- Регистрация
- 22.01.2019
- Сообщения
- 1 850
- Благодарностей
- 4 107
- Баллы
- 113

Движок Chromium обновлен до 106 версии
106 версия браузерного движка позволит улучшить качество браузерных профилей в своих проектах, а также работать с еще большим количеством веб-сайтов.
Полноценная поддержка изолированных фреймов в Chromium
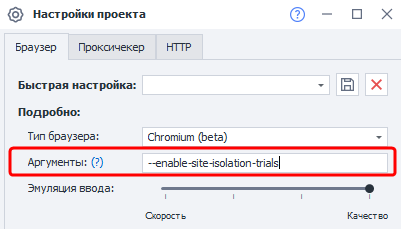
Мы реализовали недостающий функционал для изолированных фреймов в Chromium, которые можно включить аргументом --enable-site-isolation-trials.

Запустив браузер с этим аргументом включается режим изоляции сайтов, который включен в Chrome по умолчанию, но для оптимизации ресурсов выключен в ZennoPoster по умолчанию.
Изоляция сайтов решает проблему бесконечных редиректов и каптч на CloudFlare, а так же проблемы с SoundCloud.
Теперь функционал Chromium при наличии изолированных фреймов будет работать полноценно:
- поддерживается работа с элементами в дочерних фреймах,
- поддерживается работа с действиями, требующими дерево документов (Dom, Text, Source страницы и др.),
- ожидание загрузки страницы учитывает изолированные фреймы.
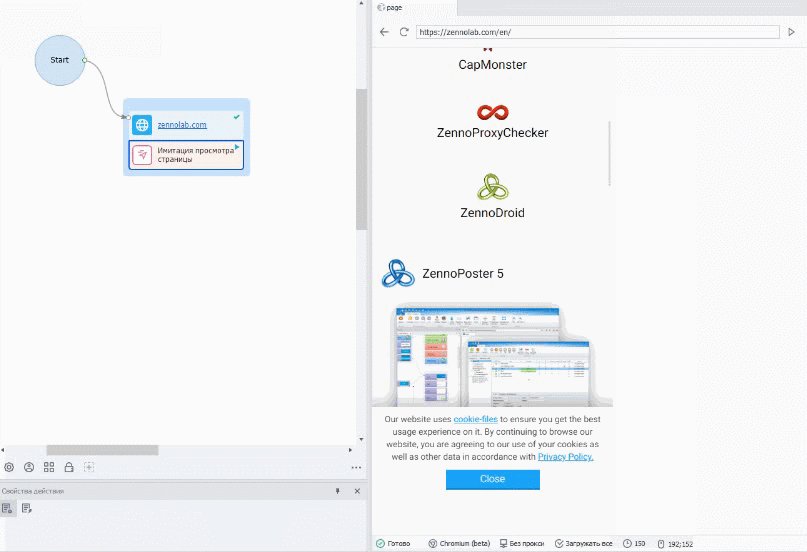
