- Регистрация
- 01.10.2015
- Сообщения
- 245
- Благодарностей
- 999
- Баллы
- 93
Приветствую всех! 
В этой статье мы рассмотрим основные принципы, типовые задачи, полезные сниппеты по теме навигации и взаимодействия с web-страницами.
Чтобы статья была более полной и подходящей и для самых новичков, и был какие-то переходы от простого к сложному, решил включить обзор азов навигации и взаимодействии со страницами. Неожиданно он получился сравнительно объемным, пардон за столько писанины.
Исходя из этого статья разделена на 2 части: первая для новичков, вторая для всех остальных.
Поэтому кто не новичок – можно сразу переходить в конец этого поста (там есть кое-что для приверженцев кубиков), или к началу следующего.
Начнём с того, как вообще строится взаимодействие бота со страницами, открытыми в браузере ZennoPoster, как оно устроено.
Когда мы переходим на какую-либо страницу в браузере (или, когда наш бот активирует экшен «Табы --> Переход на страницу») – браузер получает исходный код этой странички от сервера, на основе которого выстраивает так называемую DOM-модель (Document Object Model, объектная модель документа/страницы), а далее и сам визуальный вид страницы, который мы привыкли видеть.
DOM-модель – именно та часть, которая нам понадобится в построении взаимодействия нашего бота и браузера. Для просмотра DOM в ProjectMaker предназначено специальное окно под названием «Дерево элементов».

Название окна очень точно отражает суть DOM-модели, которая по сути и представляет собой набор всех элементов страницы, упорядоченных в иерархическую структуру.
