orka13
Client
- Регистрация
- 07.05.2015
- Сообщения
- 2 190
- Благодарностей
- 2 208
- Баллы
- 113
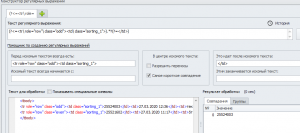
Искомая фраза начинает и заканчивается на цифру, содержит внутри только набор из цифр и двоеточий, при чем минимум хоть одно двоеточия должно быть обязательно (это чтобы исключить ошибочное попадание обычных номерных строк типа "345345345345"):Всем привет. Помогите решить задачу.
Есть текст:
Здание, назначение: жилое, площадь: 50.00 кв. м, кадастровый номер: 69:46:0090760:219, земельный участок, назначение: для индивидуального жилищного строительства, площадь: 440.00 кв. м, кадастровый номер: 69:46:0090760:20, Тверская область, г. Ржев
Пример 2
Нежилое помещение, назначение: нежилое помещение, площадь: 140.1 кв. м, кадастровый номер: 33:22:032051:257
Пример 3
Здание нежилое, площадью 78,80 кв.м., кад. № 29:18:110501:236, адрес: Архангельская область, Устьянский район, д. Юрятинская
Пример 4
Нежилое здание, общая площадь – 17 780,4 кв.м., к. н. 77:01:0004044:1082
2. Нежилое здание, общая площадь – 9 392,8 кв.м., к. н. 77:01:0004044:1083
3. Нежилое здание, общая площадь – 715,1 кв.м., к. н. 77:01:0004044:1084
4. Право долгосрочной аренды земельного участка общей площадью 16736 кв.м., к. н. 77:01:0004044:1. Категория земель: земли населенных пунктов; разрешенное использование: эксплуатации земельных участков предприятий
Пример 5
Нежилое здание, общая площадь – 17 780,4 кв.м., к. н. 77:01:0004044:1082
2. Нежилое здание, общая площадь – 9 392,8 кв.м., к. н. 77:01:0004044:1083
3. Нежилое здание, общая площадь – 715,1 кв.м., к. н. 77:01:0004044:1084
4. Право долгосрочной аренды земельного участка общей площадью 16736 кв.м., к. н. 77:01:0004044:1. Категория земель: земли населенных пунктов; разрешенное использование: эксплуатации земельных участков предприятий
____________________
Задача вытаскивать кадастровый номер привязываясь к двоеточию, возможно ли? Потому-что вариации написания слова кадастровый номер много, а сам номер стандартно написан через двоеточия
C#:
\d[\d:]+:[\d:]+\d