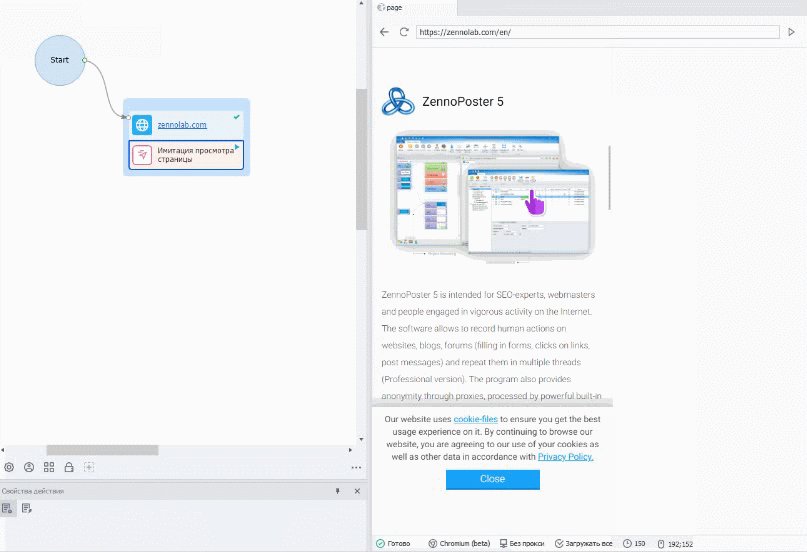
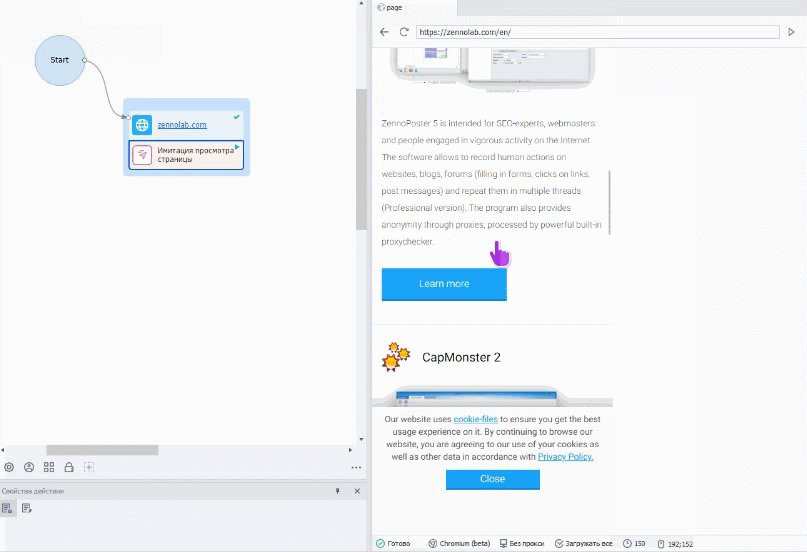
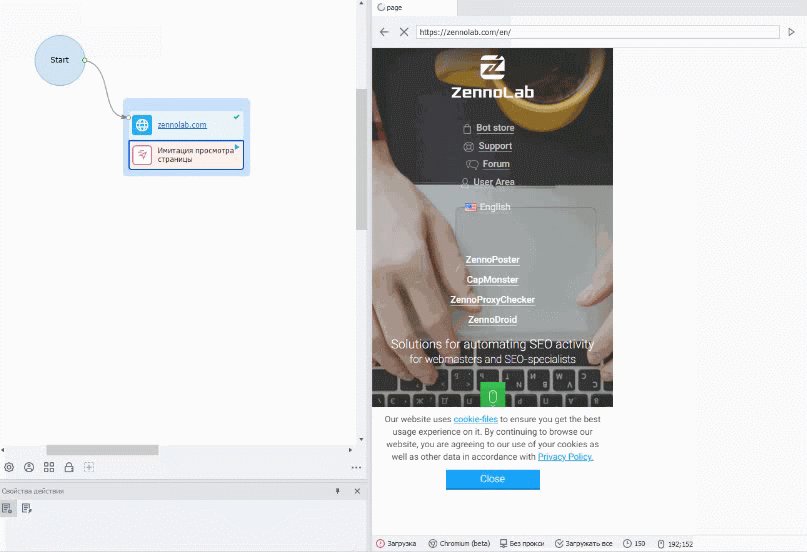
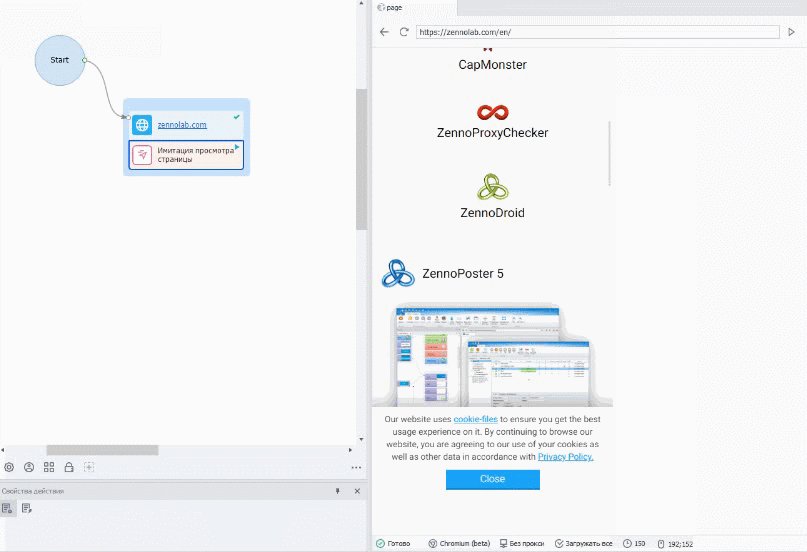
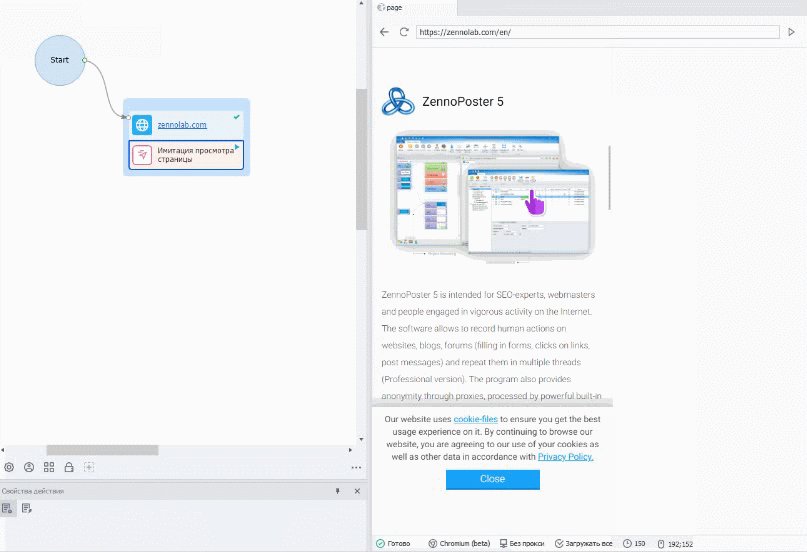
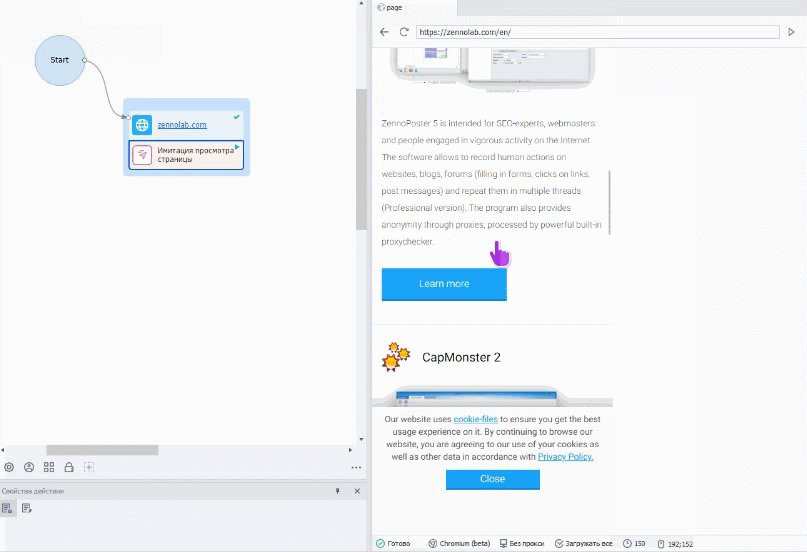
Touch-эмуляция в экшене «Просмотр страницы» для мобильных профилей
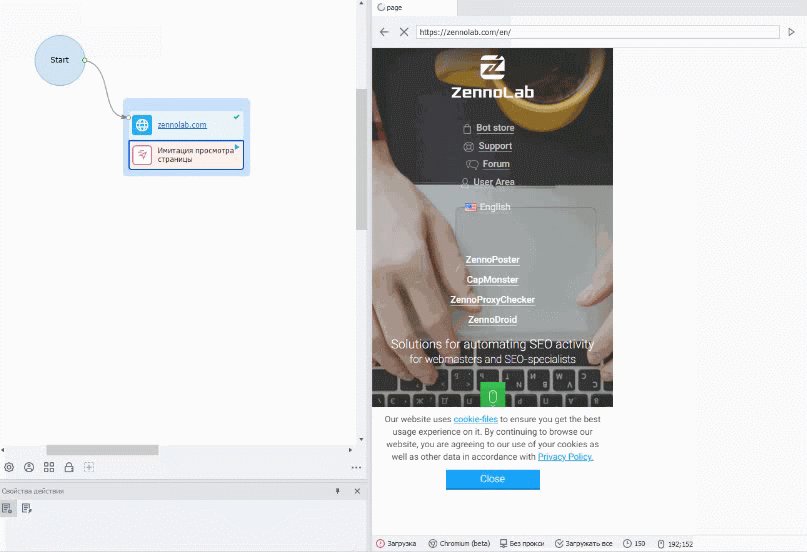
Теперь экшен «Просмотр страницы» при использовании мобильных профилей максимально точно имитирует поведение пользователя в телефоне/планшете. Это повысит качество эмуляции в ваших проектах.
Для чтения страницы вам нужно лишь добавить кубик в проект, а он автоматически сделает все необходимое за вас.

Теперь экшен «Просмотр страницы» при использовании мобильных профилей максимально точно имитирует поведение пользователя в телефоне/планшете. Это повысит качество эмуляции в ваших проектах.
Для чтения страницы вам нужно лишь добавить кубик в проект, а он автоматически сделает все необходимое за вас.

Весь список изменений 7.7.3.0
Добавлено:
+ Обновлен Chromium до 106 версии.
+ Реализована полноценная поддержка изолированных фреймов в Chromium, которые можно включить аргументом --enable-site-isolation-trials.
+ В настройки проекта добавлена опция «Изоляция сайтов (beta)» для удобного включения режима работы браузера с изоляциями.
+ Отключена обработка внешний протоколов в Chromium, таких как mailto.
+ Улучшена эмуляция локальных адресов WebRTC.
+ Добавлены изменения в эмуляции IP в выдаче кандидатов WebRTC. Теперь порт Chromium показывает порт, который сгенерировал сам, IP-адреса подставляются те, которые ввел пользователь или которые получены при установке прокси. Сам вывод кандидатов теперь не содержит несоответствий с оригинальным Chromium.
+ Теперь действие «Просмотр страницы» для мобильных профилей выполняется тачами.
+ Добавлена поддержка IPv6 прокси для автоматического определения выходного IP в кубике «Установить прокси», а также добавлены соответствующие сервисы в настройки по умолчанию для ProxyChecker.
+ Повторно добавили макрос {-Project.Directory-} как значение по умолчанию в подходящие поля настроек кубиков.
+ Обновлен Chromium до 106 версии.
+ Реализована полноценная поддержка изолированных фреймов в Chromium, которые можно включить аргументом --enable-site-isolation-trials.
+ В настройки проекта добавлена опция «Изоляция сайтов (beta)» для удобного включения режима работы браузера с изоляциями.
+ Отключена обработка внешний протоколов в Chromium, таких как mailto.
+ Улучшена эмуляция локальных адресов WebRTC.
+ Добавлены изменения в эмуляции IP в выдаче кандидатов WebRTC. Теперь порт Chromium показывает порт, который сгенерировал сам, IP-адреса подставляются те, которые ввел пользователь или которые получены при установке прокси. Сам вывод кандидатов теперь не содержит несоответствий с оригинальным Chromium.
+ Теперь действие «Просмотр страницы» для мобильных профилей выполняется тачами.
+ Добавлена поддержка IPv6 прокси для автоматического определения выходного IP в кубике «Установить прокси», а также добавлены соответствующие сервисы в настройки по умолчанию для ProxyChecker.
+ Повторно добавили макрос {-Project.Directory-} как значение по умолчанию в подходящие поля настроек кубиков.
Исправлено:
• Теперь CloudFlare, SoundCloud и FunCaptcha работают корректно в стандартном режиме, без изоляций.
• Исправлена работа Сhromium на сайте nike.com.
• Исправлено падение Chromium на некоторых сайтах. Например, gmx.com.
• Исправлена обработка навигации внутри документа. Теперь проверка текста корректно работает на gmail.
• Исправлена обработка падений service worker'ов, которая приводила к зависанию загрузки страниц, например, на сайте coinmarket.
• Исправлена обработка загрузки файлов на некоторых сайтах. Например, www.photopea.com.
• Исправлены причины появления оригинальной шапки браузера при масштабах отличных от 100%.
• Исправлена утечка памяти Chromium при работе с web.telegram.org.
• Исправлено отображение виртуальной мыши. Ранее положение курсора могло не соответствовать действительности.
• Исправлена работа FullEmaulation методов ввода при PageScale отличным от единицы.
• Исправлена эмуляция нажатия Delete в Chromium. Пример использования: instance.ActiveTab.KeyEvent("Delete", "press","").
• Исправлены переводы интерфейса на программы на английский и китайский языки.
• В действие «Очистить кэш» добавлена очистка истории посещения сайтов в Chromium.
• Исправлено положение виртуального курсора в ProjectMaker при работе действий полной эмуляции мыши.
• Исправлена работа touch событий в изолированных фреймов в Сhromium.
• Теперь при эмуляции мобильных устройств все скролы на странице и во всех фреймах отображаются как мобильные в Сhromium.
• Исправлено отображение браузера с мобильным профилем.
• Исправлена работа кубика «Обновить профиль». Теперь кубик точно возвратит профиль с подходящим устройством и обновленным браузером, либо не возвратит ничего.
• Исправлена работа супер эмуляции Canvas на некоторых сайтах.
• Исправлено зависание ProjectMaker при работе с расширенным видом настроек кубика «Принять почту».
• Исправлена работа окна быстрого перехода к действию на больших проектах.
• Исправлена проблема, когда при запуске браузера в ProjectMaker окно программы сильно сжимается.
• Исправлена отладка C# кода в кубиках.
• Теперь CloudFlare, SoundCloud и FunCaptcha работают корректно в стандартном режиме, без изоляций.
• Исправлена работа Сhromium на сайте nike.com.
• Исправлено падение Chromium на некоторых сайтах. Например, gmx.com.
• Исправлена обработка навигации внутри документа. Теперь проверка текста корректно работает на gmail.
• Исправлена обработка падений service worker'ов, которая приводила к зависанию загрузки страниц, например, на сайте coinmarket.
• Исправлена обработка загрузки файлов на некоторых сайтах. Например, www.photopea.com.
• Исправлены причины появления оригинальной шапки браузера при масштабах отличных от 100%.
• Исправлена утечка памяти Chromium при работе с web.telegram.org.
• Исправлено отображение виртуальной мыши. Ранее положение курсора могло не соответствовать действительности.
• Исправлена работа FullEmaulation методов ввода при PageScale отличным от единицы.
• Исправлена эмуляция нажатия Delete в Chromium. Пример использования: instance.ActiveTab.KeyEvent("Delete", "press","").
• Исправлены переводы интерфейса на программы на английский и китайский языки.
• В действие «Очистить кэш» добавлена очистка истории посещения сайтов в Chromium.
• Исправлено положение виртуального курсора в ProjectMaker при работе действий полной эмуляции мыши.
• Исправлена работа touch событий в изолированных фреймов в Сhromium.
• Теперь при эмуляции мобильных устройств все скролы на странице и во всех фреймах отображаются как мобильные в Сhromium.
• Исправлено отображение браузера с мобильным профилем.
• Исправлена работа кубика «Обновить профиль». Теперь кубик точно возвратит профиль с подходящим устройством и обновленным браузером, либо не возвратит ничего.
• Исправлена работа супер эмуляции Canvas на некоторых сайтах.
• Исправлено зависание ProjectMaker при работе с расширенным видом настроек кубика «Принять почту».
• Исправлена работа окна быстрого перехода к действию на больших проектах.
• Исправлена проблема, когда при запуске браузера в ProjectMaker окно программы сильно сжимается.
• Исправлена отладка C# кода в кубиках.