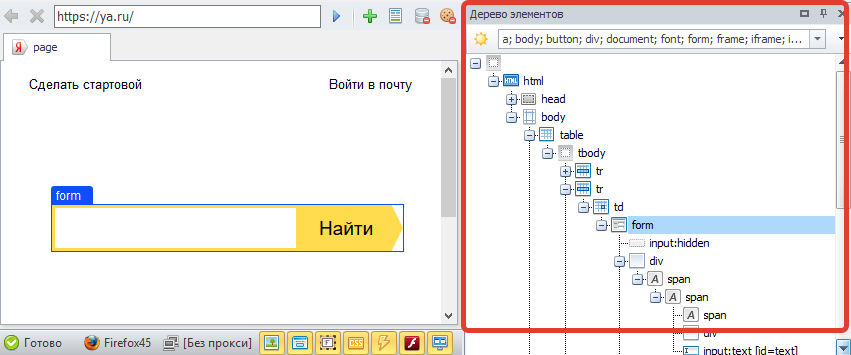
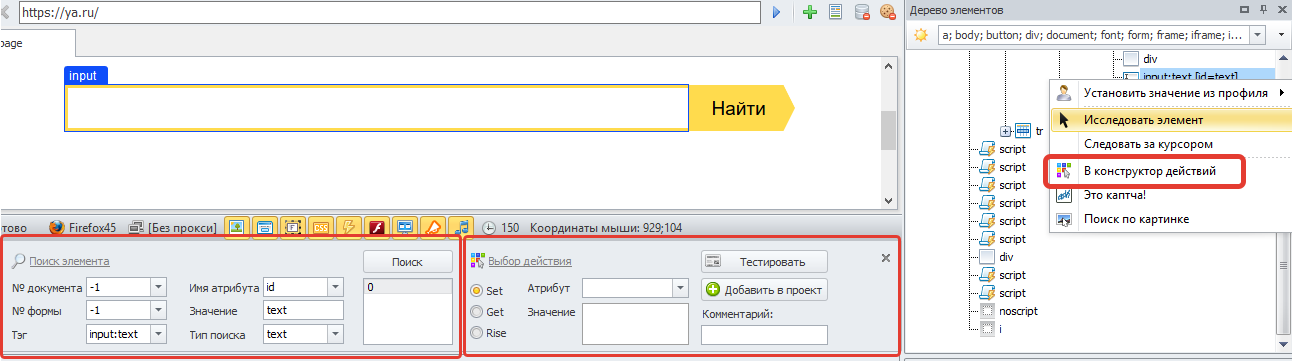
На скриншоте мы видим выделенный элемент под именем «form» (имя элемента, кстати, равно html-тегу этого элемента). Визуально на странице этот элемент-форма состоит из поля ввода и кнопки «Найти», которые в свою очередь тоже являются элементами (элемент с тегом «input» и элемент с тегом «button»). То есть, элементы могут быть вложенные друг в друга.
Если развернуть все элементы в дереве (кнопка «+» слева от названия элемента) – то, как правило, окажется, что на страницы сотни, а то и тысячи различных элементов.
Как можно использовать дерево элементов?
В окне дерева элементов можно быстро найти нужный элемент на странице, для того чтобы дальше что-либо с ним сделать.
Например, нам нужно найти поле ввода, чтобы вписать в него какое-либо слово. Полями ввода являются элементы с тегом «input» - благодаря этому знанию можем быстро найти этот элемент в дереве. Однако, так как в дереве обычно сотни и тысячи элементов, проще исходить из обратного – найти элемент на странице визуально, а потом автоматически перейти к нему в дереве.
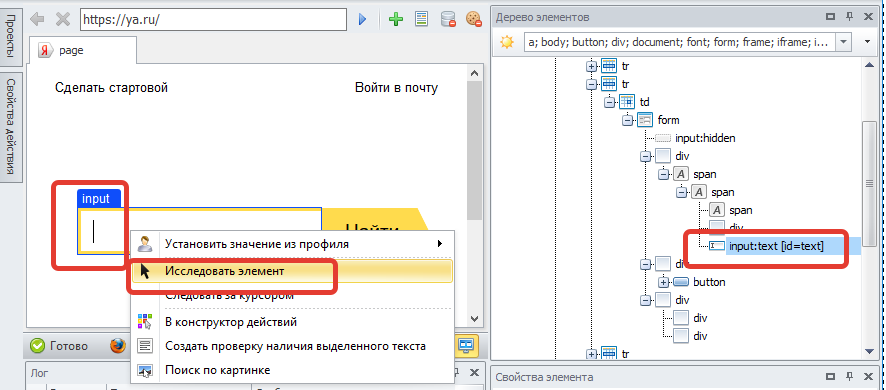
Сделать это можно, кликнув правой кнопкой мыши по элементу в браузере, выбрать из контекстного меню пункт «Исследовать элемент» – сразу после этого в дереве автоматически выберется этот же элемент. Примечание: визуально на странице элементы дерева часто «накладываются» друг на друга, поэтому данное действие может выбрать не тот элемент. В этом случае просто нужно поискать нужный элемент среди соседей выделенного, он обычно находится рядом.

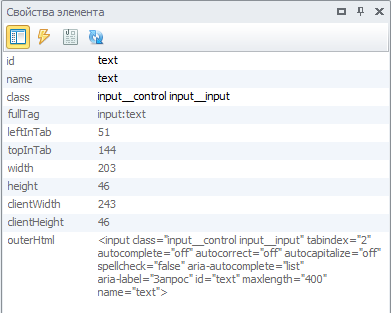
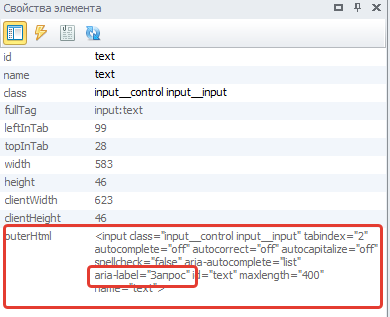
У каждого элемента есть набор параметров (атрибутов), которые отличают его ото всех других элементов на странице. Эти атрибуты можно посмотреть в окне под названием «Свойства элемента».

В этом окне отображаются атрибуты того элемента, который выделен в данный момент в дереве элементов. У каждого атрибута есть название (например, «id») и значение (например, «text»).
На скриншоте выделено поле ввода с тегом «input». Если мы внимательно просмотрим дерево элементов, то найдём ещё несколько таких полей с тегом «input». Однако, многие атрибуты у них разные. Именно по атрибутам наш бот сможет находить нужные элементы. Например, для ввода имени при регистрации найдёт именно то поле, которое предназначено для имени, а не для фамилии или логина, и не поле-обманку. Для этого в шаблоне нужно будет указать, что надо найти элемент с определенным тегом («input») и уникальной парой атрибут-значение (в примере выше подойдёт атрибут «id» со значением «text»). Как именно это можно сделать – разберём чуть позже.
Для чего нам могут понадобиться элементы?
Практически любое взаимодействия бота со страницей – это взаимодействие с её элементами.
С элементами можно сделать следующие действия.
1. Установить значение атрибута.
Пример использования – когда нужно заполнить какое-нибудь поле ввода. Чаще всего в этом случае нужно установить заданный текст в значение атрибута «value».
2. Получить значение атрибута.
Пример использования – когда нужно спарсить какой-либо текст с элемента. Чаще всего нужный текст можно получить из атрибутов «InnerHtml» и «InnerText».
3. Вызвать событие.
Пример использования – клик по элементу, эмуляция наведения мыши на элемент.
Для простого взаимодействия бота со страницей этих вещей вполне достаточно. Давайте рассмотрим, как же собственно искать элементы и воспроизводить эти действия с ними.
Для этих целей в ProjectMaker существует инструмент под названием «Конструктор действий». Его можно вызвать для конкретного элемента, щелкнув по нему правой клавишей мыши в Дереве элементов или окне браузера и выбрав пункт «В конструктор действий».

Панель «Конструктора» состоит из двух рабочих областей: «Поиск элемента» и «Выбор действия».
«Поиск элемента»
В первой области находятся настройки поиска элемента, с которым необходимо взаимодействовать боту. При вызове «Конструктора» все поля и выпадающие списки автоматически заполняются параметрами и атрибутами того элемента, через который произведен вызов.
Так как тут всё заполнено, по логике, можно сразу переходить к выбору действия, однако перед этим обязательно рекомендуется обратить внимание на некоторые автозначения.
№ документа и № формы. Документов и форм на странице может быть несколько, и по умолчанию ZennoPoster ставит те номера форм, в которых находится целевой элемент. Однако, в большинстве случаев это нежелательный вариант. Лучше, чтобы при каждом запуске бот искал элемент на всех документах и формах страницы, так как со стороны сайта однажды может поменяться их порядок, и привязка к номерам полетит.
Например, владелец сайта добавит новый блок с рекламой в виде отдельного документа под номером 2. Все последующие номера документов страницы сместятся на 1. Если, скажем, наш элемент был на 3-м документе, то после добавления блока он будет на 4-м. При этом экшен поиска перестанет находить нужный элемент, потому что будет искать его только в 3-м документе.
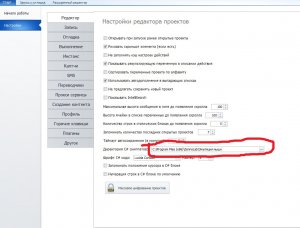
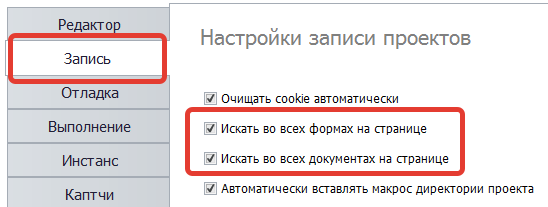
Чтобы поиск происходил во всех документах и формах, в выпадающих списках нужно выбрать значение «-1». Чтобы не делать это каждый раз, рекомендуется поставить следующие галочки в настройках ProjectMaker или ZennoPoster.

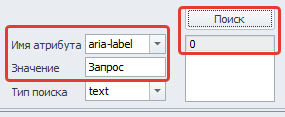
Имя и значение атрибута. В идеале эта пара должна быть уникальная для всей страницы, чтобы наш бот однозначно мог найти нужный элемент, не спутав его с другим. Чтобы проверить уникальность, жмём справа кнопку «Поиск», под которой отобразятся номера элементов, которые были найдены по текущим настройкам поиска. Если нашёлся всего 1 элемент под номером «0» - значит всё хорошо, атрибут и значения были подобраны верно. Если нашлось несколько – желательно попробовать другие пары «атрибут-значение», чтобы находился только 1 наш элемент.
Важно. В выпадающем списке и табличном виде окна «Свойства элемента» отображаются только типовые атрибуты, однако в реальности их может быть гораздо больше. Все атрибуты элемента можно увидеть в значении поля «OuterHtml».

