- Регистрация
- 08.10.2023
- Сообщения
- 142
- Благодарностей
- 40
- Баллы
- 28
Hi Zenno familly,
I've been trying to automate a task with ZennoPoster on a web page that has a complex underlying JavaScript structure. Specifically, I need to interact with a text field that's dynamically generated and isn't easily accessible with the usual methods.
The text field I'm trying to target contains the placeholder text "Add a topic…" on Medium.com's article submission page. I've attempted various JavaScript and C# methods to simulate clicking into this field and inputting text, but so far, these have been unsuccessful.
Here's what I've tried:
My goal is to simulate a natural click into this field to initiate the text entry process as a user would do. I need the solution to be robust enough to handle potential changes in the page structure.
Could anyone offer some insights or alternative methods that could work in this situation?
Maybe I'm thinking for a solution that would allow me to precisely target and interact with this field without relying on X/Y coordinates just to "try",)
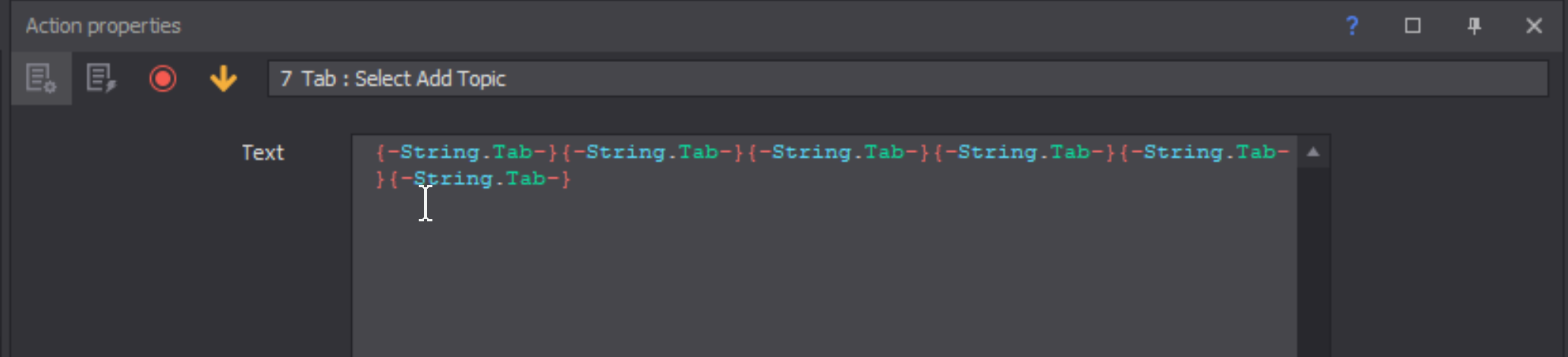
For the moment i have to use a 7 tabulation to get to my field...

and from this i copy paste 5 tag:
Any help or guidance would be greatly appreciated!
PS : If you do Parasite Seo let's me know also,)
I've been trying to automate a task with ZennoPoster on a web page that has a complex underlying JavaScript structure. Specifically, I need to interact with a text field that's dynamically generated and isn't easily accessible with the usual methods.
The text field I'm trying to target contains the placeholder text "Add a topic…" on Medium.com's article submission page. I've attempted various JavaScript and C# methods to simulate clicking into this field and inputting text, but so far, these have been unsuccessful.
Here's what I've tried:
- Using JavaScript to locate the element by its text and then simulate a click. This didn't work; the click doesn't seem to register in the same way as a manual click, and the cursor doesn't appear in the text field.
- In C#, I've tried emulating mouse movements and clicks using the FullEmulationMouseMoveToHtmlElement and FullEmulationMouseClick methods, but these haven't triggered the desired interaction with the text field either.
HTML:
<div class="u-backgroundGrayLightest u-borderColorLighter u-border1 u-paddingTop6 u-paddingLeft10 ">
<div class="js-tagEditor tagEditor is-visible">
<div class="tags tags--postTags tags--postTagsEditor" data-action-scope="_actionscope_73">
<div class="js-tagInput tags-input editable" id="editor_361" g_editable="true" role="textbox" contenteditable="true" data-testid="publishTopicsInput" data-default-value="Add a topic…">
<p data-testid="editorParagraphText" name="d196" class="graf graf--p is-selected">
<span class="defaultValue defaultValue--root">Add a topic…</span>
<br>
</p>
</div>
</div>
</div>
</div>Could anyone offer some insights or alternative methods that could work in this situation?
Maybe I'm thinking for a solution that would allow me to precisely target and interact with this field without relying on X/Y coordinates just to "try",)
For the moment i have to use a 7 tabulation to get to my field...
and from this i copy paste 5 tag:
C#:
// Charger la liste des tags à partir du fichier lié dans ZenoPoster
var tagsList = project.Lists["Tag"].ToList();
// Générer un nombre aléatoire
var random = new Random();
// Sélectionner 5 tags au hasard de la liste
var selectedTags = tagsList.OrderBy(x => random.Next()).Take(5).ToList();
// Convertir la liste des tags sélectionnés en une chaîne pour l'affichage
var result = string.Join(", ", selectedTags);
// Assignez le résultat à la variable 'D_TAG' dans ZenoPoster
project.Variables["D_TAG"].Value = result;
// Récupérez le contenu de la variable 'D_Tag' et séparez les tags
string tags = project.Variables["D_TAG"].Value.ToString();
string[] tagsArray = tags.Split(',');
// Parcourir chaque tag, copiez-le dans le presse-papiers et collez-le dans le champ de saisie, suivi d'un appui sur la touche Entrée.
foreach (string tag in tagsArray)
{
// Copiez le tag actuel dans le presse-papiers
System.Windows.Forms.Clipboard.SetText(tag.Trim());
// Emuler le collage du tag
instance.SendText("{CTRLDOWN}v{CTRLUP}", 15);
// Emuler l'appui sur la touche Entrée
instance.SendText("{ENTER}", 15);
}Any help or guidance would be greatly appreciated!
PS : If you do Parasite Seo let's me know also,)