- Регистрация
- 04.04.2015
- Сообщения
- 3 835
- Благодарностей
- 3 562
- Баллы
- 113
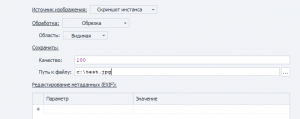
Добавить возможность делать скриншот видимой части части страницы т.е. того, что сейчас отображается в инстансе на данный момент. На текущий момент, кубик всё равно сделает скриншот всей страницы, независимо от того, как далеко мы проскроллили.
Последнее редактирование: