Всем привет.
Сегодня мы разберем API популярного сервиса для сокращения ссылок Bit.ly и сделаем для него шаблон, который можно встроить в свой проект, либо использовать как самостоятельный проект
Что такое API?
Если прочитать википедию, то становится понятно что это (англ. application programming interface) описание способов (набор классов, процедур, функций, структур или констант), которыми одна компьютерная программа может взаимодействовать с другой программой.
Грубо говоря - это дает нам возможность отправить 1 или 2 запроса к сайту и получить нужный нам результат. Будь то сокращение ссылки или отправка сообщения в мессенджере. Нам не нужно будет заходить на сам сайт и затрачивать ресурсы нашего компьютера для загрузки страницы со всеми изображениями и форматированием.
Итак поехали:
Для того чтобы воспользоваться API данного сервиса, нам сначала нужно создать там аккаунт и получить ключ API_KEY.
На скринах пошагово показано как зарегистрироваться и получить API KEY:
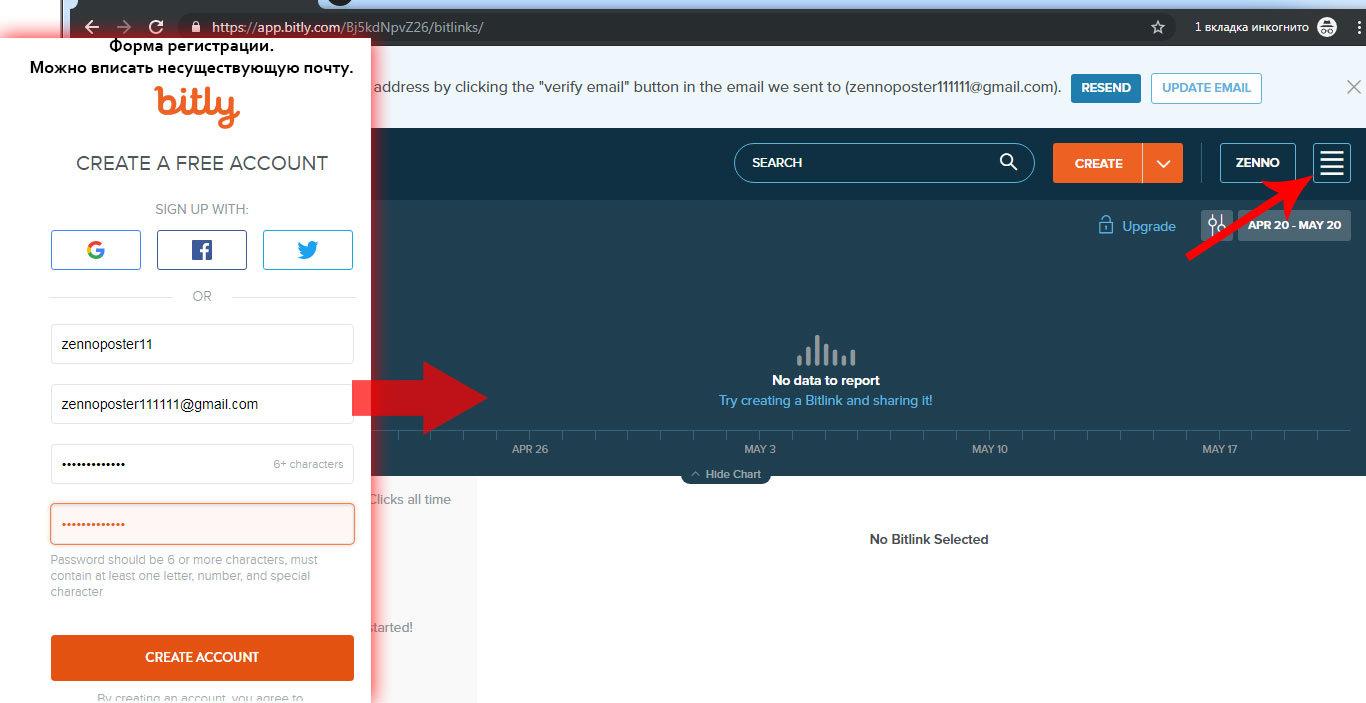
Переходим на страницу и регистрируемся:
Страница регистрации: https://bitly.com/a/sign_up
На странице регистрации можно вписать несуществующий email. Аккаунты, которые не подтверждены по почте прекрасно работают у меня уже несколько лет.

Регистрируемся, нас перенаправит в наш аккаунт, в правом верхнем углу нажимаем на меню (указано стрелкой). Далее следуем скринам.
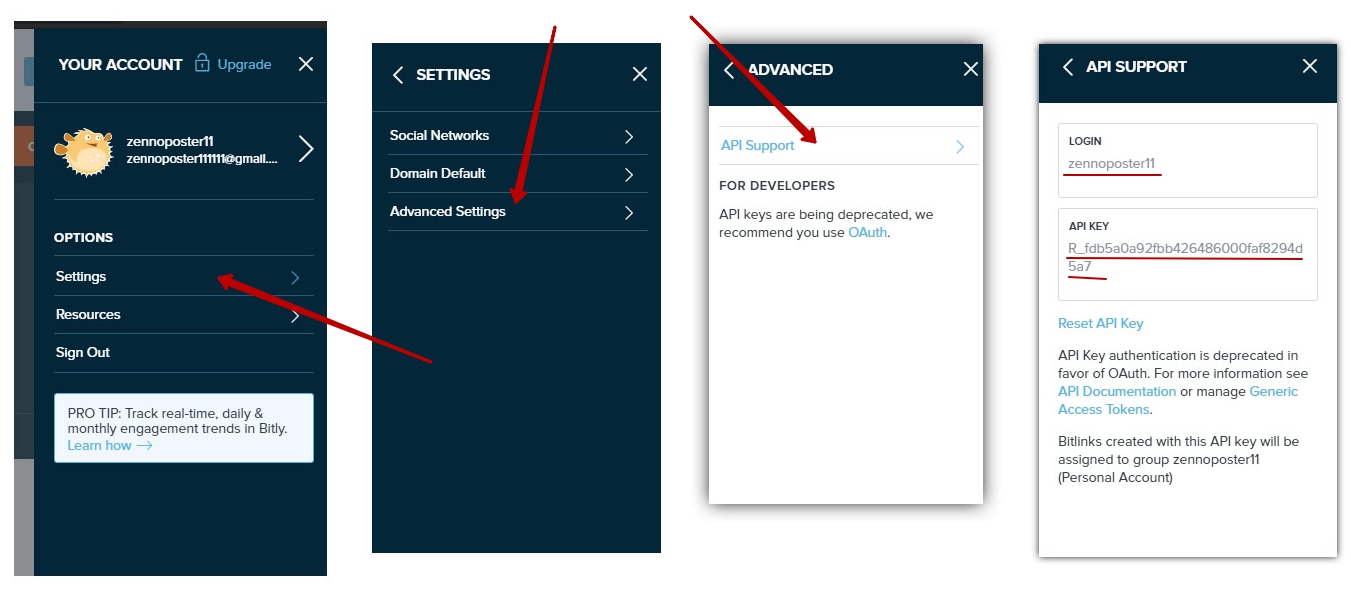
Жмем Settings > Advanced Settings > Api support и забираем там API кей и логин. (либо сразу можно перейти на эту страницу http://bitly.com/a/your_api_key)

