Пример:
Есть альтернатива Авито! БесплатныеОбъявления.рф – любое количество объявлений бесплатно, без регистрации, мгновенная модерация, размещение во все города, видео-объявления. Присоединяйтесь!

xn--80abbembcyvesfij3at4loa4ff.xn--p1ai
Задача:
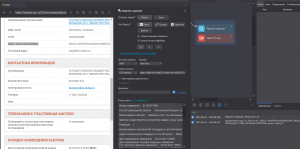
Найти поле для вставки рубрики.
Решение №1:
//table[@class="form-table"]//td[text()="Рубрика:"]/parent::tr/td[2]
Пояснение:
parent:: — содержит элемент-предок на один уровень назад. Это обращение можно заменить на ..
Решение №2:
//table[@class="form-table"]//td[text()="Рубрика:"]/following-sibling::td
Пояснение:
following-sibling:: — содержит множество братских элементов того же уровня, следующих за текущим слоем.
Резюме:
Для того, чтобы перепрыгнуть на соседний столбец таблицы, понадобилось: определить маркер, вернуться к родительскому контейнеру и от него к цели.
1) //table[@class="form-table"]//td[text()="Рубрика:"]
- маркер
2) parent:: или .. (
шаг назад) или following-sibling:: (
братский/сестринский тег)
3) td[2] или td
- цель