- Регистрация
- 04.04.2015
- Сообщения
- 1 824
- Благодарностей
- 1 414
- Баллы
- 113
Приветствую всех зенноводов и тех кто только собирается таковыми стать!
В этой статье хочу рассказать о том как делать зависимые селекты во входных настройках шаблона сделанных на основе BotUI (интерфейс бота).
Что такое зависимые селекты? Это когда содержимое одного селекта динамически меняется в зависимости от выбранного значения в другом селекте.
Давайте сразу перейдем к примерам, которые все вы ни раз видели на различных сайтах:
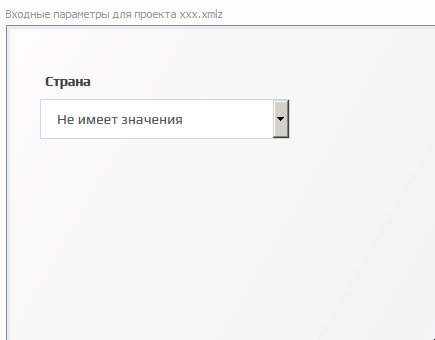
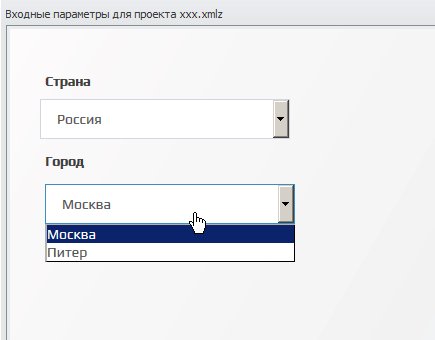
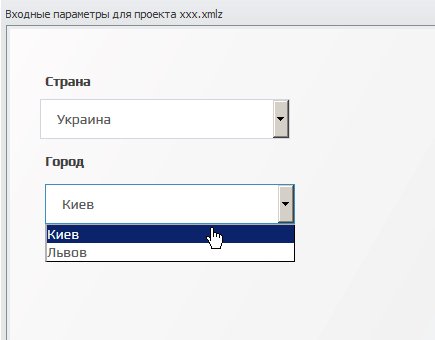
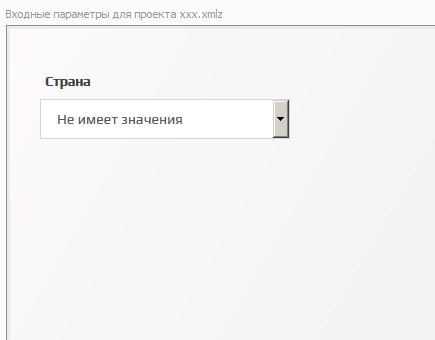
Вот так это может выглядеть во входных настройках вашего шаблона:

Здесь показан пример где зависимый селект так же дополнительно скрывается/показывается в зависимости от значения выбранного в первом селете. Прятать/показывать вовсе не обязательно, можно просто загружать/очищать какие-то данные в зависимости от значения в первом селекте.
Думаю многие из вас разрабатывая свои шаблоны сталкивались с необходимостью реализовать что-то подобное во входных настройках, но стандартными средствами сделать это на данный момент нельзя, поэтому многие изобретают различные велосипеды.
Для реализации зависимых селектов в BotUI вам понадобятся минимальные знания HTML и JavaScript / jQuery, ну или просто умение переделать демонстрационный шаблон под себя =) Так же хочу заметить, что в восьмом конкурсе статей была отличная статья от @Lord_Alfred - Делаем красивый интерфейс входящих настроек BotUI с помощью jQuery, которую я настоятельно рекомендую прочесть всем кто никогда ранее не сталкивался с jQuery . Там много разных примеров как с помощью jQuery можно делать всякие интересные штуки в BotUI, но про зависимые селекты там нет, поэтому про них попробую рассказать я.
Итак, давайте начнем c самого начала.
