения о неправильном вводе должны появляться мгновенно.
- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных. Или используйте индикатор отправки данных.
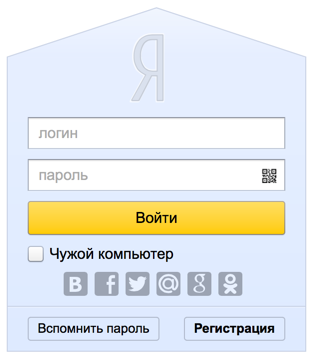
- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.

Форма входа Яндекса с возможностью использовать аккаунт соцсетей.
Поиск по сайту
Если пользователь сайта не может с первого взгляда найти нужную ему информацию, он обращается к поиску.

«По вашему запросу ничего не найдено»
Если пользователь обращается к поиску, он уже заинтересован, осталось его не упустить.
Как сделать поиск на сайте?
Существует три способа:
- Создать собственный алгоритм. Тут потребуются усилия веб-мастеров, дизайнеров и маркетологов. Сложен и дорог в реализации.
- Использовать средства CMS. Эффективность встроенных средств внедрения поиска сильно отличаются в зависимости от выбранной CMS.
- Подключить сторонний сервис поиска. Могут быть платными и бесплатными, предоставляют широчайший функционал, в зависимости от выбранного сервиса поиска.
Как улучшить поиск?
- Анализируйте поиск. У сервисов поиска по сайту есть личный кабинет для отслеживания запросов и статистики поиска. Либо настройте отслеживание поиска в Google Analytics. Выделяйте на сайте и поиске наиболее интересные пользователям результаты. Дополняйте сайт материалами, которые пользователи ищут, но не находят.
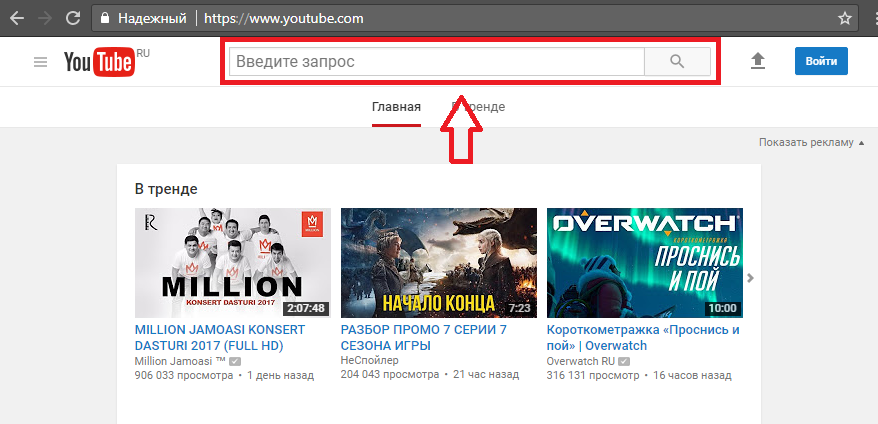
- Строку поиска должно быть хорошо видно при первом взгляде на страницу сайта. Дайте подсказку в самой строке, что это именно поиск, а не что-то другое.

Строка поиска хорошо заметна и имеет подсказку «Введите запрос»
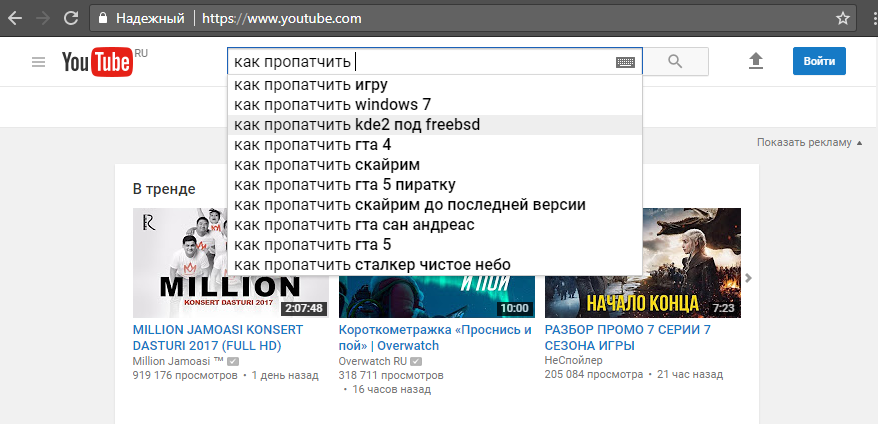
- Предлагайте варианты, когда пользователь вводит запрос. Это избавляет от необходимости вводить запрос полностью и экономит время пользователя.

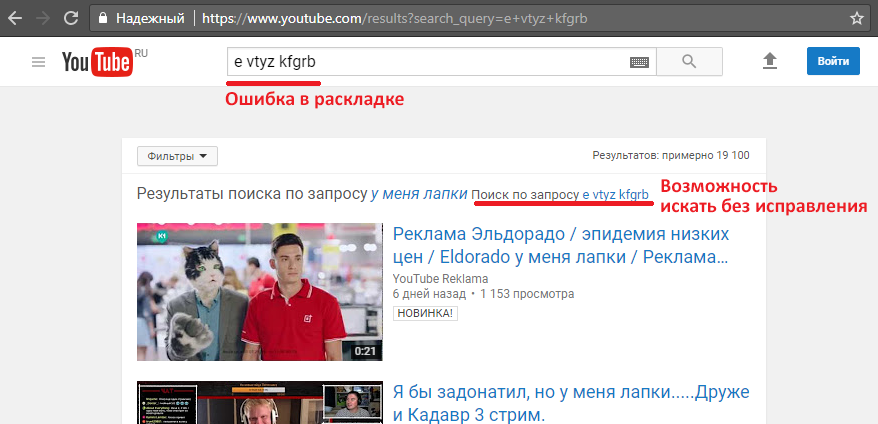
Пользователь меньше печатает и быстрее находит информацию.