- Регистрация
- 13.01.2009
- Сообщения
- 2 285
- Благодарностей
- 2 732
- Баллы
- 113

Parse-helper for getting data from webpages (links, text, images)
Parsing data from browser became more easier.
Now you won't need to hardly search related element analyzing the whole source code.
Just right click on required element in browser and the feature «Parse data» will do the job for you.
Parsing has never been performed such easily yet!
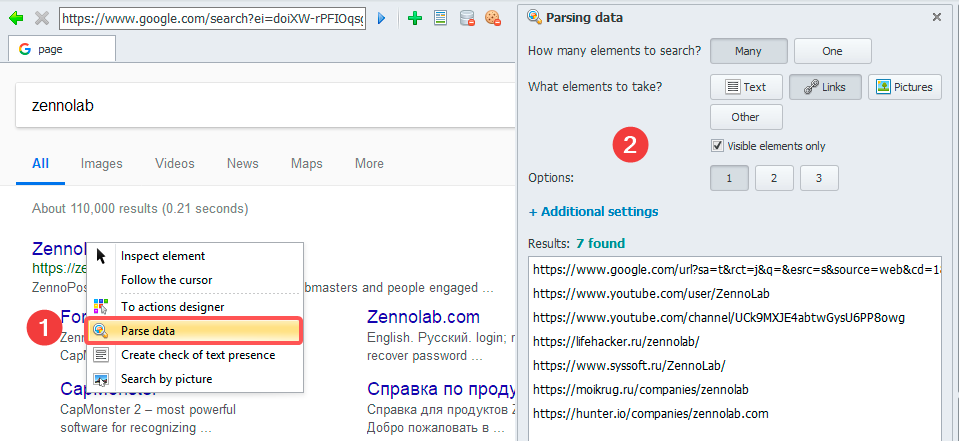
- Right click on element which you need to parse data from.
- Specify how many elements to parse.
- Select data format: text, links, images or smth else.
- Check results and make sure you got matching data. You can change search settings, if necessary, in additional settings option.
- Click «Add to project» to add action block for parsing data from webpage and save to variable or list automatically.
- Parser can offer several variants - for more or less precise search.
- Parser is capable to analyze not only current page code. You may set variable where to get code for analyzing from. In some cases, it is possible to record parsing from page in browser and later re-build project using GET/POST requests!

Full list of changes in 5.22.0.0
Added:
+ Parse-helper for getting data from webpages.
Fixed:
• Issue encoding @ symbol in HTTP-requests has been solved.
• Bug downloading file via C# GET-request when specifying wrong encoding has been fixed.
• Issue returning values from plugins has been solved.
• Problem with incorrect C# compilation error displaying has been solved.
• Bug applying changes in Common Code with delay for C# code has been fixed.
• Issue with large action designer block size on small screens has been solved.
• Few UI bugs have been fixed.