Первое что необходимо сделать - добавить интерфейс бота в ваш проект.

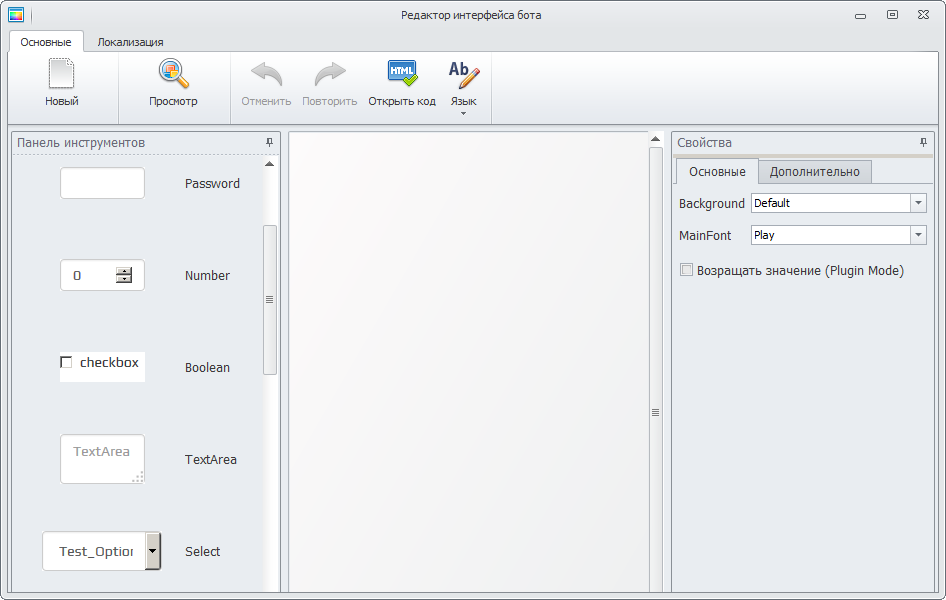
Далее кликаем по этому значку и через несколько секунд загрузится окно в котором вы как в конструкторе можете создавать различные формы для входных настроек вашего шаблона.
 Там все просто и интуитивно понятно. Слева панель инструментов с различными элементами ( поля для ввода текста, надписи, селекты, чекбоксы и другие элементы), в центре макет ваших будущих входных настроек (полотно), на которое вы можете перетаскивать нужные вам элементы из панели инструментов слева и располагать их нужным вам образом. А справа панель с настройками того или иного элемента, где мы можем указать переменную в которую будет попадать значение из этого элемента и другие настройки. Тут я думаю всем все понятно.
Там все просто и интуитивно понятно. Слева панель инструментов с различными элементами ( поля для ввода текста, надписи, селекты, чекбоксы и другие элементы), в центре макет ваших будущих входных настроек (полотно), на которое вы можете перетаскивать нужные вам элементы из панели инструментов слева и располагать их нужным вам образом. А справа панель с настройками того или иного элемента, где мы можем указать переменную в которую будет попадать значение из этого элемента и другие настройки. Тут я думаю всем все понятно.
Для нас важно что форма входных настроек которую мы собираем в этом конструкторе на самом деле преобразуется в самый обычный HTML и JavaScript код и этот код мы можем редактировать т.е допиливать под свои нужды. Редактор кода загружается при нажатии на кнопку Открыть код (эта кнопка видна на скриншоте выше). То есть положив на полотно какой-то элемент (например тот же селект), мы можем найти в коде кусок HTML который его описывает.