У меня получилось:
Дальше будем разбираться с самим API
Переходим к изучению API. Полное описание можно прочитать тут.
В bitly имеется несколько способов аутентификации. Подробнее об этом читаем тут. Мы будем использовать аутентификацию с помощью ранее полученного API KEY.
Из документации следует, что мы должны передавать в своем запросе следующие данные:
Таким образом сервис bitly нас опознает и разрешит нам его использовать для сокращения ссылок.
Все методы я не буду разбирать в данной статье, нам нужен только метод для сокращения ссылок. https://dev.bitly.com/links.html#v3_shorten
Изучив это мы понимаем, что для того чтобы нам сократить ссылку, нужно отправить следующий GET запрос (Будем использовать авторизацию по apikey которую разбирали чуть выше):
http://api.bitly.com/v3/shorten?longUrl=НАША_ДЛИННАЯ_ССЫЛКА&login=ЛОГИН&apiKey=АПИ_КЕЙ
Для написания шаблона я использовал Zennoposter версии 5.23.0.0
Я буду сокращать ссылку на раздел форума 11 конкурса статей Zennoposter
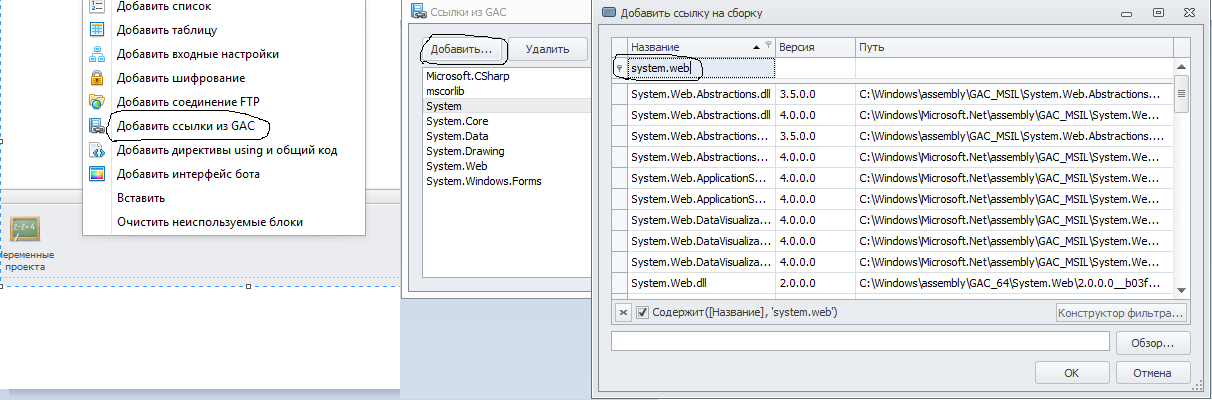
Первым делом нам необходимо закодировать нашу ссылку в UrlEncode, используем код C#. (Нужно подключить ссылку из GAC - System.Web)

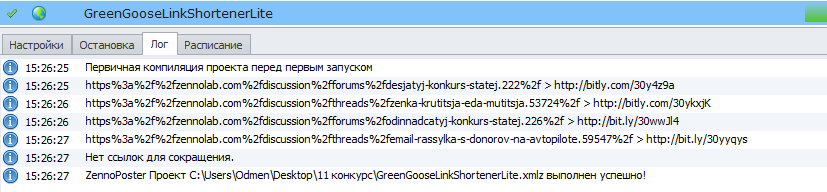
Далее делаем get запрос и если все хорошо, то получаем такой ответ:
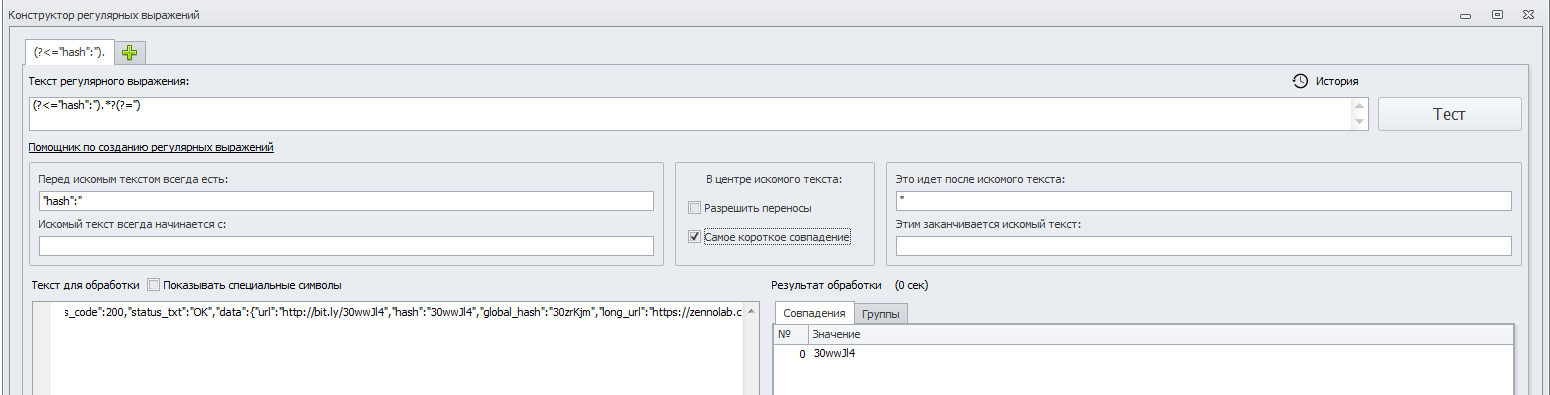
Теперь просто парсим регулярным выражением нашу ссылку. (hash) Используем встроенный в ProjectMaker конструктор регулярных выражений.

К получившемуся хешу остается только подставить один из доменов bitly (bitly,bit.ly,j.mp), реализуем выбор рандомного домена одним кубиком.
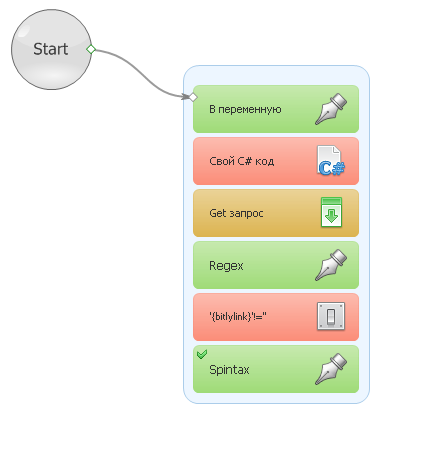
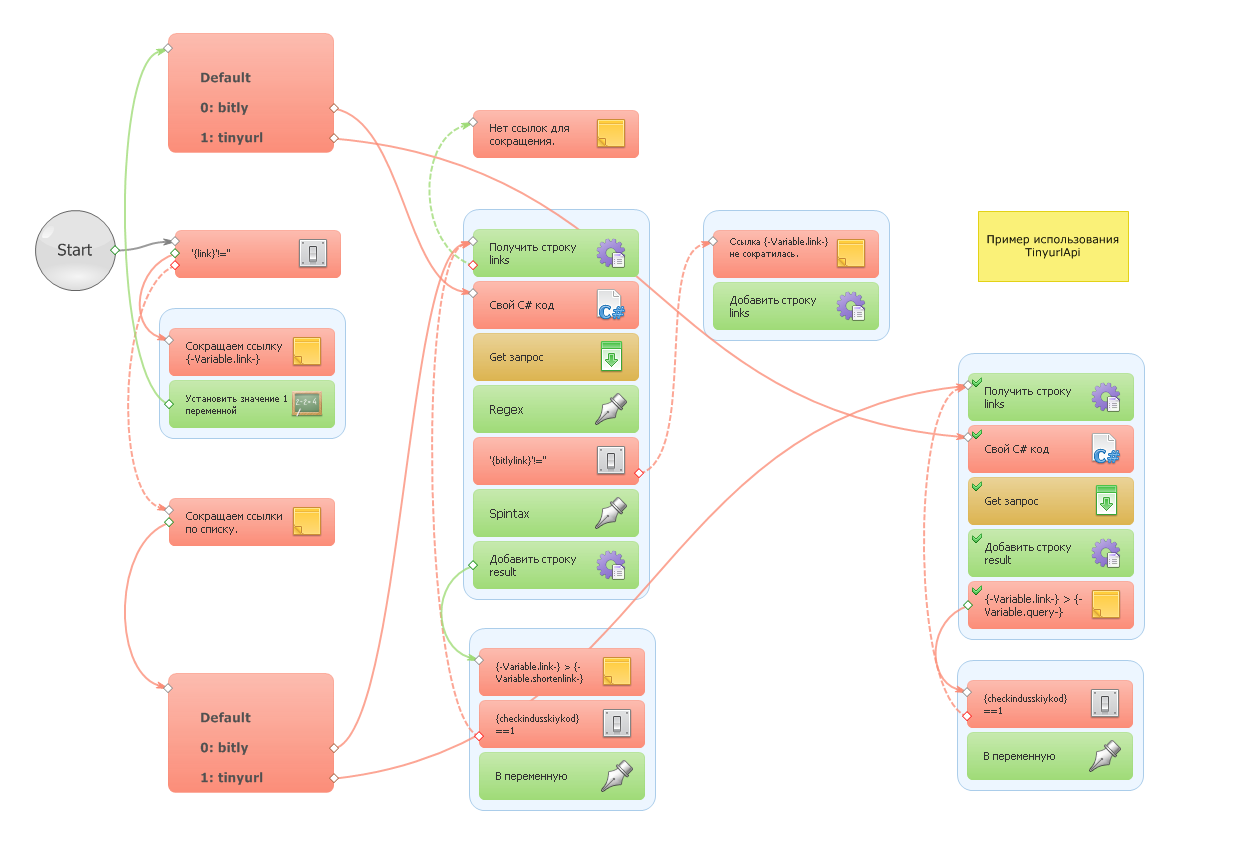
Самый простой шаблон выглядит так:

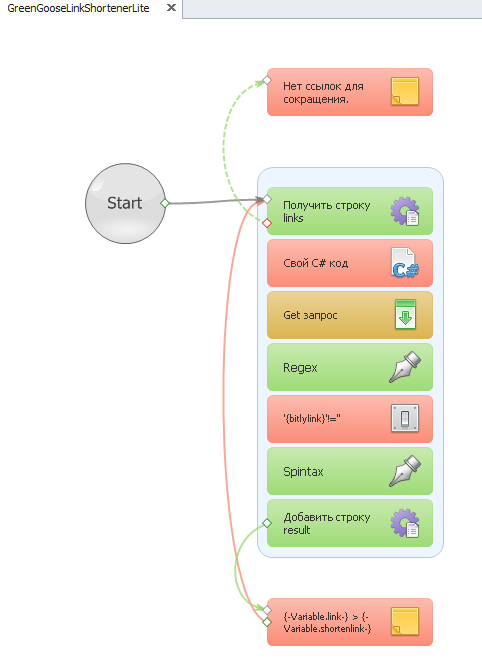
Теперь усложним его. Сделаем для начала шаблон для простого сокращения ссылок из файла. Добавим список из которого будем брать ссылки и список в который будем складывать результат.


Если не получается спарсить hash ссылки - это означает то что ссылка не сократилась. В таком случае добавляем длинную ссылку обратно в список и выводим ошибку в лог.
Вот мы и получили рабочий шаблон для сокращения ссылок по списку. Вынесем апикей и логин во входные настройки.
Еще немного усложним шаблон.
Добавим возможность использовать его таким образом, чтобы его можно было использовать для встраивания в свой проект (проект в проекте).
Я реализую это таким способом.

Теперь мы можем встроить наш шаблон в свой комбайн
Получилось достаточно примитивно, но решениие вполне рабочее, сам его использую в "промышленных масштабах"
Api других популярных сокращалок тоже простое.
В большинстве нужно просто подставить ссылку закодированную в urlencode в Get запрос (даже без api кей и авторизации)
Рассмотрим еще сервис Tinyurl.com. На самом сайте я не нашел документацию к апи, поэтому загуглил и нашел вот это решение.
Из него следует:
Добавил в шаблон еще и этот сервис.

Надеюсь своим шаблоном я ни кому не навредил
Сегодня мы разберем API популярного сервиса для сокращения ссылок Bit.ly и сделаем для него шаблон, который можно встроить в свой проект, либо использовать как самостоятельный проект

Что такое API?
Если прочитать википедию, то становится понятно что это (англ. application programming interface) описание способов (набор классов, процедур, функций, структур или констант), которыми одна компьютерная программа может взаимодействовать с другой программой.
Грубо говоря - это дает нам возможность отправить 1 или 2 запроса к сайту и получить нужный нам результат. Будь то сокращение ссылки или отправка сообщения в мессенджере. Нам не нужно будет заходить на сам сайт и затрачивать ресурсы нашего компьютера для загрузки страницы со всеми изображениями и форматированием.
Итак поехали:
Для того чтобы воспользоваться API данного сервиса, нам сначала нужно создать там аккаунт и получить ключ API_KEY.
На скринах пошагово показано как зарегистрироваться и получить API KEY:
Переходим на страницу и регистрируемся:
Страница регистрации: https://bitly.com/a/sign_up
На странице регистрации можно вписать несуществующий email. Аккаунты, которые не подтверждены по почте прекрасно работают у меня уже несколько лет.
Регистрируемся, нас перенаправит в наш аккаунт, в правом верхнем углу нажимаем на меню (указано стрелкой). Далее следуем скринам.
Жмем Settings > Advanced Settings > Api support и забираем там API кей и логин. (либо сразу можно перейти на эту страницу http://bitly.com/a/your_api_key)
У меня получилось:
Код:
LOGIN:zennoposter11
APIKEY: R_fdb5a0a92fbb426486000faf8294d5a7Переходим к изучению API. Полное описание можно прочитать тут.
В bitly имеется несколько способов аутентификации. Подробнее об этом читаем тут. Мы будем использовать аутентификацию с помощью ранее полученного API KEY.
Из документации следует, что мы должны передавать в своем запросе следующие данные:
Код:
login=**login**&apiKey=**apiKey**Все методы я не буду разбирать в данной статье, нам нужен только метод для сокращения ссылок. https://dev.bitly.com/links.html#v3_shorten
Изучив это мы понимаем, что для того чтобы нам сократить ссылку, нужно отправить следующий GET запрос (Будем использовать авторизацию по apikey которую разбирали чуть выше):
http://api.bitly.com/v3/shorten?longUrl=НАША_ДЛИННАЯ_ССЫЛКА&login=ЛОГИН&apiKey=АПИ_КЕЙ
Попробуем воспроизвести это действие в Zennoposter.Разберем чуть подробнее этот запрос.
Мы обращаемся к адресу http://api.bitly.com/v3/shorten
Передаем ему следующие значения переменных:
longUrl= в котором передаем нашу длинную ссылку
login= в котором передаем наш логин
apiKey= api key который мы получили
Для написания шаблона я использовал Zennoposter версии 5.23.0.0
Я буду сокращать ссылку на раздел форума 11 конкурса статей Zennoposter

