А я всё жду

Да, давно пора.)
Итак, с версии 5.18.0.0 появилась перегрузка метода
FullEmulationMouseWheel.
Позволяет делать прокрутку до определенного Html-элемента на странице. Первый вариант метода позволяет крутить только на указанное количество пикселей, и для прокрутки до элемента нужно было сооружать свои костылики.
Теперь имеем готовый соответствующий метод, и надо сказать, он получился очень удобным.
Параметры.
1. HtmlElement he
Описание. Элемент, до которого нужно сделать прокрутку.
2. int topOffsetToElementCenter
Описание. Отступ от верхней границы окна инстанса до середины элемента, в процентах. Когда метод докрутит до середины элемента с нужным отступом, тогда прокрутка и остановится.
Значение по умолчанию: 50.
Параметр необходим для прокрутки по вертикали (т.е. использовать придётся скорее всего часто).
3. int leftOffsetToElementCenter
Описание. Отступ от левой границы окна инстанса до середины элемента, в процентах. Когда метод докрутит до середины элемента с нужным отступом, тогда прокрутка и остановится.
Значение по умолчанию: 50.
Параметр необходим для прокрутки по горизонтали (т.е. использовать придётся почти никогда).
Честно говоря, как не пытайся объяснить предназначение 2 и 3 параметра без самостоятельных тестов, выходит всё равно непонятно.
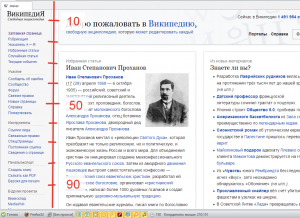
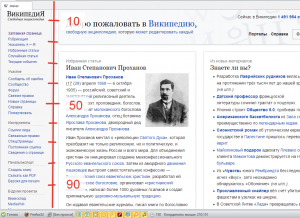
Поэтому призову в помощь такую картинку. Рассматриваем прокрутку по вертикали.

Если надо прокрутить до элемента так, чтобы он оказался примерно в верхней части окна - во второй параметр ставим, например, 10 (процентов). Прокрутка остановится тогда, когда элемент во вкладке по высоте будет примерно где нарисовано число "10".
Если надо прокрутить до элемента так, чтобы он оказался примерно в середине окна- во второй параметр ставим 50 (процентов). Прокрутка остановится тогда, когда элемент во вкладке по высоте будет примерно где нарисовано число "50".
Если надо прокрутить до элемента так, чтобы он оказался примерно в нижней части окна- во второй параметр ставим, например, 90 (процентов). Прокрутка остановится тогда, когда элемент во вкладке по высоте будет примерно где нарисовано число "90".
Касательно третьего параметра - тот же принцип, только по горизонтали.
Особенности.
Если во 2 или 3 параметре указать значение ниже 0 или выше 100 - метод отработает, но никакой прокрутки совершено не будет.
Не забываем, что прокрутка идёт к центру элемента, а не к его краю (важно помнить при работе с крупными по размерам элементами).
Выводы.
Весьма удобный метод прокрутки до элемента. Встроенные отступы позволяют крутить до элемента так, чтобы его случайно не закрыла, например, закрепленная шапка на странице (эта проблема может здорово мешать в ботах на FullEmulationMouse, если вы не сооружали аналог этого метода или не знаете как это сделать). Я бы даже сказал, это 5, ZennoLab