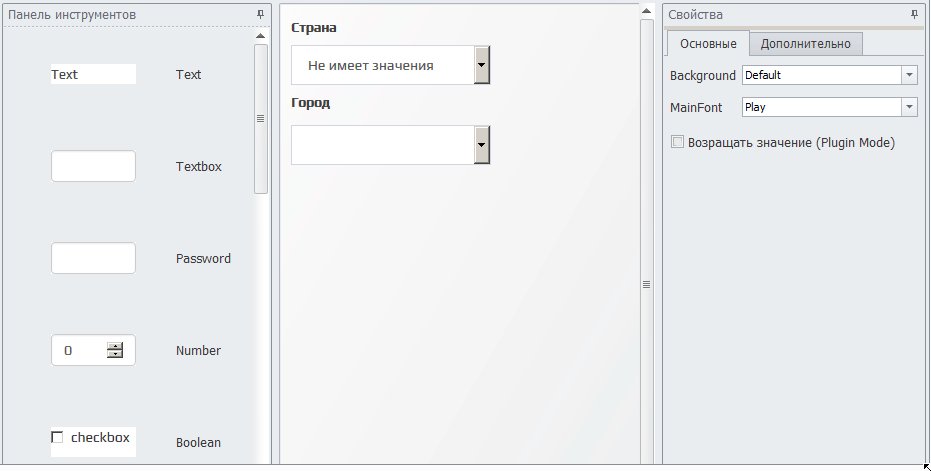
Что ж, давайте уже перейдем к делу и добавим надпись (text) и первый селект (select) на полотно. Текст надписи у нас будет "Страна", а в в элементе select сделаем выбор из 2 стран ( Россия и Украина ) + зададим переменную country в которую будет передаваться значение страны + зададим id элемента (назовем его так же country). Тут я хочу напомнить, что опции в селектах задаются в виде набора вариантов текст | значение . То есть при отображении элемента во входных настройках вы выбираете среди текстовых значений, но в переменную попадает именно значение, а не такст (!). То есть, например, выбрали Россия, а в переменную попало значение ru или id страны или любое другое которые вы зададите.

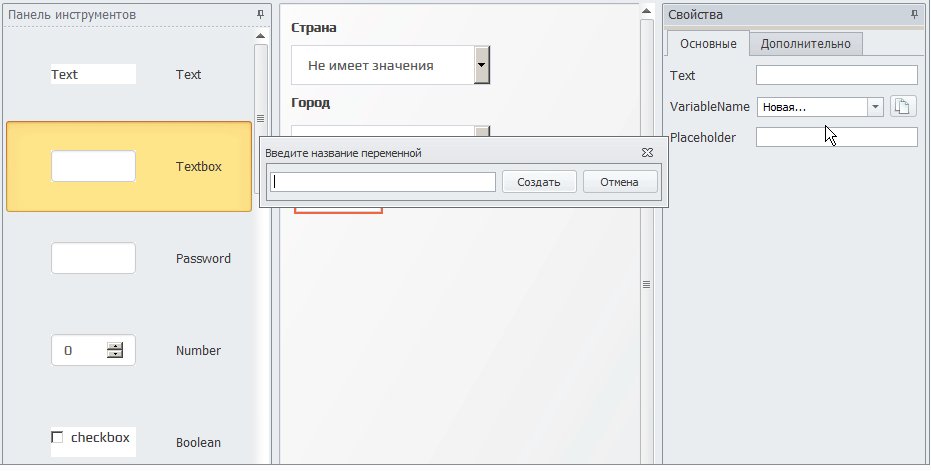
Теперь аналогичным образом добавим надпись и селект для города, но заполнять селект данными не будем, просто оставим его полностью пустым (удалим значения по умолчанию). Более того, для этого селекта мы не будем задавать VariableName (переменная в которую попадает выбранное значение) т.к при динамиеческой загрузке опций в селект Зенка не подхватывает выбранное значение и переменная всегда остается пустой. Уж не знаю баг это, фича или хитрая задумка, но факт остается фактом - при динамической подгрузке опций значение не передается. Для передачи выбранного значения в переменную будем использовать костыль (ой, что я такое говорю, лайфхак конечно же =) ). Так же для обоих элементов (текст и селект) задаим id - text_city и city соответственно.