Например, для этого поля ввода мы можем вручную вписать в «Конструкторе» Имя элемента «aria-label», а в значение «Запрос», и мы так же найдём только наш один элемент.

Ещё один важный момент, связанный с именем и значением атрибута – необходимо следить, чтобы значение было «надёжное» с точки зрения возможных изменений на сайте, как в верстке, так и вообще. Если значение выглядит как автоматически сгенерированное или динамически меняющееся, то лучше сразу выбрать другую пару «атрибут-значение».

Иначе уже при следующем запуске бота элемент может не найтись.
Обычно чисто по виду несложно догадаться о том, генерируемое или динамически меняется то или иное свойство, или нет. Однако, если возникнут сомнения - автоматически генерируемые значения можно проверить так – нужно обновить страницу в браузере ProjectMaker и попытаться найти тот же элемент по той же паре «атрибут-значение». Если элемент нашёлся – скорее всего значение статично.
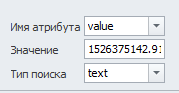
Более тонкую настройку проверки значения атрибута можно настроить с помощью выпадающего списка «Тип поиска». По умолчанию выставлен тип «text» – т.е. значение атрибута содержит текст из поля «Значение». По аналогии, тип «notext» – значение атрибута содержит текст из поля «Значение», тип «regexp» – значение атрибута соответствует регулярному выражению из поля «Значение»
«Выбор действия»
В этой области можно выбрать и протестировать действие с выбранным элементом. Есть 3 типа действия, которые соответствуют упоминаемым нами ранее:
1) Set – установить значение атрибута;
2) Get – получить значение атрибута;
3) Rise – вызвать событие.
Для первых двух действий выбираем атрибут, для «Set» дополнительно вписываем нужный текст в поле «Значение» – всё довольно просто.
Для действия «Rise» нужно выбрать JS-событие, которое будет применено к текущему элементу. Примеры популярных событий: «click» – эмуляция клика по элементу, «onmouseover» – эмуляция наведения мыши на элемент. Для большинства сайтов подобные действия в виде вызова событий выполняются нормально, однако нередко наиболее «вкусные» сайты для ботоводов имеют либо особую структуру, либо повышенную защиту. Поэтому «Rise» будет работать не всегда, нужна более высокий уровень эмуляции. Но, об этом в следующих главах.
Далее, по кнопке «Тестировать» можно сразу протестировать выбранное действие на странице, по кнопке «Добавить в проект» в шаблоне автоматически создастся экшен, который будет искать элемент и делать с ним действие, в точности по выставленным настройкам из «Конструктора».
Полезные сниппеты
Итак, мы прошлись по базовым инструментам ProjectMaker, необходимых для взаимодействия со страницами. Однако, в современных реалиях лучше знать больше, иметь возможность использовать более гибкие инструменты.
В окончании данной главе рассмотрим предпочтительные способы для поиска элементов, а именно XPath и CSS-селекторы.
Поиск через CSS-селекторы предпочтителен для тех, кто новичок в ZennoPoster, но не новичок в web-разработке, таким люди обычно хорошо умеют ими пользоваться, для них и предпочтителен этой вариант.
Для полных же новичков я бы порекомендовал потихоньку начать осваивать XPath – язык запросов к элементам страницы, очень гибкий и мощный. В одном из прошлых конкурсов статей была хорошая статья по этому инструменту. Так же в гугле/ютубе можно найти плейлист с уроками по XPath от sibbora (заодно рекомендую обратить на внимание на полный его курс по ZennoPoster+C#).
К сожалению, пользоваться XPath и CSS-селекторами на момент написания статьи можно только из C#-кода, что является серьёзной проблемой для новичков. Чтобы компенсировать этот недостаток, я создал несколько сниппетов, принцип построения которых – максимальное удобство, насколько это в данном случае возможно.
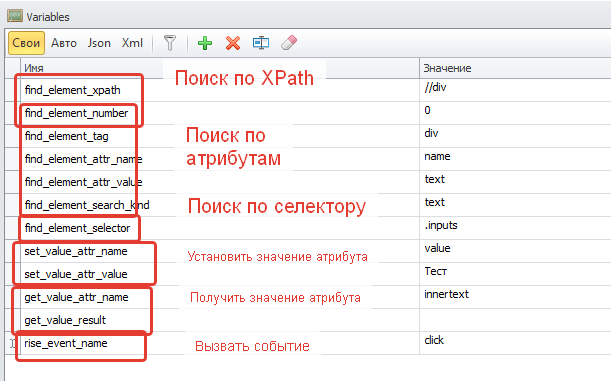
Чтобы у вас не было необходимости копаться в C# коде, все настройки сниппетов вынесены в переменные проекта со специальными префиксами (т.е. перед использованием желательно создать у себя в шаблоне эти переменные).

Достаточно заполнить значения переменных и выполнить нужный сниппет.

Таскать из проекта в проект такие сниппеты неудобно, поэтому к сообщению прикрепляю архив с папкой «Навигация по страницам», который нужно закинуть в подобную папку на компьютере:

После этого можно в любом проекте ProjectMaker создать экшен C#-кода и вставить туда любой сниппет в пару кликов:

Для тех, кому интересен код сниппетов, выкладываю тут пример первого.

В этой статье мы рассмотрим основные принципы, типовые задачи, полезные сниппеты по теме навигации и взаимодействия с web-страницами.
Чтобы статья была более полной и подходящей и для самых новичков, и был какие-то переходы от простого к сложному, решил включить обзор азов навигации и взаимодействии со страницами. Неожиданно он получился сравнительно объемным, пардон за столько писанины.
Исходя из этого статья разделена на 2 части: первая для новичков, вторая для всех остальных.
Поэтому кто не новичок – можно сразу переходить в конец этого поста (там есть кое-что для приверженцев кубиков), или к началу следующего.

Основы навигации и взаимодействия с web-страницами
Начнём с того, как вообще строится взаимодействие бота со страницами, открытыми в браузере ZennoPoster, как оно устроено.
Когда мы переходим на какую-либо страницу в браузере (или, когда наш бот активирует экшен «Табы --> Переход на страницу») – браузер получает исходный код этой странички от сервера, на основе которого выстраивает так называемую DOM-модель (Document Object Model, объектная модель документа/страницы), а далее и сам визуальный вид страницы, который мы привыкли видеть.
DOM-модель – именно та часть, которая нам понадобится в построении взаимодействия нашего бота и браузера. Для просмотра DOM в ProjectMaker предназначено специальное окно под названием «Дерево элементов».
Название окна очень точно отражает суть DOM-модели, которая по сути и представляет собой набор всех элементов страницы, упорядоченных в иерархическую структуру.
На скриншоте мы видим выделенный элемент под именем «form» (имя элемента, кстати, равно html-тегу этого элемента). Визуально на странице этот элемент-форма состоит из поля ввода и кнопки «Найти», которые в свою очередь тоже являются элементами (элемент с тегом «input» и элемент с тегом «button»). То есть, элементы могут быть вложенные друг в друга.
Если развернуть все элементы в дереве (кнопка «+» слева от названия элемента) – то, как правило, окажется, что на страницы сотни, а то и тысячи различных элементов.
Как можно использовать дерево элементов?
В окне дерева элементов можно быстро найти нужный элемент на странице, для того чтобы дальше что-либо с ним сделать.
Например, нам нужно найти поле ввода, чтобы вписать в него какое-либо слово. Полями ввода являются элементы с тегом «input» - благодаря этому знанию можем быстро найти этот элемент в дереве. Однако, так как в дереве обычно сотни и тысячи элементов, проще исходить из обратного – найти элемент на странице визуально, а потом автоматически перейти к нему в дереве.
Сделать это можно, кликнув правой кнопкой мыши по элементу в браузере, выбрать из контекстного меню пункт «Исследовать элемент» – сразу после этого в дереве автоматически выберется этот же элемент. Примечание: визуально на странице элементы дерева часто «накладываются» друг на друга, поэтому данное действие может выбрать не тот элемент. В этом случае просто нужно поискать нужный элемент среди соседей выделенного, он обычно находится рядом.
У каждого элемента есть набор параметров (атрибутов), которые отличают его ото всех других элементов на странице. Эти атрибуты можно посмотреть в окне под названием «Свойства элемента».
В этом окне отображаются атрибуты того элемента, который выделен в данный момент в дереве элементов. У каждого атрибута есть название (например, «id») и значение (например, «text»).
На скриншоте выделено поле ввода с тегом «input». Если мы внимательно просмотрим дерево элементов, то найдём ещё несколько таких полей с тегом «input». Однако, многие атрибуты у них разные. Именно по атрибутам наш бот сможет находить нужные элементы. Например, для ввода имени при регистрации найдёт именно то поле, которое предназначено для имени, а не для фамилии или логина, и не поле-обманку. Для этого в шаблоне нужно будет указать, что надо найти элемент с определенным тегом («input») и уникальной парой атрибут-значение (в примере выше подойдёт атрибут «id» со значением «text»). Как именно это можно сделать – разберём чуть позже.
Для чего нам могут понадобиться элементы?
Практически любое взаимодействия бота со страницей – это взаимодействие с её элементами.
С элементами можно сделать следующие действия.
1. Установить значение атрибута.
Пример использования – когда нужно заполнить какое-нибудь поле ввода. Чаще всего в этом случае нужно установить заданный текст в значение атрибута «value».
2. Получить значение атрибута.
Пример использования – когда нужно спарсить какой-либо текст с элемента. Чаще всего нужный текст можно получить из атрибутов «InnerHtml» и «InnerText».
3. Вызвать событие.
Пример использования – клик по элементу, эмуляция наведения мыши на элемент.
Для простого взаимодействия бота со страницей этих вещей вполне достаточно. Давайте рассмотрим, как же собственно искать элементы и воспроизводить эти действия с ними.
Для этих целей в ProjectMaker существует инструмент под названием «Конструктор действий». Его можно вызвать для конкретного элемента, щелкнув по нему правой клавишей мыши в Дереве элементов или окне браузера и выбрав пункт «В конструктор действий».
Панель «Конструктора» состоит из двух рабочих областей: «Поиск элемента» и «Выбор действия».
«Поиск элемента»
В первой области находятся настройки поиска элемента, с которым необходимо взаимодействовать боту. При вызове «Конструктора» все поля и выпадающие списки автоматически заполняются параметрами и атрибутами того элемента, через который произведен вызов.
Так как тут всё заполнено, по логике, можно сразу переходить к выбору действия, однако перед этим обязательно рекомендуется обратить внимание на некоторые автозначения.
№ документа и № формы. Документов и форм на странице может быть несколько, и по умолчанию ZennoPoster ставит те номера форм, в которых находится целевой элемент. Однако, в большинстве случаев это нежелательный вариант. Лучше, чтобы при каждом запуске бот искал элемент на всех документах и формах страницы, так как со стороны сайта однажды может поменяться их порядок, и привязка к номерам полетит.
Например, владелец сайта добавит новый блок с рекламой в виде отдельного документа под номером 2. Все последующие номера документов страницы сместятся на 1. Если, скажем, наш элемент был на 3-м документе, то после добавления блока он будет на 4-м. При этом экшен поиска перестанет находить нужный элемент, потому что будет искать его только в 3-м документе.
Чтобы поиск происходил во всех документах и формах, в выпадающих списках нужно выбрать значение «-1». Чтобы не делать это каждый раз, рекомендуется поставить следующие галочки в настройках ProjectMaker или ZennoPoster.
Имя и значение атрибута. В идеале эта пара должна быть уникальная для всей страницы, чтобы наш бот однозначно мог найти нужный элемент, не спутав его с другим. Чтобы проверить уникальность, жмём справа кнопку «Поиск», под которой отобразятся номера элементов, которые были найдены по текущим настройкам поиска. Если нашёлся всего 1 элемент под номером «0» - значит всё хорошо, атрибут и значения были подобраны верно. Если нашлось несколько – желательно попробовать другие пары «атрибут-значение», чтобы находился только 1 наш элемент.
Важно. В выпадающем списке и табличном виде окна «Свойства элемента» отображаются только типовые атрибуты, однако в реальности их может быть гораздо больше. Все атрибуты элемента можно увидеть в значении поля «OuterHtml».
Например, для этого поля ввода мы можем вручную вписать в «Конструкторе» Имя элемента «aria-label», а в значение «Запрос», и мы так же найдём только наш один элемент.
Ещё один важный момент, связанный с именем и значением атрибута – необходимо следить, чтобы значение было «надёжное» с точки зрения возможных изменений на сайте, как в верстке, так и вообще. Если значение выглядит как автоматически сгенерированное или динамически меняющееся, то лучше сразу выбрать другую пару «атрибут-значение».
Иначе уже при следующем запуске бота элемент может не найтись.
Обычно чисто по виду несложно догадаться о том, генерируемое или динамически меняется то или иное свойство, или нет. Однако, если возникнут сомнения - автоматически генерируемые значения можно проверить так – нужно обновить страницу в браузере ProjectMaker и попытаться найти тот же элемент по той же паре «атрибут-значение». Если элемент нашёлся – скорее всего значение статично.
Более тонкую настройку проверки значения атрибута можно настроить с помощью выпадающего списка «Тип поиска». По умолчанию выставлен тип «text» – т.е. значение атрибута содержит текст из поля «Значение». По аналогии, тип «notext» – значение атрибута содержит текст из поля «Значение», тип «regexp» – значение атрибута соответствует регулярному выражению из поля «Значение»
«Выбор действия»
В этой области можно выбрать и протестировать действие с выбранным элементом. Есть 3 типа действия, которые соответствуют упоминаемым нами ранее:
1) Set – установить значение атрибута;
2) Get – получить значение атрибута;
3) Rise – вызвать событие.
Для первых двух действий выбираем атрибут, для «Set» дополнительно вписываем нужный текст в поле «Значение» – всё довольно просто.
Для действия «Rise» нужно выбрать JS-событие, которое будет применено к текущему элементу. Примеры популярных событий: «click» – эмуляция клика по элементу, «onmouseover» – эмуляция наведения мыши на элемент. Для большинства сайтов подобные действия в виде вызова событий выполняются нормально, однако нередко наиболее «вкусные» сайты для ботоводов имеют либо особую структуру, либо повышенную защиту. Поэтому «Rise» будет работать не всегда, нужна более высокий уровень эмуляции. Но, об этом в следующих главах.
Далее, по кнопке «Тестировать» можно сразу протестировать выбранное действие на странице, по кнопке «Добавить в проект» в шаблоне автоматически создастся экшен, который будет искать элемент и делать с ним действие, в точности по выставленным настройкам из «Конструктора».
Полезные сниппеты
Итак, мы прошлись по базовым инструментам ProjectMaker, необходимых для взаимодействия со страницами. Однако, в современных реалиях лучше знать больше, иметь возможность использовать более гибкие инструменты.
В окончании данной главе рассмотрим предпочтительные способы для поиска элементов, а именно XPath и CSS-селекторы.
Поиск через CSS-селекторы предпочтителен для тех, кто новичок в ZennoPoster, но не новичок в web-разработке, таким люди обычно хорошо умеют ими пользоваться, для них и предпочтителен этой вариант.
Для полных же новичков я бы порекомендовал потихоньку начать осваивать XPath – язык запросов к элементам страницы, очень гибкий и мощный. В одном из прошлых конкурсов статей была хорошая статья по этому инструменту. Так же в гугле/ютубе можно найти плейлист с уроками по XPath от sibbora (заодно рекомендую обратить на внимание на полный его курс по ZennoPoster+C#).
К сожалению, пользоваться XPath и CSS-селекторами на момент написания статьи можно только из C#-кода, что является серьёзной проблемой для новичков. Чтобы компенсировать этот недостаток, я создал несколько сниппетов, принцип построения которых – максимальное удобство, насколько это в данном случае возможно.
Чтобы у вас не было необходимости копаться в C# коде, все настройки сниппетов вынесены в переменные проекта со специальными префиксами (т.е. перед использованием желательно создать у себя в шаблоне эти переменные).
Достаточно заполнить значения переменных и выполнить нужный сниппет.

Таскать из проекта в проект такие сниппеты неудобно, поэтому к сообщению прикрепляю архив с папкой «Навигация по страницам», который нужно закинуть в подобную папку на компьютере:

После этого можно в любом проекте ProjectMaker создать экшен C#-кода и вставить туда любой сниппет в пару кликов:

Для тех, кому интересен код сниппетов, выкладываю тут пример первого.
C#:
// НАСТРОЙКИ СНИППЕТА
// По умолчанию все значения для сниппета берутся из переменных
// проекта с префиксами "find_element_", "set_value_", "get_value_", "rise_"
// Если заполнить поля ниже - значения переменных будут игнорироваться
//Один или несколько тегов (через ';')
string tag = "";
//Название атрибута
string attributeName = "";
//Значение атрибута
string attributeValue = "";
//Тип поиска значения (text, notext, regexp)
string searchKind = "";
//Номер совпадения
int number = 0;
//Название атрибута для установки
string setAttrName = "";
//Значение атрибута для установки
string setAttrValue = "";
#region Капот
//Получаем значения из переменных
if (string.IsNullOrWhiteSpace(tag) && project.Variables.Keys.Contains("find_element_tag"))
{
tag = project.Variables["find_element_tag"].Value;
}
if (string.IsNullOrWhiteSpace(attributeName) && project.Variables.Keys.Contains("find_element_attr_name"))
{
attributeName = project.Variables["find_element_attr_name"].Value;
}
if (string.IsNullOrWhiteSpace(attributeValue) && project.Variables.Keys.Contains("find_element_attr_value"))
{
attributeValue = project.Variables["find_element_attr_value"].Value;
}
if (string.IsNullOrWhiteSpace(searchKind) && project.Variables.Keys.Contains("find_element_search_kind"))
{
searchKind = project.Variables["find_element_search_kind"].Value;
}
if (searchKind!="text" && searchKind!="notext" && searchKind!="regexp")
{
searchKind = "text";
}
if (project.Variables.Keys.Contains("find_element_number"))
{
int.TryParse(project.Variables["find_element_number"].Value, out number);
}
if (string.IsNullOrWhiteSpace(setAttrName) && project.Variables.Keys.Contains("set_value_attr_name"))
{
setAttrName = project.Variables["set_value_attr_name"].Value.ToLower();
}
if (string.IsNullOrWhiteSpace(setAttrValue) && project.Variables.Keys.Contains("set_value_attr_value"))
{
setAttrValue = project.Variables["set_value_attr_value"].Value;
}
//Ищем элемент
var tab = instance.ActiveTab;
var el = tab.FindElementByAttribute(tag, attributeName, attributeValue, searchKind, number);
if (el.IsNull || el.IsVoid)
{
throw new Exception("Элемент по заданным атрибутам не найден, действие не выполнено!");
}
//Устанавливаем значение атрибута
if (setAttrName=="value")
{
el.SetValue(setAttrValue, instance.EmulationLevel);
}
else
{
el.SetAttribute(setAttrName, setAttrValue);
}
#endregion- Тема статьи
- Другое
- Номер конкурса статей
- Девятый конкурс статей
Вложения
-
1,9 КБ Просмотры: 1 175
Для запуска проектов требуется программа ZennoPoster или ZennoDroid.
Это основное приложение, предназначенное для выполнения автоматизированных шаблонов действий (ботов).
Подробнее...
Для того чтобы запустить шаблон, откройте нужную программу. Нажмите кнопку «Добавить», и выберите файл проекта, который хотите запустить.
Подробнее о том, где и как выполняется проект.