- Регистрация
- 04.11.2010
- Сообщения
- 2 382
- Благодарностей
- 917
- Баллы
- 113
Улучшаем конверсию и поведенческие факторы на сайте за 2 минуты.
Текст от OptiPic и содержит рекламу их севиса.
Ускорение сайта улучшает поведенческие факторы и поднимает конверсию сайта. Для примера — график зависимости конверсии от времени загрузки, который основан на исследовании Walmart:

На графике видно, что чем больше времени загружается страница, тем меньше клиентов совершают целевые действия на сайте. Ускорение сайта позволит улучшить конверсию и за счет этого получить больше потенциальных клиентов и увеличить выручку.
Как оптимизация изображений ускоряет сайт
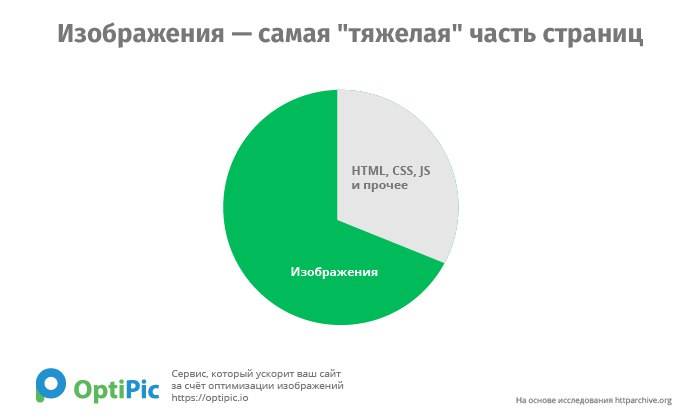
Страница сайта обычно состоит из:

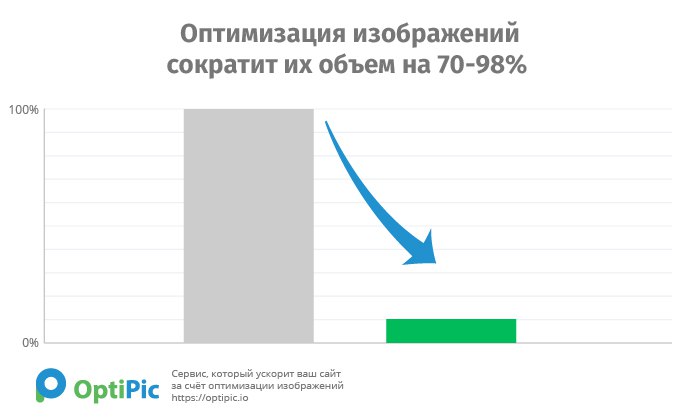
Таким образом, оптимизация изображений позволяет значительно ускорить загрузку сайта. Сжатие изображений уменьшает объем изображений на 70-98% без визуальной потери качества изображений:

Что такое оптимизация изображения
Оптимизация изображений — это обработка файла с целью уменьшить его «вес», желательно без потери качества.
Для этого существует множество сложных алгоритмов. Суть их примерно одинакова - из файла удаляются все служебные данные, например, название программы, в котором сохранялся файл, а также специальным образом объединяются/сглаживаются похожие цвета. На выходе получается то же самое изображение, и невооруженным глазом даже не видно, что в нем что-то изменилось, но размер такого оптимизированного изображения будет в разы меньше оригинала.
При правильной обработке можно добиться уменьшения файла на 70-98% без видимой потери качества.
В результате оптимизации изображений вы получите
Первый способ — вручную оптимизировать каждое изображение на сайте. Для этого можно использовать Photoshop или другой инструмент. Обычно при сохранении изображения в редакторе есть пункт «сохранить для web».
Но это море потраченного времени, особенно если у вас не сотни, а тысячи изображений на сайте. Каждое изображение придется пересохранять вручную и заново заливать на сайт.
На это придется потратить либо ваше личное время, либо время наемного сотрудника. В любом случае — это ресурсы, а значит, и деньги.
Дешевле и быстрее — автоматизировать процесс. Для этого есть специализирующиеся на этом сервисы и расширения для популярных движков.
Источник: pr-cy.ru
Текст от OptiPic и содержит рекламу их севиса.
Ускорение сайта улучшает поведенческие факторы и поднимает конверсию сайта. Для примера — график зависимости конверсии от времени загрузки, который основан на исследовании Walmart:
На графике видно, что чем больше времени загружается страница, тем меньше клиентов совершают целевые действия на сайте. Ускорение сайта позволит улучшить конверсию и за счет этого получить больше потенциальных клиентов и увеличить выручку.
Как оптимизация изображений ускоряет сайт
Страница сайта обычно состоит из:
- HTML-кода: разметка, верстка, тексты;
- JavaScript-скриптов с логикой, которая будет выполняться на стороне браузера;
- CSS-файлов со стилями страницы;
- Видео;
- Изображений.
Таким образом, оптимизация изображений позволяет значительно ускорить загрузку сайта. Сжатие изображений уменьшает объем изображений на 70-98% без визуальной потери качества изображений:
Что такое оптимизация изображения
Оптимизация изображений — это обработка файла с целью уменьшить его «вес», желательно без потери качества.
Для этого существует множество сложных алгоритмов. Суть их примерно одинакова - из файла удаляются все служебные данные, например, название программы, в котором сохранялся файл, а также специальным образом объединяются/сглаживаются похожие цвета. На выходе получается то же самое изображение, и невооруженным глазом даже не видно, что в нем что-то изменилось, но размер такого оптимизированного изображения будет в разы меньше оригинала.
При правильной обработке можно добиться уменьшения файла на 70-98% без видимой потери качества.
В результате оптимизации изображений вы получите
- Ускорение загрузки страниц;
- Увеличение конверсии;
- Увеличение показателей Google Pagespeed Insights;
- Снижение отказов, улучшение поведенческих факторов на сайте;
- Улучшенное ранжирование сайта в поисковой выдаче;
- Снижение нагрузки на хостинг/сервер;
- Экономию места на диске.
Первый способ — вручную оптимизировать каждое изображение на сайте. Для этого можно использовать Photoshop или другой инструмент. Обычно при сохранении изображения в редакторе есть пункт «сохранить для web».
Но это море потраченного времени, особенно если у вас не сотни, а тысячи изображений на сайте. Каждое изображение придется пересохранять вручную и заново заливать на сайт.
На это придется потратить либо ваше личное время, либо время наемного сотрудника. В любом случае — это ресурсы, а значит, и деньги.
Дешевле и быстрее — автоматизировать процесс. Для этого есть специализирующиеся на этом сервисы и расширения для популярных движков.
Источник: pr-cy.ru