* ID мы задаем тем элементам с которыми будем взаимодействовать при помощи jQuery (показывать/скрывать/очищать/заполнять/навешивать какие-то свои действия на события и тд). ID позволяет нам быстро и просто найти элемент! ID должен быть ункальным у каждого элемента!

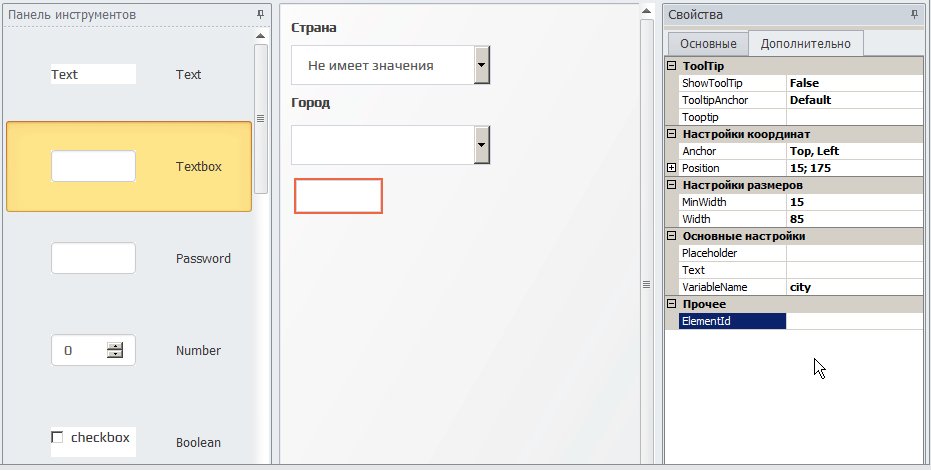
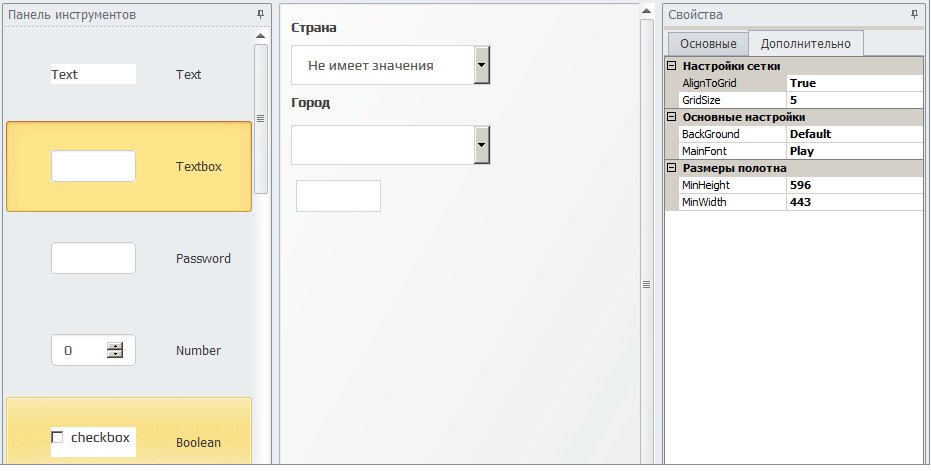
Осталось добавить элемент для того самого костыля/лайфхака для передачи значения города в переменную city .... для этого добавим поле ввода текста (TextBox) и будем при каждом изменении города записывать в него значение полученное из селекта выбора города. А само это поле сделаем невидимым т.е во входных настройках оно никак отображаться не будет. Динамически установленные значения в поле ввода прекрасно передаются в зенку (в отличие от селектов, где при их динамическом наполнении передача в переменную не происходит). И именно у этого текстового поля укажем VariableName = city , что бы значение выбранного города передавалось в переменную city. Так же назначим ему id = textbox_city для его быстрого нахождения в jQuery.

Ну вот все и готово, осталось немного пошаманить в коде. Жмем на кнопку Открыть код , идем в самый низ кода и перед тегом </body> вставляем кусок javascript:
Сначала не получалось вставить javscript-код, поэтому сделал гифку по добавлению ... потом все получилось, но гифку оставлю, пусть будет 

В этой статье хочу рассказать о том как делать зависимые селекты во входных настройках шаблона сделанных на основе BotUI (интерфейс бота).
Что такое зависимые селекты? Это когда содержимое одного селекта динамически меняется в зависимости от выбранного значения в другом селекте.
Давайте сразу перейдем к примерам, которые все вы ни раз видели на различных сайтах:
- Есть первый селект с марками автомобиля и в зависимости от выбранной марки во второй селект динамически загружаются модели относящиеся именно к этой марке.
- Есть первый селект со странами и в завсимости от выбранной страны во второй селект динамически загружаются города относящиеся именно к этой стране.
- Есть первый селект с городами и в зависимости от выбранного города во второй селект динамически загружаются районы выбранного города.
Вот так это может выглядеть во входных настройках вашего шаблона:
Здесь показан пример где зависимый селект так же дополнительно скрывается/показывается в зависимости от значения выбранного в первом селете. Прятать/показывать вовсе не обязательно, можно просто загружать/очищать какие-то данные в зависимости от значения в первом селекте.
Думаю многие из вас разрабатывая свои шаблоны сталкивались с необходимостью реализовать что-то подобное во входных настройках, но стандартными средствами сделать это на данный момент нельзя, поэтому многие изобретают различные велосипеды.
Для реализации зависимых селектов в BotUI вам понадобятся минимальные знания HTML и JavaScript / jQuery, ну или просто умение переделать демонстрационный шаблон под себя =) Так же хочу заметить, что в восьмом конкурсе статей была отличная статья от @Lord_Alfred - Делаем красивый интерфейс входящих настроек BotUI с помощью jQuery, которую я настоятельно рекомендую прочесть всем кто никогда ранее не сталкивался с jQuery . Там много разных примеров как с помощью jQuery можно делать всякие интересные штуки в BotUI, но про зависимые селекты там нет, поэтому про них попробую рассказать я.
Итак, давайте начнем c самого начала.
Первое что необходимо сделать - добавить интерфейс бота в ваш проект.
Далее кликаем по этому значку и через несколько секунд загрузится окно в котором вы как в конструкторе можете создавать различные формы для входных настроек вашего шаблона.
Для нас важно что форма входных настроек которую мы собираем в этом конструкторе на самом деле преобразуется в самый обычный HTML и JavaScript код и этот код мы можем редактировать т.е допиливать под свои нужды. Редактор кода загружается при нажатии на кнопку Открыть код (эта кнопка видна на скриншоте выше). То есть положив на полотно какой-то элемент (например тот же селект), мы можем найти в коде кусок HTML который его описывает.
Что ж, давайте уже перейдем к делу и добавим надпись (text) и первый селект (select) на полотно. Текст надписи у нас будет "Страна", а в в элементе select сделаем выбор из 2 стран ( Россия и Украина ) + зададим переменную country в которую будет передаваться значение страны + зададим id элемента (назовем его так же country). Тут я хочу напомнить, что опции в селектах задаются в виде набора вариантов текст | значение . То есть при отображении элемента во входных настройках вы выбираете среди текстовых значений, но в переменную попадает именно значение, а не такст (!). То есть, например, выбрали Россия, а в переменную попало значение ru или id страны или любое другое которые вы зададите.
Теперь аналогичным образом добавим надпись и селект для города, но заполнять селект данными не будем, просто оставим его полностью пустым (удалим значения по умолчанию). Более того, для этого селекта мы не будем задавать VariableName (переменная в которую попадает выбранное значение) т.к при динамиеческой загрузке опций в селект Зенка не подхватывает выбранное значение и переменная всегда остается пустой. Уж не знаю баг это, фича или хитрая задумка, но факт остается фактом - при динамической подгрузке опций значение не передается. Для передачи выбранного значения в переменную будем использовать костыль (ой, что я такое говорю, лайфхак конечно же =) ). Так же для обоих элементов (текст и селект) задаим id - text_city и city соответственно.
* ID мы задаем тем элементам с которыми будем взаимодействовать при помощи jQuery (показывать/скрывать/очищать/заполнять/навешивать какие-то свои действия на события и тд). ID позволяет нам быстро и просто найти элемент! ID должен быть ункальным у каждого элемента!
Осталось добавить элемент для того самого костыля/лайфхака для передачи значения города в переменную city .... для этого добавим поле ввода текста (TextBox) и будем при каждом изменении города записывать в него значение полученное из селекта выбора города. А само это поле сделаем невидимым т.е во входных настройках оно никак отображаться не будет. Динамически установленные значения в поле ввода прекрасно передаются в зенку (в отличие от селектов, где при их динамическом наполнении передача в переменную не происходит). И именно у этого текстового поля укажем VariableName = city , что бы значение выбранного города передавалось в переменную city. Так же назначим ему id = textbox_city для его быстрого нахождения в jQuery.
Ну вот все и готово, осталось немного пошаманить в коде. Жмем на кнопку Открыть код , идем в самый низ кода и перед тегом </body> вставляем кусок javascript:
JavaScript:
<script type="text/javascript">
jQuery(document).ready(function(){
// скрываем надпись Город, селект выбора города, и поле для ввода текста через кот. перемдаем значение города в переменную city
$('#city').hide(); // скрываем селект ( id = city )
$('#text_city').hide(); // скрываем надпись Город ( id = text_city )
$('#textbox_city').hide(); // скрываем поле ввода для передачи значения города
// задаем массив geo, где для каждого возможного значения страны указываем свой набор пар текст/значение городов
var geo = {
"ru":[{"text":"Москва","value":"1"},{"text":"Питер","value":"2"}],
"ua":[{"text":"Киев","value":"10"},{"text":"Львов","value":"12"}]
};
// задаем действия которые необходимо выполнить при изменении селекта страна ( id = country )
$('#country').on('change',function(){
var val = $(this).val(); // получаем значение выбранной страны в переменную val
if ( val != "" ){
// выбрана какая-то конкретная страна (значение не пустое)
$('#city').show(); // делаем видимым селект выбора города ( id = city )
$('#text_city').show(); // делаем выдимой надпись город ( id = text_city )
// формируем на основе массива geo опции городов для выбранного значения страны ...
var opt = "";
for(var i=0; i<geo[val].length; i++)
opt += '<option value="'+geo[val][i].value+'">'+geo[val][i].text+'</option>';
// очищаем содержимое селекта городов (от того что туда было загружено ранее) и добавляем свофрированные на прошлом шаге опции
$('#city').empty().append(opt);
// вызываем событие change (изменение) у селекта выбора города, чтобы передать выбранное значение города в скрытое поле id=textbox_city откуда дальше оно попадет в переменную city
$('#city').change()
}
else {
// эта часть кода срабатываем когда значение страны пустое т.е выбрано "Не имеет значения"
$('#text_city').hide(); // скрываем надпись Город ( id = text_city )
$('#city').hide(); // скрываем селект выбора города ( id = city )
$('#textbox_city').val(''); // обнуляем значение скрытого поля ввода через которое передаем значение города в переменную city
}
});
// задаем действия которые необходимо выполнить при изменении селекта город ( id = city )
$('#city').on('change',function(){
var v = $(this).val(); // получаем значение выбранного города
$('#textbox_city').val(v); // записываем полученное значение в скрытое поле ввода текста (для передачи в переменную city)
});
});
</script>
- Тема статьи
- Другое
- Номер конкурса статей
- Двенадцатый конкурс статей
Вложения
-
14,9 КБ Просмотры: 371
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.
Последнее редактирование модератором:


