- Регистрация
- 29.08.2015
- Сообщения
- 59
- Благодарностей
- 16
- Баллы
- 8
Собственно помогите выбрать пункт из выпадающего списка при создании гугл-форм.
Жал уже на различные части кнопки, но там что-то хитрое на js. Просто так не нажмешь.
XPath пробовал разные. Ниже примеры, все прекрасно находится.
Привязываться к названиям кнопок не лучший вариант, но тут хоть как бы.
//div[@data-value="3"]/descendant::span[contains(.,"Всегда")]
//div[@role="listbox"]/div[@role="presentation"]/div[@role="presentation"]/div[@data-value="3"]/span[text()='Всегда']/parent::div
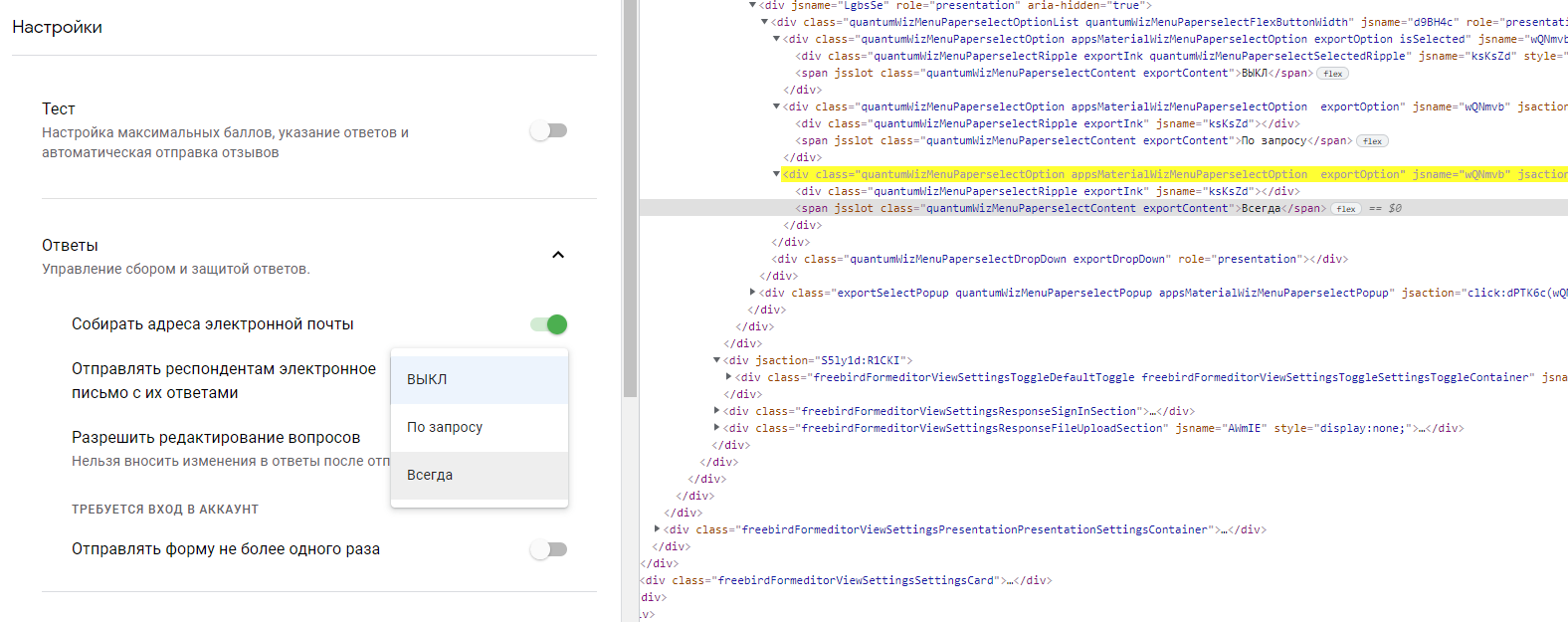
Вот кусок страницы, где этот список, еще его можно найти на вкладке настройки формы.

Жал уже на различные части кнопки, но там что-то хитрое на js. Просто так не нажмешь.
XPath пробовал разные. Ниже примеры, все прекрасно находится.
Привязываться к названиям кнопок не лучший вариант, но тут хоть как бы.
//div[@data-value="3"]/descendant::span[contains(.,"Всегда")]
//div[@role="listbox"]/div[@role="presentation"]/div[@role="presentation"]/div[@data-value="3"]/span[text()='Всегда']/parent::div
Вот кусок страницы, где этот список, еще его можно найти на вкладке настройки формы.
HTML:
<div role="listbox" aria-expanded="true" class="quantumWizMenuPaperselectEl appsMaterialWizMenuPaperselectSelect freebirdFormeditorViewSettingsResponseSelect isOpen" jscontroller="YwHGTd" jsaction="click:cOuCgd(LgbsSe); keydown:I481le; keypress:Kr2w4b; mousedown:UX7yZ(LgbsSe),npT2md(preventDefault=true); mouseup:lbsD7e(LgbsSe); mouseleave:JywGue; touchstart:p6p2H(LgbsSe); touchmove:FwuNnf; touchend:yfqBxc(LgbsSe|preventMouseEvents=true|preventDefault=true); touchcancel:JMtRjd(LgbsSe); focus:AHmuwe; blur:O22p3e;b5SvAb:TvD9Pc;" jsshadow="" jsname="eyjVGc"><div jsname="LgbsSe" role="presentation" aria-hidden="true">
<div class="quantumWizMenuPaperselectOptionList quantumWizMenuPaperselectFlexButtonWidth" jsname="d9BH4c" role="presentation" aria-hidden="true">
<div class="quantumWizMenuPaperselectOption appsMaterialWizMenuPaperselectOption exportOption isSelected" jsname="wQNmvb" jsaction="" data-value="2" aria-selected="true" tabindex="0">
<div class="quantumWizMenuPaperselectRipple exportInk quantumWizMenuPaperselectSelectedRipple" jsname="ksKsZd" style="top: 14px; left: 148px; width: 176px; height: 176px;">
</div>
<span jsslot="" class="quantumWizMenuPaperselectContent exportContent">ВЫКЛ</span>
</div>
<div class="quantumWizMenuPaperselectOption appsMaterialWizMenuPaperselectOption exportOption" jsname="wQNmvb" jsaction="" data-value="1" aria-selected="false" tabindex="-1">
<div class="quantumWizMenuPaperselectRipple exportInk" jsname="ksKsZd"></div>
<span jsslot="" class="quantumWizMenuPaperselectContent exportContent">По запросу</span>
</div>
<div class="quantumWizMenuPaperselectOption appsMaterialWizMenuPaperselectOption exportOption" jsname="wQNmvb" jsaction="" data-value="3" aria-selected="false" tabindex="-1">
<div class="quantumWizMenuPaperselectRipple exportInk" jsname="ksKsZd"></div>
<span jsslot="" class="quantumWizMenuPaperselectContent exportContent">Всегда</span></div>
</div>
<div class="quantumWizMenuPaperselectDropDown exportDropDown" role="presentation"></div>
</div>
<div class="exportSelectPopup quantumWizMenuPaperselectPopup appsMaterialWizMenuPaperselectPopup" jsaction="click:dPTK6c(wQNmvb); mousedown:uYU8jb(wQNmvb); mouseup:LVEdXd(wQNmvb); mouseover:nfXz1e(wQNmvb); touchstart:Rh2fre(wQNmvb); touchmove:hvFWtf(wQNmvb); touchend:MkF9r(wQNmvb|preventMouseEvents=true)" role="presentation" jsname="V68bde" style="min-width: 178px; top: 478px;" soy-skip="" soy-server-key="6:Rxil4c"><div class="quantumWizMenuPaperselectOption appsMaterialWizMenuPaperselectOption exportOption isSelected" jsname="wQNmvb" jsaction="" data-value="2" aria-selected="true" tabindex="0" role="option">
<div class="quantumWizMenuPaperselectRipple exportInk quantumWizMenuPaperselectSelectedRipple" jsname="ksKsZd" style="top: 14px; left: 148px; width: 176px; height: 176px;"></div>
<span jsslot="" class="quantumWizMenuPaperselectContent exportContent">ВЫКЛ</span>
</div>
<div class="quantumWizMenuPaperselectOption appsMaterialWizMenuPaperselectOption exportOption" jsname="wQNmvb" jsaction="" data-value="1" aria-selected="false" tabindex="-1" role="option"><div class="quantumWizMenuPaperselectRipple exportInk" jsname="ksKsZd"></div><
span jsslot="" class="quantumWizMenuPaperselectContent exportContent">По запросу</span>
</div>
<div class="quantumWizMenuPaperselectOption appsMaterialWizMenuPaperselectOption exportOption" jsname="wQNmvb" jsaction="" data-value="3" aria-selected="false" tabindex="-1" role="option">
<div class="quantumWizMenuPaperselectRipple exportInk" jsname="ksKsZd">
</div>
<span jsslot="" class="quantumWizMenuPaperselectContent exportContent">Всегда</span>
</div>
</div>
</div>