Изображение в виде кнопки
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
using (MagickImage image = new MagickImage(InputImagePath)){
using (MagickImage copyImg = new MagickImage(image.Clone())){
copyImg.Colorize(MagickColors.Gray, new Percentage(100));
copyImg.Raise(5);
copyImg.Normalize();
copyImg.Blur(0, 5);
image.Compose = CompositeOperator.HardLight;
image.Composite(copyImg, CompositeOperator.Modulate);
image.Write(SaveImagePath);
}
}
Посмотреть вложение 46120 Посмотреть вложение 46121
Посмотреть вложение 46122 Посмотреть вложение 46123
Посмотреть вложение 46124 Посмотреть вложение 46125
Круглое изображение
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
using (MagickImage image = new MagickImage(InputImagePath)){
image.Format = MagickFormat.Png;
image.Alpha(AlphaOption.Set);
using (MagickImage copy = new MagickImage(image.Clone())){
copy.Distort(DistortMethod.DePolar, 0);
copy.VirtualPixelMethod = VirtualPixelMethod.HorizontalTile;
copy.BackgroundColor = MagickColors.None;
copy.Distort(DistortMethod.Polar, 0);
image.Compose = CompositeOperator.DstIn;
image.Composite(copy, CompositeOperator.CopyAlpha);
image.Write(SaveImagePath);
}
}
Посмотреть вложение 46114 Посмотреть вложение 46115
Посмотреть вложение 46116 Посмотреть вложение 46117
Посмотреть вложение 46118 Посмотреть вложение 46119
Мягкие края, круглого, овального изображения
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
using (MagickImage image = new MagickImage(InputImagePath)){
image.Format = MagickFormat.Png;
image.Alpha(AlphaOption.Set);
using (MagickImage copy = new MagickImage(image.Clone())){
copy.BackgroundColor = MagickColors.None;
copy.Vignette(0,4,0,0);
image.Composite(copy, CompositeOperator.CopyAlpha);
image.Write(SaveImagePath);
}
}
Посмотреть вложение 46126 Посмотреть вложение 46127
Посмотреть вложение 46128 Посмотреть вложение 46129
Посмотреть вложение 46136 Посмотреть вложение 46137
Заменить белый фон на прозрачный
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
using (MagickImage image = new MagickImage(InputImagePath)){
image.Format = MagickFormat.Png;
image.Alpha(AlphaOption.Set);
image.ColorFuzz = new Percentage(10);
image.Opaque(MagickColors.White, MagickColor.FromRgba(0, 0, 0, 0));
image.Write(SaveImagePath);
}
Посмотреть вложение 46479 Посмотреть вложение 46480
Наложение водяного знака на изображение
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
string WatermarkImagePath = project.Variables["WatermarkImagePath"].Value; // В переменной WatermarkImagePath указать путь к изображению которое нужно наложить
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
using (MagickImage image = new MagickImage(InputImagePath)){
using (MagickImage watermark = new MagickImage(WatermarkImagePath)){
image.Composite(watermark, Gravity.Southeast, CompositeOperator.Over);
watermark.Evaluate(Channels.Alpha, EvaluateOperator.Divide, 5);
image.Composite(watermark, 50, 50, CompositeOperator.Over);
image.Write(SaveImagePath);
}
}
В переменной InputImagePath указать путь к изображению
Посмотреть вложение 46173
В переменной WatermarkImagePath указать путь к изображению которое нужно наложить
Посмотреть вложение 46175
В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
Посмотреть вложение 46176
в коде можно выбрать место расположение водяного знака на изображении, ставим точку, всплывет окошечко, выбираем.
Посмотреть вложение 46177
Так же в 7-й строке, показано на скриншоте выше, можно регулировать прозрачность, на данный момент она 5. Еще можно в 8 - й строке менять параметры 50, 50, тем самым регулируем расположение прозрачного знака на изображении.
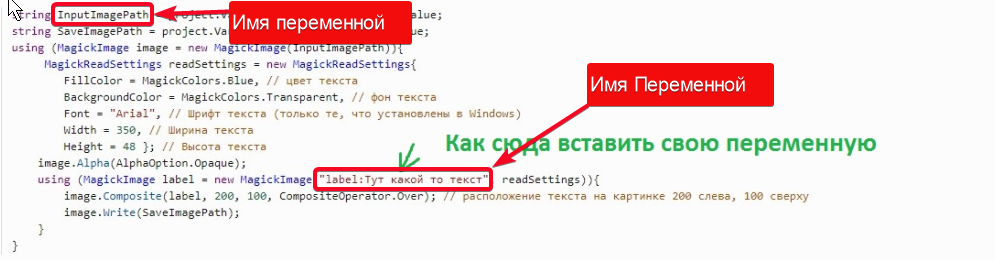
Свой текст на изображении
string InputImagePath = project.Variables["InputImagePath"].Value;
string SaveImagePath = project.Variables["SaveImagePath"].Value;
using (MagickImage image = new MagickImage(InputImagePath)){
MagickReadSettings readSettings = new MagickReadSettings{
FillColor = MagickColors.Blue, // цвет текста
BackgroundColor = MagickColors.Transparent, // фон текста
Font = "Arial", // Шрифт текста (только те, что установлены в Windows)
Width = 350, // Ширина текста
Height = 48 }; // Высота текста
image.Alpha(AlphaOption.Opaque);
using (MagickImage label = new MagickImage("label:Тут какой то текст", readSettings)){
image.Composite(label, 200, 100, CompositeOperator.Over); // расположение текста на картинке 200 слева, 100 сверху
image.Write(SaveImagePath);
}
}
Посмотреть вложение 46527
Сравниваем два изображения и получаем разницу
string FirstImagePath = project.Variables["FirstImagePath"].Value; // В переменной FirstImagePath указать путь к первому изображению
string SecondImagePath = project.Variables["SecondImagePath"].Value; // В переменной SecondImagePath указать путь ко второму изображению
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение
using (MagickImage firstImage = new MagickImage(FirstImagePath)){
using (MagickImage secondImage = new MagickImage(SecondImagePath)){
using (MagickImage resultImage = new MagickImage()){
CompareSettings compareSettings = new CompareSettings(){
HighlightColor = MagickColors.Red,
LowlightColor = MagickColors.White,
Metric = ErrorMetric.Absolute };
firstImage.ColorFuzz = new Percentage(5);
firstImage.Compare(secondImage, compareSettings, resultImage);
resultImage.Write(SaveImagePath);
}
}
}
В переменной FirstImagePath указать путь к первому изображению
Посмотреть вложение 46180
В переменной SecondImagePath указать путь ко второму изображению
Посмотреть вложение 46181
В переменной SaveImagePath указать путь куда сохраняем обработанное изображение. В результате нам показывает то, чего нету на втором изображении, то есть разницу)
Посмотреть вложение 46182
Картинку в Base64
Это может быть полезно при работе с капчами, чтоб изображение не сохранять на диск после обработки фильтрами, а сразу конвертировать в base64, и отправить на кап монстр

string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
using (MagickImage image = new MagickImage(InputImagePath)){
string Base64 = image.ToBase64();
project.Variables["Base64"].Value = Base64;
}
В переменной InputImagePath указать путь к изображению
Посмотреть вложение 46199
Посмотреть вложение 46202
Информация о картинке (формат, размер, битность, цветность)
Кодом ниже, можно получить краткую информацию о изображении
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
using (MagickImage image = new MagickImage(InputImagePath)){
project.Variables["InfoImage"].Value = image.ToString();
}
В переменной InputImagePath указать путь к изображению
Посмотреть вложение 46206
Посмотреть вложение 46208
Получить файл с координатами и цветом пикселей
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
string SaveFilePath = project.Variables["SaveFilePath"].Value; // В переменной SaveFilePath указать путь к файлу, с его названием и он будет создан сам
using (MagickImage image = new MagickImage(InputImagePath)){
image.Write(SaveFilePath);
}
Посмотреть вложение 46211
В файлике мы увидим следующее: общее количество пикселей, которое на изображении, и информацию про каждый пиксель, его координаты расположения на изображении и цвет
Посмотреть вложение 46212
Формат .jpg в формат .png
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению с форматом .jpg
string SaveImagePath = project.Variables["SaveImagePath"].Value; // В переменной SaveImagePath указать путь куда сохраняем обработанное изображение с форматом .png
using (MagickImage image = new MagickImage(InputImagePath)){
image.Scale(new Percentage(100)); // качество изображения в процентах
image.Write(SaveImagePath);
}
Получить размер изображения
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
using (MagickImage image = new MagickImage(InputImagePath)){
int Width = image.Width;
int Height = image.Height;
project.Variables["Size"].Value = Width.ToString() + "x" + Height.ToString();
}
В переменной Size появится размер изображения.
Доминирующий цвет на изображении
string InputImagePath = project.Variables["InputImagePath"].Value; // В переменной InputImagePath указать путь к изображению
using (MagickImage image = new MagickImage(InputImagePath)){
Dictionary<MagickColor, int> dict = image.Histogram();
var keyOfMaxValue = dict.Aggregate((x, y) => x.Value > y.Value ? x : y).Key;
Color c = keyOfMaxValue.ToColor();
string hex = "#" + c.R.ToString("X2") + c.G.ToString("X2") + c.B.ToString("X2");
string rgb = c.R.ToString() + ", " + c.G.ToString() + ", " + c.B.ToString();
project.Variables["HexColor"].Value = hex;
project.Variables["ColorRGB"].Value = rgb;
project.SendInfoToLog("", "ColorRGB: " + rgb + " - HexColor: " + hex, true);
}
Получим доминирующий цвет этого изображения
Посмотреть вложение 46218
В переменной HexColor появится значение цвета в hex, а в переменной ColorRGB появится значение цвета в rgb
Посмотреть вложение 46219
посмотрим в гугле:
Посмотреть вложение 46221
Действительно, на фоне (задний с лева и нижний план изображения) больше темного чем светлого.