Первым делом нам необходимо закодировать нашу ссылку в UrlEncode, используем код C#. (Нужно подключить ссылку из GAC - System.Web)
Код:
var post = System.Web.HttpUtility.UrlEncode(project.Variables["link"].Value);
return post;
Код:
{"status_code":200,"status_txt":"OK","data":{"url":"http://bit.ly/30wwJl4","hash":"30wwJl4","global_hash":"30zrKjm","long_url":"https://zennolab.com/discussion/forums/odinnadcatyj-konkurs-statej.226/","new_hash":1}}К получившемуся хешу остается только подставить один из доменов bitly (bitly,bit.ly,j.mp), реализуем выбор рандомного домена одним кубиком.
Самый простой шаблон выглядит так:
Теперь усложним его. Сделаем для начала шаблон для простого сокращения ссылок из файла. Добавим список из которого будем брать ссылки и список в который будем складывать результат.
Добавим исключения в нашем шаблоне.Учитывайте, что у Bitly есть лимиты на количество ссылок. Это 1000 ссылок на 1 аккаунт в час и 10000 в месяц (если ничего не изменилось).
Если не получается спарсить hash ссылки - это означает то что ссылка не сократилась. В таком случае добавляем длинную ссылку обратно в список и выводим ошибку в лог.
Вот мы и получили рабочий шаблон для сокращения ссылок по списку. Вынесем апикей и логин во входные настройки.
Еще немного усложним шаблон.
Добавим возможность использовать его таким образом, чтобы его можно было использовать для встраивания в свой проект (проект в проекте).
Я реализую это таким способом.
Мы будем передавать в этот шаблон переменную link. Если при старте шаблона переменная link пустая, то будем сокращать ссылки по списку, а если переменная не пустая (т.е. мы ее передали из другого шаблона) то будем сокращать только ее и в ответ отдавать уже готовую сокращенную ссылку.

Теперь мы можем встроить наш шаблон в свой комбайн

Получилось достаточно примитивно, но решениие вполне рабочее, сам его использую в "промышленных масштабах"

Api других популярных сокращалок тоже простое.
В большинстве нужно просто подставить ссылку закодированную в urlencode в Get запрос (даже без api кей и авторизации)
Рассмотрим еще сервис Tinyurl.com. На самом сайте я не нашел документацию к апи, поэтому загуглил и нашел вот это решение.
Из него следует:
http://tinyurl.com/api-create.php?url=НАША_ДЛИННАЯ_ССЫЛКА
отправляем сюда get запрос и получаем нашу готовую ссылку, даже не нужно парсить ее из ответа. Не забываем закодировать ссылку в urlencode.
Добавил в шаблон еще и этот сервис.
Надеюсь своим шаблоном я ни кому не навредил

- Тема статьи
- Другое
- Номер конкурса статей
- Одиннадцатый конкурс статей
Вложения
-
73,2 КБ Просмотры: 671
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование модератором:


