- Регистрация
- 22.01.2019
- Сообщения
- 1 841
- Благодарностей
- 4 094
- Баллы
- 113

ZennoPoster 7 Release Candidate 2
Друзья!
Рады представить новую версию ZennoPoster 7.1.4.0 Release Candidate 2!
Финальный релиз ZennoPoster 7 всё ближе и ближе, а пока мы продолжаем работать над повышением стабильности и качества программы.
Данный билд содержит свыше 40 улучшений и исправлений, включая одну из самых ожидаемых функций по итогам пользовательского голосования - поддержка Touch-событий!
Рады представить новую версию ZennoPoster 7.1.4.0 Release Candidate 2!
Финальный релиз ZennoPoster 7 всё ближе и ближе, а пока мы продолжаем работать над повышением стабильности и качества программы.
Данный билд содержит свыше 40 улучшений и исправлений, включая одну из самых ожидаемых функций по итогам пользовательского голосования - поддержка Touch-событий!
Поддержка Touch-событий
Методы
В CommandCenter.Tab добавлено свойство Touch с набором методов. В свойстве Touch есть базовые методы: TouchStart, TouchEnd, TouchMove, TouchCancel, а так же комплексные методы с перегрузками Touch, SwipeIntoView, SwipeBetween и другие.
Это только первый этап внедрения тач-событий в браузере Chrome, поэтому они пока что доступны только из C# кода. В ближайших версиях будет реализовано управление из интерфейса.
Это только первый этап внедрения тач-событий в браузере Chrome, поэтому они пока что доступны только из C# кода. В ближайших версиях будет реализовано управление из интерфейса.
Примеры

Эмуляция тач-нажатия:
var tab = instance.ActiveTab;
var init = tab.FindElementByXPath("/html/body/button", 0); // Ищем HTML элемент через XPath
tab.Touch.Touch(init); // Жмём по нему
Скролл:
var tab = instance.ActiveTab;
HtmlElement init = tab.FindElementByXPath(".//button", 0); // Ищем HTML элемент через XPath
tab.Touch.SwipeIntoView(init); // Скроллим экран тачами до нужного HTML элемента
Делаем свайп вправо:
var tab = instance.ActiveTab;
// Будем делать свайп внутри HTML элемента. Составим XPath выражение.
var canvas = tab.FindElementByXPath(@"//*[@id=""canvas""]", 0);
// Получаем его размеры: ширину и высоту
var width = canvas.BoundingClientWidth;
var height = canvas.BoundingClientHeight;
// Определяем координаты первого касания по оси X, и последнего - когда отпускаем палец
var offsetX = width / 4;
var minX = canvas.DisplacementInBrowser.X + offsetX;
var maxX = minX + width - 2*offsetX;
// Определяем координаты первого касания по оси Y, и последнего - когда отпускаем палец
var offsetY = height / 4;
var minY = canvas.DisplacementInBrowser.Y + offsetY;
var maxY = minY;
// Делаем свайп вправо
tab.Touch.SwipeBetween(minX, minY, maxX, maxY);Настройки
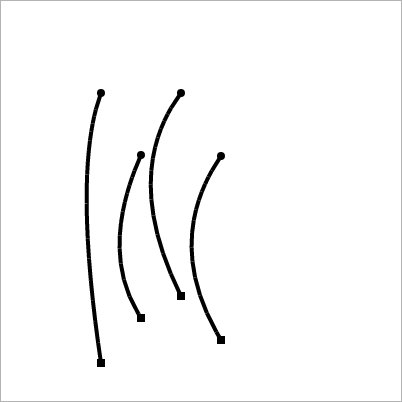
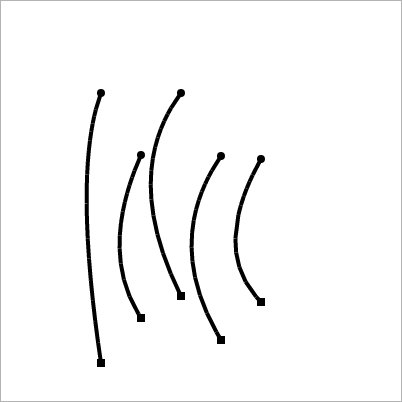
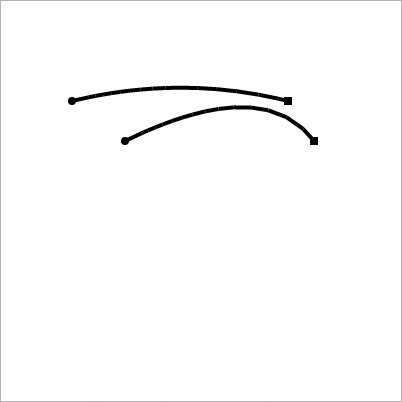
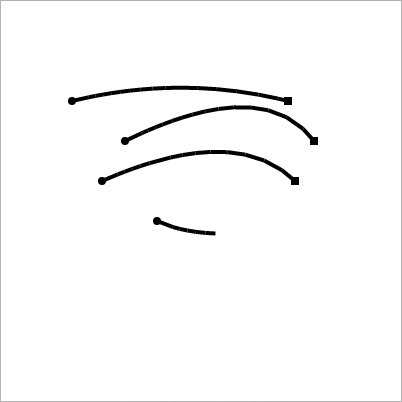
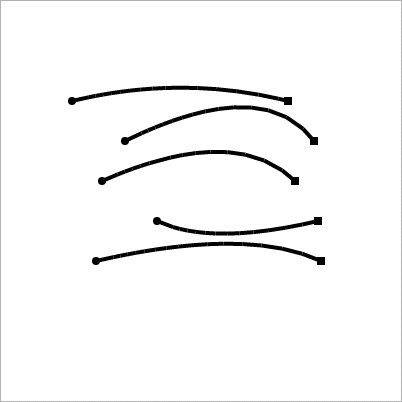
По умолчанию учитывается и рандомизируется ряд параметров: скорость, ускорение, кривая движения и другие. Все перемещения будут максимально естественными уже из «коробки», но если вам потребуется внести коррективы в поведение тач-событий – такая возможность тоже есть.
Настройки параметров тач-событий:
var tab = instance.ActiveTab;
var parameters = tab.Touch.GetCopyOfTouchEmulationParameters(); // Получаем текущие настройки тача
// Дальше пишем "parameters." и после точки syntax editor подскажет доступны поля этого объекта.
////////////////////////
// Некоторые примеры
////////////////////////
parameters.Acceleration = 1.2f; // Поставим ускорение посильнее
parameters.MinCurvature = 0; // Пусть минимальная кривизна - прямая линия
parameters.MaxCurvature = 1; // А максимальная кривизна - очень сильный изгиб
// Изгиб кривой ближе к начальной точке
parameters.MinCurvePeakShift = 0f;
parameters.MaxCurvePeakShift = 0.2f;
parameters.MinStep = 1; // Начальная скорость пониже
parameters.MaxStep = 60; // А финальная - выше
parameters.RightThumbProbability = 0.7f; // В 70% случаев будет использоваться правый палец, а в 30% - левый.
tab.Touch.SetTouchEmulationParameters(parameters); // ВАЖНО: ПРИМЕНЯЕМ НАСТРОЙКИ - ИНАЧЕ НИЧЕГО НЕ ИЗМЕНИТСЯ
// Ещё больше настроек здесь: https://help.zennolab.com/en/v7/zennoposter/7.1.4/webframe.html#topic951.html
// instance.ActiveTab.Touch.SetTouchEmulationParameters(new TouchEmulationParameters()); // Устанавливаем настройки по умолчаниюИнспектор поиска успешных выходов в проекте
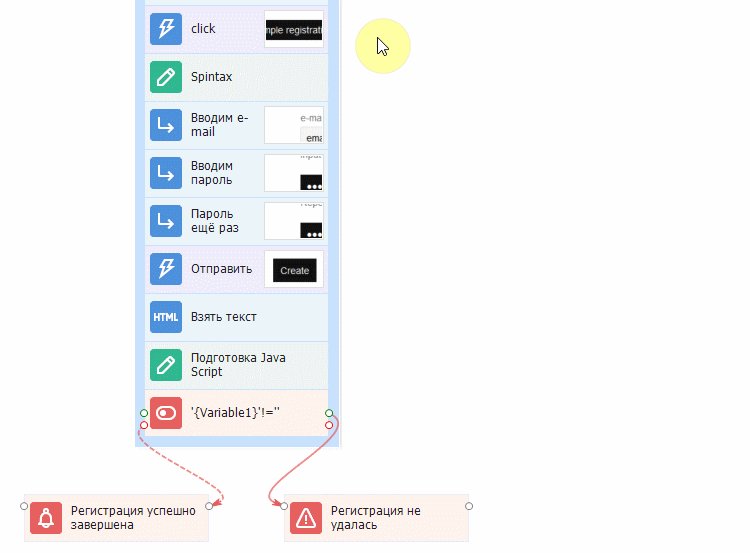
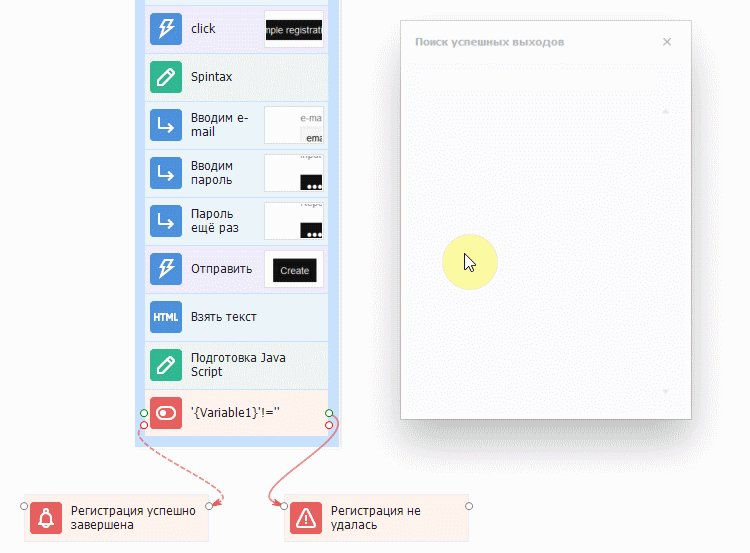
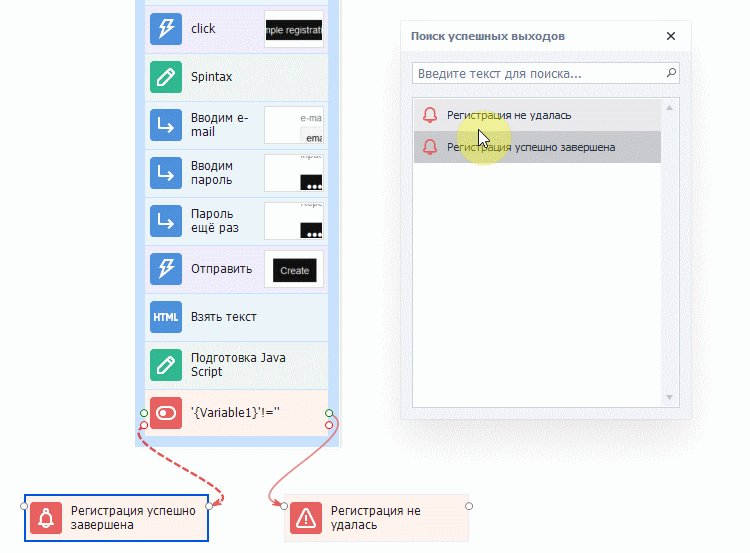
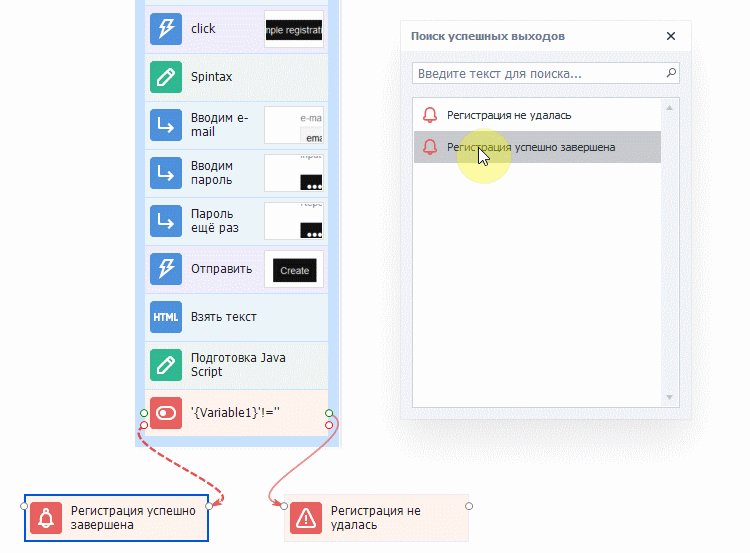
Возникала ли у Вас ситуация, когда шаблон завершался без ошибок, не дойдя до результата?
Одна из причин такого поведения - блоки, которые остались без зелёного перехода к следующему действию. В следствии чего работа шаблона обрывается.
Чтобы не допускать этого, мы добавили новый инструмент Поиск успешных выходов. Он позволит буквально в пару кликов найти все действия, которыми может завершиться шаблон и не допустить вышеописанных ошибок.
Инспектор доступен, как из контекстного меню, так и через меню Редактирование → Поиск успешных выходов
Одна из причин такого поведения - блоки, которые остались без зелёного перехода к следующему действию. В следствии чего работа шаблона обрывается.
Чтобы не допускать этого, мы добавили новый инструмент Поиск успешных выходов. Он позволит буквально в пару кликов найти все действия, которыми может завершиться шаблон и не допустить вышеописанных ошибок.
Инспектор доступен, как из контекстного меню, так и через меню Редактирование → Поиск успешных выходов

Автоповторения запросов в Chrome
С помощью данной функции Вы можете настроить повторы запросов при возникновении ошибок с кодом 5xx. Код необходимо выполнить один раз перед началом серфинга.
- instance.AutoRetry включает повторения.
- instance.AutoRetry5xxResponses включает повтор для ответов с кодом 5xx, при этом instance.AutoRetry так же должно быть включено.
- instance.AutoRetryMaxAttempts позволяет отрегулировать количество попыток, от 1 до 10, по умолчанию 3.
Пример использования:
instance.AutoRetry = true;
instance.AutoRetry5xxResponses = true;
instance.AutoRetryMaxAttempts = 5;Интеграция SMS сервиса VAK-SMS
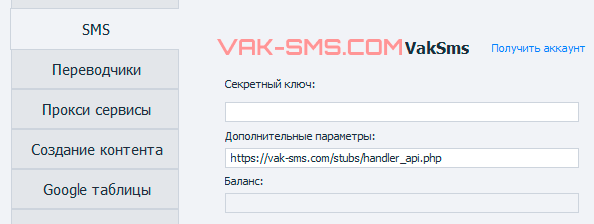
Новый SMS-сервис порадует Вас приятными ценами и высокой скоростью доставки SMS-сообщений. Всего в программе доступно 12 сервисов для приёма SMS.
Для работы необходимо выбрать VakSms.dll в блоке Данные → Sms-сервисы
Для работы необходимо выбрать VakSms.dll в блоке Данные → Sms-сервисы

Интеграция переводчика DeepL Translate
Ключевое отличие DeepL от других переводчиков – внимание, уделяемое тонкостям и нюансам языка, что делает текст более естественным.
Новый переводчик доступен в экшене Данные → Обработка текста → Перевод
Новый переводчик доступен в экшене Данные → Обработка текста → Перевод

Улучшение пользовательского опыта
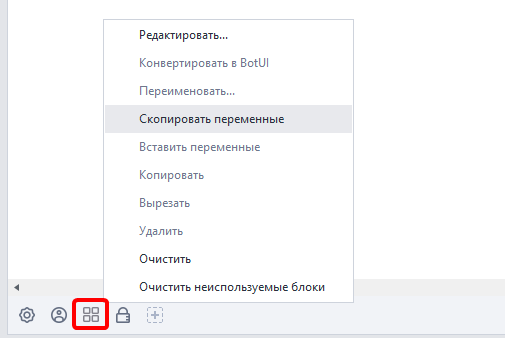
Возвращён статический блок переменных
На статической панели вернулся блок переменных из ZennoPoster 5. Теперь Вы легко можете копировать переменные из шаблона в шаблон, как и раньше.

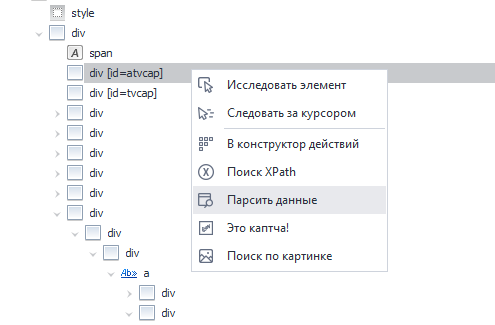
Добавлена возможность парсинга из дерева элементов
Для улучшения пользовательского опыта, в контекстное меню дерева элементов была добавлена функция парсинга. Собирайте данные ещё быстрее с минимальным количеством кликов.

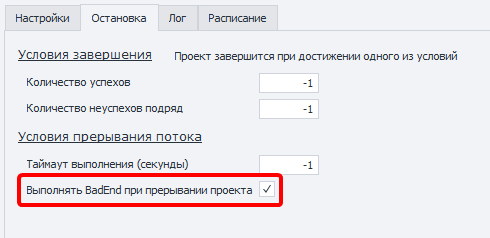
Добавлена настройка «Выполнять BadEnd при прерывании проекта»
Данная настройка позволит обрабатывать прерывания проекта по BadEnd. Учитывается, как ручное прерывание, так и по таймауту. Опция расположилась в ZennoPoster на вкладке «Остановка».

Улучшенный интерфейс ProjectMaker
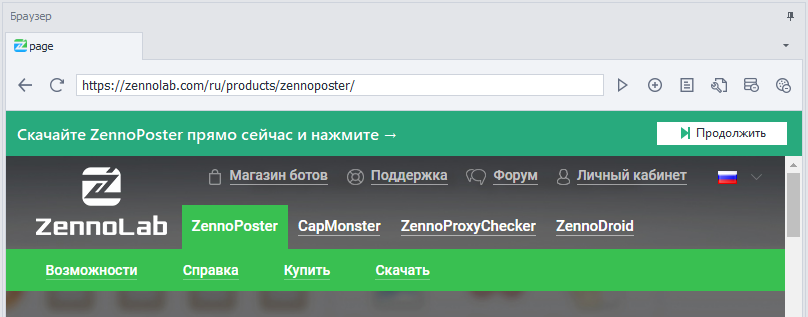
Улучшена панель ожиданий действий пользователя в ProjectMaker
Панель ожидания действий пользователя стала более заметной и понятной.

Обновлены иконки меню ProjectMaker и ZennoPoster
Обновили до конца все иконки на панелях меню ProjectMaker и ZennoPoster. Они стали более выразительны и контрастны, что позволяет пользователю визуально быстрее найти нужную функцию.


Весь список изменений 7.1.4.0
Добавлено:
+ Добавлены методы для эмуляции touch событий в Chrome. В CommandCenter.Tab добавлено свойство Touch с набором методов. В свойстве Touch есть базовые методы: TouchStart, TouchEnd, TouchMove, TouchCancel, а так же комплексные методы с перегрузками Touch, SwipeIntoView, SwipeBetween и другие.
+ Добавлены настройки повторений запросов в Chrome. Свойство instance.AutoRetry включает повторения, свойство instance.AutoRetry5xxResponses включает повтор для ответов с кодом 5xx, при этом instance.AutoRetry так же должно быть включено. Свойство instance.AutoRetryMaxAttempts позволяет отрегулировать количество попыток, от 1 до 10, по умолчанию 3.
+ Добавлен новый SMS сервис VAK-SMS.
+ Добавлен новый сервис перевода текста DeepL.
+ Добавлена настройка "Выполнять BadEnd при прерывании проекта" во вкладку Остановка задания ZennoPoster.
+ В ProjectMaker добавлен инспектор поиска успешных выходов. Открыть инспектор можно через контекстное меню диаграммы или через меню ProjectMaker -> Редактирование
+ Добавлена возможность копировать все переменные из статического блока Переменные.
+ Обновлены иконки в главном меню ProjectMaker и ZennoPoster.
+ Блок шифрования не удаляется при сохранении проекта в xmlz формат, вместо этого ставится версия ZennoPoster5 вместо версии ZennoPoster7.
+ В контекстное меню Дерева элементов добавлен пункт "Парсить данные".
+ Теперь в ProjectMaker при ожидании действий пользователя выводится яркая панель с сообщением и кнопкой "Продолжить выполнение".
+ Добавлена поддержка дайджест-аутентификации в GET-запросе при альтернативном методе HTTP запросов.
Исправлено:
• Исправлена публикация проекта.
• Исправлена отладка C# кода в режиме нескольких окон.
• Теперь ProjectMaker значительно быстрее сворачивается, разворачивается и изменяет размер окна.
• Исправлена работа планировщика при выборе конкретного времени вместо интервала в блоке "Когда повторять". Теперь планировщик сработает один раз для одного конкретного времени, вместо срабатывания в течении минуты.
• Исправлено зависание эмуляции движения мыши, когда мышь приезжала в край страницы.
• Исправлено обновление списка переменных в окне Переменные при создании переменной в свойствах действий.
• Исправлено автоопределение настроек в действии Принять почту.
• Исправлена проблема долгого сохранения проектов при заполнении истории последних проектов.
• Теперь окно инстанса гарантировано выводится на передний план при ожидании действий пользователя.
• Исправлена работа ThreadStatic атрибута в C# коде в ProjectMaker.
• Исправлена работа буфера обмена в C# коде в ProjectMaker.
• В действиях работы с элементами настройка "Ждать элемент не более" теперь правильно работает при длительности ожидания менее 5 секунд.
• Теперь при отладке C# кода нажатие кнопки Стоп моментально прерывает выполнение проекта.
• Исправлены проблемы запуска ProjectMaker при невозможности инициализации редактора кода.
• Теперь ZennoPoster лучше работает со вспомогательными процессами баз, убивая их при зависании.
• Исправлены возможные зависания альтернативных HTTP запросов и при использовании метода HEAD.
• Исправлено получение DOM на некоторых страницах в Chrome.
• Теперь Chrome не зависает при попытке установить некорректные куки.
• Увеличены таймауты запуска Chrome, что должно улучшить ситуацию при запуске браузера на загруженных компьютерах.
• В окне Парсинг данных "Диапазон" и "Фильтрация" поменяны местами для логичного восприятия работы.
• Исправлено редактирование номера совпадения в параметрах классического поиска при вставке переменной из контекстного меню.
• Теперь свёрнутые блоки C# кода и общего кода запоминаются при закрытии окна.
• Уменьшено потребление подключений к прокси при работе с HTTP Connection Pool при альтернативном методе HTTP запросов. Актуально для пакетов прокси ограниченных по подключениям.
• Исправлен парсинг тегов XML.
• Скрыты устаревшие настройки вкладки Настройки -> Инстанс.
• Исправлено распознавание reCAPTCHA v2 во вкладке на некоторых сайтах.
• Исправлено описание ошибки при указании заголовка UserAgent в HTTP запросах в неверном формате.
• Исправлена установка часового пояса при установке через часы и минуты.
• Исправлен счетчик количества потоков для задания в ZennoPoster.
• Исправлено отображение значений переменных в подсказках над действиями ProjectMaker.
Вложения
-
22,2 КБ Просмотры: 429
Последнее редактирование модератором: