- Регистрация
- 30.04.2018
- Сообщения
- 1 112
- Благодарностей
- 31
- Баллы
- 48
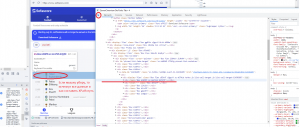
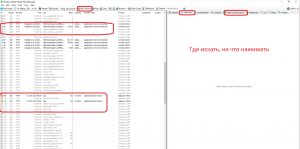
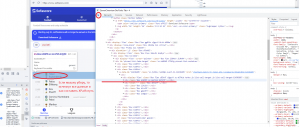
Имею хороший опыт для парсинга сайтов и тут столкнулся с интересным сайтом для анализа футбольных матчей https://www.sofascore.com/
Сложности с которыми я столкнулся, это не удобный захват элемента
Если мышку уберать от нужного элемента, то исчезнут все данные и как составить XPath путь? Если данные постоянно прыгают. Мне кажеться что дерево элементов понятнее, но не все элементы индифицируется по чему то, когда кликаешь мышкой на исследовать элемент
Сложности с которыми я столкнулся, это не удобный захват элемента
Если мышку уберать от нужного элемента, то исчезнут все данные и как составить XPath путь? Если данные постоянно прыгают. Мне кажеться что дерево элементов понятнее, но не все элементы индифицируется по чему то, когда кликаешь мышкой на исследовать элемент